Vue3 + Element ui 后台管理系统
Vue3 + Element ui 后台管理系统
概述:这是一个用vue3.0和element搭建的后台管理系统界面。
项目git地址: https://github.com/whiskyma/vue3-elementui 记得给我点赞哦!!!!!!
技术栈:
- vue3.0:渐进式JavaScript框架,易用、灵活、高效,似乎任何规模的应用都适用。
- element ui:基于vue2.0的ui组件库。(本项目中此组件按需加载,减少打包体积大小)。
- vue-router:一般单页面应用spa都要用到的前端路由。
- vuex:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
- axios Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中。
- pug pug 是一种前端模板引擎,原名
jade。 - stylus Stylus是一个CSS预处理器。(为您详细比较三个 CSS 预处理器(框架):Sass、LESS 和 Stylus)。
本项目网站性能优化点:
- element ui 各组件按需加载。
- 开启gzip压缩或br压缩(推荐br)。 (nginx服务器需要开启,默认未开启)
- 路由懒加载机制。(可以减少打包之后的包体积,此项目未处理,可自行添加懒加载)
-
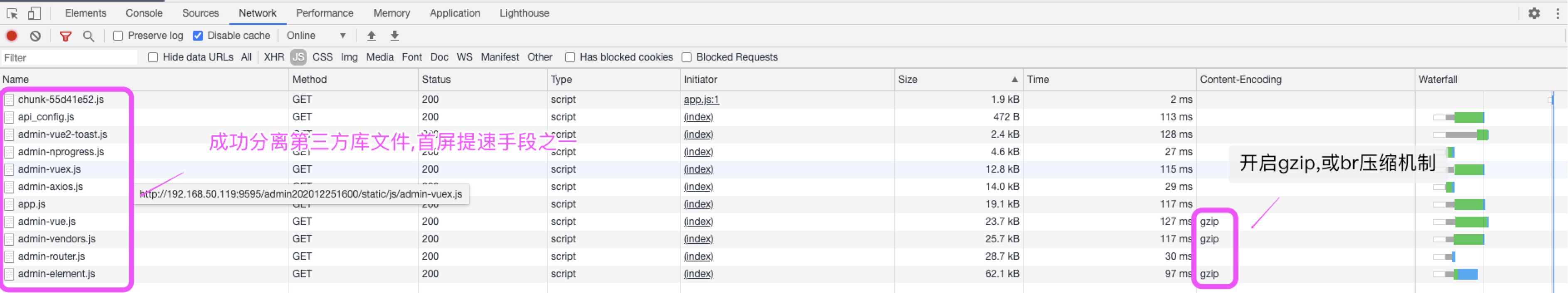
webpack4中的splitChunks方法分离第三方库文件,减少打包vendors.js的体积
分离第三方库js效果图:

项目截图:
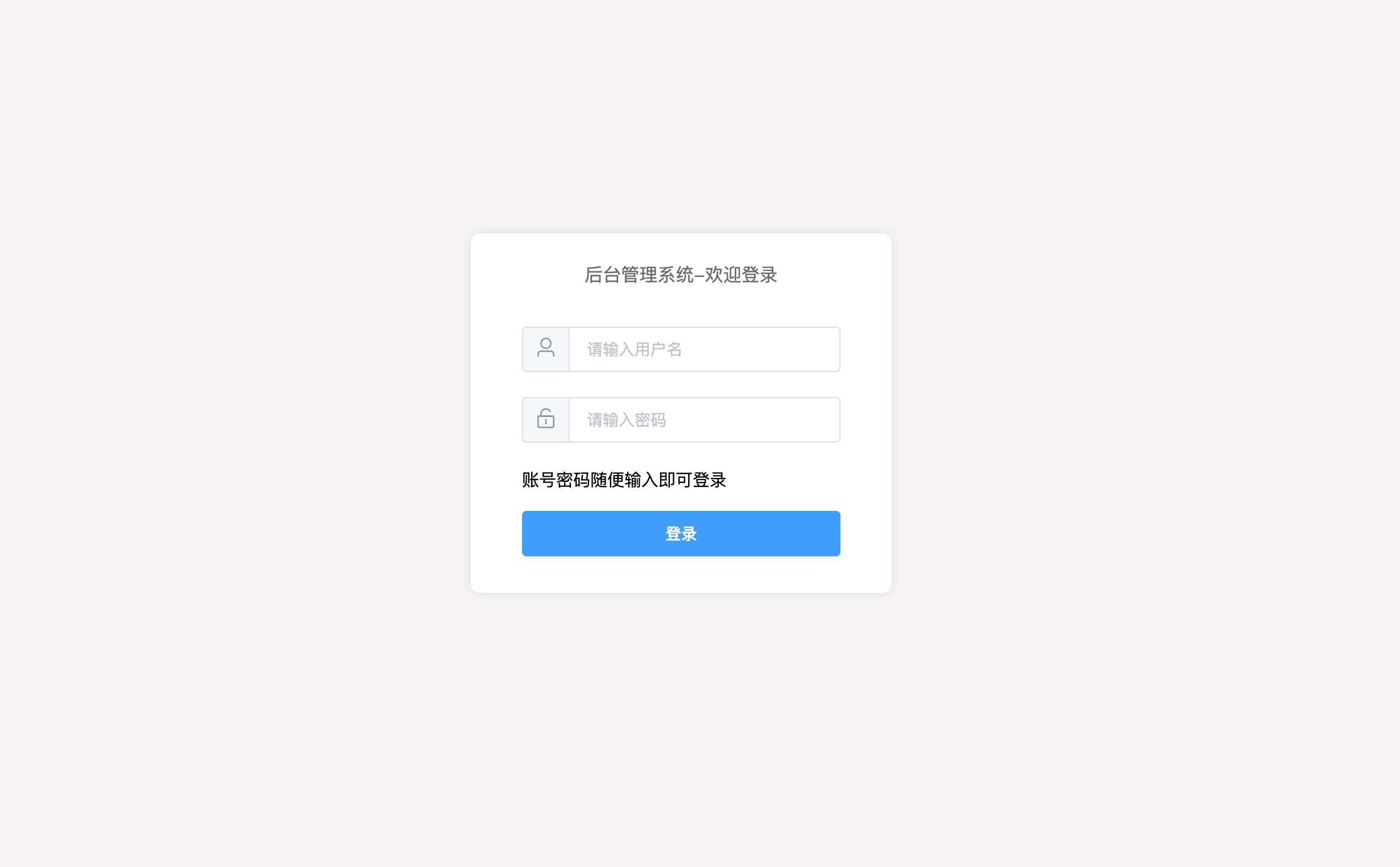
- 登录页面

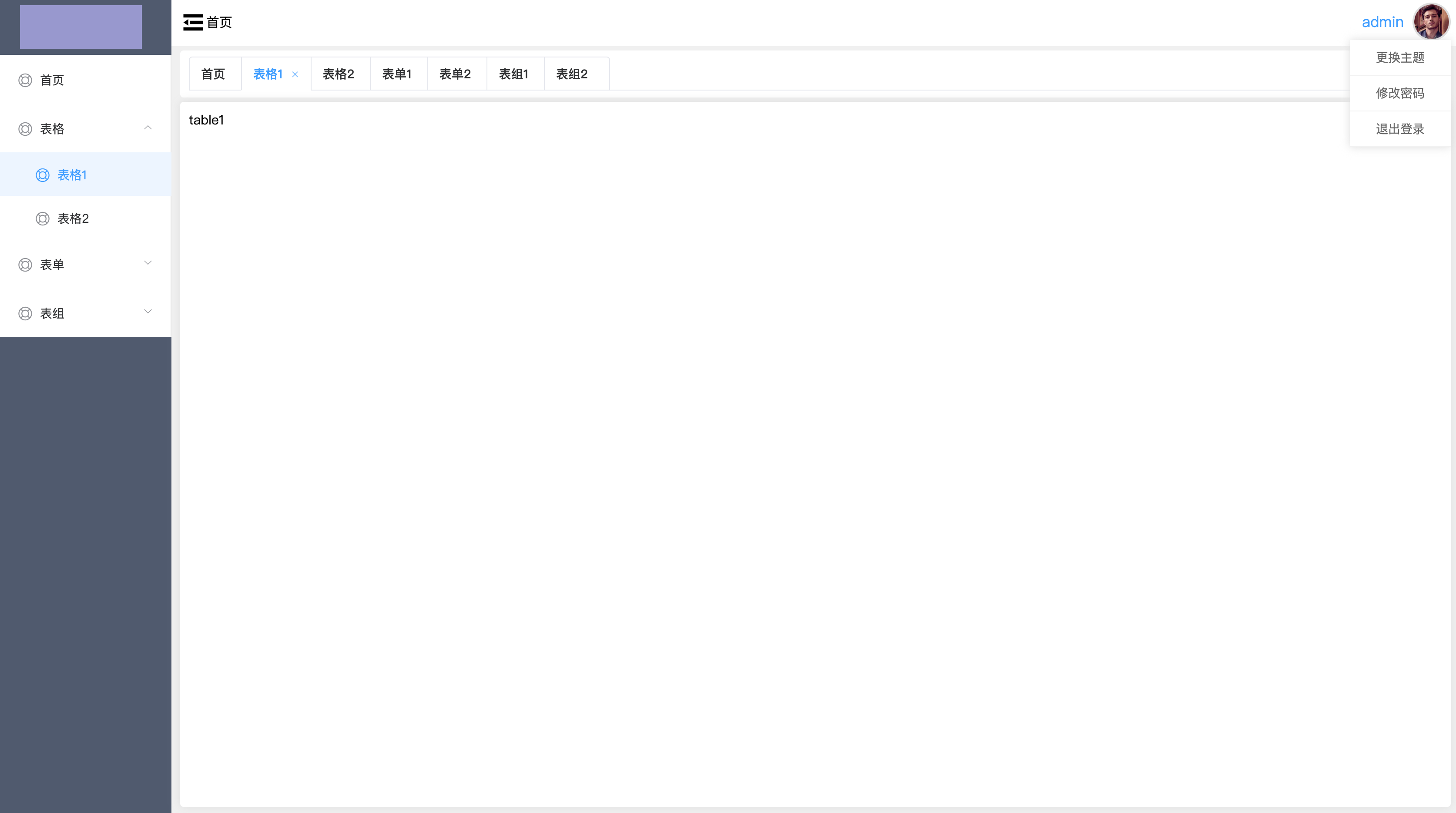
- 表单页面

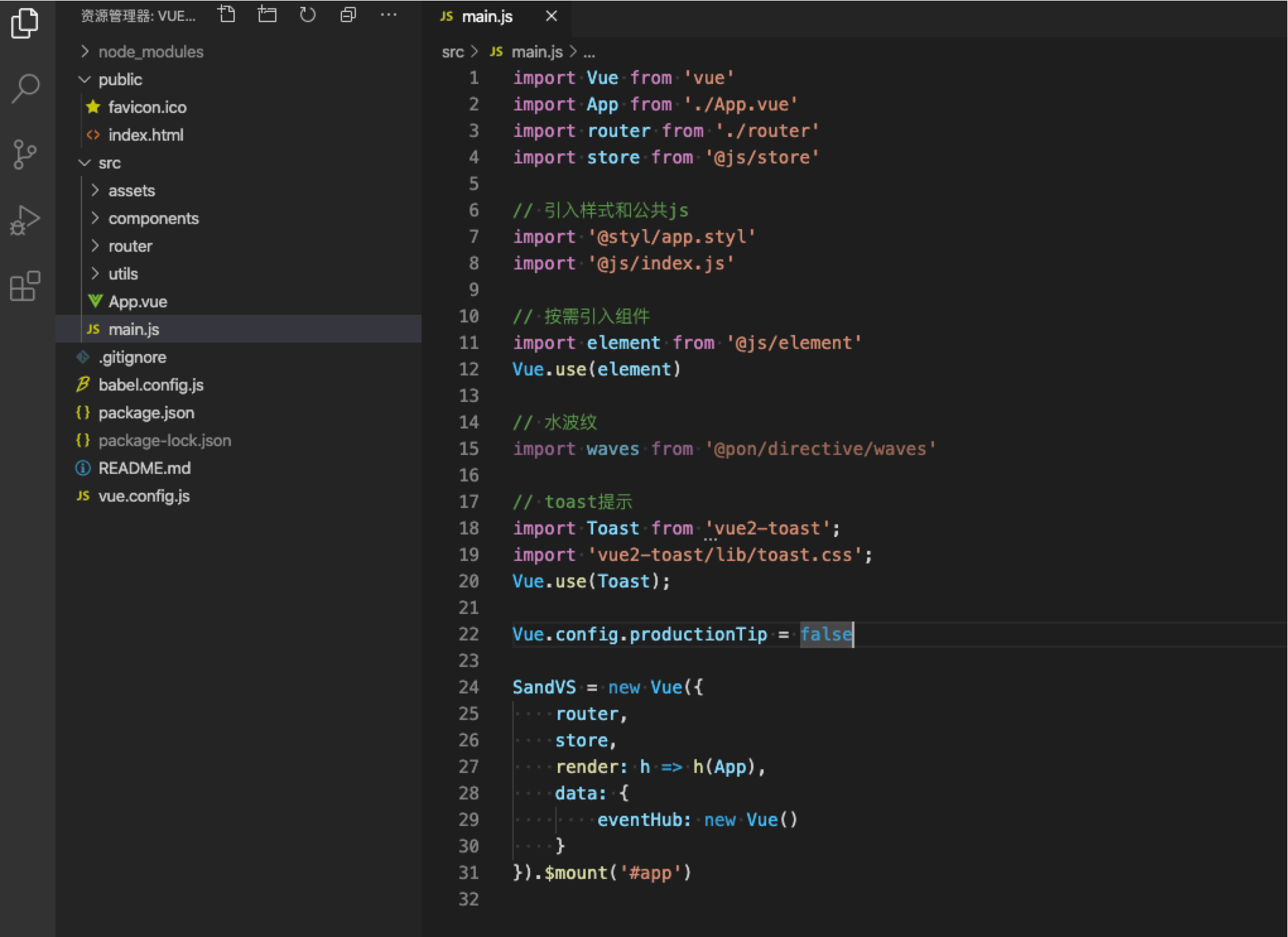
项目目录结构截图:

项目git地址: https://github.com/whiskyma/vue3-elementui
说明
如果对您对此项目有兴趣,可以点 "Star" 支持一下 谢谢! ^_^
或者您可以 "follow" 一下,我会不断开源更多的有趣的项目
最后, 如果大家在开发项目的过程中,遇到什么问题评论区见!!!
最后, 如果大家在开发项目的过程中,遇到什么问题评论区见!!!
记得点赞哦🤣🤣🤣
用心做它,真心体会.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异