MVC——MVP——MVVM
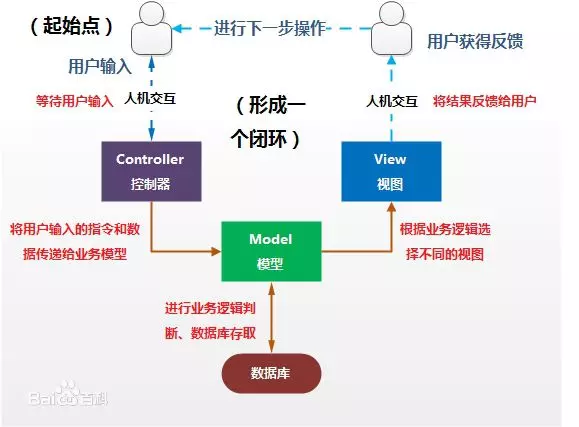
MVC什么样?
从这个图中可以清楚的看到:
View:视图层——这里是用户与之交互的界面。
Model:模型层——这里面主要就是业务数据,并把数据提供给视图层
Controller:控制器——他的主要功能世界收用户的输入并调用模型和视图去响应用户的需求
感觉他凸显的优点就是:
1:java人员在业务逻辑上有明显的增强,逻辑层代码接触也很多;前端人员更专注于在html和jsp上集中精力,但是在这个时代,似乎这样的前端是很难吃香的。
2:MVC在维护接口的技术上,感觉技术含量是降低了。
3:在layout层,他这个还是比较任性化的,能够实现公用模板(头部和底部),但是相对于VUE来说,个人感觉还是组件更好用
4:在与java的人员合作中,因为项目是没有分离的,最另外烦恼的一点就是,我每次新件一个页面,都要进入Controller层添加一个方法(类似于一个门,或者说开关),这让我着实难受。
MVP什么样?

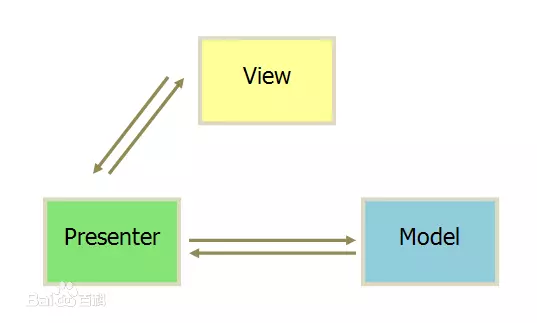
这里我也借用百度百科的一张图
MVP和MVC其实很像,MVP是由MVC转变而来的。
Presenter:Presenter和Controller都是负责逻辑的处理;
Model:提供数据;
View:视图;
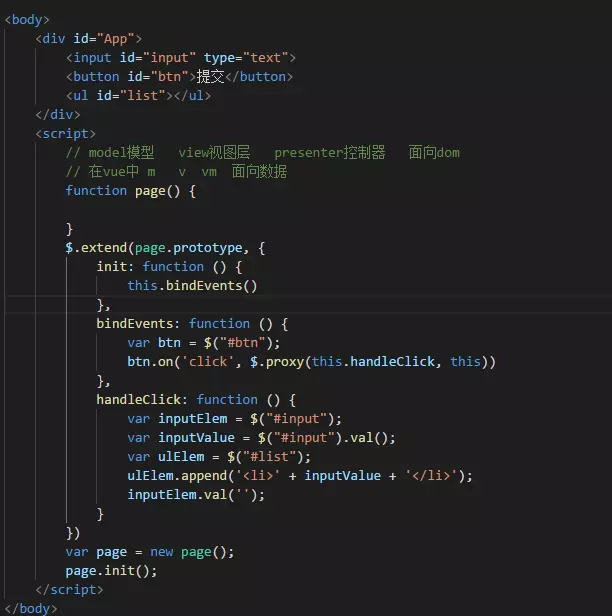
下面附上一个jq实现toDoList的一段代码:

这段代码中没有牵扯到Model层,大部分都是P和V。在这里面用到了jq的几个小方法:
1:$.proxy()——他可以基本描述为:接受一个函数,饭后返回一个新函数,并企鹅这个新函数始终保持了特定的上下文语境
$.proxy(function,context),
function为执行的函数,context为函数的上下文this值会被设置成这个object对象
2:$.extend()——可以理解为,用一个或者多个对象来扩展一个对象,返回被扩展的对象,一般我们在写插件的时候用到这个方法,这里就不做过多解释了,菜鸟教程上写的已经很详细了
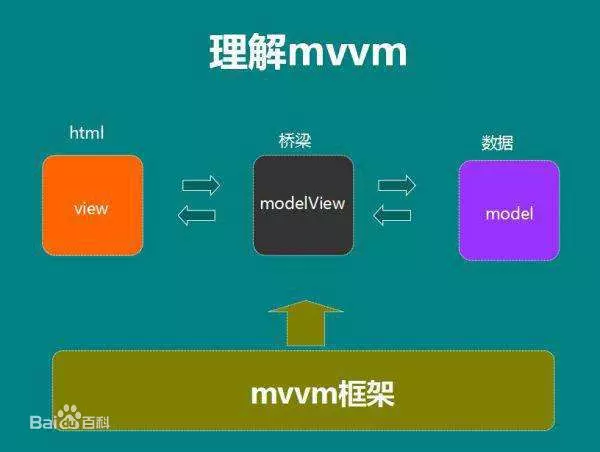
MVVM什么样?
提到MVVM,我相信大部分的下伙伴都知道是什么样的了,这个是现在用的居多的。在前端框架中已经能深刻体现了。
这里也去百度百科捞一张图。~0.0~

看了这个图,然后再看一下vue中体现他的地方:
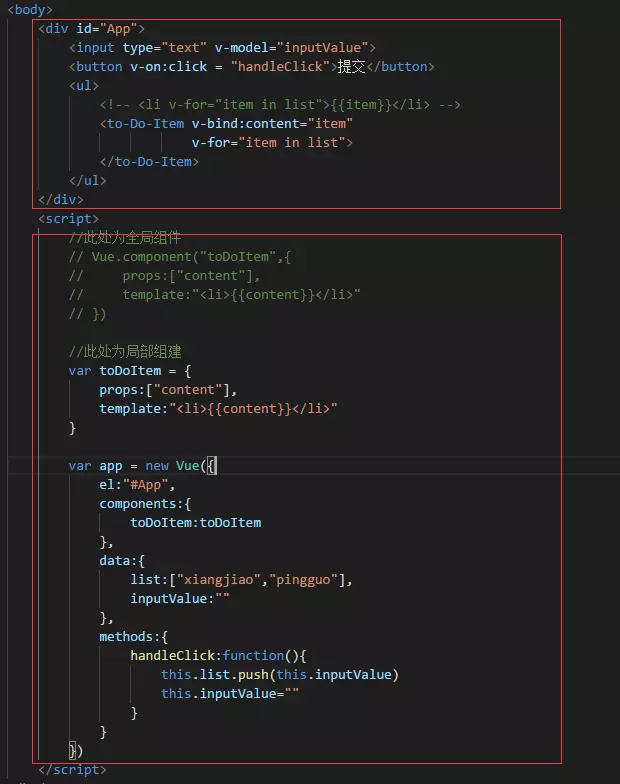
附上一段代码:

我们看到了,在上面这个例子中,集中体现的是View和Model层。
MVVM是基于数据驱动的,而在MVP和MVC中是基于DOM驱动的。
在VUE中,ViewModel他可以说是vue.js的核心了。他将DOM和数据绑定起来,保持一个同步,当我们去变更数据的时候,Dom也会随之更新。
这个例子中也提到vue中的全局组件和局部组件,大家可以看一下他们的写法。
当然其实的props是通信组件中父传子的一个方法。



