什么是Js原型?(1)(包括作用:继承)
学习目标:
认识什么js是原型,原型、构成函数、实例对象关系;原型应用范围。
什么是原型
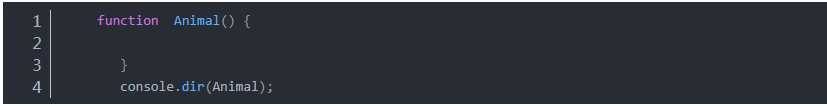
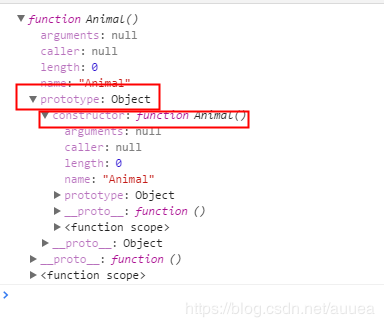
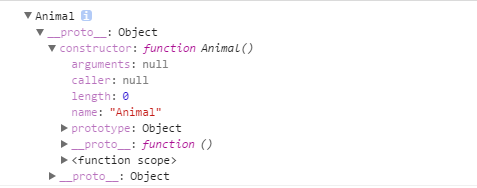
函数有原型,函数有一个属性叫prototype,函数的这个原型指向一个对象,这个对象叫原型对象。这个原型对象有一个constructor属性,指向这个函数本身。


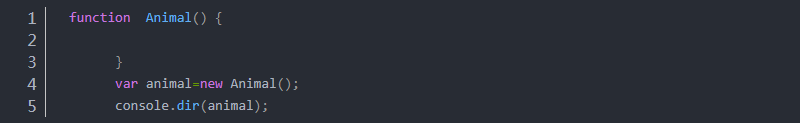
实例对象也存在原型,实例对象存在原型对象是__proto__,__proto__一般被叫隐身原型,这个隐身原型有一个constructor属性,该属性指向创建该实例的构造函数。


构造函数、实例对象和原型直接关系
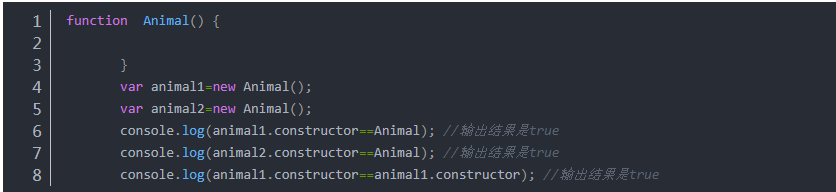
构造函数和实例对象关系
在每一个实例对象中的__proto__中同时有一个 constructor 属性,该属性指向创建该实例的构造函数:

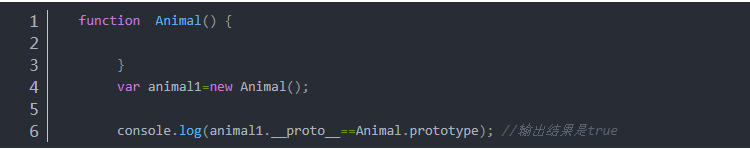
实例对象__proto__和构造函数prototype关系
在每一个实例对象中的__proto__指向构造函数中prototype 两个是相等的。

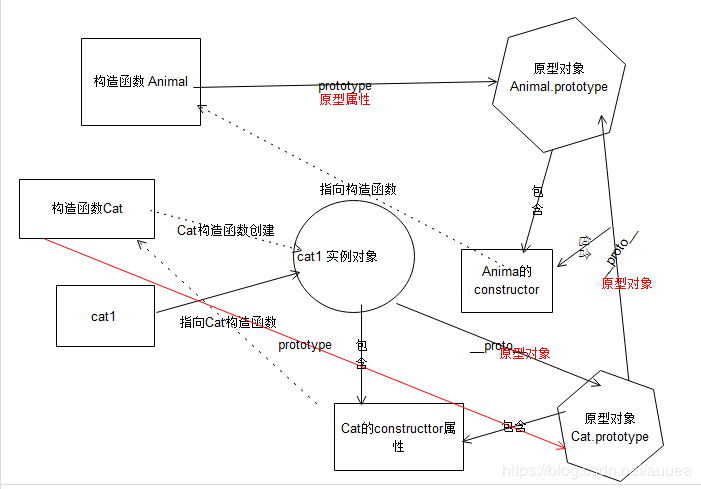
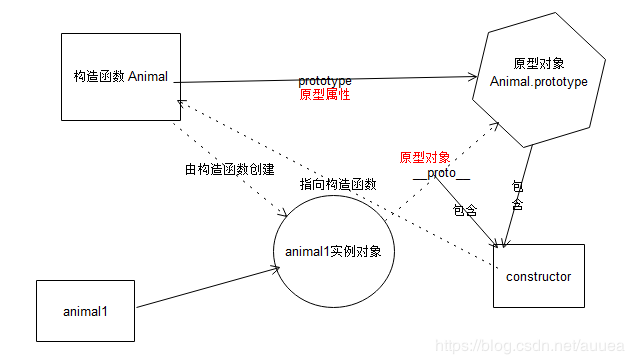
构造函数,prototype原型对象,实例对象,proto,constructor,直接关系

原型作用
- 原型作用之一:数据共享,节省内存空间
- 原型作用之二:为了实现继承
原型如何数据共享,节约内存空间
JavaScript 面向对象编程
原型如何实现继承
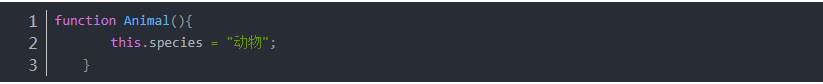
比如,现在有一个"动物"对象的构造函数。

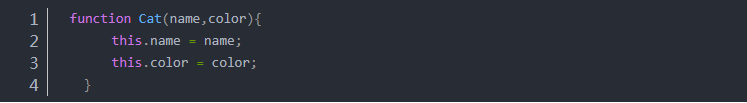
还有一个"猫"对象的构造函数。

怎样才能使"猫"继承"动物"呢?
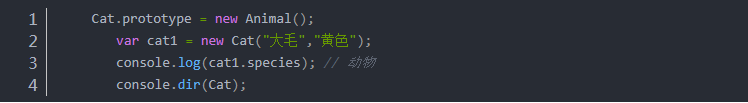
如果"猫"的prototype对象,指向一个Animal的实例,那么所有"猫"的实例,就能继承Animal了。


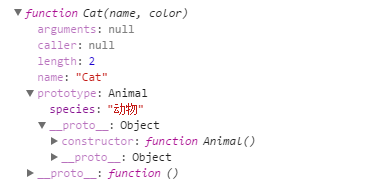
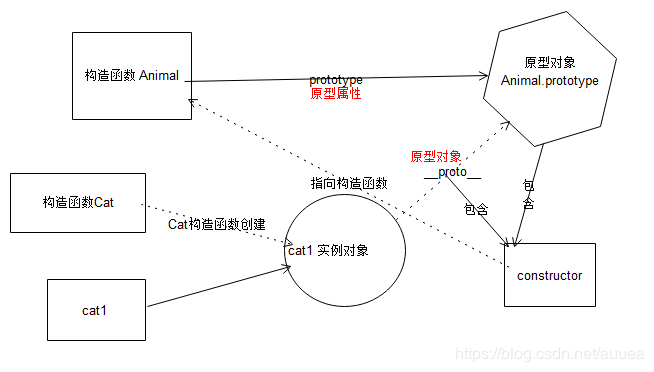
cat1实例对象与构造函数关系图如下

任何一个prototype对象都有一个constructor属性,指向它的构造函数。
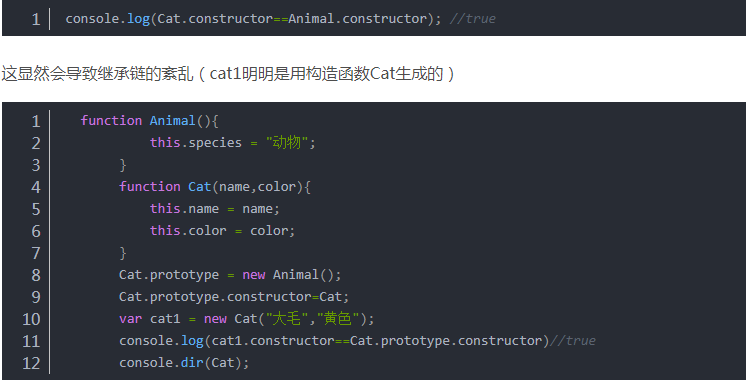
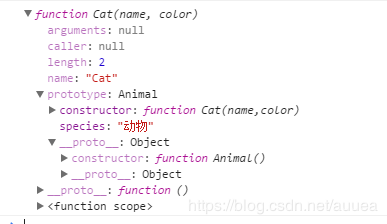
添加 Cat.prototype = new Animal();代码以后
Cat.prototype.constructor指向Animal。


cat1实例对象与构造函数关系图如下