Android 与 SpringBoot后端数据交互
本次环境
- 后端
- MySql 5.7
- Java 1.8
- Maven 3.6.3
- 其余与博客项目相同
- Android端
- okHttp 4.9.3
- ADV API30
- Gradle 4.0.1
SpringBoot后台
项目来自前后端分离博客项目,顺便记录下自己运行项目的步骤
- 下载压缩包直接用 idea open 项目文件

- 打开文件后可能 maven 还没下载包,找到 pom.xml (在vueblog-java文件夹) 右键 找到 maven 点击 add as maven

- 创建数据库,找到sql文件并添加两条语句,然后用 Navicat 执行 sql文件,这里的数据库是5.7


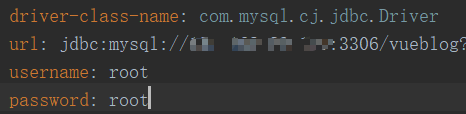
- 找到 配置文件修改数据库的地址或密码。也是在这个文件看到数据库的名称为
vueblog


- 进入VueblogApplication 文件启动后台

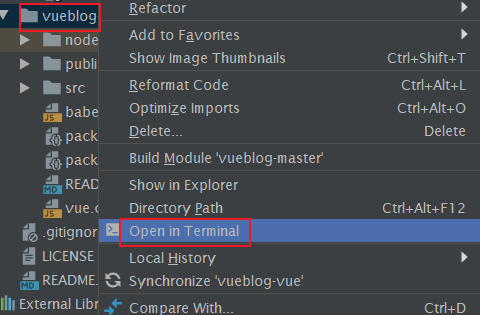
- 此时后台已经跑起来了,得运行前端了,在vueblog-vue文件夹右键选择 open in terminal

- 运行
npm install - 运行
npm install github-markdown-css具体看前后端分离博客项目 - 运行
npm run serve
Android前端
package com.example.helloworld.okhttp_learn;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import com.example.helloworld.R;
import com.lzy.okgo.OkGo;
import com.lzy.okgo.callback.StringCallback;
import org.json.JSONArray;
import java.io.IOException;
import okhttp3.FormBody;
import okhttp3.MediaType;
import okhttp3.OkHttpClient;
import okhttp3.Request;
import okhttp3.RequestBody;
import okhttp3.Response;
public class OkhttpLearnActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_okhttp_learn);
final Button btnGetBlogs = findViewById(R.id.btn_okhttpLearn_getBlogs);
btnGetBlogs.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// Android 4.0 之后不能在主线程中请求HTTP请求
new Thread(new Runnable(){
@Override
public void run() {
String json = "{\"username\":\"MarkerHub\",\"password\":\"111111\"}";
OkHttpClient client = new OkHttpClient();//创建Http客户端
Request request = new Request.Builder()
.url("http://192.168.56.1:8081/login")//***.***.**.***为本机IP,xxxx为端口,/ / 为访问的接口后缀
.post(RequestBody.create(MediaType.parse("application/json"),json))
.build();//创建Http请求
Log.d("test",json);
try {
Response response = client.newCall(request).execute();//执行发送的指令
Log.d("test", "response success");
final String responseData = response.body().string();//获取返回的结果
Log.d("test",responseData);
} catch (IOException e) {
e.printStackTrace();
Log.d("test", "response failed");
}
}
}).start();
}
});
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".okhttp_learn.OkhttpLearnActivity">
<Button
android:id="@+id/btn_okhttpLearn_getBlogs"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="获取数据"/>
</LinearLayout>
在AndroidManifest.xml中添加网络请求的权限
<uses-permission android:name="android.permission.INTERNET" />
我出现的问题与解决方法
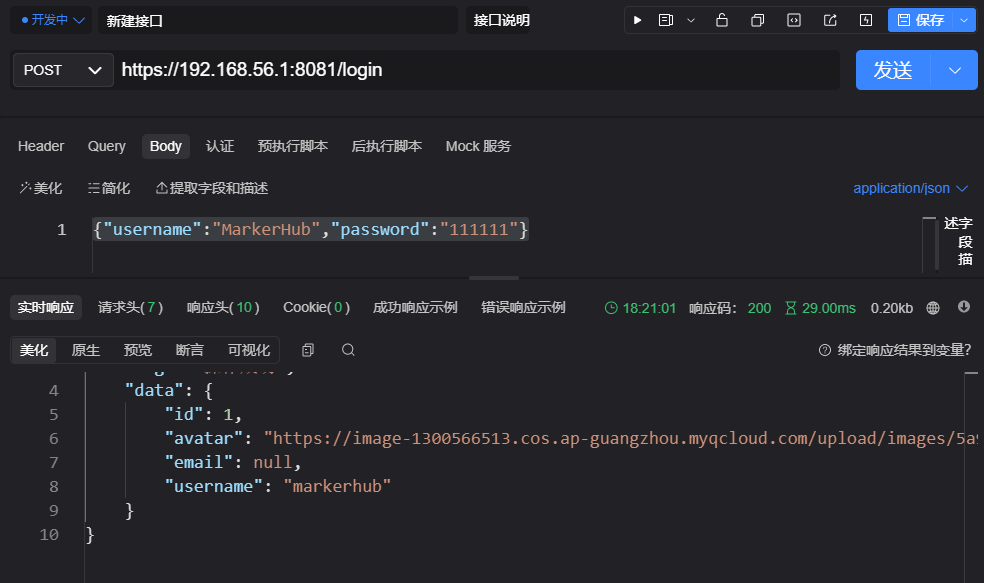
在端口测试工具中测试是正常的,显示如下

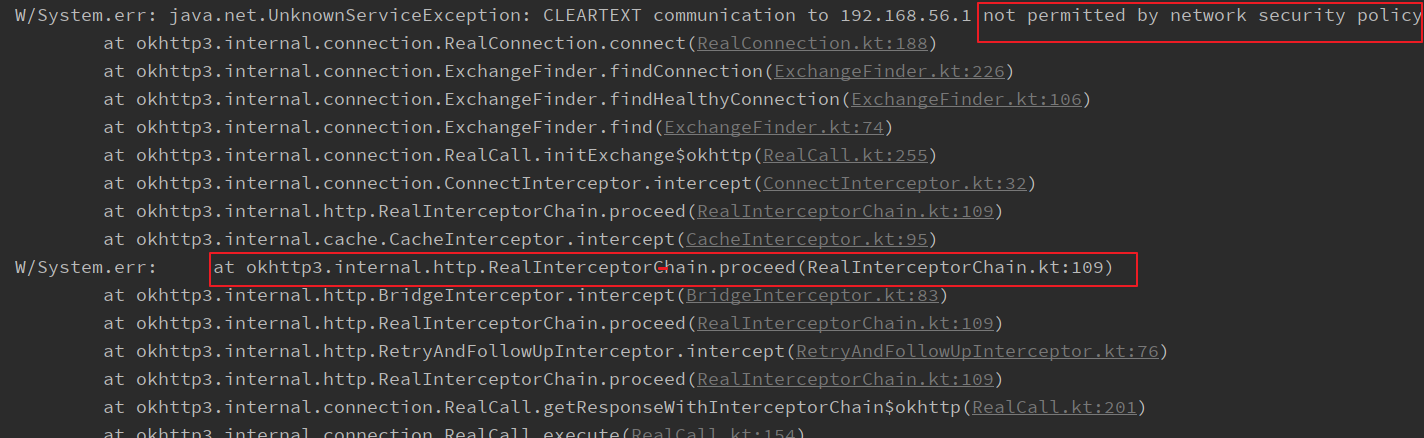
但是会抛出异常,网上有说将http改成https,但依然会抛出异常

但其实在配置文件中添加一下语句即可,java.net.UnknownServiceException: CLEARTEXT communication to t.main.wedeep.com.cn not permitted by network security policy
android:usesCleartextTraffic="true"
最终成功运行

posted on 2022-03-24 21:36 stuMartin 阅读(1768) 评论(0) 编辑 收藏 举报




