nuxt脚手架创建项目及坑
1.项目创建
使用nuxt脚手架创建项目
cnpm install -g npx
npx create-nuxt-app 项目名称
2.使用import语法需要的配置
Vue-cli全家桶生成的VUE项目是经过webpack打包的,导入文件用的是ES6的require,而使用nuxt命令生成的项目没有打包,如果要使用import语法导入文件,需要进行如下设置

修改根目录下的package.json文件中的

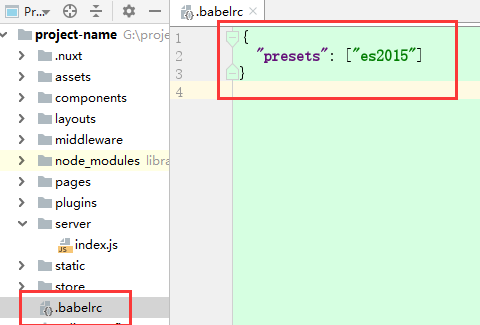
根目录下创建 .babelrc 文件

执行命令 cnpm install babel-preset-es2015
如果报错'babel-node' 不是内部或外部命令,也不是可运行的程序
执行cnpm i babel-core babel-preset-es2015 babel-cli
执行 npm run dev
出现如下命令表示成功

3.eslint安装
cnpm install eslint eslint-loader
4.使用scss等编译器需要的配置

如果要在nuxt项目中使用css编译器如stylus,如要执行如下命令
cnpm install stylus stylus-loader --save-dev
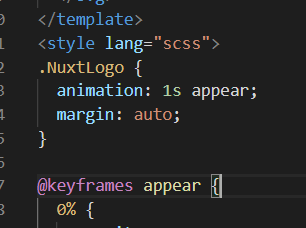
如果使用scss,
cnpm install sass-loader node-sass
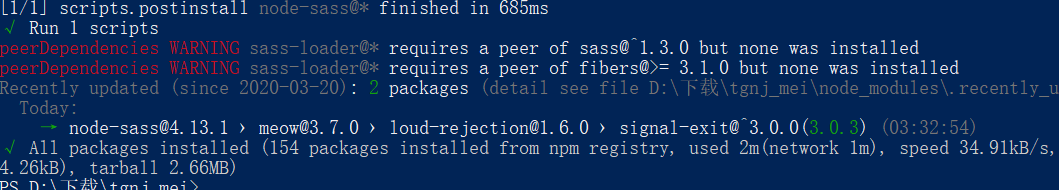
安装时可能会出现如下警告,需要执行以下命令

解决方法:(参考https://blog.csdn.net/qq_30632003/article/details/79444016)
重新安装node-sass和sass-loader:
cnpm install node-sass --save-dev;
cnpm install sass-loader --save-dev
再次运行npm run dev

