Django学习笔记
安装时python的版本3.9.2,Django版本3.1.7。安装Django参考的教程是https://www.runoob.com/django/django-install.html,注意的是配置系统变量时,是在这里找到django文件夹的(反正可以用命令行创建项目应该没有错),创建Django参考的教程是https://www.cnblogs.com/yangy2020/p/13173758.html,因为也是用PyCharm社区版,最后进入http://127.0.0.1:8000/,项目创建成功。
 图1
图1
 图2
图2
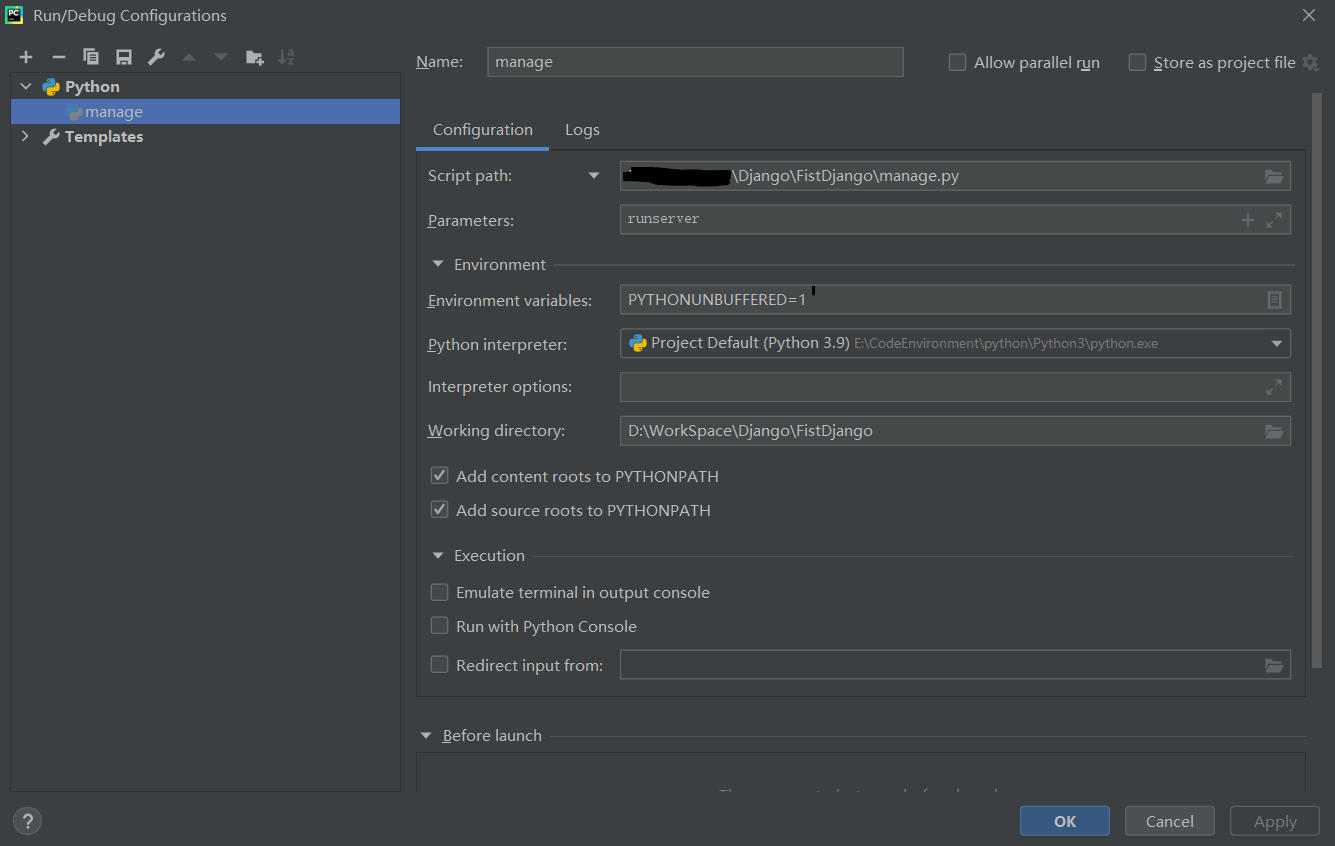
以下的步骤就全部参考B站up主的贴心教程https://www.bilibili.com/video/BV1Wt411K7QH?t=4668。在PyCharm打开了文件后,还需要在PyCharm中Run的Edit Configurations添加一个new Configurations(看其它博客叫做配置运行,图3)。其中的manage.py是位于刚刚用命令行创建的项目中(图4),Parameters中填写runserver之后就可以点击run了。


图3 图4
开始敲代码咯。在此之前先再fistWeb文件夹下创建一个templates文件夹,用于存放写的html文件。
 (图5)
(图5)
视频中取到数据到后台了,1111和2222注意它们前面都有一个u,表示Unicode,要让它们实现相加的话,需要转为整型或浮点型,不然就是字符串的拼接了。
 (图6)
(图6)
先要在models.py中增加以下代码(表的列名)再去连接数据库!,当初就是连接了数据库再写代码,导致没有对应的列(这里只有重新创建一次Django项目)。migrations应该如何更新?(疑问)


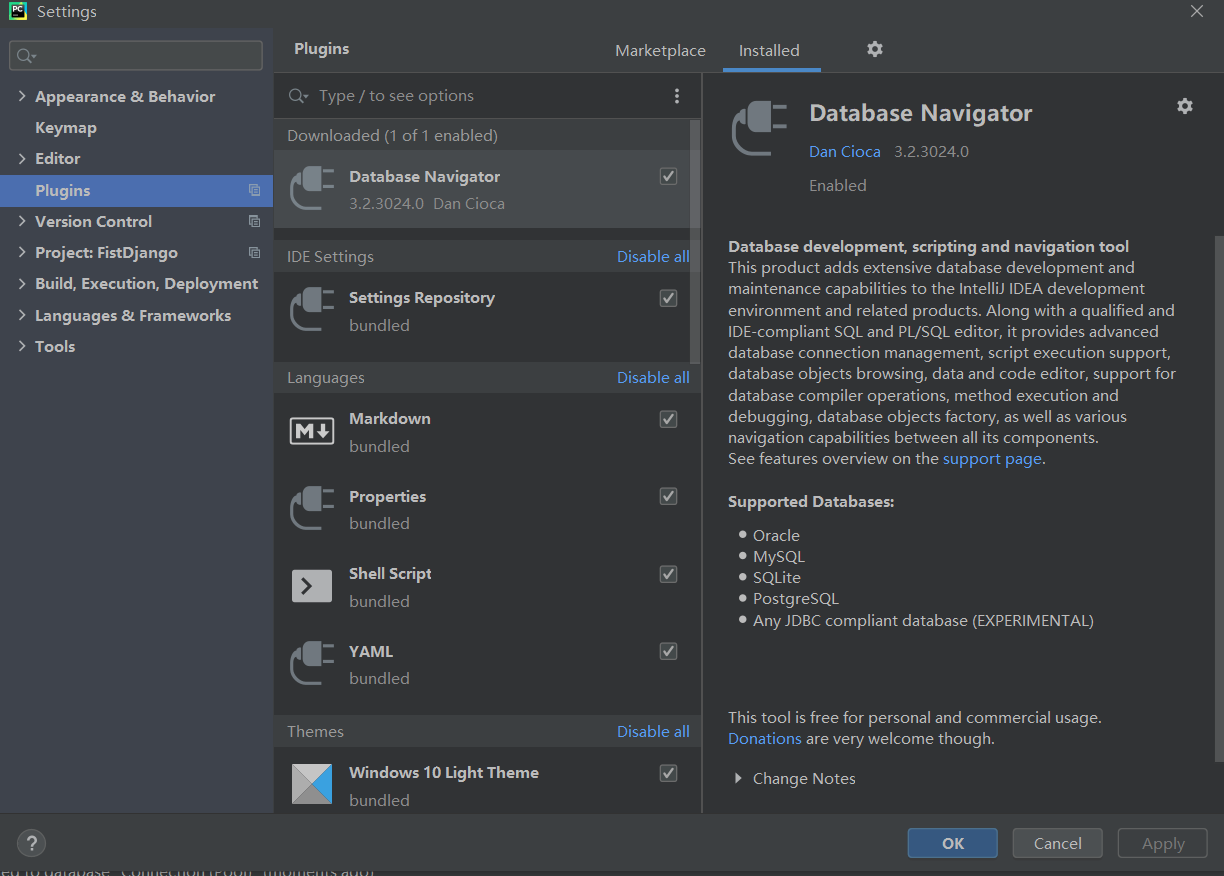
因为up的PyCharm是专业版而这里是社区版本,所以要下载一个第三方的插件,在Setting->Plugins->搜索database(图7),重启PyCharm后然后在左边的侧边栏就可以看到DB Browser,点击绿色的加号选择SQLite,然后在Database files中选择项目创建时已经存在的db.sqlite3文件,第二列写main(并不用写一开始已经存在),点击Test Connection测试连接 (图8)。
 (图7)
(图7)
 (图8)
(图8)
 (图9)
(图9)
urls.py
1 from django.urls import path 2 from django.conf.urls import url 3 from django.contrib import admin 4 from firstWEB import views 5 6 urlpatterns = [ 7 path('admin/', admin.site.urls), 8 url(r'^index/',views.index), 9 url(r'^calpage/',views.CalPage),#不要写()是函数 10 url(r'^cal',views.Cal), 11 url(r'^list',views.CalList), 12 url(r'^del',views.delData), 13 ]
models.py
1 from django.db import models 2 3 # Create your models here. 4 class cal(models.Model): 5 value_a = models.CharField(max_length=10) 6 value_b = models.FloatField(max_length=10) 7 result = models.CharField(max_length=10)
view.py
1 from django.shortcuts import render 2 3 # Create your views here. 4 from firstWEB.models import cal 5 from django.http import HttpResponse 6 7 def index(request): 8 return render(request,"index.html") 9 10 def CalPage(request): 11 return render(request,'cal.html') 12 13 def Cal(request): 14 if request.POST:#要通过输入界面再进入计算结果页面,不然会报错 也可以写成request.method == 'POST' 15 value_a = request.POST['valueA'] 16 value_b = request.POST['valueB'] 17 result = int(value_a) + int(value_b)#一定要转整型,不然是字符串拼接 18 cal.objects.create(value_a=value_a,value_b=value_b,result=result) 19 return render(request,'result.html',context={"data":result})#data对应result.html中的data 20 print(value_a,value_b,result ) 21 else: 22 return HttpResponse('please visit us with POST') 23 24 def CalList(request): 25 data = cal.objects.all() 26 return render(request,'list.html',context={'data':data})#不要乱缩进 27 28 def delData(request): 29 cal.objects.all().delete() 30 return HttpResponse("data Delete")
settings.py
1 INSTALLED_APPS = [ 2 'django.contrib.admin', 3 'django.contrib.auth', 4 'django.contrib.contenttypes', 5 'django.contrib.sessions', 6 'django.contrib.messages', 7 'django.contrib.staticfiles', 8 'myFirstDjango ',#项目名字 9 ] 10 11 LANGUAGE_CODE = 'zh-Hans'#改中文 12 13 TIME_ZONE = 'Asia/Shanghai'#改时区
cal.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>计算页面</title> 6 </head> 7 <body> 8 <form method="POST" action="/cal"><!--action是请求哪个地方 --> 9 {% csrf_token %} <!-- 表示这是我信任的页面 python禁止跨域访问 --> 10 test第一个数字<input type="number" name="valueA"> 11 + 12 test第二个数字<input type="number" name="valueB"> 13 <input type="submit" value="提交计算"> 14 </form> 15 </body> 16 </html>
list.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>cal LIST</title> 6 </head> 7 <body> 8 <table border="1"> 9 <thead> 10 <tr> 11 <th>valueA</th> 12 <th>valueB</th> 13 <th>result</th> 14 </tr> 15 </thead> 16 {% for data in data %} 17 <tr> 18 <td>{{ data.value_a }}</td> 19 <td>{{ data.value_b }}</td> 20 <td>{{ data.result }}</td> 21 </tr> 22 {% endfor %} 23 </table> 24 <form action="del" method="POST"> 25 {% csrf_token %} 26 <input type="submit" value="清库"> 27 </form> 28 </body> 29 </html>
result
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>结果页面</title> 6 </head> 7 <body> 8 <h1>计算结果是:</h1><h2>{{data}}</h2> 9 </body> 10 </html>
index.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>My First Web form Django</title> 6 </head> 7 <body> 8 <h1 style="color: red"> my first django website</h1> 9 </body> 10 </html>




