highcharts php请求mysql返回json数据作为数据源进行制图
直接上代码
【官方文档请参见http://www.highcharts.com/docs/working-with-data/getting-data-across-domains-jsonp】
【实例http://highcharts-mzm.rhcloud.com/】
1、index.html
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Highcharts Example</title> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <style type="text/css"> ${demo.css} </style> <script type="text/javascript"> $(document).ready(function() { var options = { chart: { renderTo: 'container', type: 'column' }, title: { text: 'Highcharts Chart PHP with MySQL Example', x: -20 //center }, subtitle: { text: 'Source: dongqiudi.com', x: -20 }, xAxis: { categories: [], title: { text: 'team' } }, yAxis: { title: { text: 'score' }, plotLines: [{ value: 0, width: 1, color: '#808080' }] }, tooltip: { valueSuffix: '个' }, legend: { layout: 'vertical', align: 'right', verticalAlign: 'middle', borderWidth: 0 }, series: [] }; var url = "http://yourip/getHighchartData.php?callback=?"; $.getJSON(url, function(data) { options.xAxis.categories = data[0]['data']; //xAxis: {categories: []} options.series[0] = data[1]; options.series[1] = data[2]; var chart = new Highcharts.Chart(options); }); }); </script> </head> <body> <script src="../../js/highcharts.js"></script> <script src="../../js/modules/exporting.js"></script> <div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div> </body> </html>
2、getHighchartData.php
<?php /* * Following code will list all the products */ // array for JSON response $response = array(); // include db connect class require_once __DIR__ . '/db_connect.php'; // connecting to db $db = new DB_CONNECT(); // 查询主场进球及主场失球数据 $result = mysql_query("SELECT home_team, sum(score_home) as score_h, sum(score_visiting) as score_v FROM fbscore group by home_team") or die(mysql_error()); $bln = array(); $bln['name'] = 'team name'; $rows['name'] = 'home score'; $rows2['name'] = 'visiting score'; // check for empty result if (mysql_num_rows($result) > 0) { while ($r = mysql_fetch_array($result)) { // temp user array //$array = $row["score_home"]; array_push($array, $row[score_home]); $bln['data'][] = $r['home_team']; $rows['data'][] = $r['score_h']; $rows2['data'][] = $r['score_v']; } $rslt = array(); array_push($rslt, $bln); array_push($rslt, $rows); array_push($rslt, $rows2); // echoing JSON response echo $_GET['callback']. '('. json_encode($rslt, JSON_NUMERIC_CHECK) . ')'; //print json_encode($rslt, JSON_NUMERIC_CHECK); } else { echo "error!"; }
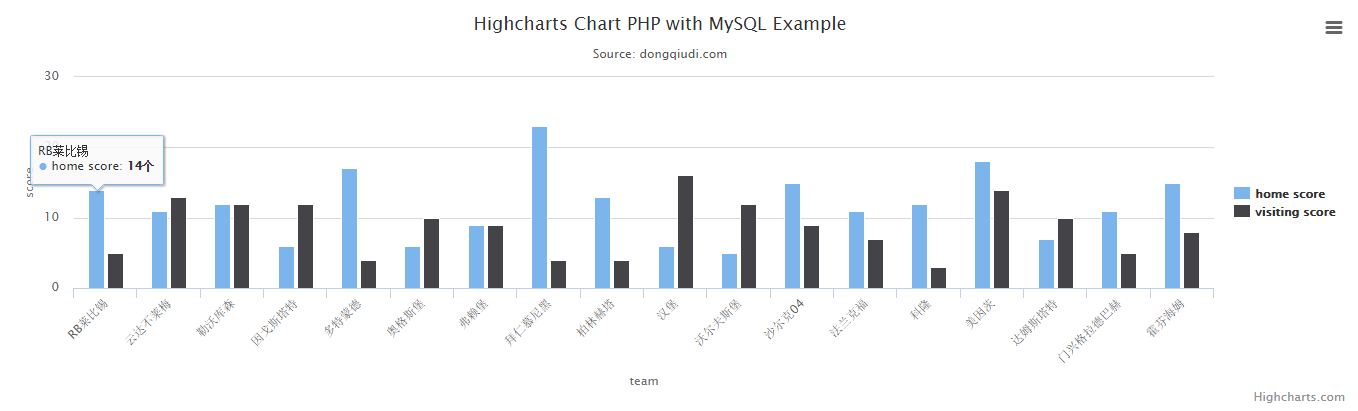
3、效果图