el-table表头斜线
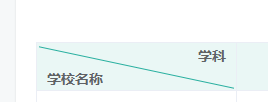
在做项目是接到一个需求,表头第一个单元格斜线分割,效果如下图

刚开始把我弄得有点懵,然后去element官网看了看文档,发现el-table支持自定义表头,那问题就好解决了,直接上代码
注意el-table列宽是自适应,当宽度不一致时会导致斜线位置不对,解决办法就是给需要的列添加width
HTML部分
<el-table v-if="type !== 'class'" :data="data" border :header-cell-class-name="headerStyle"> <el-table-column prop="name" width="200"> <template slot="header"> <div class="right"> 学科 </div> <div class="left"> {{ type === 'area' ? '学校名称' : '班级名称' }} </div> </template> </el-table-column> </el-table>
css部分
.left { text-align: left; position: relative; padding-left: 10px; } .left::after { content: ''; width: 100%; height: 0px; position: absolute; border-bottom: 1px solid $--theme-color; top: 0; left: 0; transform: rotate(12deg); } .right { text-align: right; padding-right: 10px; }
效果

分类:
element




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix