微信小程序引入ECharts组件
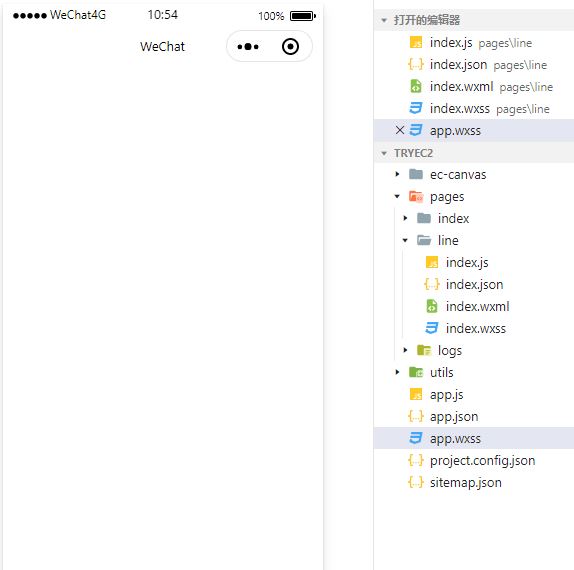
里面有微信小程序引入ECharts组件的教程,下载了官方的项目后,拷贝ec-canvas到我微信小程序的目录下,然后在我的微信小程序文件夹中创建line文件夹,并新建四个文件index.js index.json index.wxml index.wxss。 粘贴官方的代码,这里我粘贴的是line(折线图)的文件夹下的index.js index.json index.wxml index.wxss的代码

但是什么都不显示,“没理由”心想,知道我在官方项目的readme中看到了

立刻打开我项目中的app.wxss和官方例程的app.wxss果然代码不一样的,把官方的app.wxss的粘贴上去,就可以正常显示了

posted on 2020-06-27 11:02 stuMartin 阅读(1319) 评论(0) 编辑 收藏 举报




