vue前端框架的使用
最近需要改造一个旧项目,旧项目使用的spring remote,
需求,将前端页面单独分离出一个应用服务,这里将使用node.js作为服务技术栈
使用的前端框架是vue,这里使用的版本是vue 2.9 听说2.x跟3.x版本有一定的区别.先研究一下2.x
之前只知道nodejs能够挂载静态页面云云,之前有项目这样做过.
纯vue框架还没使用过,特此记录环境搭建步骤
1.下载安装windows版本的nodejs:
下载地址:https://nodejs.org/en/
运行Dos->node -v 展示版本号,则表示运行成功
2.node.js安装cnpm.使用的淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.安装webpack
cnpm install webpack -g
webpack -v 查看是否安装成功
4.接下来就是全局安装vue-cll, vue 脚手架
cnpm install --global vue-cli
vue -V,如果安装成功,但现实vue不是内部命令,需要添加环境变量
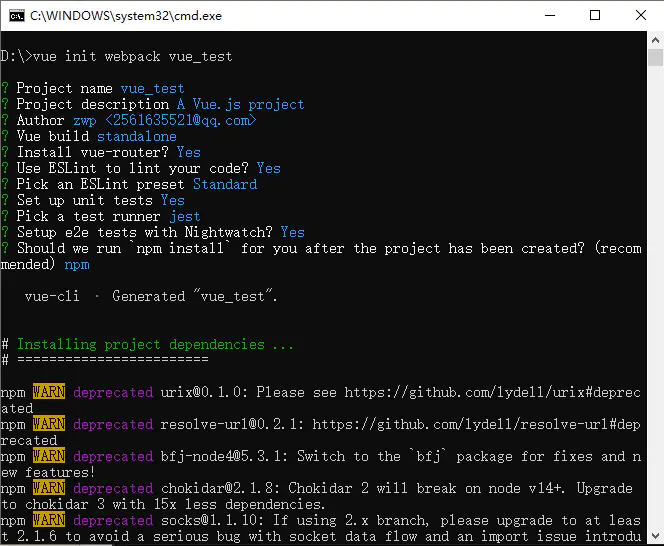
5.创建项目
vue init webpack fristapp

6.创建成功后,我这里用的vsCode进行开发
vsCode下载插件Vetur
open Floder->选择项目文件夹
可以在相关的terminal中进行dos命令操作,也可以去cmd中进行操作启动
7.进入到项目根目录,cd vue_fristApp
8.npm dev run
9.启动成功,显示访问地址http://127.0.0.1:8080/
-------------------到这里就启动成功了,开启项目学习吧.....


