i18n国际化在data中切换不起作用
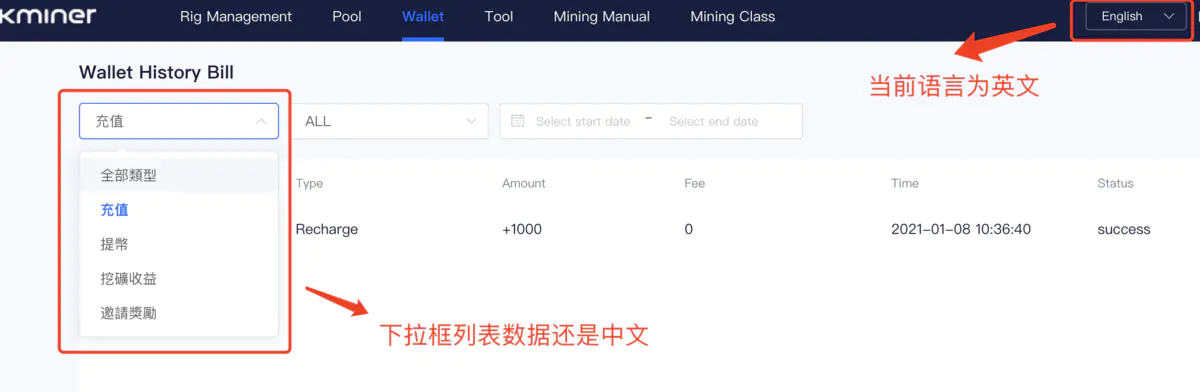
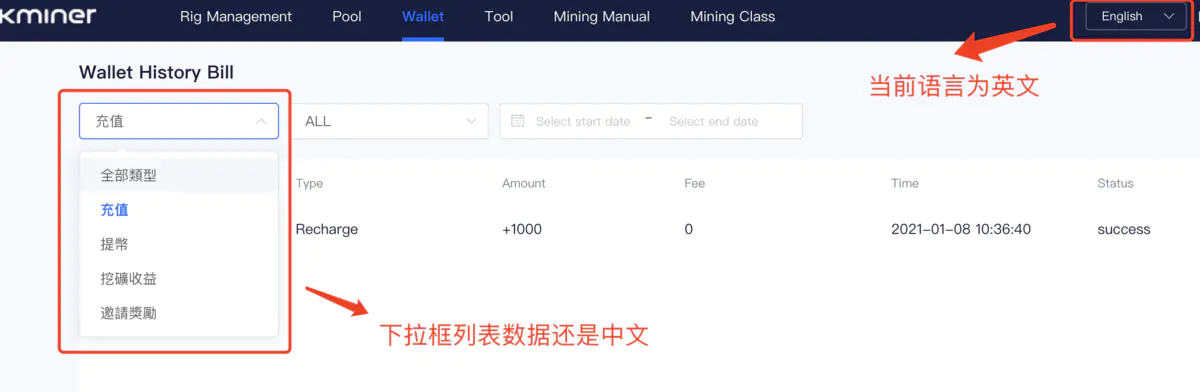
前端维护下拉框数组由于带有国际化的原因定义在data中的下拉框列表数据不跟随语言切换而改变

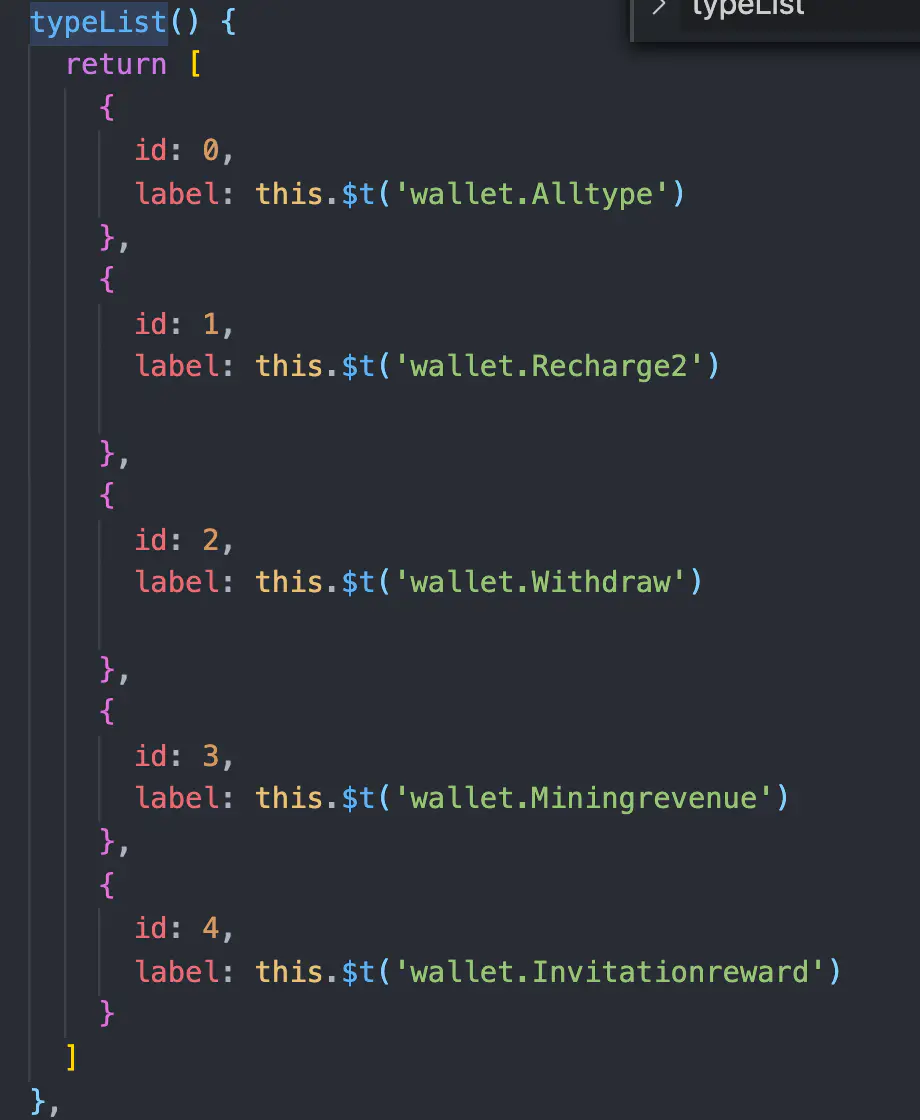
对此我们将typeList列表数据定义在computed中

咦,这个时候页面数据就变了,下拉框数据跟随语言的变换改变了
可能会遇到的问题
1. 记不住切换后的语言
就是我们切换语言后,刷新又是默认语言,这点我们在上面已经用本地存储localStorage解决了;
2. 将this.$t() 写到了data属性里,切换语言不起作用
data是一次性生产的,你这么写只能是在 data 初始化的时候拿到这些被国际化的值,并不能响应变化。
官方的解决办法是,建议我们将表达式写到computed属性里,不要写到data里
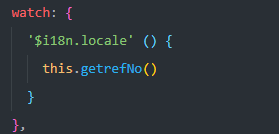
3. 后台获取过来的动态数据,在切换国际语言后不起作用
在witch中监听 i18n语言变化,重新调取接口。
在i18n配置文件中设置:
silentTranslationWarn: true(去除国际化警告),OK,警告消失。
用心做它,真心体会.