MPAndroidChart实现LineChart(折线图)
一、参照油管视频做法
1.引入依赖
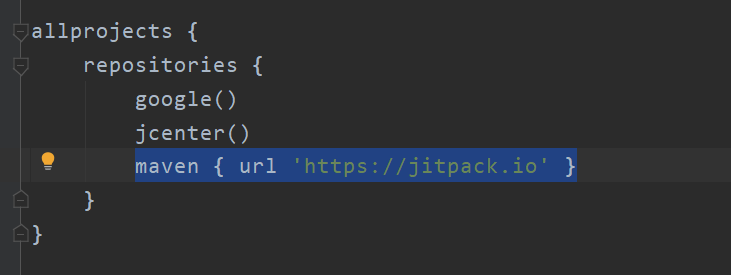
新建Android工程,然后分别在build.gradle(Project:...)添加

maven { url 'https://jitpack.io' }
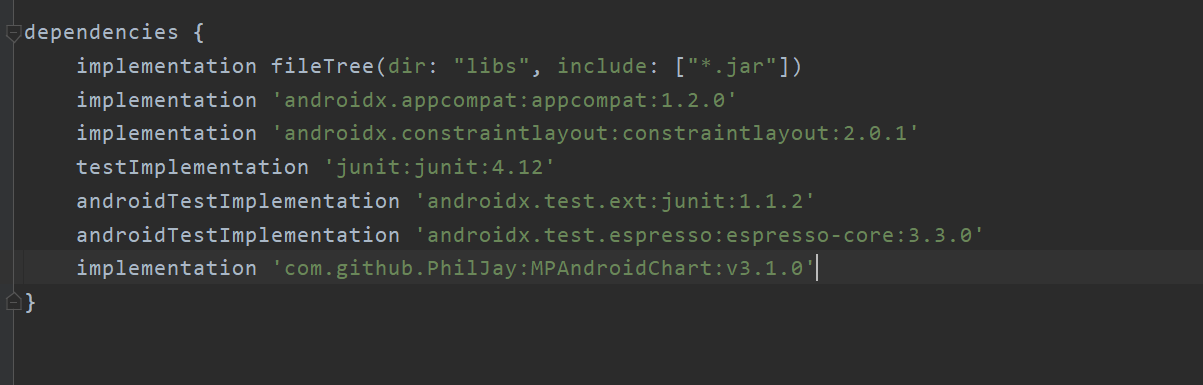
在build.fradle(Module.app)上添加,(官方推荐)

implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
配置完成后点击AS 中File菜单的Sync Projects...或直接点击这个图标![]()
2.布局文件和java文件的代码
现在打开布局文件,输入LineChart会有提示的,这说明配置成功了。
.xml文件
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 6 <com.github.mikephil.charting.charts.LineChart 7 android:id="@+id/line_chart" 8 android:layout_width="match_parent" 9 android:layout_height="match_parent"/> 10 11 </RelativeLayout>
.java文件
1 package com.example.learnmpandchart; 2 3 import androidx.appcompat.app.AppCompatActivity; 4 5 import android.os.Bundle; 6 7 import com.github.mikephil.charting.charts.LineChart; 8 import com.github.mikephil.charting.data.Entry; 9 import com.github.mikephil.charting.data.LineData; 10 import com.github.mikephil.charting.data.LineDataSet; 11 import com.github.mikephil.charting.interfaces.datasets.ILineDataSet; 12 13 import java.util.ArrayList; 14 import java.util.Map; 15 16 public class MainActivity extends AppCompatActivity { 17 18 LineChart mpLineChart; 19 20 @Override 21 protected void onCreate(Bundle savedInstanceState) { 22 super.onCreate(savedInstanceState); 23 setContentView(R.layout.activity_main); 24 25 mpLineChart = (LineChart) findViewById(R.id.line_chart);//找到折线图控件 26 LineDataSet lineDataSet1 = new LineDataSet(dataValues1(),"Data Set 1"); 27 ArrayList<ILineDataSet> dataSets = new ArrayList<>(); 28 dataSets.add(lineDataSet1); 29 30 LineData data = new LineData(dataSets); 31 mpLineChart.setData(data); 32 mpLineChart.invalidate(); 33 } 34 35 private ArrayList<Entry> dataValues1() { 36 ArrayList<Entry> dataVals = new ArrayList<Entry>(); 37 dataVals.add(new Entry(0,20)); 38 dataVals.add(new Entry(1,24)); 39 dataVals.add(new Entry(2,2)); 40 dataVals.add(new Entry(3,10)); 41 dataVals.add(new Entry(4,28)); 42 43 return dataVals; 44 } 45 }
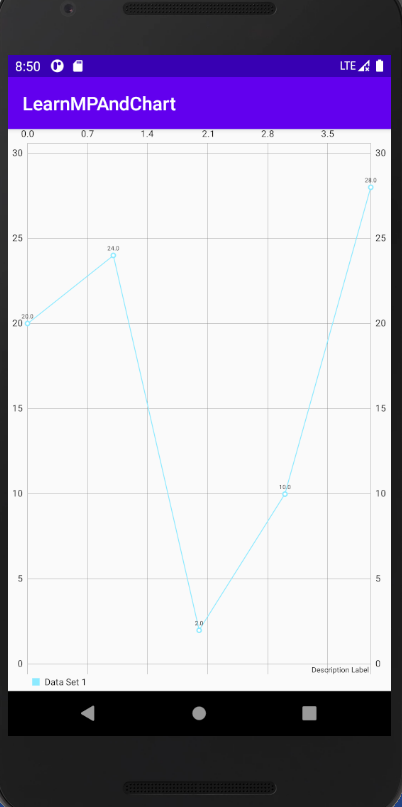
点击运行后就完成了。

(以上步骤全参考至油管视频,链接如下)
油管上教程https://www.youtube.com/playlist?list=PLFh8wpMiEi89LcBupeftmAcgDKCeC24bJ
二、官方文档介绍方法
在LineChart章节中,官方的列子是这样的(机翻)例如,您可能希望在一个线型图中显示两家不同公司在一年内的季度收入。在这种情况下,建议创建两个不同的LineDataSet对象,每个对象包含四个值(每个季度一个值)。


附上代码.java文件
1 package com.example.learnmpandchart; 2 3 import androidx.appcompat.app.AppCompatActivity; 4 5 import android.os.Bundle; 6 7 import com.github.mikephil.charting.charts.LineChart; 8 import com.github.mikephil.charting.components.AxisBase; 9 import com.github.mikephil.charting.components.XAxis; 10 import com.github.mikephil.charting.components.YAxis; 11 import com.github.mikephil.charting.data.Entry; 12 import com.github.mikephil.charting.data.LineData; 13 import com.github.mikephil.charting.data.LineDataSet; 14 import com.github.mikephil.charting.formatter.ValueFormatter; 15 import com.github.mikephil.charting.interfaces.datasets.ILineDataSet; 16 17 import java.util.ArrayList; 18 import java.util.List; 19 20 public class MainActivity2 extends AppCompatActivity { 21 22 LineChart mplinechart2;//布局文件折线图的名字 23 List<Entry> valsComp1 = new ArrayList<Entry>();//创建类型为Entry的列表保存公司1的数值 24 List<Entry> valsComp2 = new ArrayList<Entry>();//公司2的数值 25 26 @Override 27 protected void onCreate(Bundle savedInstanceState) { 28 super.onCreate(savedInstanceState); 29 setContentView(R.layout.activity_main2); 30 31 mplinechart2 = (LineChart) findViewById(R.id.line_chart2);//找到折线图 32 33 //公司1的5个数据点,x横坐标,y纵坐标 34 Entry c1el = new Entry(0f,100000f); 35 valsComp1.add(c1el); 36 Entry c1e2 = new Entry(1f,120000f); 37 valsComp1.add(c1e2); 38 Entry c1e3 = new Entry(2f,140000f); 39 valsComp1.add(c1e3); 40 Entry c1e4 = new Entry(3f,160000f); 41 valsComp1.add(c1e4); 42 Entry c1e5 = new Entry(4f,180000f); 43 valsComp1.add(c1e5); 44 45 //公司2的5个数据点 46 Entry c2e1 = new Entry(0f,200000f); 47 valsComp2.add(c2e1); 48 Entry c2e2 = new Entry(1f,220000f); 49 valsComp2.add(c2e2); 50 Entry c2e3 = new Entry(2f,240000f); 51 valsComp2.add(c2e3); 52 Entry c2e4 = new Entry(3f,260000f); 53 valsComp2.add(c2e4); 54 Entry c2e5 = new Entry(4f,280000f); 55 valsComp2.add(c2e5); 56 57 //创建LineDataSet对象 58 LineDataSet setComp1 = new LineDataSet(valsComp1,"Company 1"); 59 setComp1.setAxisDependency(YAxis.AxisDependency.LEFT); 60 LineDataSet setComp2 = new LineDataSet(valsComp2,"Company2"); 61 setComp2.setAxisDependency(YAxis.AxisDependency.LEFT); 62 63 //使用接口ILineDataSet 64 List<ILineDataSet> dataSets = new ArrayList<ILineDataSet>(); 65 dataSets.add(setComp1); 66 dataSets.add(setComp2); 67 68 LineData data = new LineData(dataSets); 69 mplinechart2.setData(data);//将数据塞入折线图中 70 mplinechart2.invalidate();//刷新,不刷新显示不出来 71 72 //设置x轴坐标的名称,Q表示4个不同的季度 73 final String[] quarters = new String[] {"Q1","Q2","Q3","Q4","Q1"}; 74 75 //通过ValueFormatter类添加更多关于x轴的描述 76 ValueFormatter formatter = new ValueFormatter() { 77 @Override 78 public String getAxisLabel(float value, AxisBase axis) { 79 return quarters[(int) value]; 80 } 81 }; 82 83 XAxis xAxis = mplinechart2.getXAxis(); 84 xAxis.setGranularity(1f);//最小轴步,从1开始 85 xAxis.setValueFormatter(formatter); 86 } 87 }
.xml文件
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 6 <com.github.mikephil.charting.charts.LineChart 7 android:id="@+id/line_chart2" 8 android:layout_width="match_parent" 9 android:layout_height="match_parent"/> 10 11 </RelativeLayout>
第二步骤全部参考至,官方文档https://weeklycoding.com/mpandroidchart-documentation/
17:09:04
posted on 2021-02-10 16:52 stuMartin 阅读(1967) 评论(0) 编辑 收藏 举报




