vue2.0+vue-dplayer实现hls播放
vue2.0+vue-dplayer实现hls播放
开始
安装依赖
npm install vue-dplayer -S
1,编写组件HelloWorld.vue
<template> <div class="hello"> <d-player ref="player" @play="play" :logo="logo" :lang="lang" :video="video" :contextmenu="contextmenu"></d-player> </div> </template> <script> import VueDPlayer from './VueDPlayerHls'; import logoImg from '@/assets/logo.png'; export default { name: 'HelloWorld', data () { return { video: { quality: [{ name: '240P', url: 'https://video-dev.github.io/streams/x36xhzz/x36xhzz.m3u8', },{ name: '360P', url: 'https://video-dev.github.io/streams/x36xhzz/x36xhzz.m3u8', },{ name: '720P', url: 'https://video-dev.github.io/streams/x36xhzz/x36xhzz.m3u8', }], pic: 'http://static.smartisanos.cn/pr/img/video/video_03_cc87ce5bdb.jpg', defaultQuality: 1, thumbnails: logoImg, type: 'hls' }, lang: 'zh-cn', logo: logoImg, autoplay: false, player: null, contextmenu: [ { text: '博客园', link: 'http://www.cnblogs.com/maqingyuan/' },{ text: '博客园', link: 'http://www.cnblogs.com/maqingyuan/' },{ text: '博客园', link: 'http://www.cnblogs.com/maqingyuan/' } ] } }, components: { 'd-player': VueDPlayer }, methods: { play() { // console.log('开始播放...') } }, mounted() { // this.player = this.$refs.player.dp; // console.log(this.player); // var hls = new Hls(); // hls.loadSource('https://video-dev.github.io/streams/x36xhzz/x36xhzz.m3u8'); // hls.attachMedia(this.player); } } </script> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } .hello{ width: 750px; margin: 0 auto 50px; } @media only screen and (max-width: 640px){ .hello{ width: 100%; } } </style>
2,引入hls.js (在main.js引入)
window.Hls = require('hls.js');

3,自定义一个组件VueDPlayerHls.vue
<template> <div class="dplayer"></div> </template> <script> require('../../node_modules/dplayer/dist/DPlayer.min.css'); import DPlayer from 'DPlayer' export default { props: { autoplay: { type: Boolean, default: false }, theme: { type: String, default: '#FADFA3' }, loop: { type: Boolean, default: false }, lang: { type: String, default: 'zh' }, screenshot: { type: Boolean, default: false }, hotkey: { type: Boolean, default: true }, preload: { type: String, default: 'auto' }, contextmenu: { type: Array }, logo: { type: String }, video: { type: Object // required: true, // validator(value) { // return typeof value.url === 'string' // } } }, data() { return { dp: null } }, mounted() { const player = this.dp = new DPlayer({ element: this.$el, autoplay: this.autoplay, theme: this.theme, loop: this.loop, lang: this.lang, screenshot: this.screenshot, hotkey: this.hotkey, preload: this.preload, contextmenu: this.contextmenu, logo: this.logo, video: { pic: this.video.pic, defaultQuality: this.video.defaultQuality, quality: [{ url: this.video.quality[0].url, name: this.video.quality[0].name },{ url: this.video.quality[1].url, name: this.video.quality[1].name },{ url: this.video.quality[2].url, name: this.video.quality[2].name }], thumbnails: this.video.thumbnails, type: this.video.type } }) player.on('play', () => { this.$emit('play') }) player.on('quality_start', () => { this.$emit('quality_start') player.on('play') }) player.on('pause', () => { this.$emit('pause') }) player.on('canplay', () => { this.$emit('canplay') }) player.on('playing', () => { this.$emit('playing') }) player.on('ended', () => { this.$emit('ended') }) player.on('error', () => { this.$emit('error') }) } } </script> <style scoped> </style>
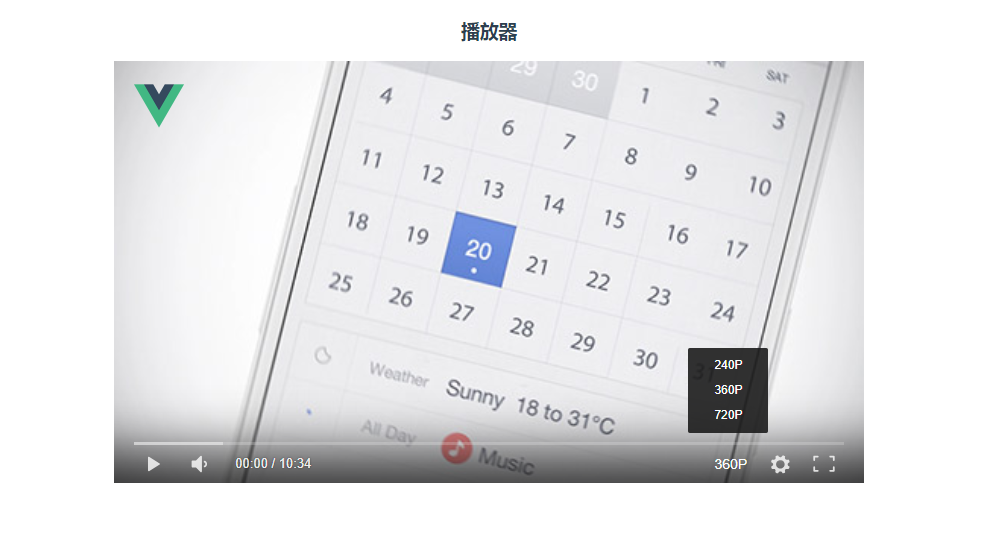
4,实现播放(如下图) :

最后
github地址:https://github.com/whiskyma/vue-dplayer
以上就是本文的全部内容,希望对大家的学习有所帮助,谢谢大家,记得点赞哦!!!
用心做它,真心体会.
分类:
Vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异