vue3+vite.config.js 配置开发环境和生产环境
项目结构如下图所示:

项目的根目录:
新建.env.development(开发环境)和.env.production(生产环境)两个文件
.env.development(开发环境)
`.env.development` // 开发环境配置 VITE_BASIC_API = 'http://mqy53465878.cn/' // VITE_BASIC_API = 'http://127.0.0.1:3000'
.env.production(生产环境)
`.env.production` // 正式环境配置 VITE_BASIC_API = 'http://mqy53465878.cn/'
注意事项:
环境配置:必须以VITE开头,例如:VITE_BASIC_API = 'http://mqy53465878.cn/'
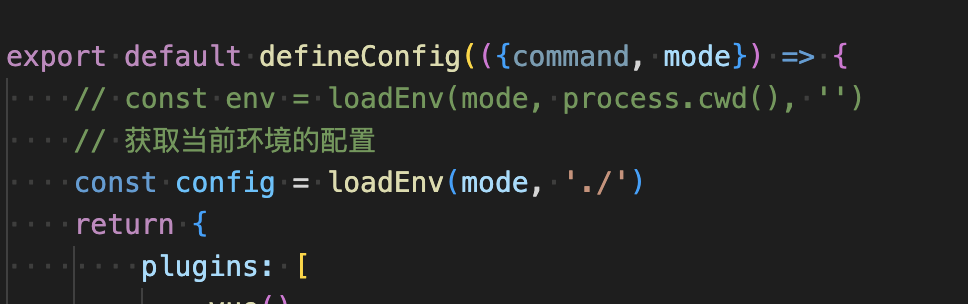
vite.config.js配置如下:

import { defineConfig, loadEnv } from 'vite'
........
// 获取当前环境的配置 const config = loadEnv(mode, './')
server: { host: '0.0.0.0', port: '8888', open: false, proxy: { '/adminapi': { // target: 'http://127.0.0.1:3000/', target: config.VITE_BASIC_API, changeOrigin: true, }, } },
页面获取
获取接口地址: import.meta.env.VITE_BASIC_API //'http://mqy53465878.cn/'
获取开发环境: process.env.NODE_ENV //development
用心做它,真心体会.



