前端的知识
action:指定表单数据提交的URL
表单项数据要想被提交,则必须指定其name属性method:指定表单提交的方式
1. get:默认值
请求参数会拼接在URL后边
url的长度有限制4KB
2. post:
*请求参数会在http请求协议的请求体中
请求参数无限制的
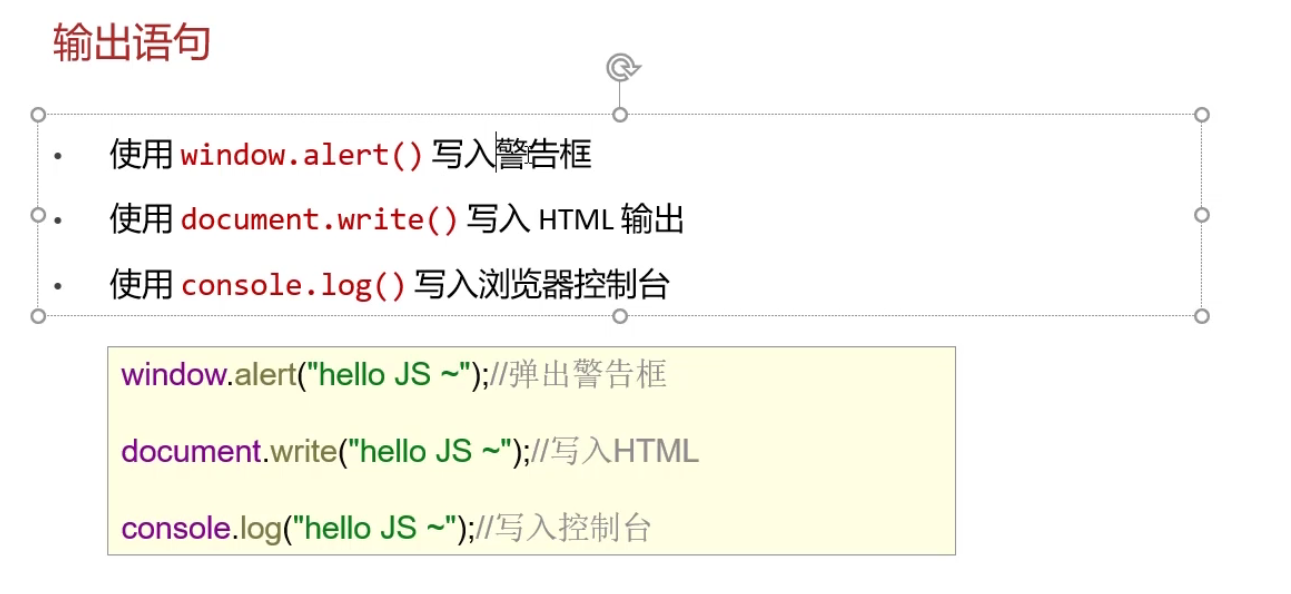
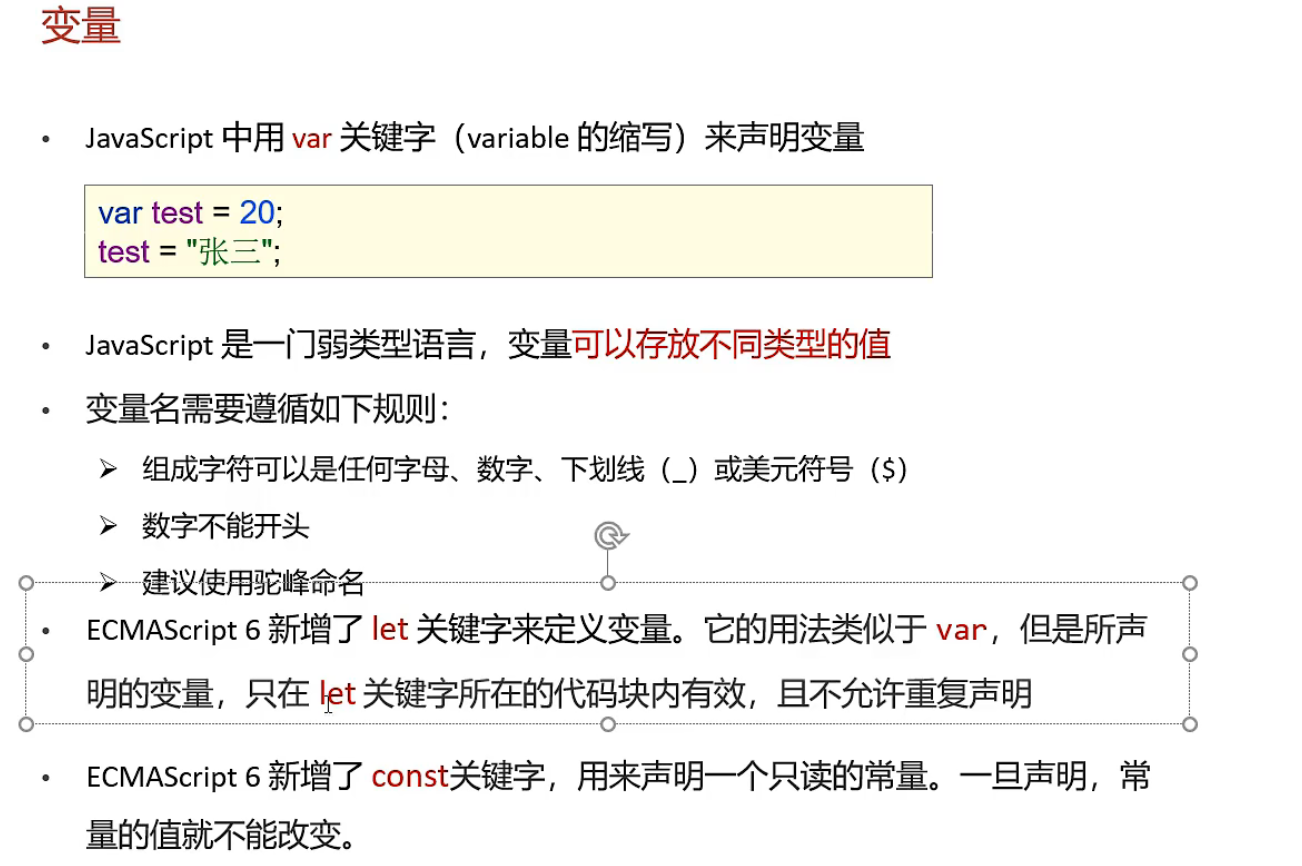
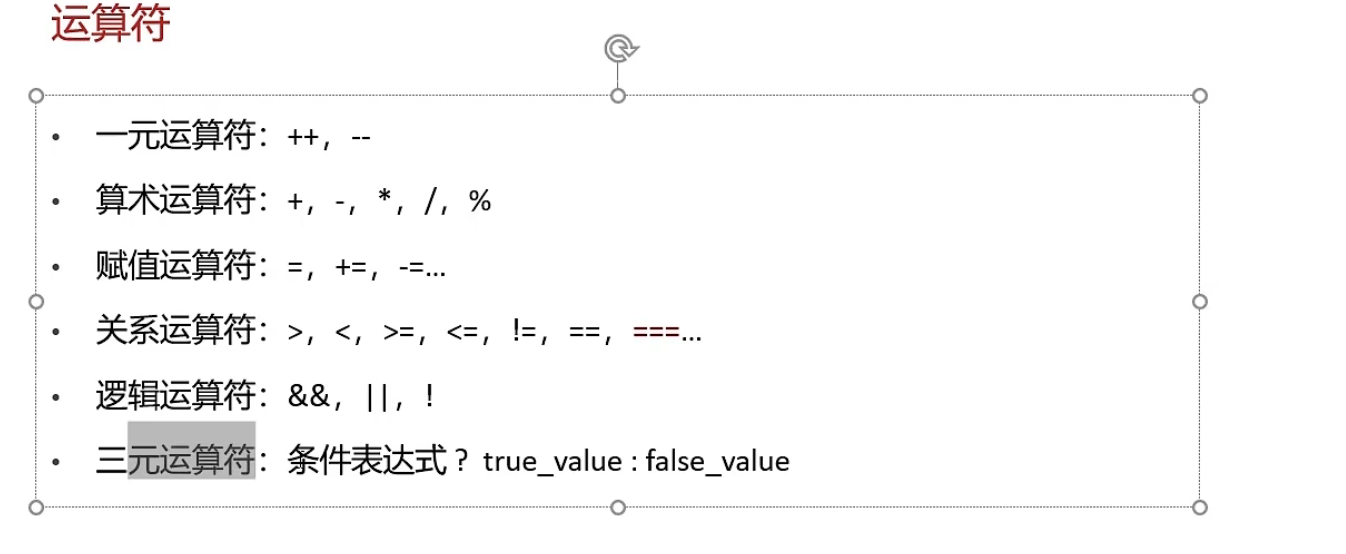
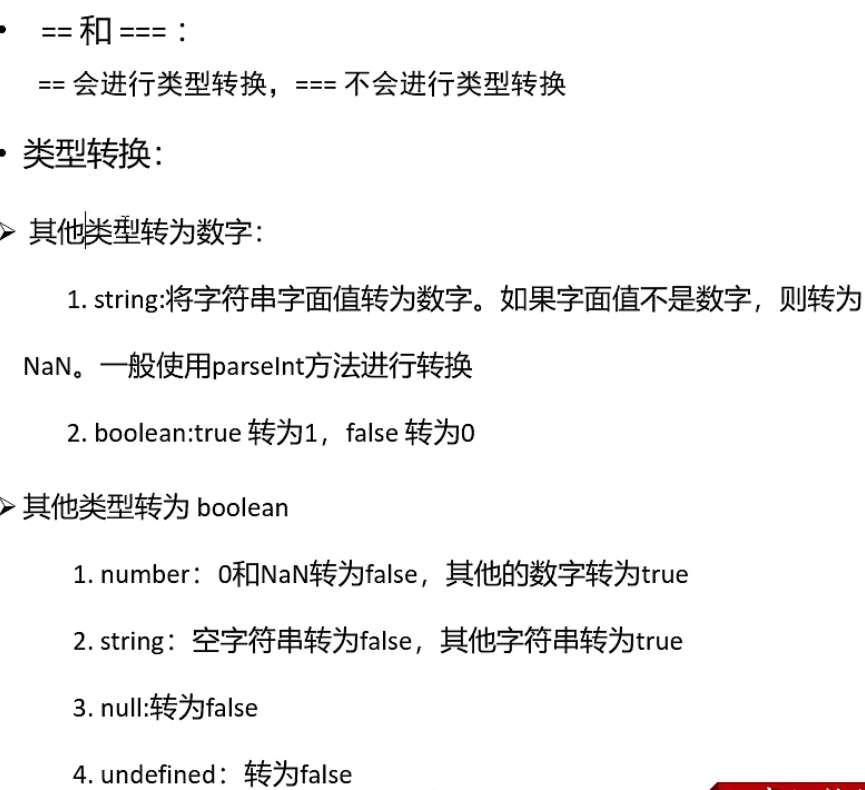
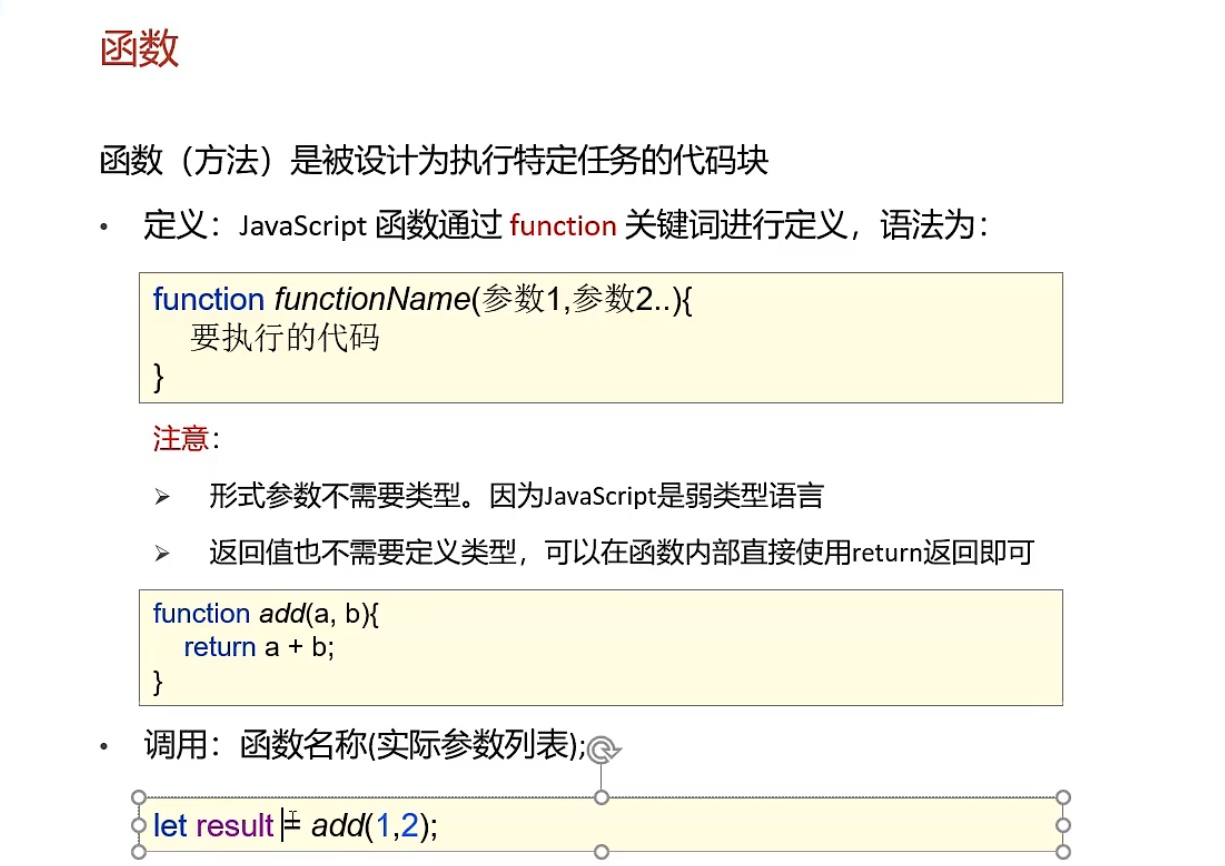
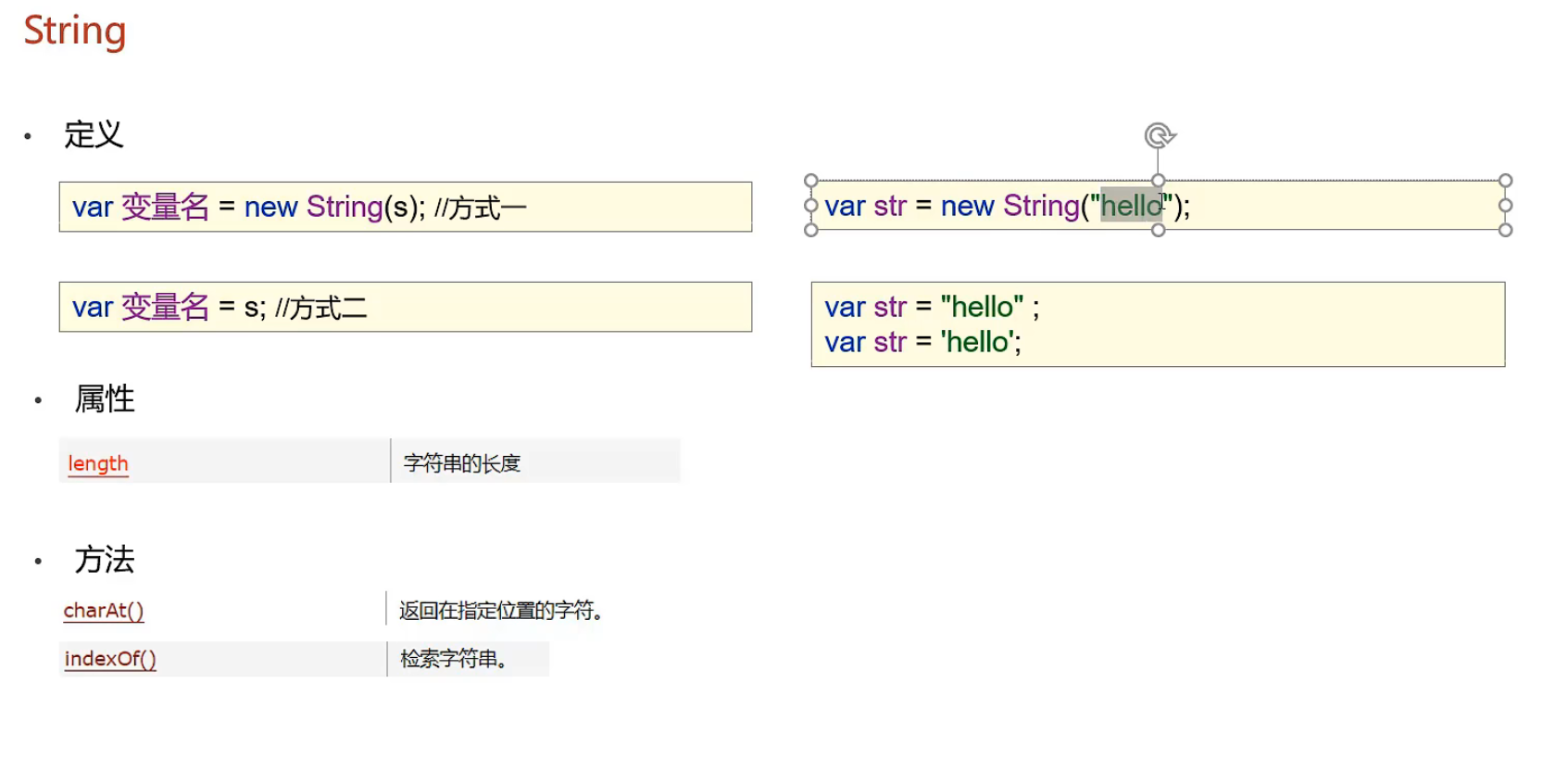
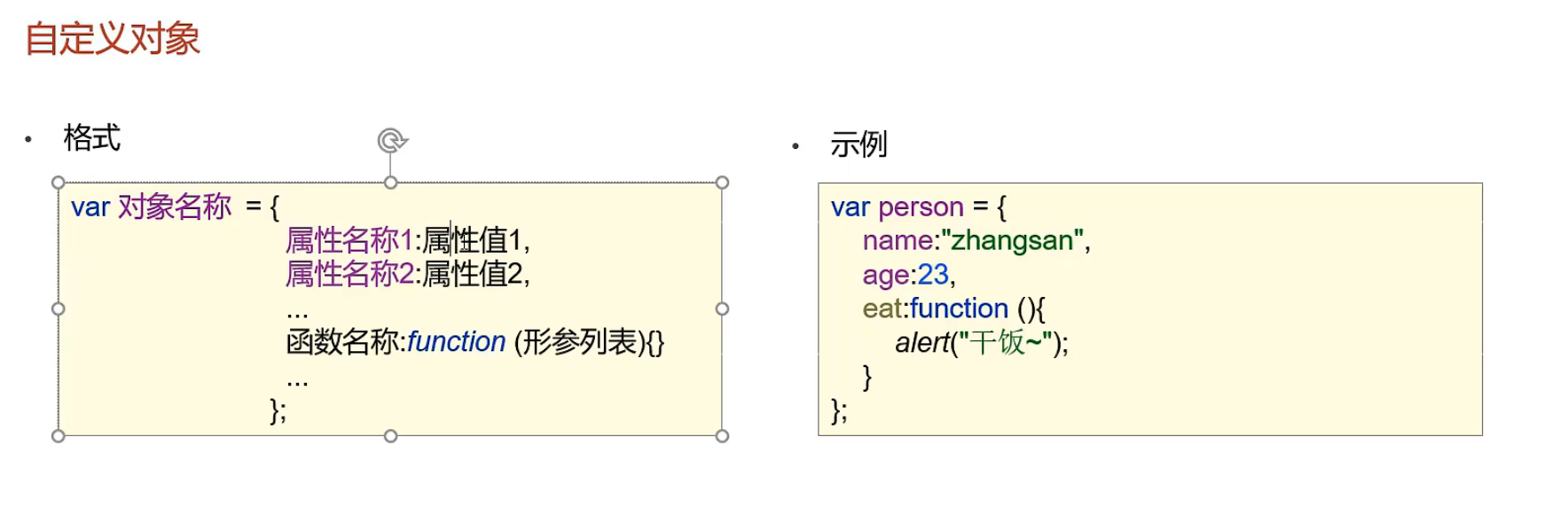
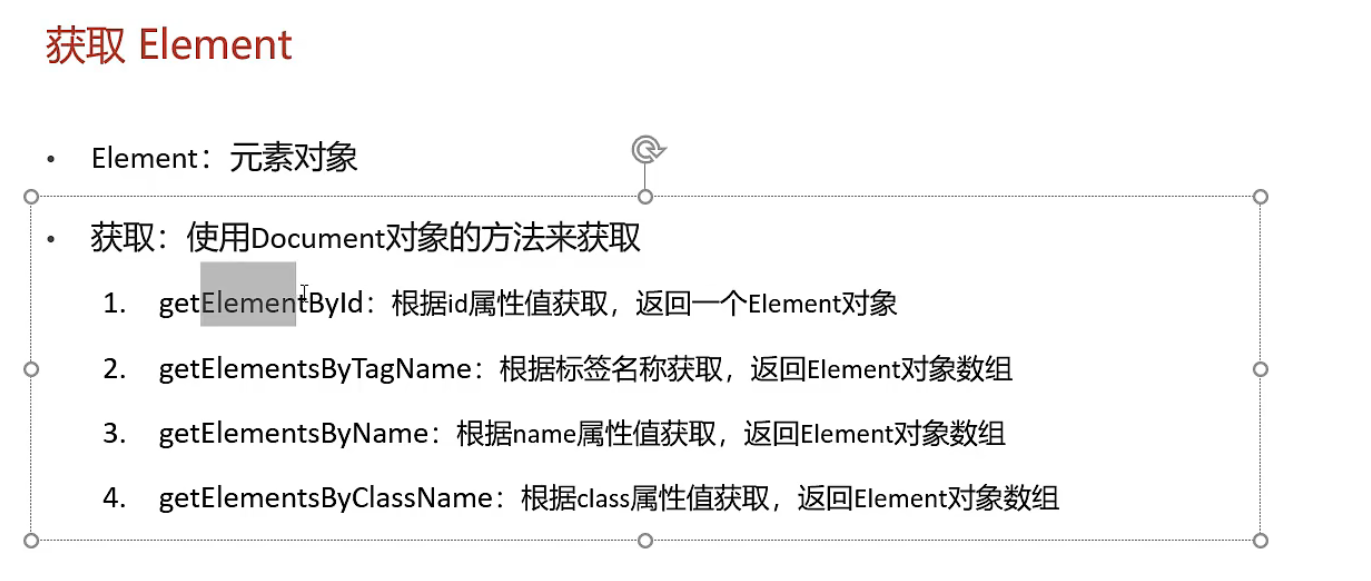
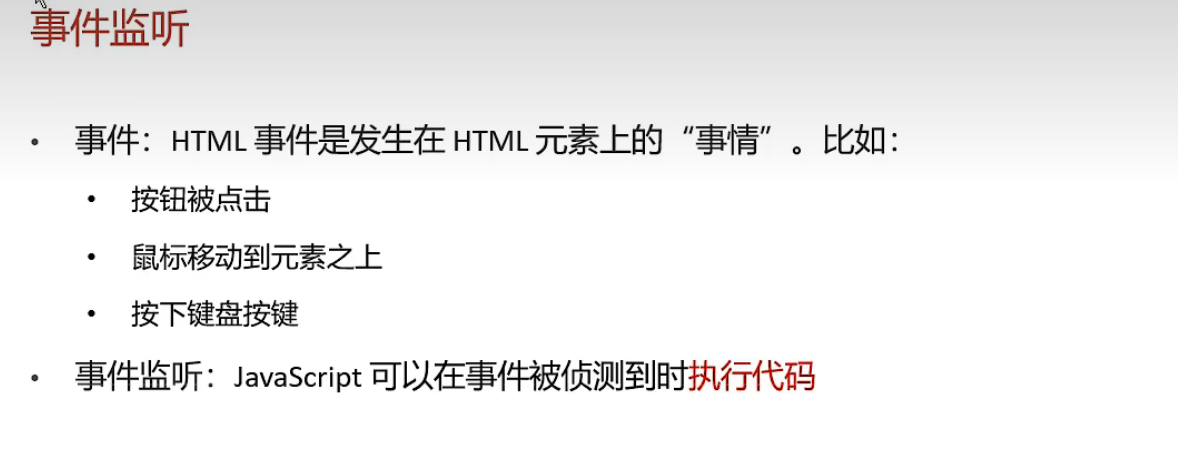
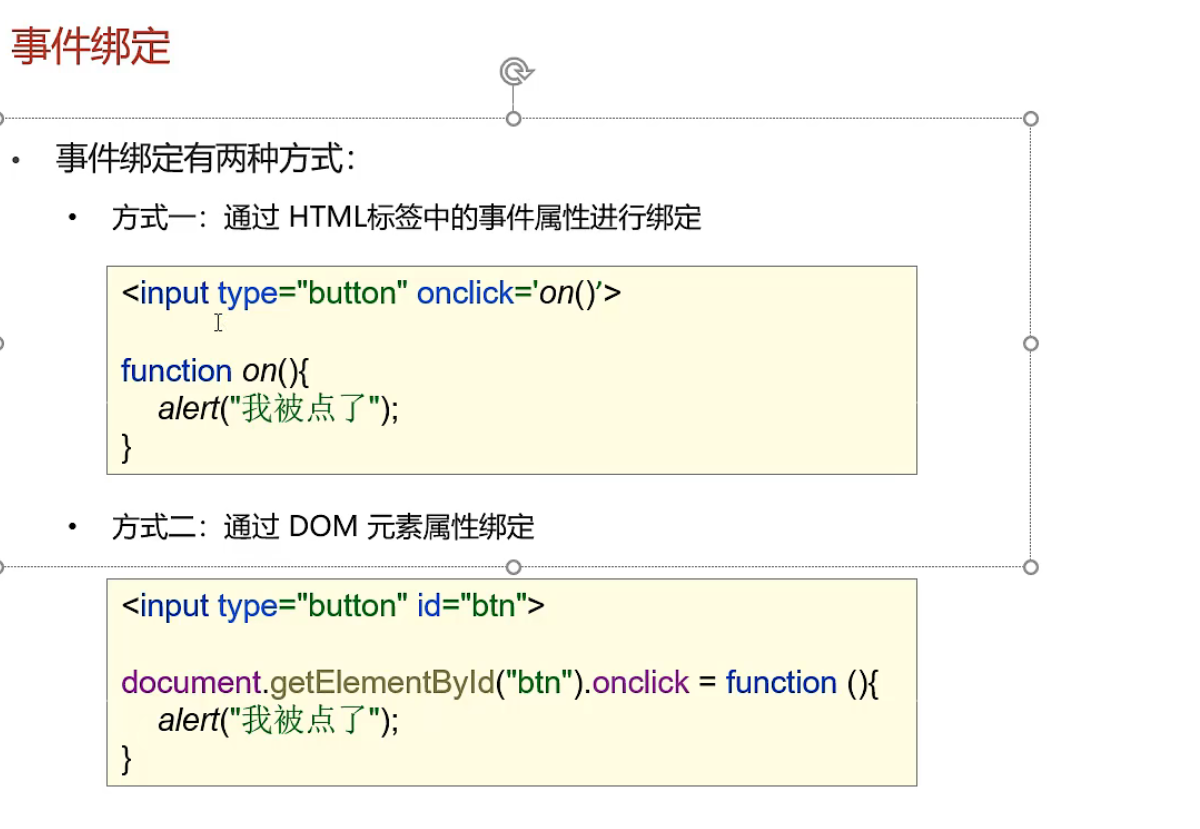
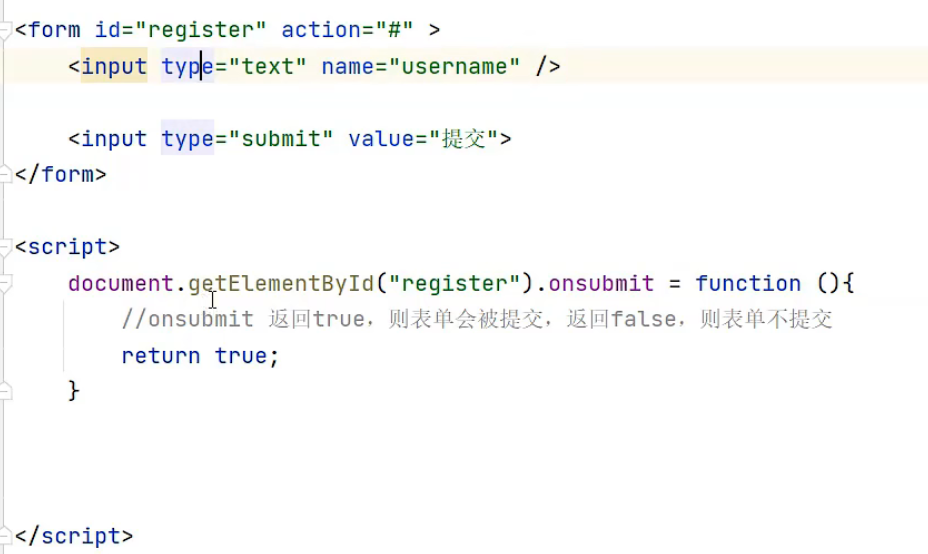
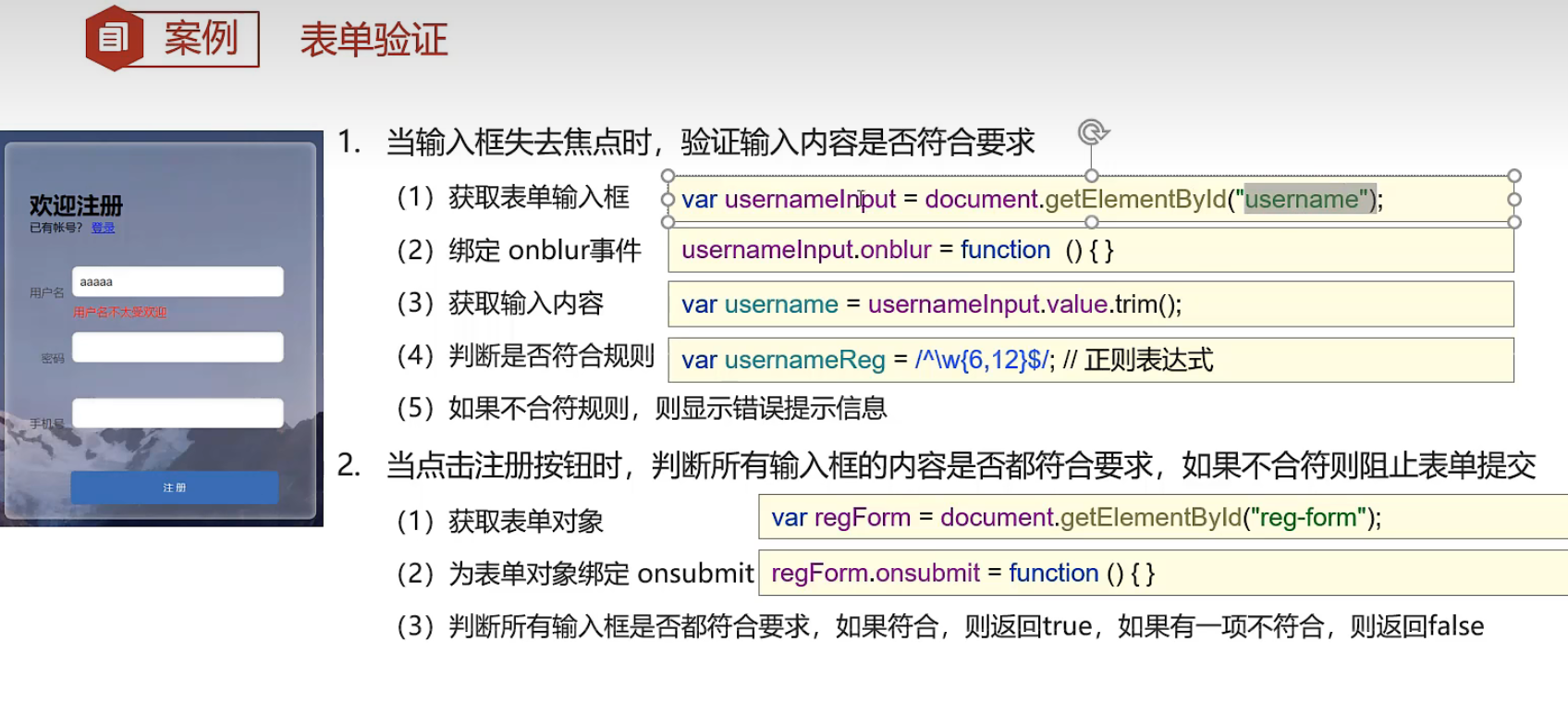
JavaScript











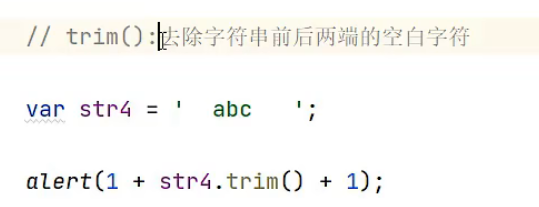
方法使用案例:




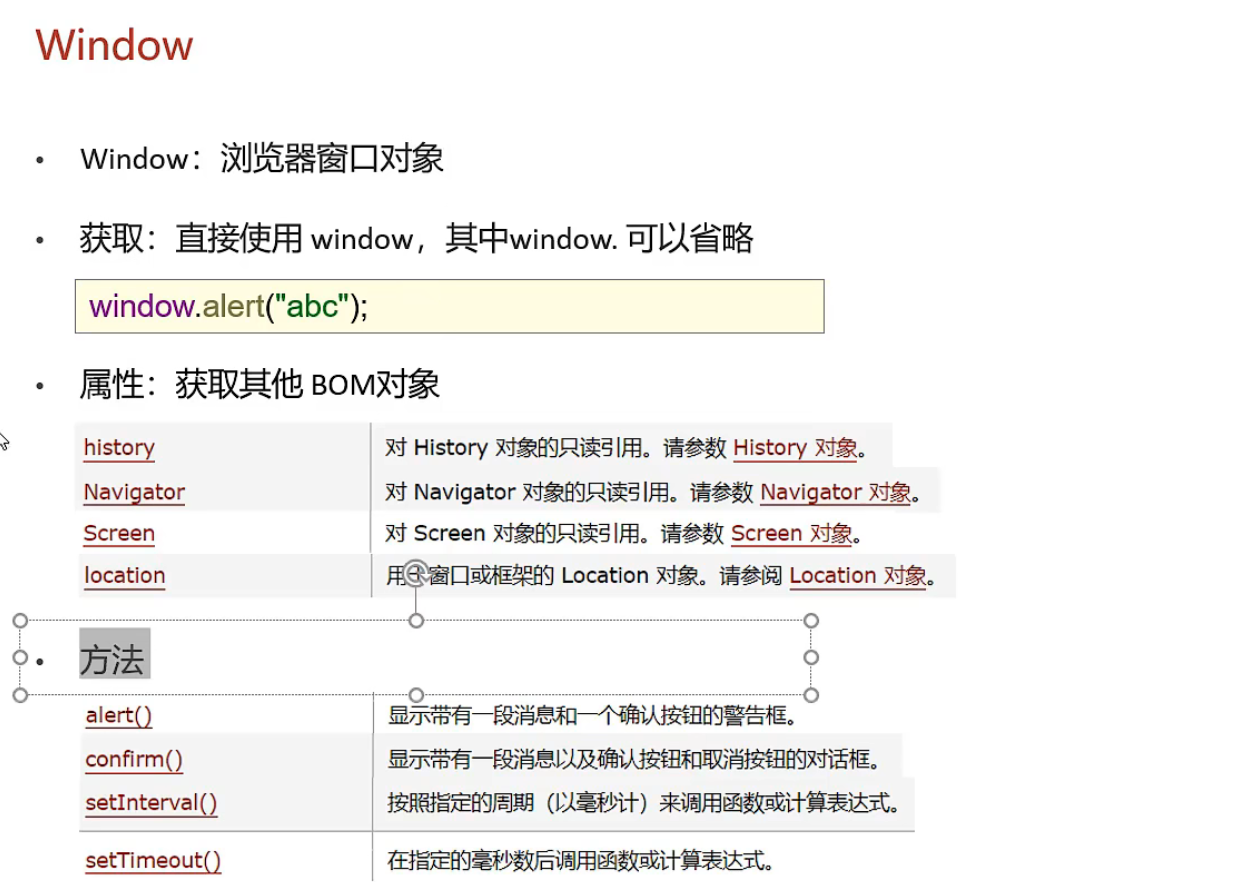
 使用方法查看文档
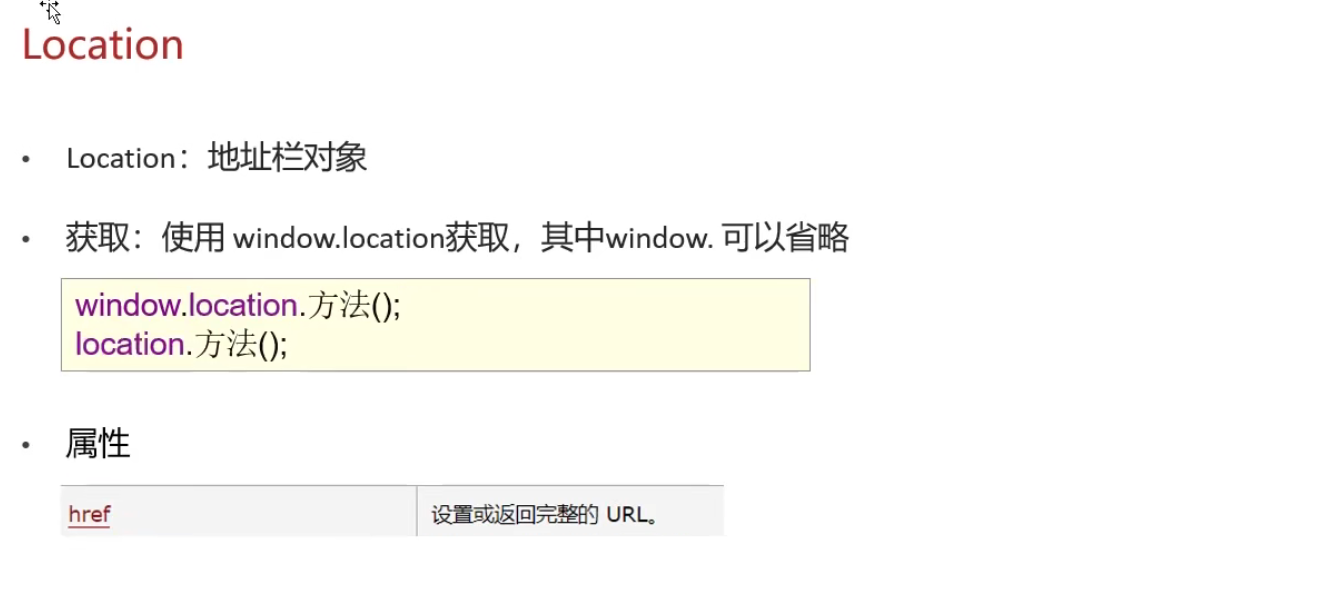
使用方法查看文档


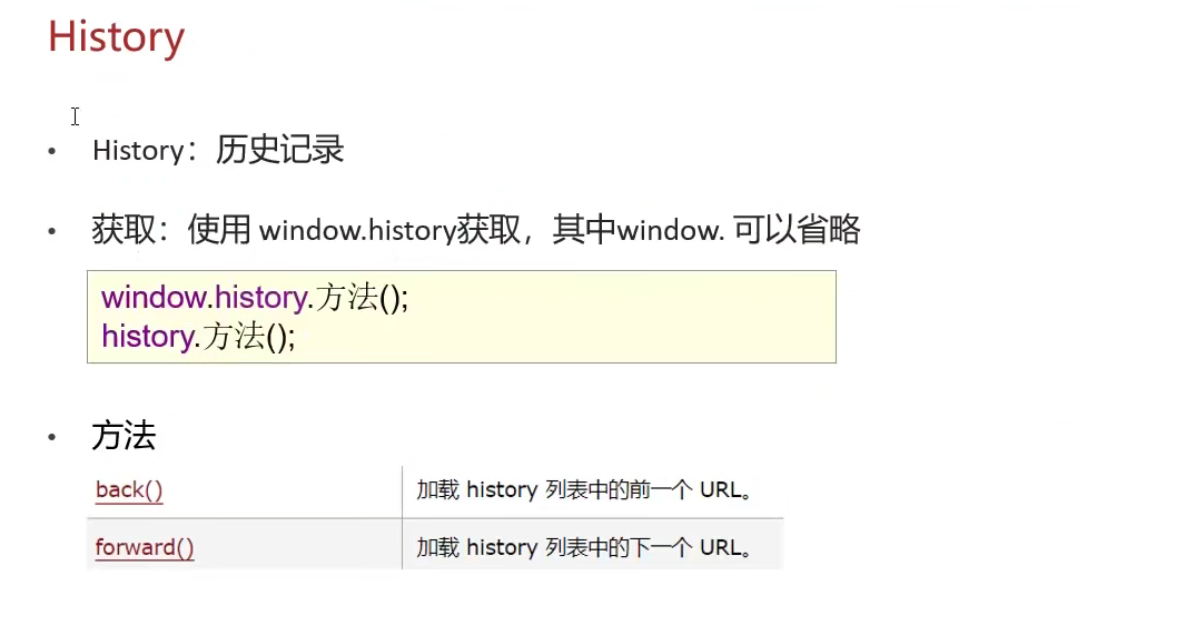
使用方法查看文档:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 用户名称:<input type="text" name="" id="username" value=""/> <span id="username_err" class="err_msg" style="display: none">用户名有问题</span> </body> <script> var usernameInput = document.getElementById("username"); usernameInput.onblur = function () { var username = usernameInput.value.trim(); if (username.length >= 6 && username.length <= 12) { document.getElementById("username_err").style.display = 'nobe'; } else { document.getElementById("username_err").style.display = ''; } } </script> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!