个人博客园自定义 CSS 源码存档
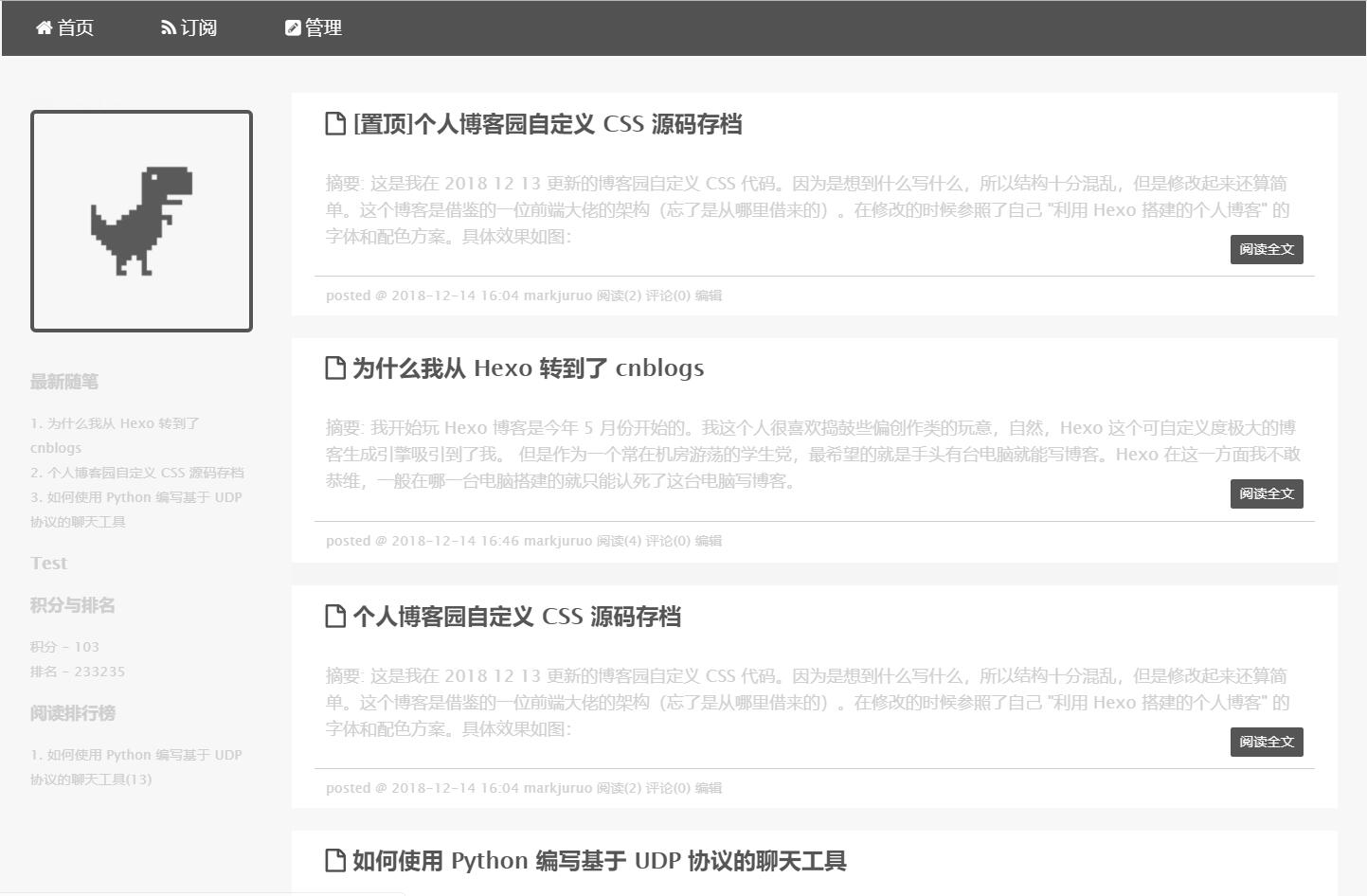
这是我在 2018-12-14 更新的博客园自定义 CSS 代码。因为是想到什么写什么,所以结构十分混乱,但是修改起来还算简单。这个博客是借鉴的一位前端大佬的架构(忘了是从哪里借来的),目前还没有写移动端适配。在修改的时候参照了自己 利用 Hexo 搭建的个人博客的字体和配色方案。具体效果如图:

#blog_nav_myhome:before {
content: '\f015 \0020';
font-family: FontAwesome;
}
#blog_nav_rss:before {
content: '\f09e \0020';
font-family: FontAwesome;
}
#blog_nav_admin:before {
content: ' \f14b \0020';
font-family: FontAwesome;
}
.postSeparator { height: 20px;background: #F5F5F5; }
#blog-news
#profile_block a { color: #F5F5F5; }
#green_channel
#green_channel_weibo,
#green_channel
#green_channel_wechat { display:none; }
.blogTitle { display:none; }
#mainContent { max-width:920px; }
#main {
max-width: 1150px;
}
#cnblogs_post_body p img { width: 100%; }
blockquote {
border: 0px;
background: #ddd;
border-left: 5px solid #ccc;
padding: 15px 20px;
margin-top: 10px;
border-left: 5px solid #657b83;
background: #f6f6f6;
}
div[id^="ad_"] {
display: none;
}
div[class^="c_ad"] {
display: none;
}
div[id^="under_post"] {
display: none;
}
.day {background: white;}
pre {
/*控制代码不换行*/
white-space: pre;
word-wrap: normal;
}
.cnblogs-markdown .hljs {
font-size: 16px!important;
font-family: consolas,monospace !important;
display: block;
overflow-x: auto;
padding: 0.5em;
background: #23241f !important;
color: #FFF;
white-space: pre;
word-break: normal;
padding: 10px 15px !important;
}
.hljs,
.hljs-tag,
.hljs-subst {
color: #f8f8f2;
}
.hljs-strong,
.hljs-emphasis {
color: #a8a8a2;
}
.hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #ae81ff;
}
.hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #a6e22e;
}
.hljs-strong {
font-weight: bold;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-name,
.hljs-attr {
color: #f92672;
}
.hljs-symbol,
.hljs-attribute {
color: #66d9ef;
}
.hljs-params,
.hljs-class .hljs-title {
color: #f8f8f2;
}
.hljs-string,
.hljs-type,
.hljs-built_in,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #e6db74;
}
.hljs-comment,
.hljs-deletion,
.hljs-meta {
color: #75715e;
}
/*公用*/
body {
font-size:15px;
padding:0;
margin: 0;
font-family:lucida grande,lucida sans unicode,lucida,helvetica,Hiragino Sans GB,Microsoft YaHei,WenQuanYi Micro Hei,sans-serif;
background-color: #F5F5F5;
}
#home {
opacity: 0.95;
filter: alpha(opacity=95);
margin:0 auto;
background:rgba(255,255,255,0.2);
overflow:auto;
border:solid 1px #fff;
}
*{
transition: all 0.75s;
}
/*段落*/
.postBody p,.postCon p {
margin:7px 0;
line-height:24px;
}
h1 {
margin:0;
}
h3 {
font-size:15px;
font-weight:bold;
}
/*超链接*/
a {
color:#464646;
text-decoration:none;
}
a:hover {
text-decoration:underline;
}
a:visited,a:hover {
color:#464646;
}
ul {
list-style:none;
margin:0;
padding:0;
}
image {
border:none;
}
#header {
}
/*博客标题*/
#blogTitle,#blogTitle a {
font-weight:bold;
color: #4d4d4d;
text-align: center;
padding-bottom: 0px;
display:none;
}
#blogTitle .title {
height: 115px;
line-height:180px;
font-size:96px;
position: relative;
display: none;
}
.headermaintitle {
display:none;
}#blogTitle,#blogTitle a:hover {
text-decoration:none;
display:none;
}
/*子标题*/
.subtitle {
text-align: center;
font-size:18px;
font-weight:normal;
margin:10px 0;
color: #DEB887;
position: relative;
display: none;
}
/*导航栏*/
#navigator {
background-color:rgba(0,0,0,0.7);
position:fixed;
top:0;
margin:auto;
left:0;
right:0;
width: 1200px;
font-size:16px;
height:48px;
}
#navList li {
margin:0;
line-height:48px;
display:inline-block;
float:left;
}
#navList li:hover {
background: #808080;
}
#navList li a {
color: #ffffff;
padding:0 30px;
text-decoration:none;
line-height:48px;
border:0;
display:-moz-inline-box;
display:inline-block;
}
.blogStats {
height:48px;
color:#fff;
line-height:48px;
}
#main {
width: 1200px;
padding:0px 20px 20px;
margin: auto;
margin-top: 80px;
}
#nav_sitehome {
display: none !important;
}
/*左边*/
#sideBarMain {
padding:0 10px 0 0;
margin:0 0 20px 0;
width:190px;
font-size:12px;
line-height:22px;
}
#sideBarMain a {
color:#CDCDCD;
}
#leftcontentcontainer {
color:#CDCDCD;
margin-top: 150px;
}
.newsItem {
color:#F5F5F5;
}
.newsItem a { color:#F5F5F5; }
.newsItem .catListTitle {
background: url("https://www.cnblogs.com/images/cnblogs_com/markjuruo/1338875/o_avatar.jpg");
background-size: 190px 190px;
width: 190px;
height: 190px;
border-radius: 5px;
border: 3px solid #4d4d4d;
color: transparent;
position:fixed;
}
/*公告*/
#profile_block {
margin-top:0px;
line-height:24px;
text-align:left;
}
/*主面板*/
#mainContent {
margin-top:0px;
padding-top:0px;
padding-right:0px;
border-radius: 5px;
padding-bottom:0px;
float:right;
width:980px;
padding-left:0px;
}
/*每日文章列表*/
.day {
color: #ffffff ;
padding:0;
margin:0 0 20px 0;
}
/*博客标题*/
.postTitle:before {
content: '\f016';
font-family: FontAwesome;
}
.postTitle a {
color:#4d4d4d ;
}
.postTitle a:hover {
text-decoration: none;
}
.postTitle {
transition: 0.3s;
border-left: 0px;
padding-top: 12px;
padding-bottom:5px;
font-size:20px;
font-weight:bold;
color:#464646;
background:url(‘http://images.cnblogs.com/cnblogs_com/libaoheng/305804/o_br229512.link(en-us,MSDN.10).gif‘) no-repeat 0 3px;
padding-left:30px;
}
.dayTitle {
display:none;
}
/*摘要*/
.c_b_p_desc {
padding:10px;
line-height:24px;
color:#CDCDCD;
border-bottom: 1px solid #CDCDCD
}
.c_b_p_desc a {
display: inline-block;
/* color: #CDCDCD; */
background: #4d4d4d;
color: #fff;
font-size: 12px;
padding: 5px 8px;
line-height: 16px;
border-radius: 2px;
transition: background .3s;
float: right;
margin-top: 10px;
}
.c_b_p_desc a:hover {
text-decoration:none;
background: #3c3c3c;
}
/*右侧图片*/
.desc_img {
width: 30%;
margin-left:10px;
border:solid 1px #fff;
box-shadow:0 0 10px #aaa;
}
/*博文页*/
#topics .post {
background:#fff;
}
.postCon {
padding:10px 20px 0 20px;
}
.postDesc {
margin: 0 30px;
margin-bottom: 2px;
padding: 8px 0px;
font-size: 12px;
color: #CDCDCD;
text-align: left;
}
.postDesc a {
color:#CDCDCD;
}
.postBody {
padding:20px;
}
/*google搜索框*/
#google_q,#q {
height:22px;
width:120px;
border:solid 1px #ccc;
box-shadow:inset 0 0 3px #ddd;
border-radius:4px;
}
/*搜索按钮*/
.btn_my_zzk {
font-family:‘Microsoft Yahei‘;
border:none;
height:26px;
width:60px;
padding:1px;
font-size:14px;
cursor:pointer;
position:relative;
vertical-align:middle;
display:inline-block;
background:#55895B;
border-radius:4px;
color:#fff;
}
.btn_my_zzk:hover {
background:#6DA47D;
}
/*评论按钮*/
#comment_nav { display: none; }
#btn_comment_submit {
border:none;
height:48px;
width:120px;
background: #4d4d4d;
}
/*评论按钮*/
.comment_btn {
font-family:‘Microsoft Yahei‘;
border:none;
height:48px;
width:120px;
font-size:18px;
cursor:pointer;
position:relative;
vertical-align:middle;
display:inline-block;
background:#55895B;
color:#fff;
}
#btn_comment_submit:hover {
background:#6DA47D;
}
#tbCommentAuthor { background-image: none;background:#4d4d4d;color:white; }
/*评论标题*/
.feedback_area_title {
padding:10px;
font-size:24px;
font-weight:bold;
color:#55895B;
border-bottom:solid 6px #55895B;
}
.feedbackListSubtitle {
font-size:12px;
color:#888;
}
.feedbackListSubtitle a {
color:#888;
}
.comment_quote {
background:#FCFAAC;
padding:15px;
border:1px solid #CCC;
}
#commentform_title {
color:#4d4d4d;
background-image:none;
background-repeat:no-repeat;
margin-bottom:10px;
padding:10px 20px 10px 10px;
font-size:24px;
font-weight:bold;
border-bottom:solid 6px #4d4d4d;
}
/*评论框*/
#comment_form {
padding:20px;
}
.commentform {
padding:10px 20px;
background:#fff;
}
/*评论输入域*/
#tbCommentBody {
font-family:‘MIcrosoft Yahei‘;
margin-top:10px;
width:90%;
background:white;
color:#333;
border:2px solid #fff;
box-shadow:inset 0 0 8px #aaa;
padding:10px;
height:120px;
font-size:14px;
min-height:120px;
}
/*评论条目*/
.feedbackItem {
font-size:14px;
line-height:24px;
margin:10px 0;
padding:20px;
background:#F2F2F2;
box-shadow:0 0 5px #aaa;
}
.feedbackListSubtitle {
font-weight:normal;
}
/*分类页*/
.entrylist {
padding:10px 20px;
background:#fff;
}
.entrylistItem {
margin:10px 0;
padding:10px;
}
.entrylistPosttitle {
font-size:18px;
font-weight:bold;
background:url(‘http://images.cnblogs.com/cnblogs_com/libaoheng/305804/o_br229512.link(en-us,MSDN.10).gif‘) no-repeat 0 3px;
padding-left:30px;
}
.entrylistPostSummary {
padding:10px;
}
.entrylistItemPostDesc {
font-size:12px;
color:#999;
padding-left:40px;
}
/*尾部*/
#footer {
font-size:12px;
margin:20px;
padding:12px;
text-align:center;
color:#DDD;
font-size:14px;
}
/*文章内图片*/
#cnblogs_post_body p img {
margin:10px;
}
/*顶一下*/
.diggnum {
font-size:28px;
color:#6DA47D;
font-family:‘Microsoft Yahei‘;
}
#div_digg .diggnum {
line-height:100px;
}
.diggit {
float:left;
width:128px;
height:128px;
background:url(‘http://images.cnblogs.com/cnblogs_com/libaoheng/305804/o_dig.gif‘) no-repeat;
background-position:0 0;
text-align:center;
cursor:pointer;
}
.diggit:hover {
background-position:-128px 0;
}
/*踩一下(园友反映,这个有点“邪恶”,呵呵,其实是我没来得及设计这个背景图片,就暂时把它隐藏了……可以去掉这句话)*/
.buryit {
display:none;
}
.diggword {
display:none;
}
/*green_channel*/
#green_channel {
text:align:right;
background:#4d4d4d;
padding-left:20px;
font-weight:normal;
font-size:15px;
width:95%;
border:none;
color:#fff;
padding:20px;
border-radius:4px;
}
/*最新评论*/
#myposts .PostList {
font-size:14px;
line-height:24px;
margin:10px 0;
padding:20px;
background:#F2F2F2;
box-shadow:0 0 5px #aaa;
}
#myposts .postTitl2 a {
color:#6DA47D;
}
/* 文章*/
.forFlow {
}
/*广告*/
#under_post_kb {
display: none !important;
}
#google_ad_c2 {
display: none !important;
}
#under_post_news {
display: none !important;
}
#ad_under_post_holder{
display: none !important;
}
#site_nav_under {
display: none !important;
}


