express框架的安装与使用
express安装
1.全局安装express-generator生成器。
express-generator是express新版本分离出来的命令工具,想要使用express命令必须装这个依赖。
npm install express-generator -g // 也可使用cnpm比较快
建立软连接: ln -s /usr/local/software/node/bin/express /usr/local/bin/
部署vue项目
2.创建一个express项目。
express expressName // expressName是项目名
3.进入项目目录,安装相关项目依赖。
cd expressName
npm install // 或cnpm install
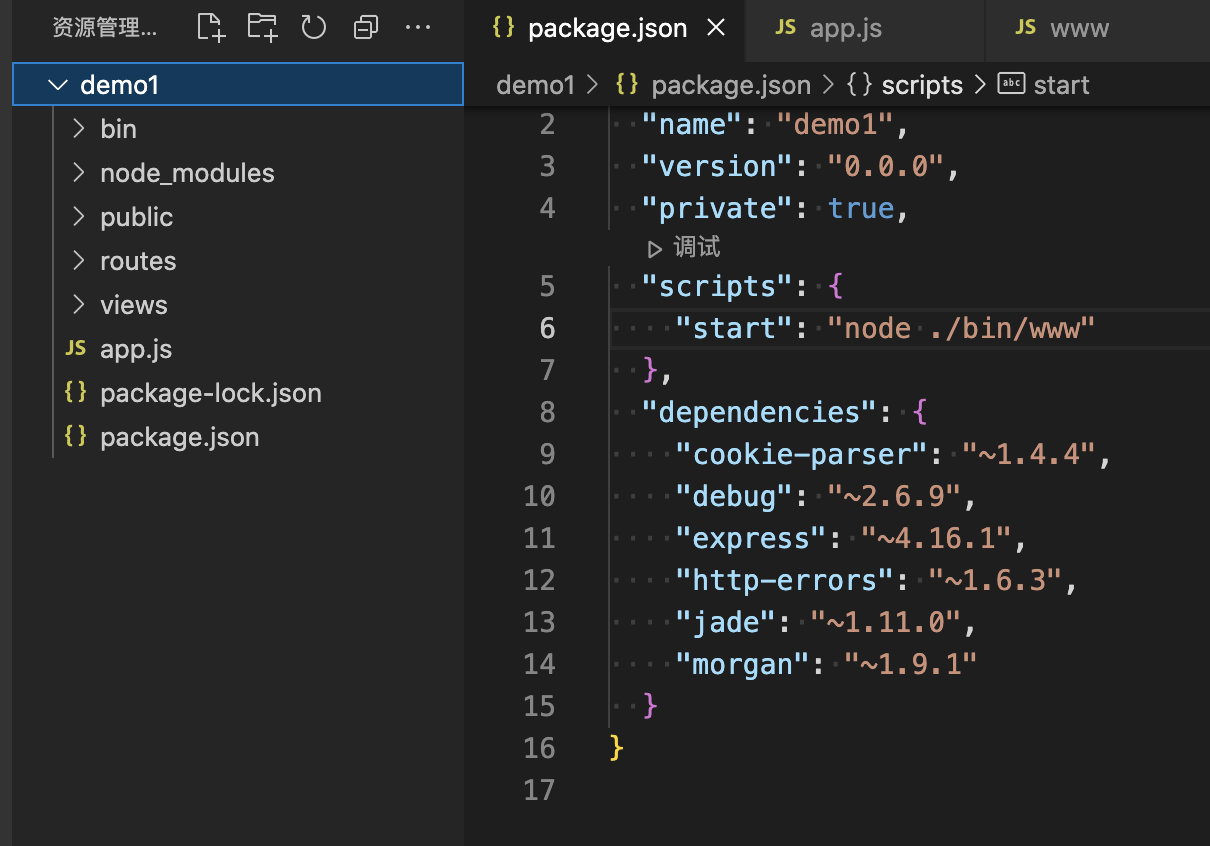
安装之后的目录结构如下:

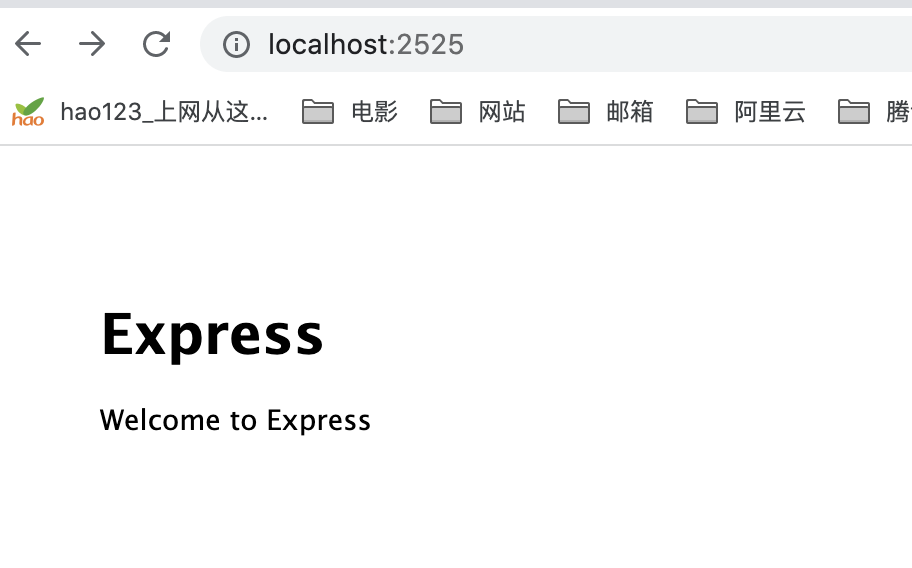
执行 npm start 命令,说明网站已正常运行。你可以在浏览器里访问http://localhost:3000,然后就可以看到这个页面:

OK,大功告成。
这个由express generator创建的HelloExpress和我们基于express手动写的HelloWorld又有一些不同,比如你在浏览器地址栏里输入http://localhost:3000/abc,就会看到一个默认的404页面,显示了具体的错误信息。而我们的HelloWorld,显示的则是“Cannot GET /abc”这个文本串。这就是模板的便利之处,有很多默认处理,可以为我们省很多麻烦。
用心做它,真心体会.



