HTML5实现立方体及透视效果
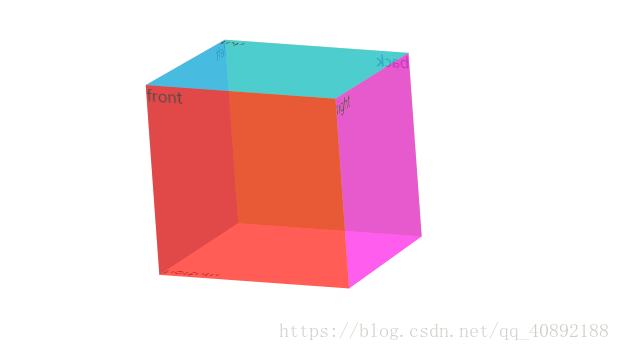
通过对于HTML5的学习,实现一个具有透视效果的立方体盒子:
具体实现方法如下
- 我们需要先生成6个面,并添加样式
- 由于transform变换后会回到原始状态,因此必须添加3d变换效果
/*让子元素保留3d变换效果*/
transform-style: preserve-3d;- 为了方便观看,再添加一个旋转效果
- 之后只需要将前后面分别平移,左右上下面移动再旋转就可以实现,比较重要的就是的注意旋转方向,根据左手定则而定。
3D坐标系
旋转的方向:(左手法则)
左手握住旋转轴,竖起拇指指向旋转轴的正方向,正向就是其余手指卷曲的方向。
所有的3d旋转,对着正方向去看,都是顺时针旋转。
透视效果
/*添加透视景深效果*/
perspective: 1px;通过改变其值,我们可以看到一个从盒子内部视角到外部视角的效果。
/*设置透视的观察角度*/
perspective-origin: 0px 0px;通过设置x点的值,可以实现左右视角观测立方体,设置y点的值,可以实现上下视角观测立方体,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>立体盒子</title>
<style>
.box{
height:200px;
width: 200px;
margin: 100px auto;
position: relative;
transform: rotate3d(1,1,0,-30deg);
/*让子元素保留3d变换效果*/
transform-style: preserve-3d;
/*添加透视景深效果*/
perspective: 1px;
/*设置透视的观察角度*/
perspective-origin: 0px 0px;
}
.box > div{
width: 200px;
height: 200px;
position: absolute;
opacity: 0.6;
}
.front{
background-color: red;
/*变化完毕后会回到原始状态*/
transform: translateZ(100px);
}
.back{
background-color: yellowgreen;
transform: translateZ(-100px) rotateY(180deg);
}
.left{
background-color: grey;
/*移动加旋转*/
transform: translateX(-100px) rotateY(-90deg);
}
.right{
background-color: magenta;
transform: translateX(100px) rotateY(90deg);
}
.top{
background-color: deepskyblue;
transform: translateY(-100px) rotateX(90deg);
}
.bottom{
background-color: peachpuff;
transform: translateY(100px) rotateX(-90deg);
}
</style>
</head>
<body>
<div class="box">
<div class="front">front</div>
<div class="back">back</div>
<div class="left">left</div>
<div class="right">right</div>
<div class="top">top</div>
<div class="bottom">bottom</div>
</div>
</body>
</html>