vue 动态获取路由在对组件进行处理是报错,导致无法进入页面
vue 动态获取路由在对组件进行处理是报错,导致无法进入页面
function filterAsyncRouter(asyncRouterMap) { //遍历后台传来的路由字符串,转换为组件对象
const accessedRouters = asyncRouterMap.filter(route => {
if (route.component) {
if (route.component === 'Layout') {//Layout组件特殊处理
route.component = Layout
} else {
console.log('@/view'+ route.component)
route.component = () => import('@/view'+ route.component) //这样不行,报错信息如下
//route.component = () => import('@/view/company/basicInfo') //这样是可以进入到这样页面的
}
}
if (route.children && route.children.length) {
route.children = filterAsyncRouter(route.children)
}
return true})
return accessedRouters
}
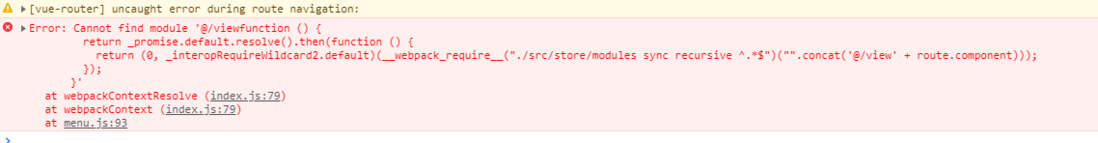
报错信息
解决办法:
找到问题了,是因为当异步执行的时候,router.component已经成了一个函数,不是一个字符串了,改为下面这种写法就可以了
const component = route.component
route.component = resolve => require(['@/view'+ component], resolve)
此博客只是为了记忆相关知识点,大部分为网络上的文章,在此向各个文章的作者表示感谢!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!