java之kaptcha验证码
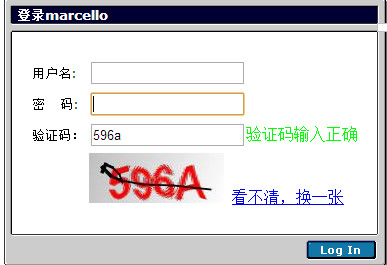
首先我们介绍验证码的效果,如图所示:

我们点击图片和看不清楚,换一张需要刷新验证码;输入验证码,光标离开和点击登陆都要验证是否正确;不正确提示
那么我们以前使用ajax是必不可少的,后台呢也不需要用到数据库;那么serlet是一个不错的选择;那么我们开始吧;
1、jar包:kaptcha-2.3.2.jar 这个jar网上随便可以下到,如果需要可以加我qq:648385408索取; 添加jar包不会的话可以查看我以前的博客;也可以百度;这里不描述了;
2、js:jquery-1.9.1.js 这个网上也下载的有,主要是为了刷新出图片
3、web.xml配置
<!-- kaptcha验证码配置 -->
<servlet>
<!-- 生成图片的Servlet -->
<servlet-name>Kaptcha</servlet-name>
<servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servlet-class>
<!-- 是否有边框-->
<init-param>
<param-name>kaptcha.border</param-name>
<param-value>no</param-value>
</init-param>
<!-- 字体颜色 -->
<init-param>
<param-name>kaptcha.textproducer.font.color</param-name>
<param-value>red</param-value>
</init-param>
<!-- 图片宽度 -->
<init-param>
<param-name>kaptcha.image.width</param-name>
<param-value>135</param-value>
</init-param>
<!-- 使用哪些字符生成验证码 -->
<init-param>
<param-name>kaptcha.textproducer.char.string</param-name>
<param-value>ACDEFHKPRSTWX345679</param-value>
</init-param>
<!-- 图片高度 -->
<init-param>
<param-name>kaptcha.image.height</param-name>
<param-value>50</param-value>
</init-param>
<!-- 字体大小 -->
<init-param>
<param-name>kaptcha.textproducer.font.size</param-name>
<param-value>43</param-value>
</init-param>
<!-- 干扰线的颜色 -->
<init-param>
<param-name>kaptcha.noise.color</param-name>
<param-value>black</param-value>
</init-param>
<!-- 字符个数 -->
<init-param>
<param-name>kaptcha.textproducer.char.length</param-name>
<param-value>4</param-value>
</init-param>
<!-- 使用哪些字体 -->
<init-param>
<param-name>kaptcha.textproducer.font.names</param-name>
<param-value>Arial</param-value>
</init-param>
</servlet>
<!-- 映射的url -->
<servlet-mapping>
<servlet-name>Kaptcha</servlet-name>
<url-pattern>/Kaptcha.jpg</url-pattern>
</servlet-mapping>
以上xml原封不懂贴到xml中就可以了,记得不要覆盖原有的
3、网页配置
<TR> <TD align=left> <FONT face="verdana, arial, helvetica, sans-serif" size=-1>验证码:</FONT> </TD> <TD align=left> <input type="text" name="verifyCode" id="verifyCode" onblur="Codevalidate(this)"><span id="verifyCodeSpan"></span> </TD> </TR> <TR> <TD align=left> <FONT face="verdana, arial, helvetica, sans-serif" size=-1></FONT> </TD> <TD align=left> <img src="Kaptcha.jpg" onclick="changeVerifyCode()" id="yzmImg" style="cursor: pointer;"> <a href="javascript:void(0)" onclick="changeVerifyCode()">看不清,换一张</a> </TD> </TR>
以上是现实图片的html代码 js代码如下:
点击切换验证码
<script type="text/javascript">
//点击切换验证码
function changeVerifyCode(){
$("#yzmImg").attr("src","Kaptcha.jpg?"+Math.floor(Math.random()*100));
//切换验证码后清空输入框内容、后面提示字清空;
document.getElementById("verifyCode").value="";
document.getElementById("verifyCodeSpan").innerHTML = "";
}
</script>
判断是否正确:
function Codevalidate(field) {
//if ($.trim(field.value).length != 0) {
if($.trim(field.value).length == 0) {
flag = true;
document.getElementById("verifyCodeSpan").innerHTML = "<font color='red'>请输入验证码</font>";
// alert("请输入验证码");
}else {
//提交前先异步检查验证码是否输入正确
var verifyUrl = "${pageContext.request.contextPath}/servlet/VerifyServlet?verifyCode="+$.trim(field.value);
$.ajax({
type:"GET",
url:verifyUrl,
success:function(returnData){
if(returnData!="Y") {
flag = true;
document.getElementById("verifyCodeSpan").innerHTML = "<font color='red'>验证码不正确</font>";
}else {
flag = false;
//验证码正确,进行提交操作
document.getElementById("verifyCodeSpan").innerHTML = "<font color='#00FF00'>验证码输入正确</font>";
}
},
error:function(e){
flag = true;
alert(e);
}
});
}
}
以上js验证是通过ajax到serlet中验证的,那么就要写后台serlet了
生成图片js:
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.9.1.js"></script>
4、serlet如下:VerifyServlet
package com.marcellotest.servlet;
/**
*
*/
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class VerifyServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charaset=utf-8");
response.setHeader("pragma", "no-cache");
response.setHeader("cache-control", "no-cache");
PrintWriter out = null;
try {
//响应数据
String resultData;
//获取传过来的验证码
String verifyCode = request.getParameter("verifyCode");
System.out.println("verifyCode----"+verifyCode);
if(verifyCode=="") {
resultData = "N";
}else {
//获取kaptcha生成存放在session中的验证码
String kaptchaValue = (String) request.getSession().getAttribute(com.google.code.kaptcha.Constants.KAPTCHA_SESSION_KEY);
//比较输入的验证码和实际生成的验证码是否相同
if(kaptchaValue == null || kaptchaValue == ""||!verifyCode.equalsIgnoreCase(kaptchaValue)) {
resultData = "N";
}else {
resultData = "Y";
}
}
out = response.getWriter();
out.write(resultData);
out.flush();
}catch(Exception e) {
e.printStackTrace();
}finally {
if(out != null) {
out.close();
}
}
}
}
xml添加:
<servlet>
<servlet-name>VerifyServlet</servlet-name>
<servlet-class>com.marcellotest.servlet.VerifyServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>VerifyServlet</servlet-name>
<url-pattern>/servlet/VerifyServlet</url-pattern>
</servlet-mapping>
运行效果: 未输入

输入错误:

正确: