vue+java实现文件上传(excel等),会出现跨域问题,直接用form表单提交就不会有问题了(new FormData())
地址:https://www.cnblogs.com/muscles/p/9503103.html
一:首先说一下什么是跨域,跨域就是解决浏览器同源策略的问题。
那话又说回来了,什么是同源策略呢,(名词解释:同源策略(Same origin policy)是一种约定,它是浏览器最核心核心也最基本的安全功能,缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。) 简单来说同源策略就是为了保证用户信息安全,放着窃取数据从而禁止不同域之间的js 交互的。
那什么情况是不同域呢?
1.域名不同,
2.域名相同端口不同
3.协议不同
其上有一点不同为跨域。那么我们有时前后端分离又不得不对跨域进行处理
二:跨域解决方法主要包括
1.jsonp 2.CORS是跨源资源分享(Cross-Origin Resource Sharing)的缩写,现在对于这两种方法的使用文章一大摞,不多赘述
三:下面是我使用vue el-upload 上传文件遇到的跨域问题
作为一名php 程序员临时修改之前使用的项目,正好前端使用的vue ,从来没有使用过vue,当时vue对接的是ci框架写的接口,需要转移至tp5.1框架的接口。一个神奇的现象就是在Ci框架可以使用,在tp5.1框架的接口就涉及到跨域问题

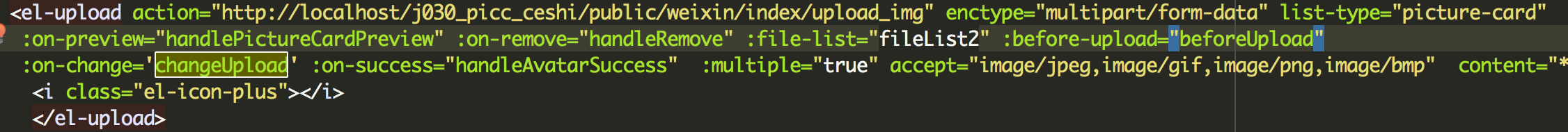
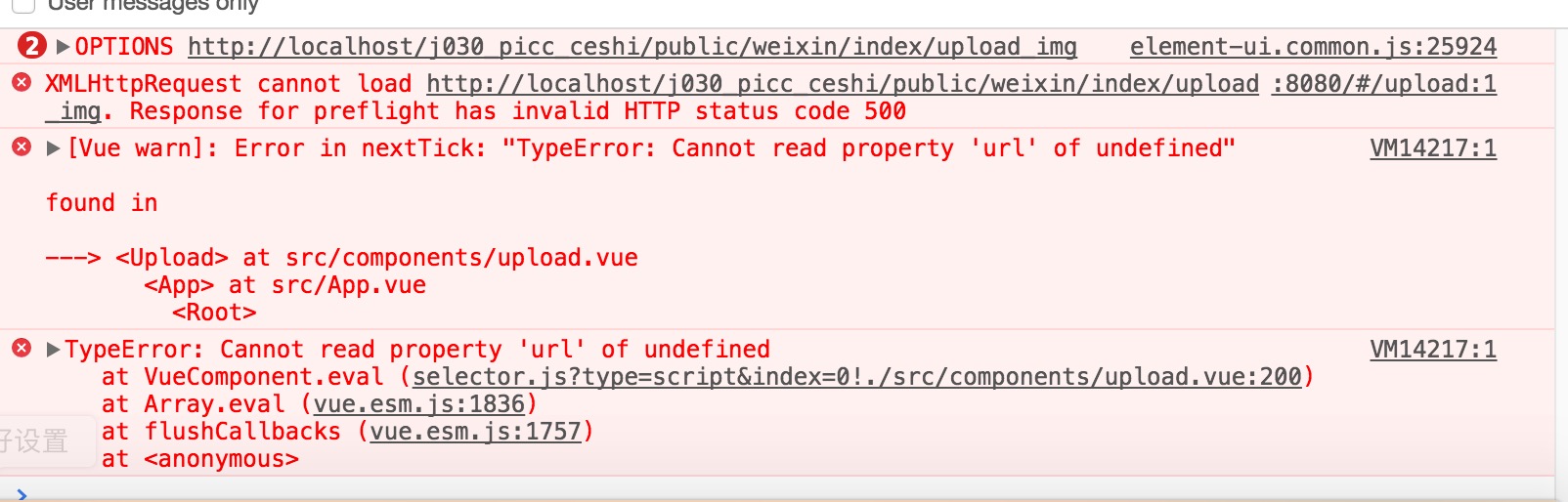
这是我使用的上传方法,立即上传,就出现了下面的情况,而且后台也能接收到文件且size 也存在,但是你会发现当你进行下一步操作是都会报跨域问题,这种情况令我很是头疼,寻遍网络发现没有针对这个问题的解决方法,而且我在ci写的接口上没有类似的问题,如下图
主要看下面这张图,主要看请求类型,根本就不是上传文件的类型,我最后寻找了vue群里的一位大神,他看后跟我说你懂不懂啊,表单是没有跨域问题的,我把图截给他,还是这样的回答,而且说他也用el-upload 上传没有问题,好吧!!看来问题还是的自己解决。

后来我就给vue 加了个请求头 上传文件的头multipart/form-data 上传报边界丢失
后来想到了一个方法,form 上传是没有跨域问题的,那我就把他改变成form 上传,el-upload 的:before-upload="beforeUpload" 上传前执行
在该方法里// console.log(file)//这里是重点,将文件转化为formdata数据上传
let fd = new FormData()
fd.append('file', file)
this.$http.post('http://localhost/j030_picc_ceshi/public/weixin/index/upload_img', fd).then((res) => {
}, (res) => {
console.log(res)
})
return false
在该方法里直接创建form 元素执行上传 下面return false 组织执行下面的操作,发现这样上传可以完美解决以上出现的问题
*********************重点在这里*************************
其实之所以出现以上的问题,使我忽略了跨域执行的逻辑导致的!!! 那么跨域又执行什么逻辑呢,众所周知跨域分为简单请求和复杂请求,到我们设置了请求头后,请求就变成复杂请求了,如下:复杂请求
axios({
headers:{
Accept:'application/json',
Authorization:k
}
})
那么复杂请求的时候,浏览器会首先发送了一个options请求,去验证服务器是否允许,然后在发送真正的请求,这是后台就需要设置支持的动作



 浙公网安备 33010602011771号
浙公网安备 33010602011771号