vue2.0+vue-video-player实现hls播放的案例
1. 安装依赖。
npm install vue-video-player --save
2. 在main.js引入vue-video-player。
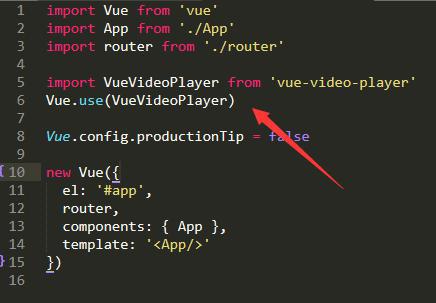
import VueVideoPlayer from 'vue-video-player'
Vue.use(VueVideoPlayer)
截图如下:

3. 编写myPlayer.vue组件,并引入其样式。
myPlayer.vue:
<template> <div class="player-container"> <video-player class="vjs-custom-skin" :options="playerOptions"></video-player> </div> </template> <script> //引入video样式 import 'video.js/dist/video-js.css' import 'vue-video-player/src/custom-theme.css' //引入hls.js import 'videojs-contrib-hls.js/src/videojs.hlsjs' export default { data () { return { playerOptions: { playbackRates: [0.7, 1.0, 1.5, 2.0], //播放速度 autoplay: false, //如果true,浏览器准备好时开始回放。 controls: true, //控制条 preload: 'auto', //视频预加载 muted: false, //默认情况下将会消除任何音频。 loop: false, //导致视频一结束就重新开始。 language: 'zh-CN', aspectRatio: '16:9', // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3") fluid: true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。 sources: [{ type: 'application/x-mpegURL', src: 'https://video-dev.github.io/streams/x36xhzz/x36xhzz.m3u8' }], poster: "http://static.smartisanos.cn/pr/img/video/video_03_cc87ce5bdb.jpg", //你的封面地址 width: document.documentElement.clientWidth, notSupportedMessage: '此视频暂无法播放,请稍后再试' //允许覆盖Video.js无法播放媒体源时显示的默认信息。 } } }, methods: { }, computed: { } } </script> <style lang="scss"> @import "@/assets/scss/player.scss"; </style>
4. 注意事项:
- video-player标签的class必须设置成“video-player vjs-custom-skin”,你引入的样式才能起作用。
- 增加hls的支持。支持流媒体m3u8g等等格式播放。
5. 增加hls.js支持,故此要安装依赖,如下:
npm install --save videojs-contrib-hls
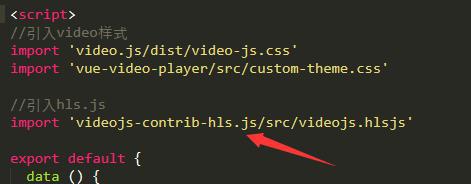
所以在myPlayer.vue 引入:

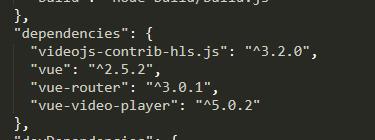
6. package.json 如下:

7. 启动服务,查看效果
npm run dev
最终效果图:

我的github项目地址:https://github.com/whiskyma/vue-video-player
谢谢大家!!!有不足之处,望多多指教。。。。。(马清元)
用心做它,真心体会.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异