web自动化之selenium
阅读目录
selenium简介
Selenium是一款用于Web程序的自动化测试工具。Selenium可以直接运行在浏览器中,模拟用户操作。Selenium支持的浏览器包括IE(7, 8, 9, 10, 11),Mozilla Firefox,Safari,Google Chrome,Opera等,但一般建议使用Firefox、Chrome浏览器【兼容性好】。Selenium支持跨平台(Linux、wins)、跨语言(java、Python、ruby、php等),既能录制脚本也可手动编写测试脚本。
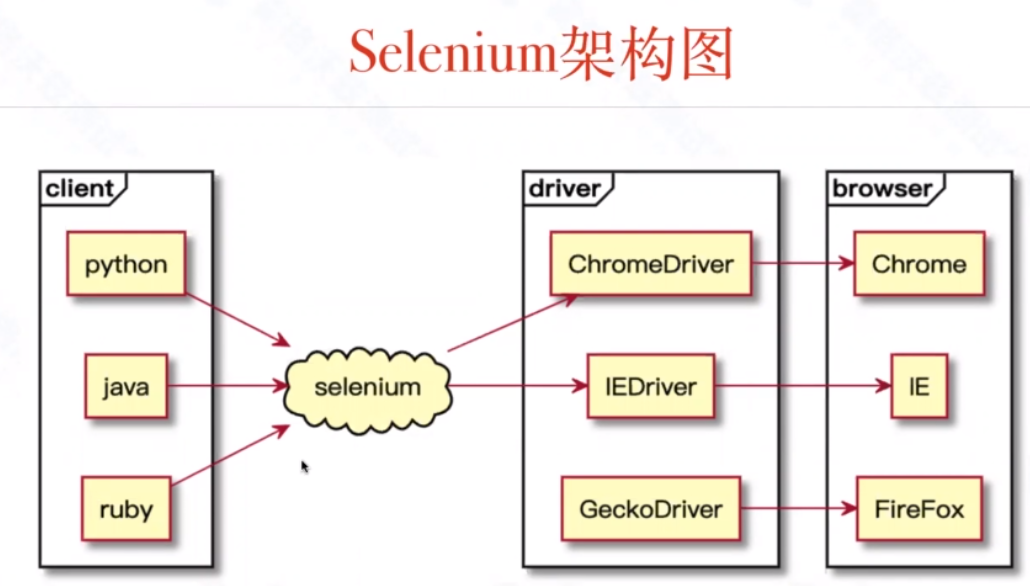
selenium架构图(来源霍格沃兹教学图片)

环境搭建(以win10为主)
1、下载浏览器对应的driver,并给driver配置环境变量
Chrome浏览器,对应的driver淘宝镜像:https://registry.npmmirror.com/binary.html?path=chromedriver/,选择与本地Chrome浏览器对应的版本;
Firefox浏览器,对应的driver淘宝镜像:https://registry.npmmirror.com/binary.html?path=geckodriver/,选择最新的淘宝镜像即可;
driver镜像文件,指定目录存储然后把目录配置到环境变量;
补充:
1、启动Firefox报:selenium.common.exceptions.WebDriverException: Message: Service geckodriver unexpectedly exited. Status code was: 64
解决:需要把geckodriver.exe放在python安装目录下
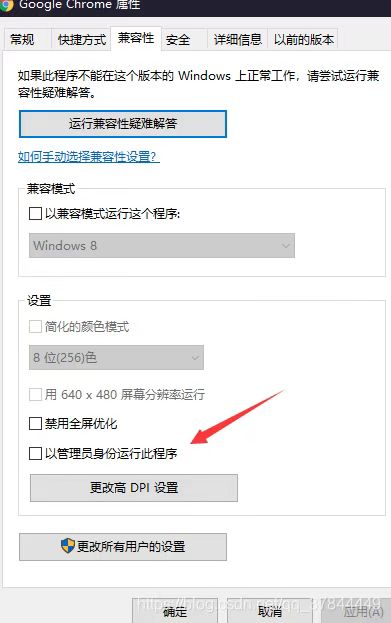
2、启动Chrome报:selenium.common.exceptions.WebDriverException: Message: unknown error: Failed to create Chrome process.
解决:打开Chrome浏览器属性->兼容性,取消管理员操作 即可解决

2、验证driver配置
cmd->chromedriver | chromedriver --version
cmd->geckodriver --version
Selenium+Python启动web应用demo
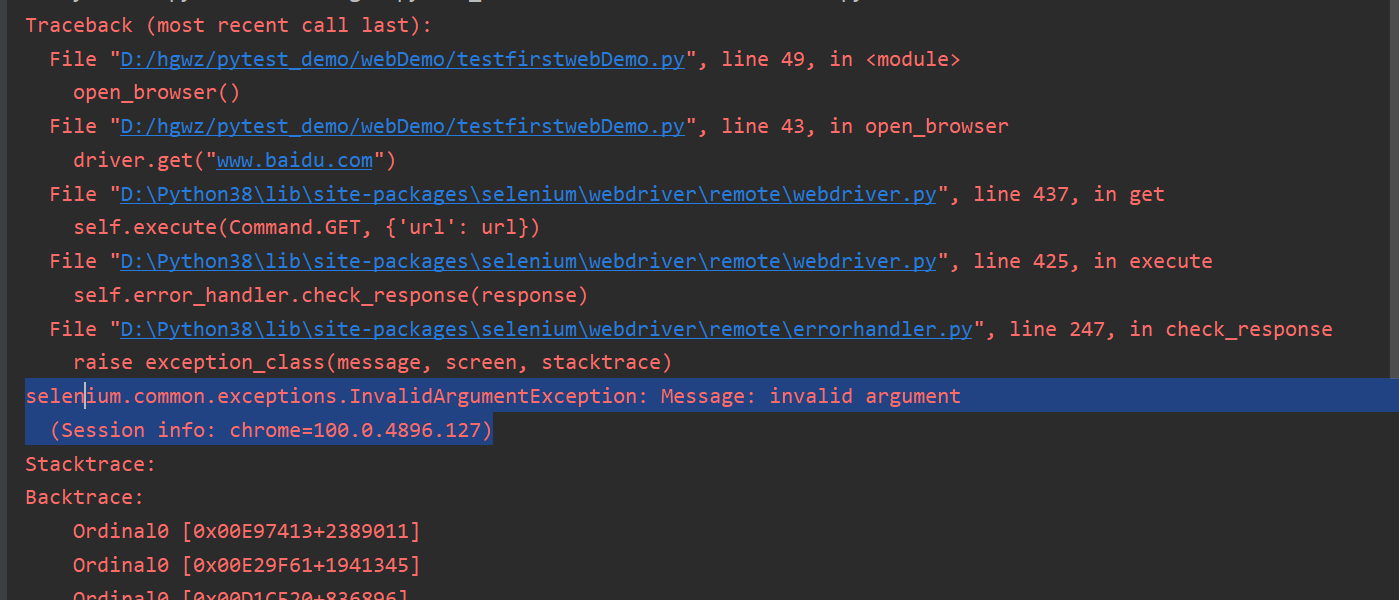
def open_browser(): driver = webdriver.Chrome() driver.get('https://ceshiren.com/') time.sleep(2) driver.refresh() driver.get("www.baidu.com")
报错:
解决:driver.get("http://www.baidu.com") url地址必须要加上http或https协议。
元素加载等待
强制等待:time.sleep() 忽略
隐式等待:只关注元素是否找到,不含是否可操作,语法:driver.implicitly_wait(3)
一般隐式等待配置在代码开始运行的地方,隐式等待是全局生效,在所有find_element动作之前就执行此代码
显示等待:更关注元素是否可操作性。语法:WebDriverWait().until() or WebDriverWait().until_not()
示例: WebDriverWait(driver实例, 最长等待时间, 轮询时间).until(结束条件)

def wait_until(): driver = webdriver.Chrome() driver.get("https://vip.ceshiren.com/#/ui_study") WebDriverWait(driver, 10).until( expected_conditions.element_to_be_clickable( (By.CSS_SELECTOR, '#success_btn'))) driver.find_element(By.CSS_SELECTOR, "#success_btn").click()
元素定位
Selenium提供了八种定位方式:https://www.selenium.dev/documentation/webdriver/elements/locators/
常用定位方式有:css selector、xpath、ID、name,语法:driver.find_element(By.方式, '表达式'),重点为:css selector
css selector定位:
相邻兄弟选择器: + (只是相邻的一个兄弟)
后续兄弟选择器: ~ (元素同级下之后所有兄弟)
父子元素选择器: >
后代选择器: 空格
demo 案例:来源于:https://blog.csdn.net/qq_36234441/article/details/115481192

#input 选择id为input的节点 .Volvo 选择class为Volvo的节点 div#radio>input 选择id为radio的div下的所有的input节点 div#radio input 选择id为radio的div下的所有的子孙后代input节点 div#radio>input:nth-of-type(4) 选择id为radio的div下的第4个input节点 div#radio>nth-child(1) 选择id为radio的div下的第1个子节点 div#radio>input:nth-of-type(4)+label 选择id为radio的div下的第4个input节点之后挨着的label节点 div#radio>input:nth-of-type(4)~labe 选择id为radio的div下的第4个input节点之后的所有label节点 input.Vovlo[name=‘identity’] 选择class为.Volvo并且name为identity的input节点 input[name=‘identity’][type=‘radio’]:nth-of-type(1) 选择name为identity且type为radio的第1个input节点 input[name^=‘ident’] 选择以ident开头的name属性的所有input节点 input[name$=‘entity’] 选择以’entity’结尾的name属性的所有input节点 input[name*=‘enti’] 选择包含’enti’的name属性的所有input节点 div#radio>*.not(input) 选择id为radio的div的子节点中不为input的所有子节点 input:not([type=‘radio’]) 选择input节点中type不为radio的所有节点






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人