Ubuntu安装
Ubuntu
系统安装
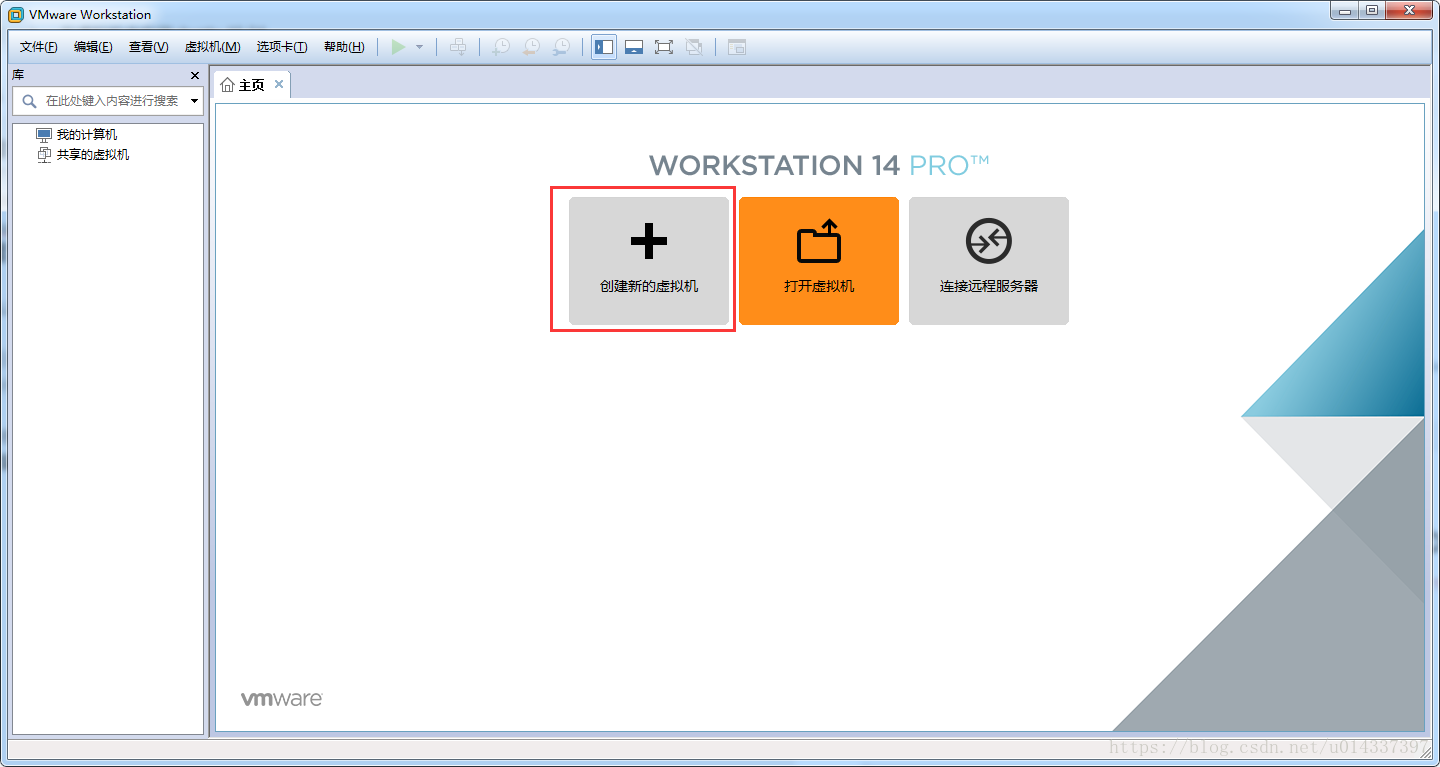
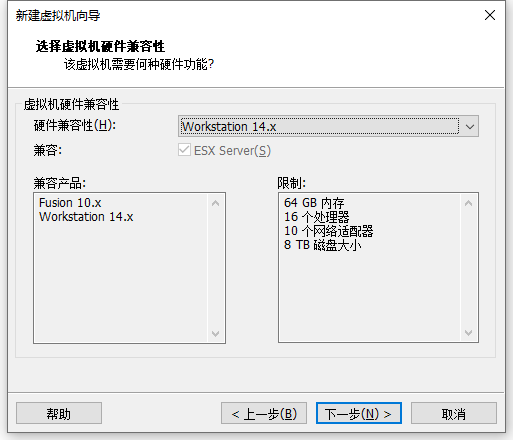
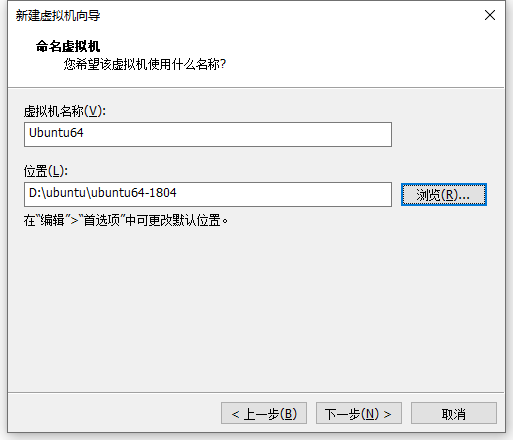
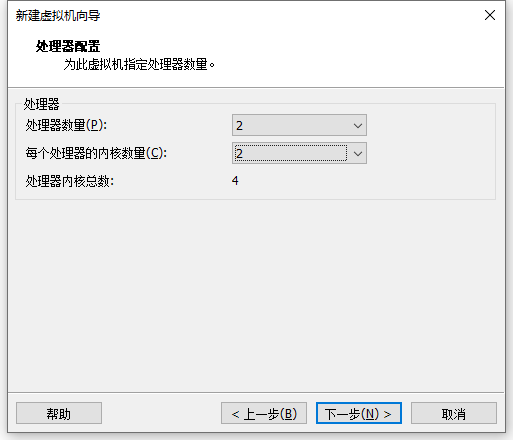
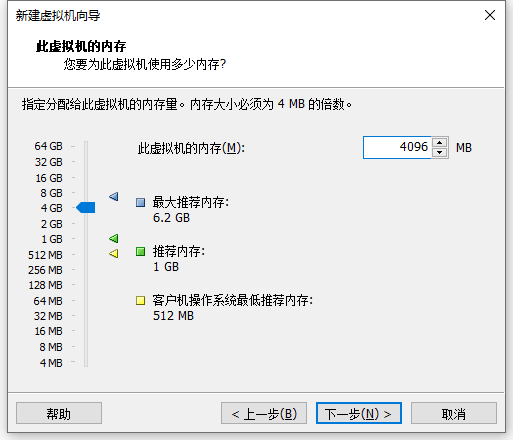
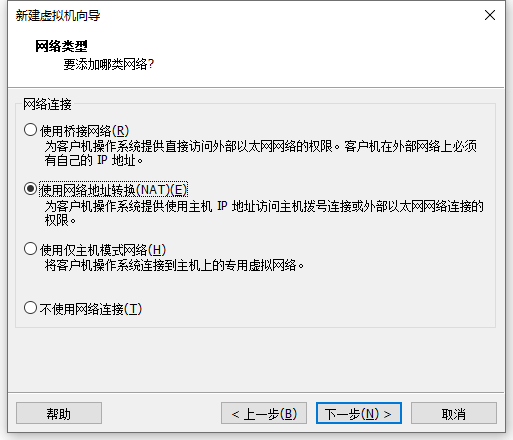
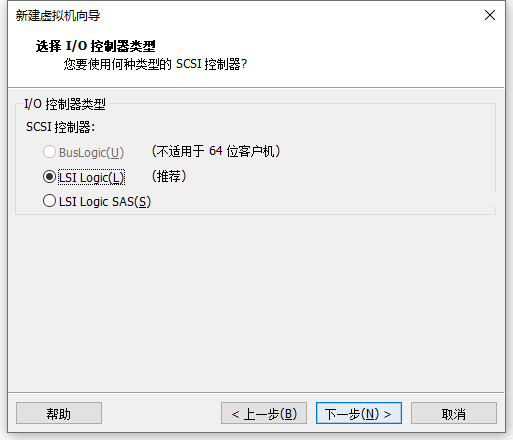
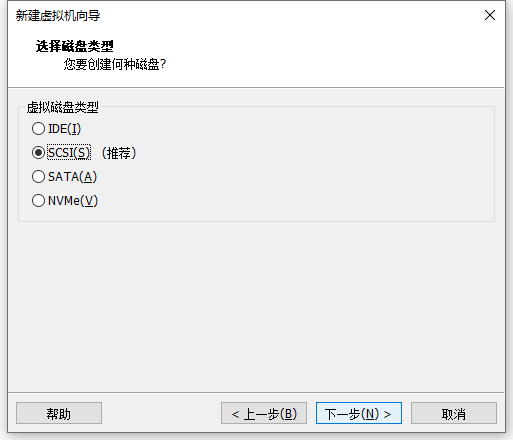
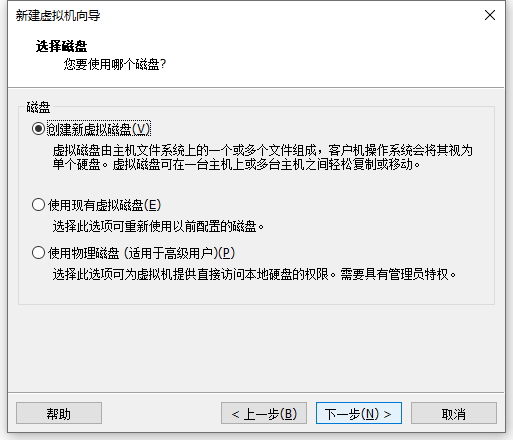
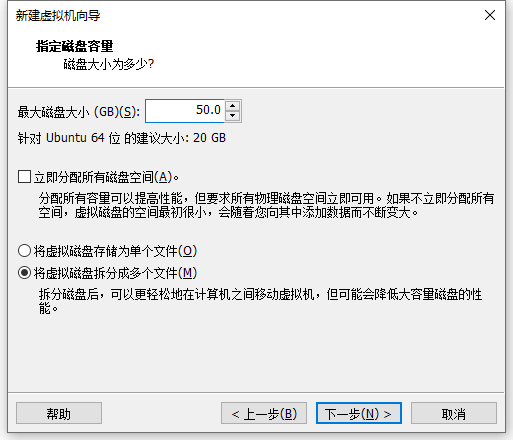
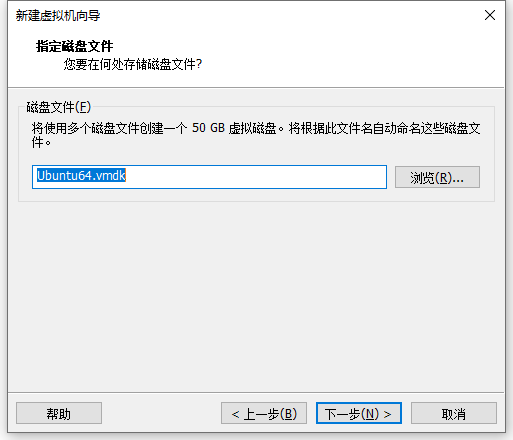
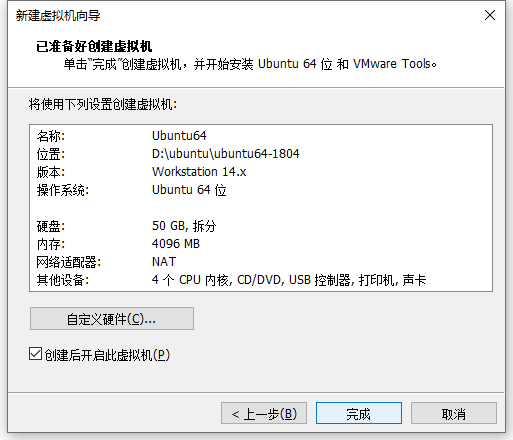
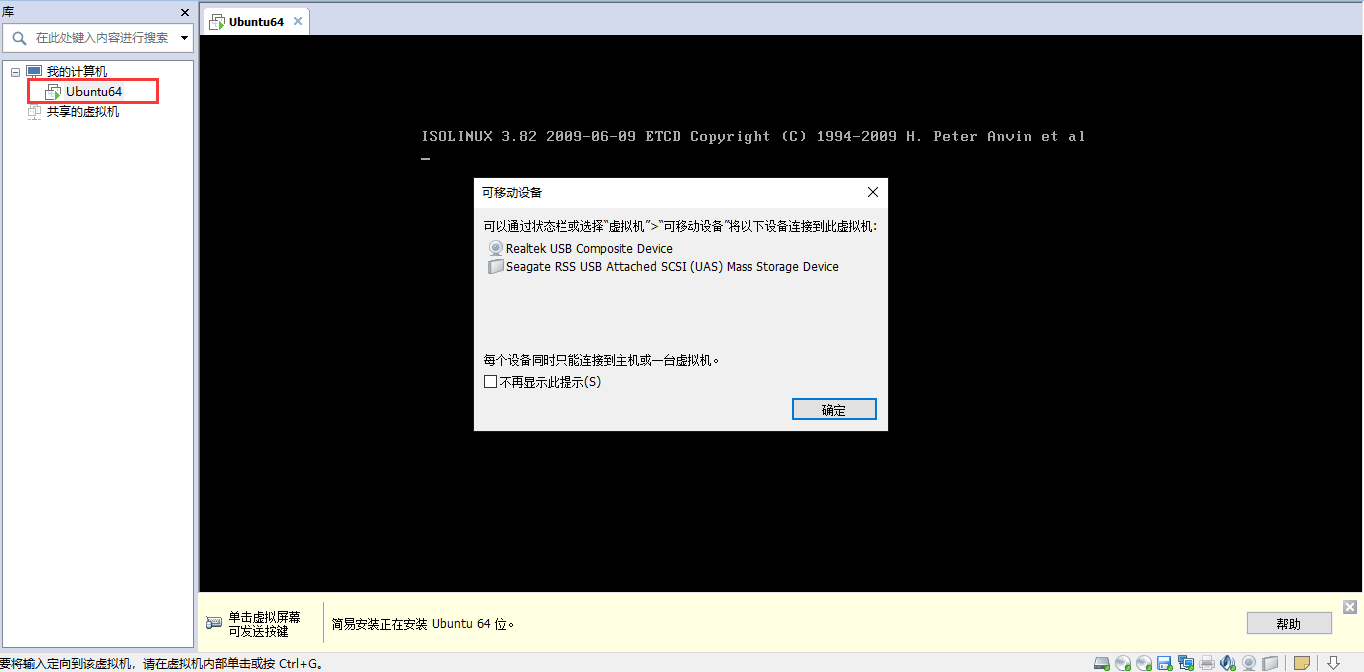
在VMware中新建虚拟机


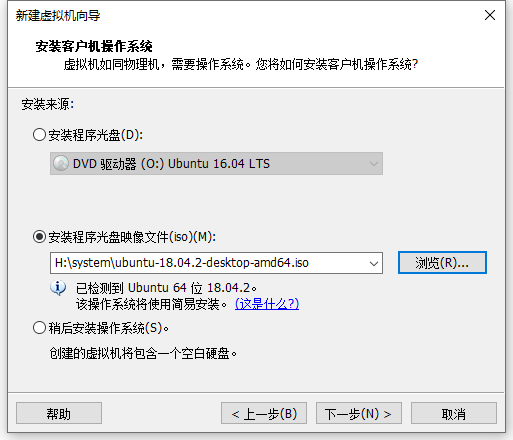
指定当前虚拟机使用的系统镜像

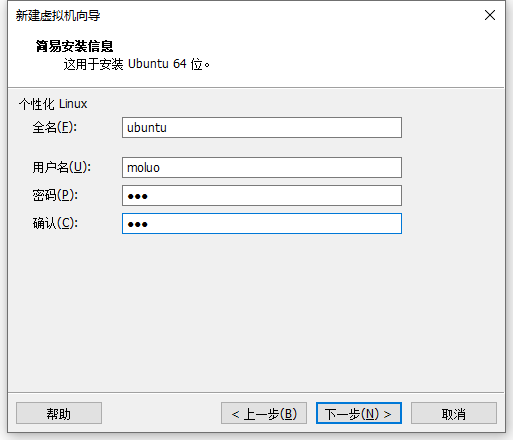
设置系统的登录账号密码,设置完成以后一定要记住。














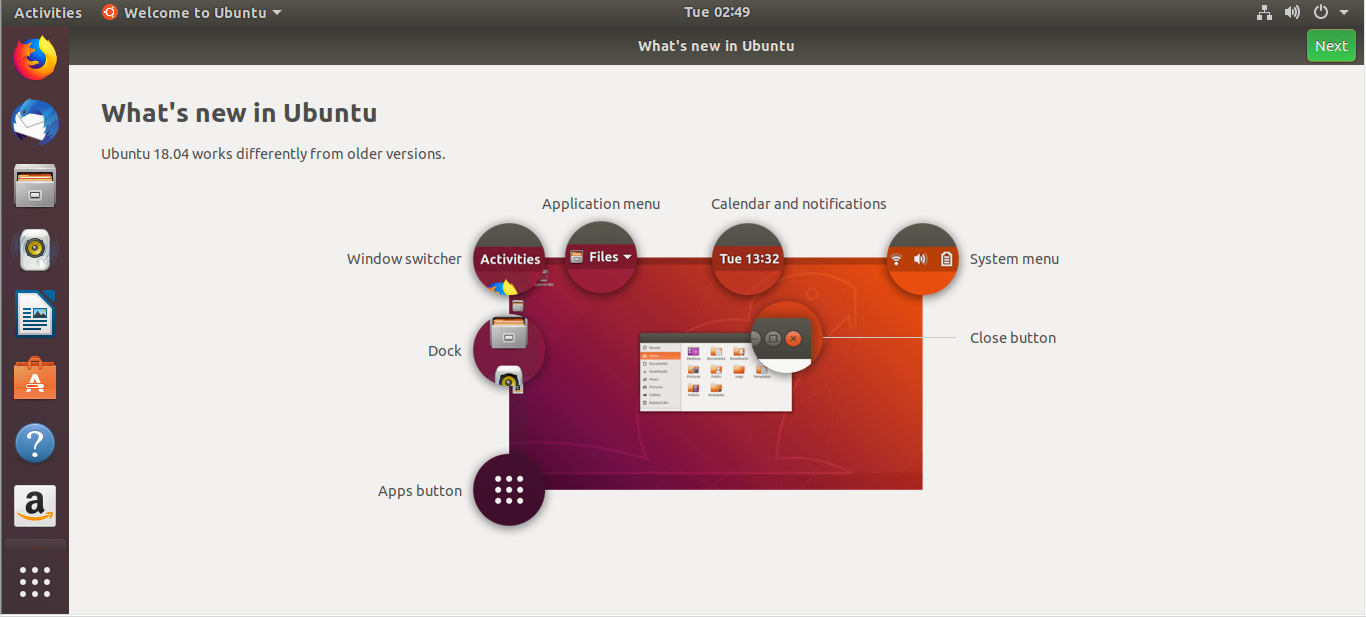
一直等待,系统初始化安装,知道出现下方界面:

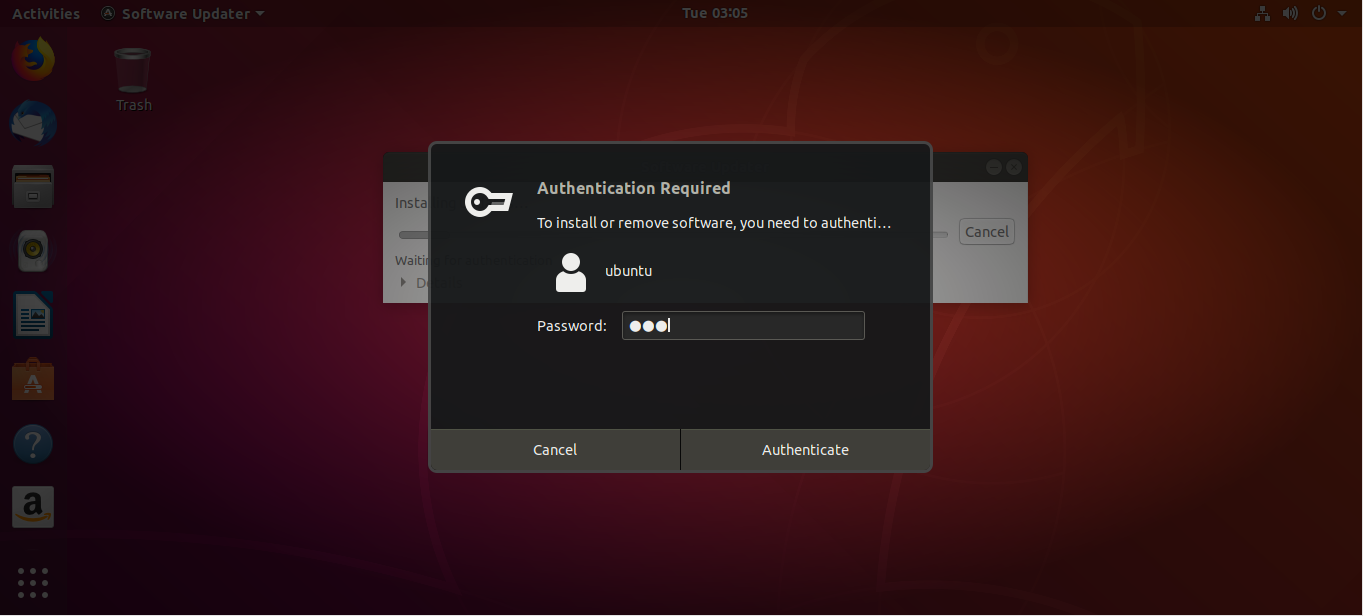
输入前面设置的密码,点击Sign In

点击右上角绿色按钮,一路next即可。

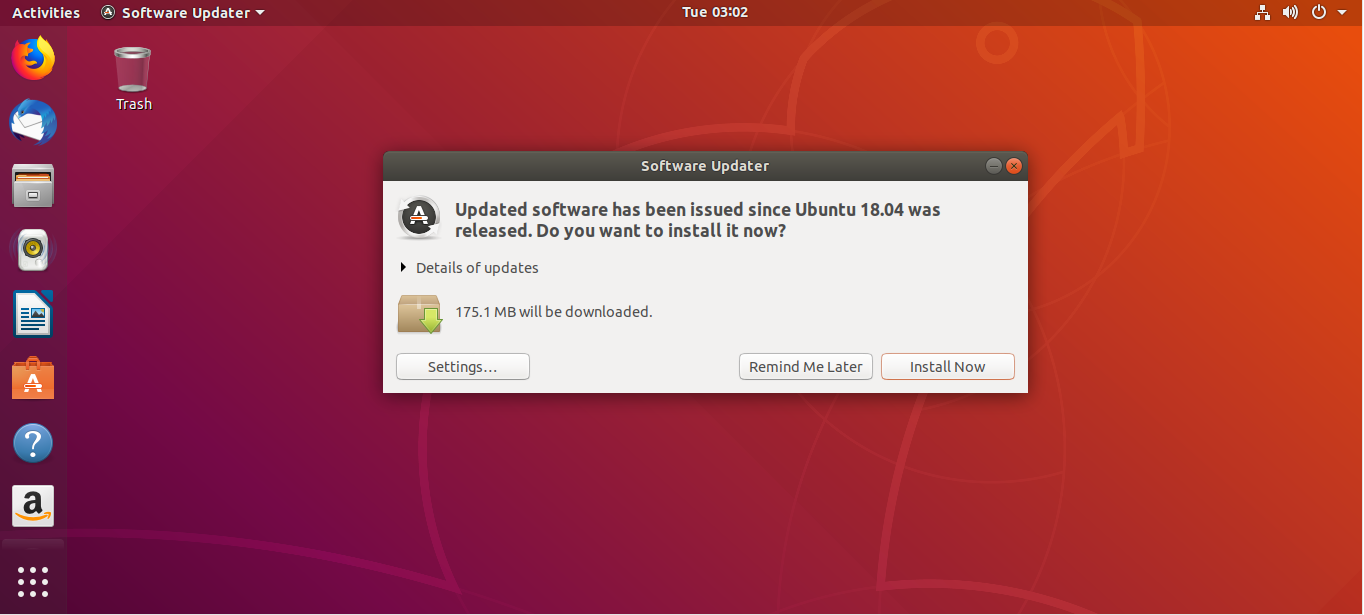
点击Install Now,下载最新版本的ubuntu软件库。

输入登录密码。


选择稍后重启 Restart Later

更改系统语言为中文
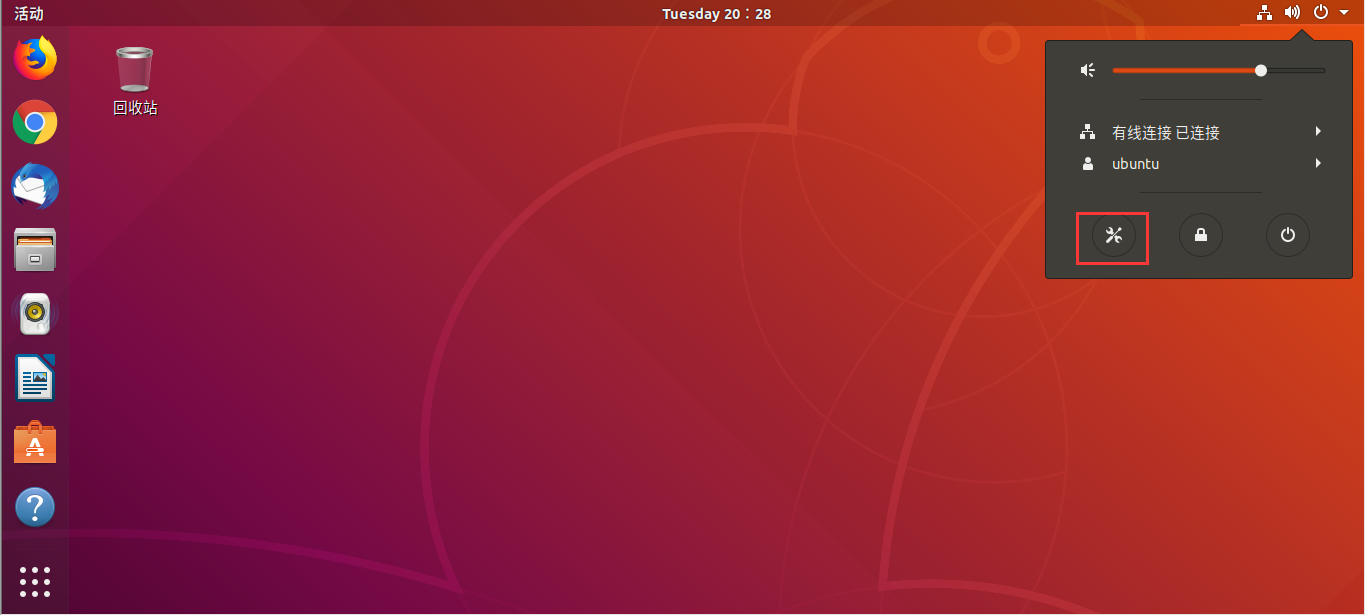
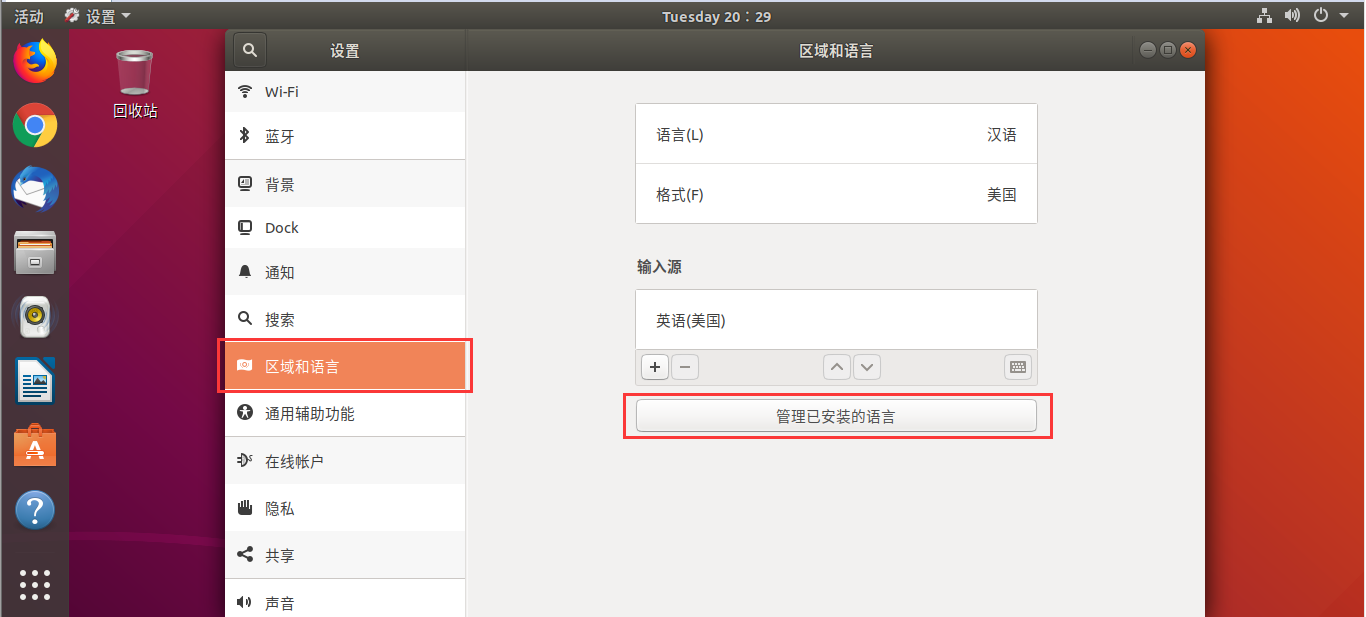
点击屏幕右上角 设置按钮

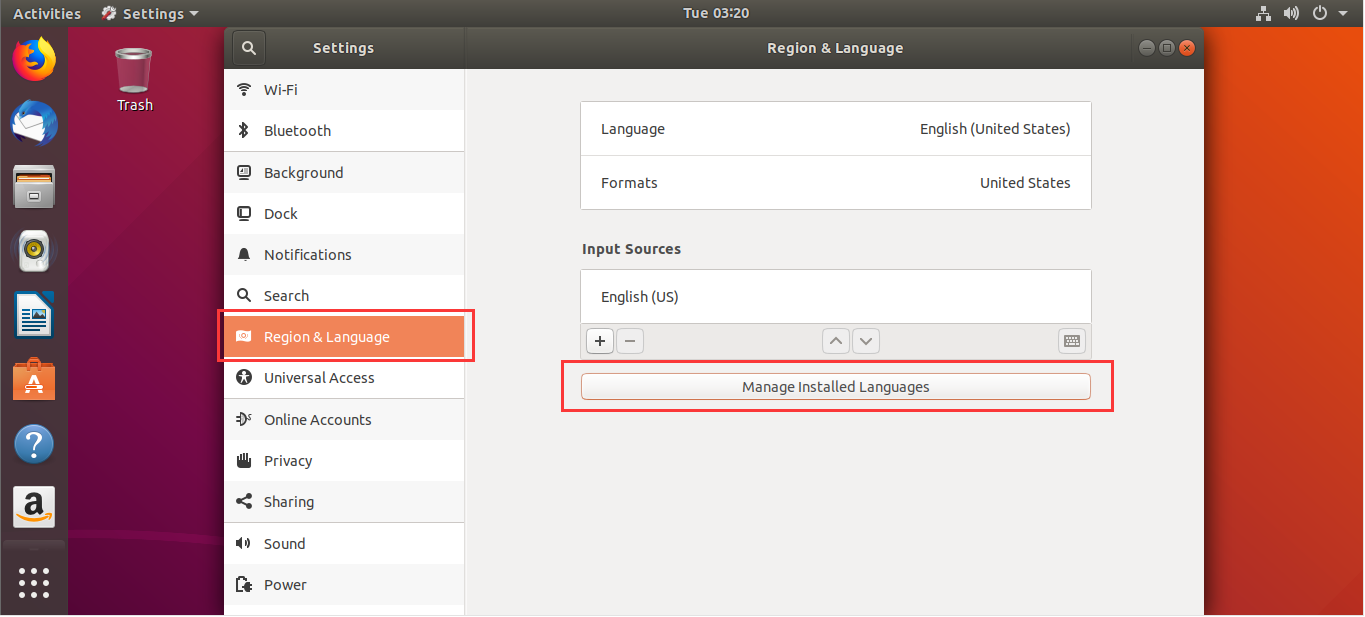
选择地区和语言设置 Region & Language
然后选择 语言安装管理 Manage Installed Languages


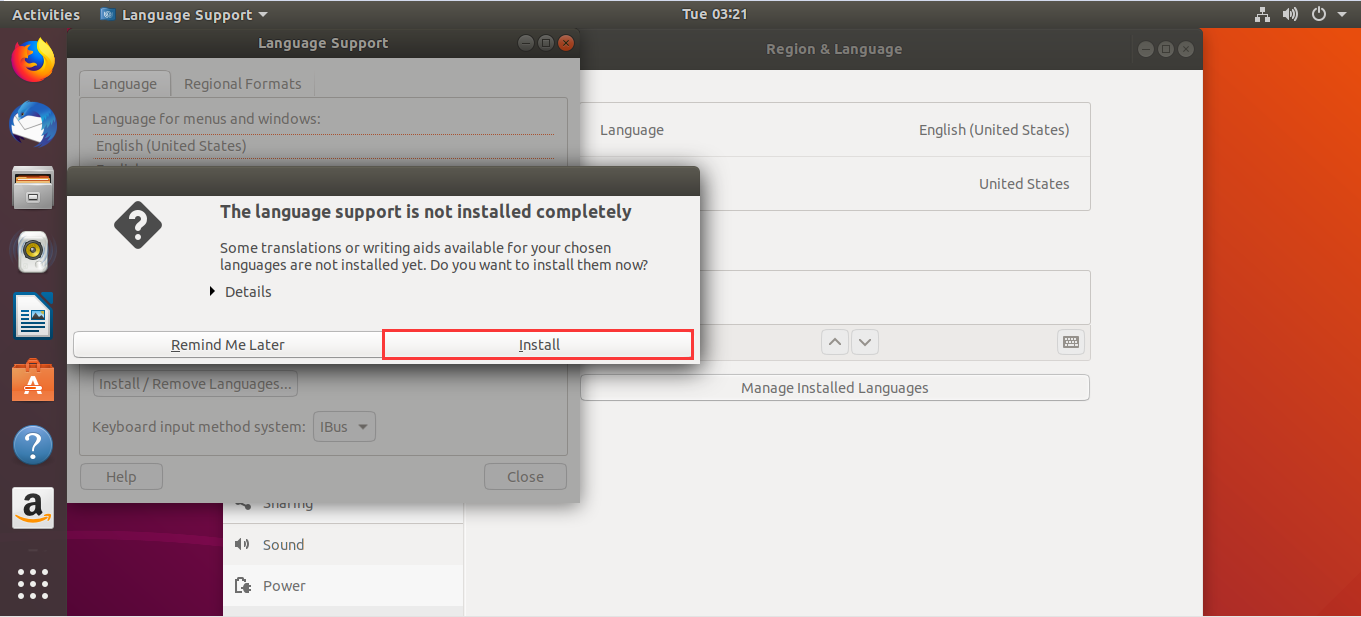
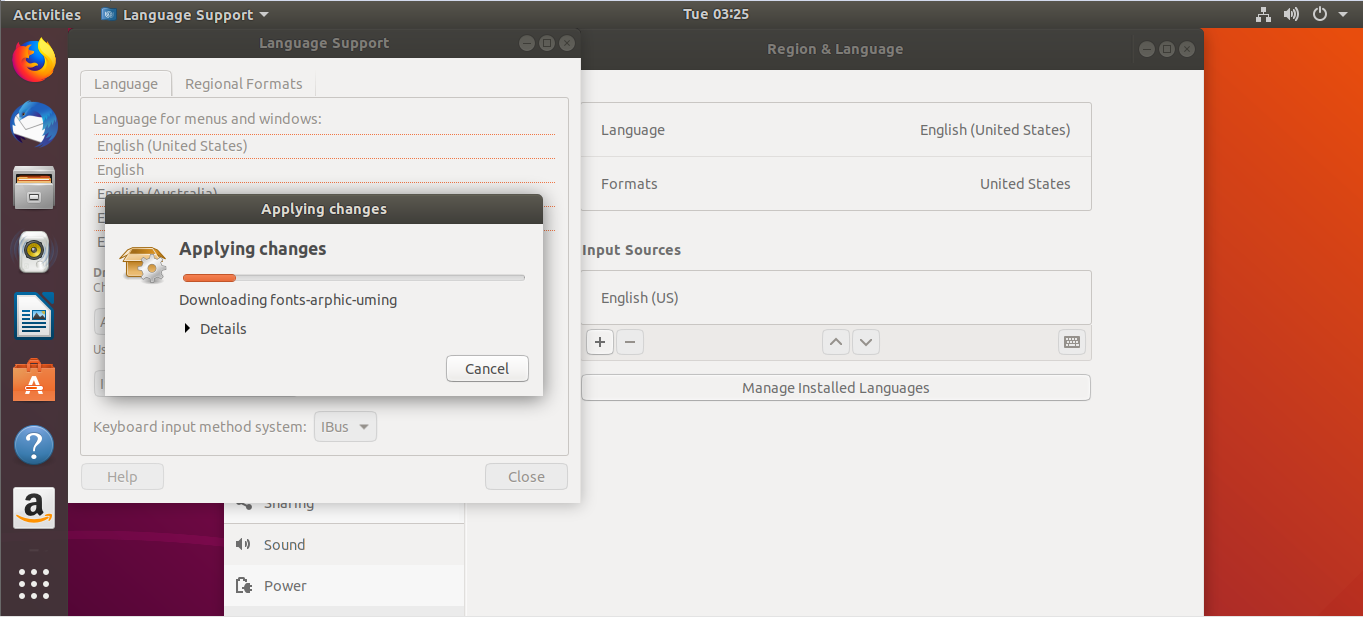
点击Install ,下载安装语言包,必须联网。
下载安装语言包需要管理员授权,所以还是输入登录密码。


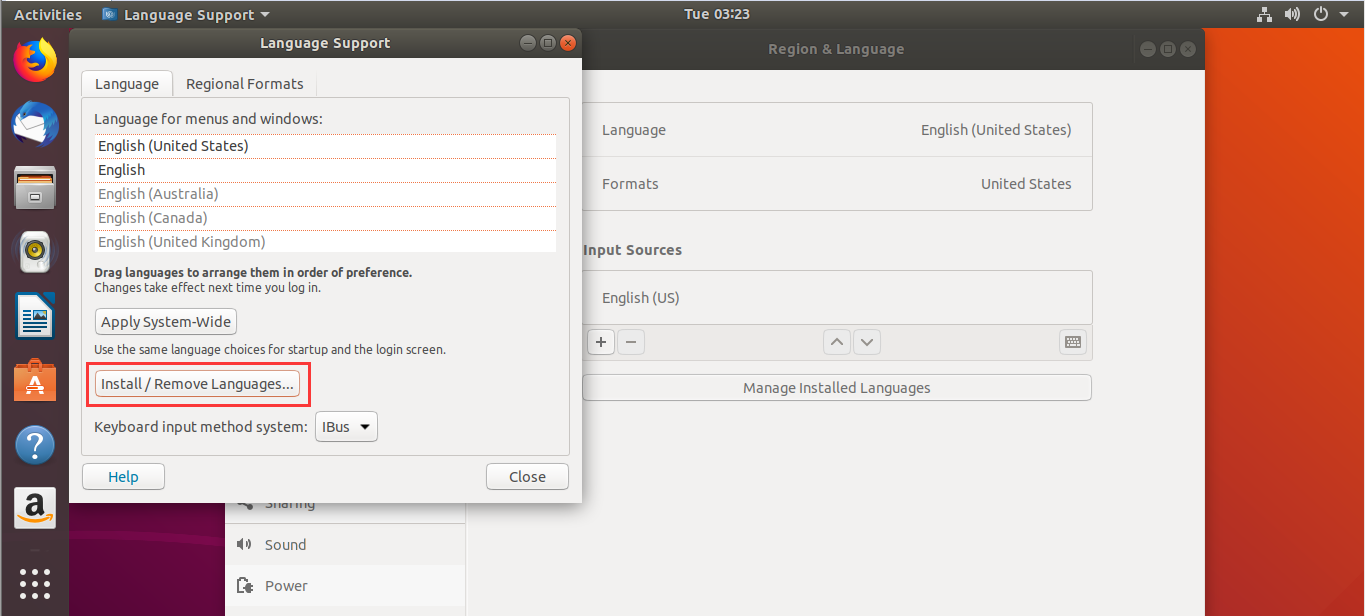
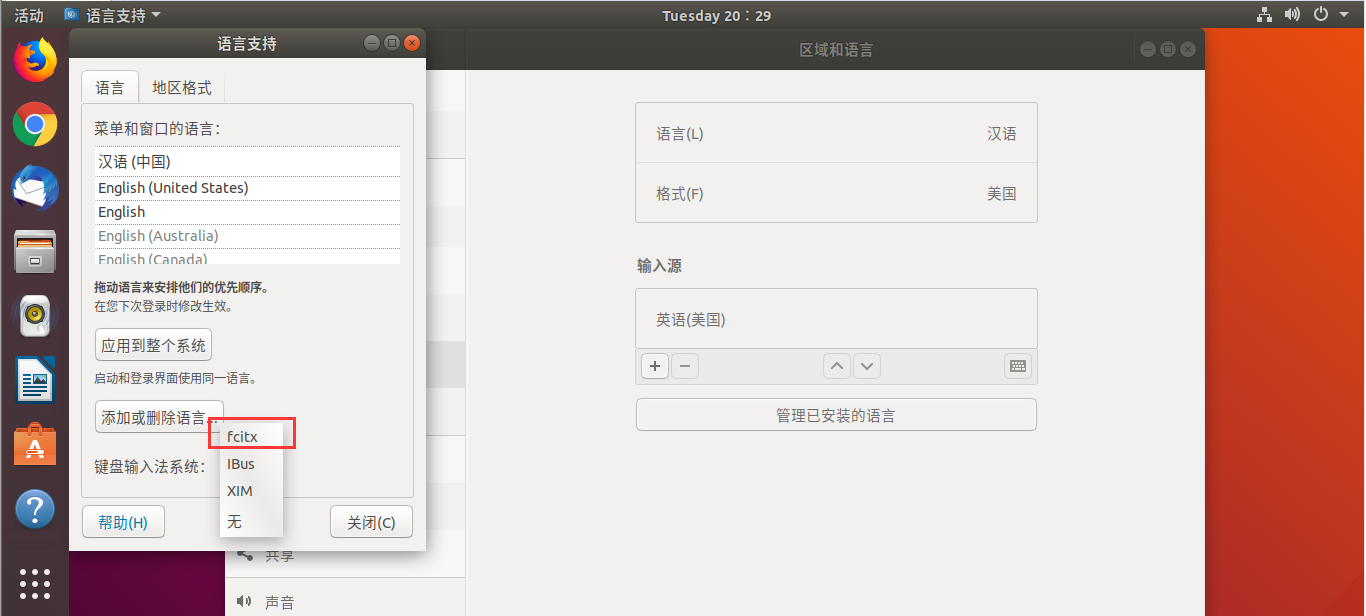
点击 install/remove language,安装语言包

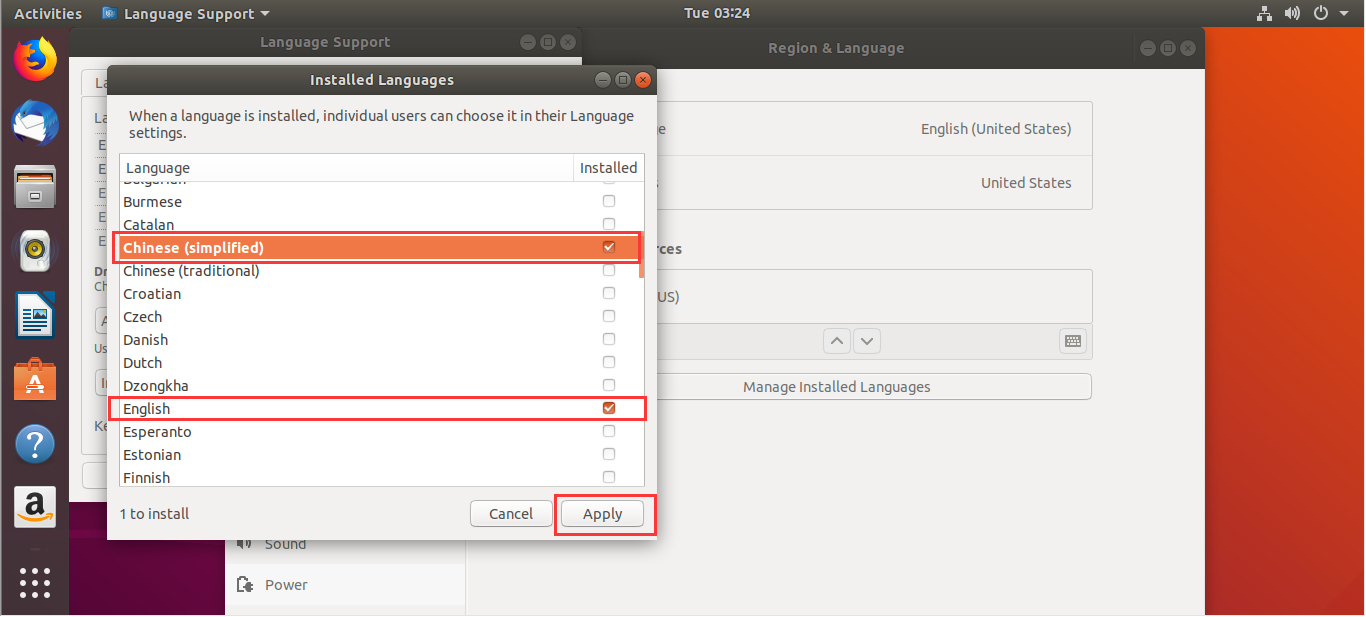
在弹出窗口中,找到chinese(simplified) 和English,勾选上再点击Apply

等待下载完成。

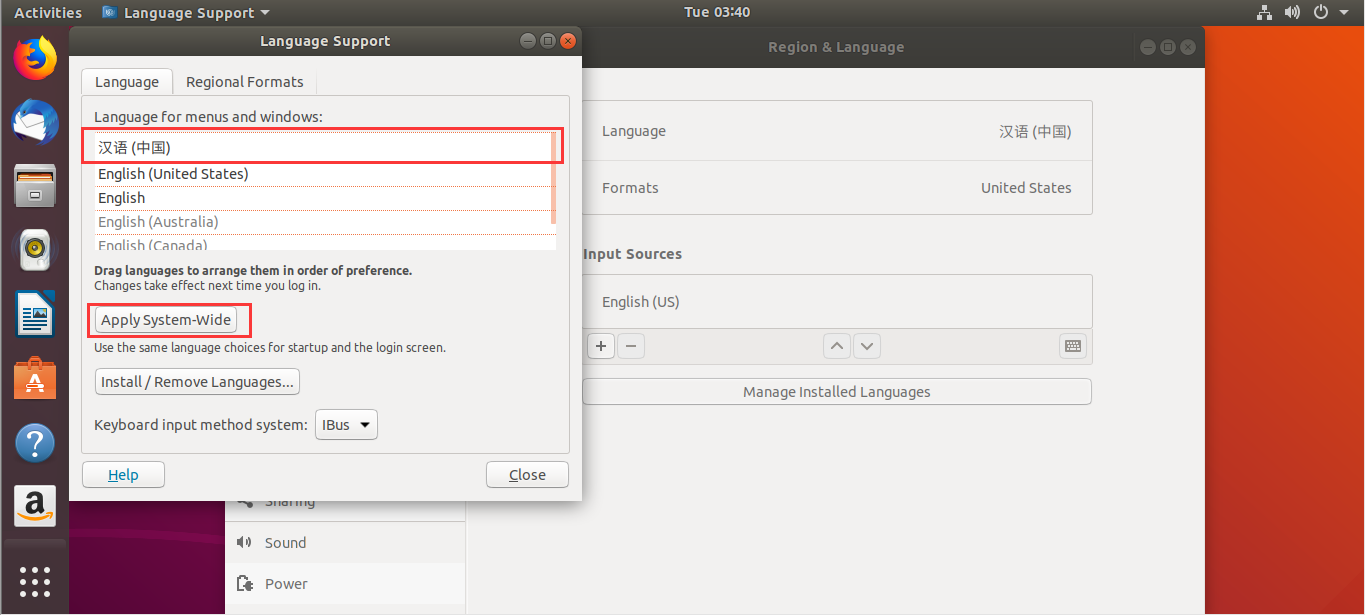
在已经下载完成的语言列表中找到汉语(中国),并把它拖到语言列表的最上方位置,并点选Apply System-Wide,最后点击Close关闭当前窗口。

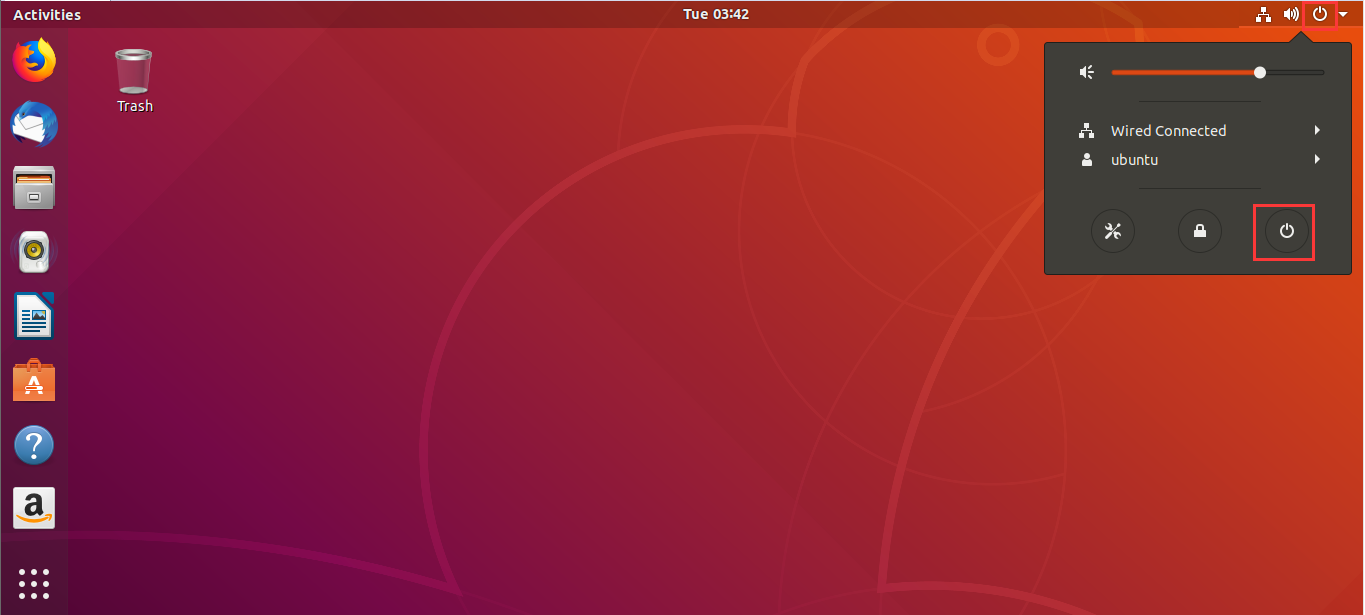
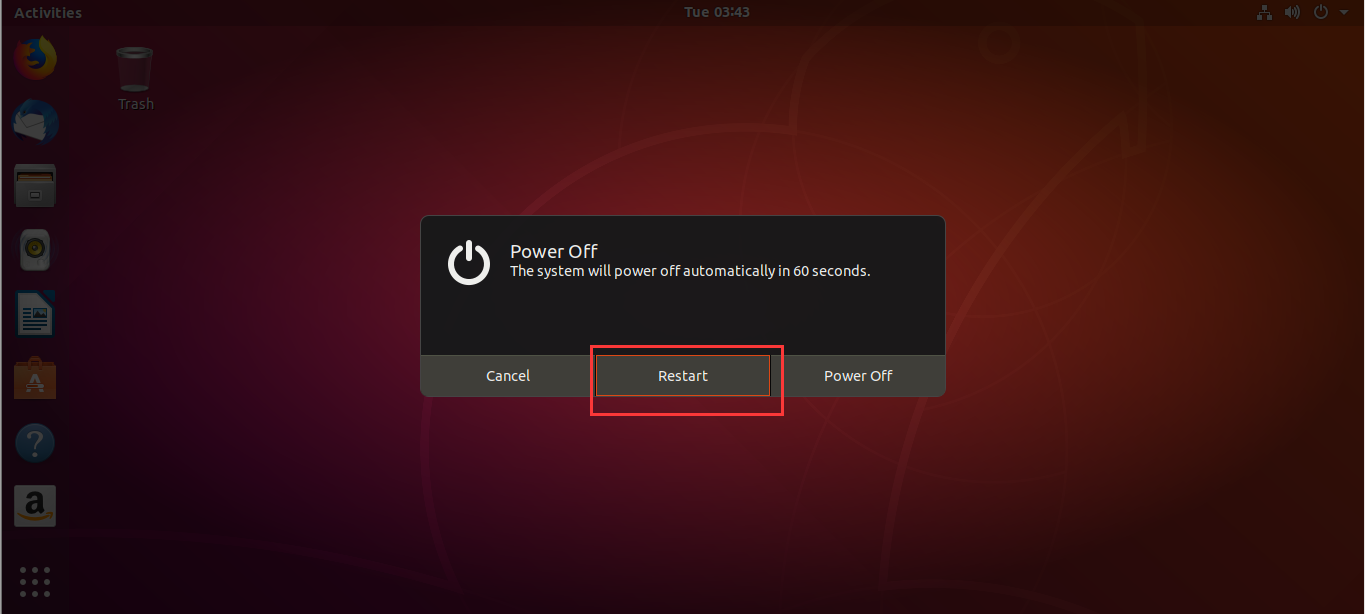
重启ubuntu


重启后的ubuntu,会弹出提示将标准文件夹更新到当前语言吗?选择 保留旧的名称 。
更改系统时区为亚洲/上海
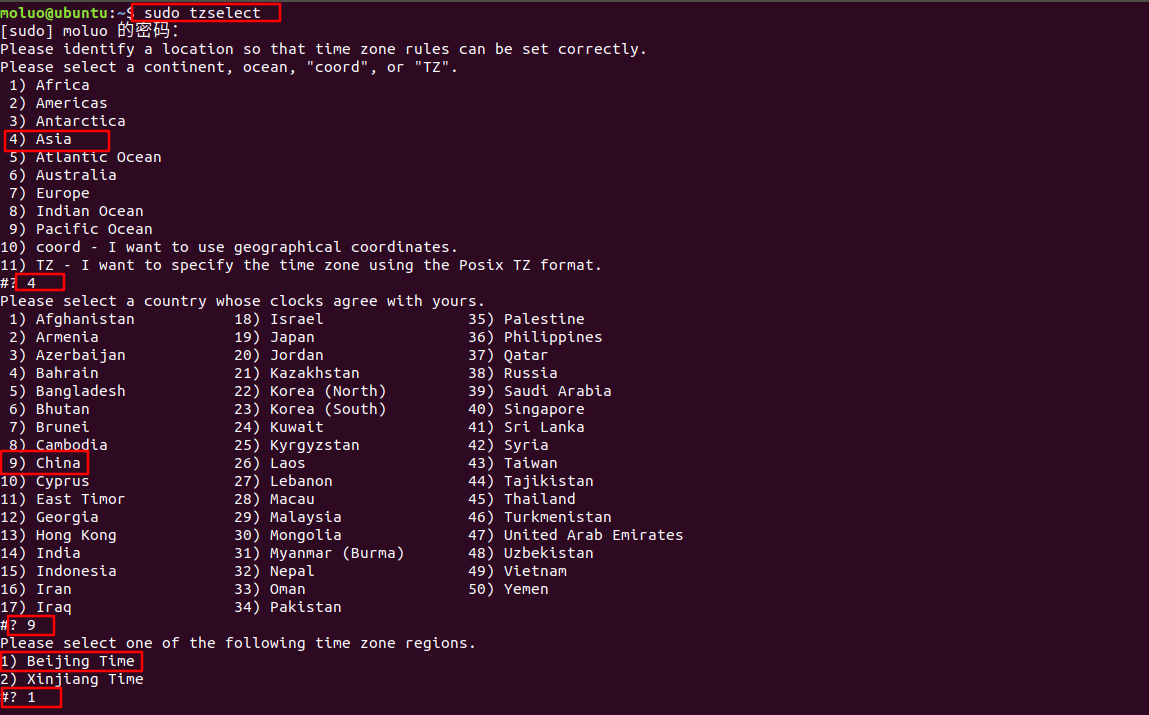
sudo tzselect
# 选项Asia 4
# 选项China 9
# 选项beijing 1
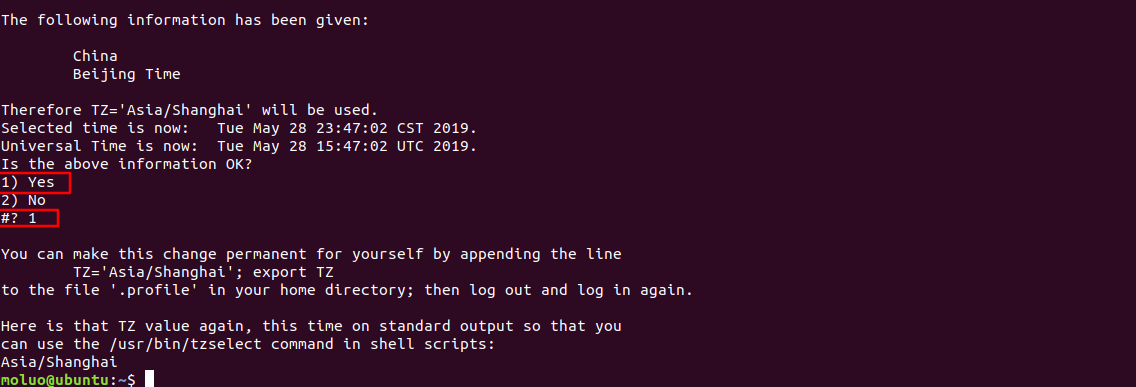
# 选项Yes 1


# 复制时区文件
sudo cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
# 安装ntp时间服务器
sudo apt install ntpdate
# 同步ntp时间服务器
sudo ntpdate time.windows.com
# 将系统时间与网络同步
ntpdate cn.pool.ntp.org
# 将时间写入硬件
hwclock --systohc
# 重启Ubuntu
安装基本使用软件
Vim
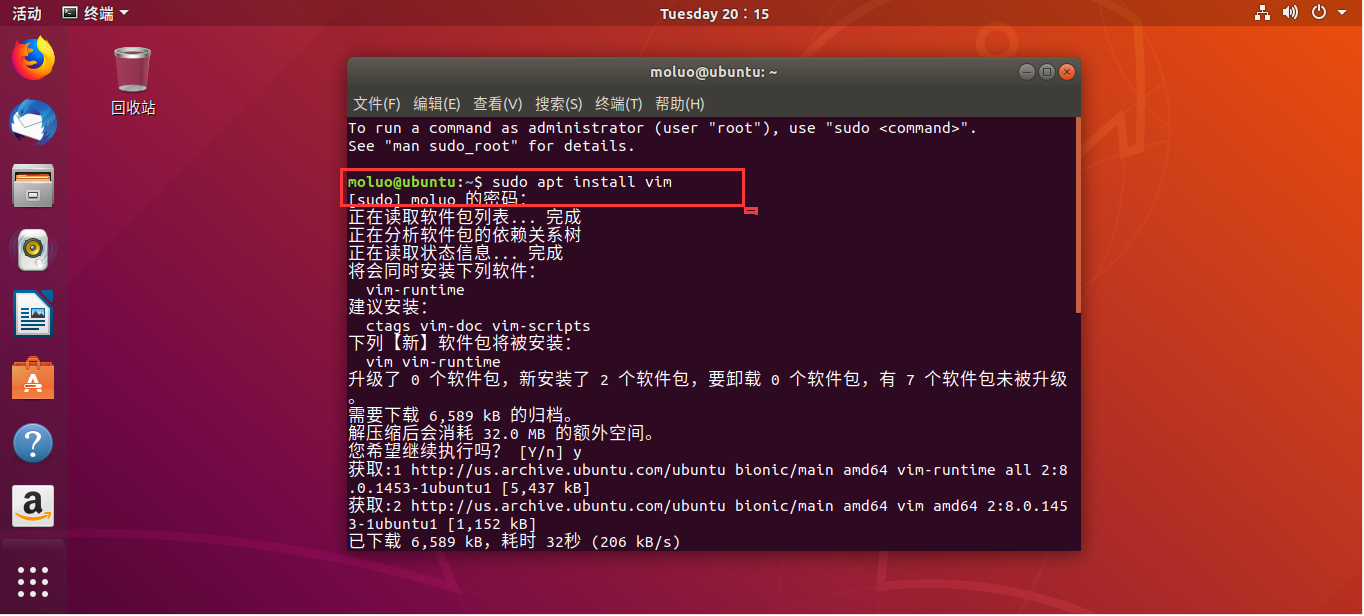
sudo apt install vim

chrome
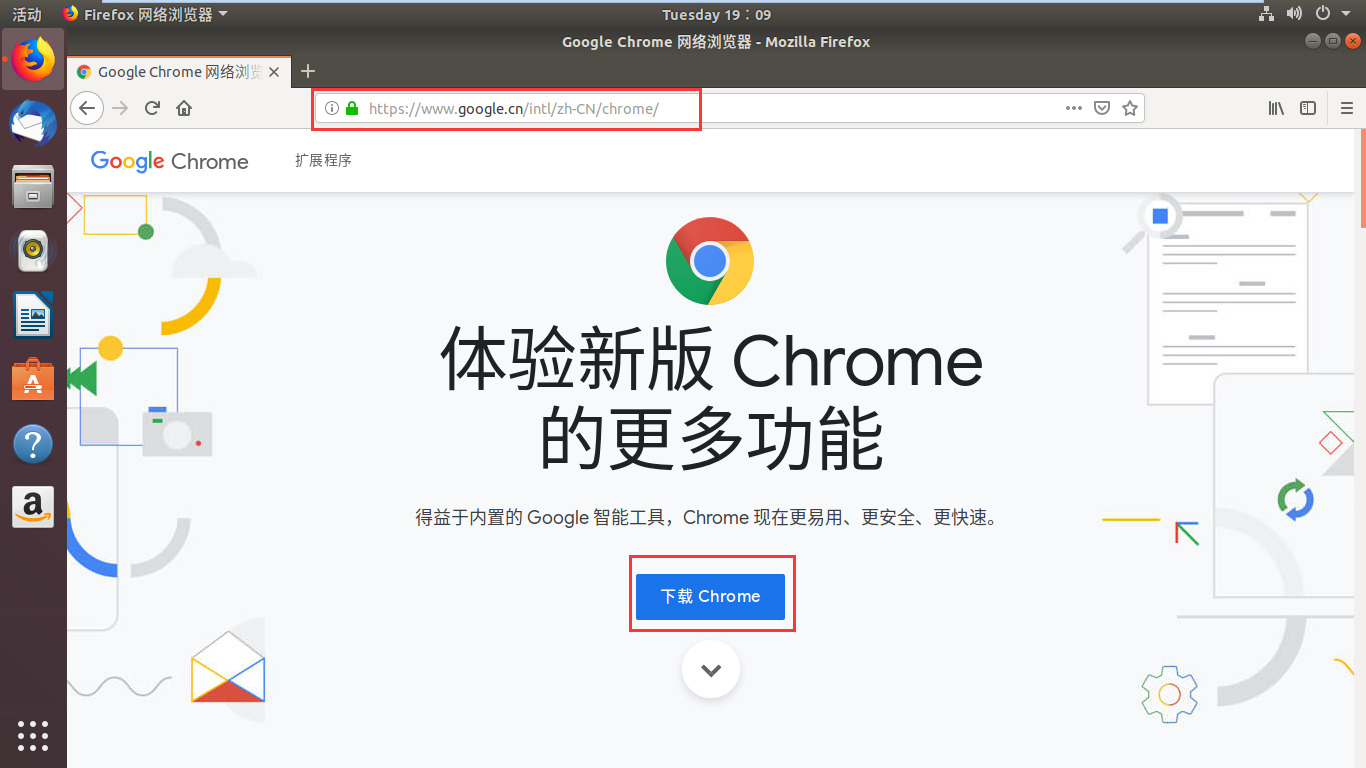
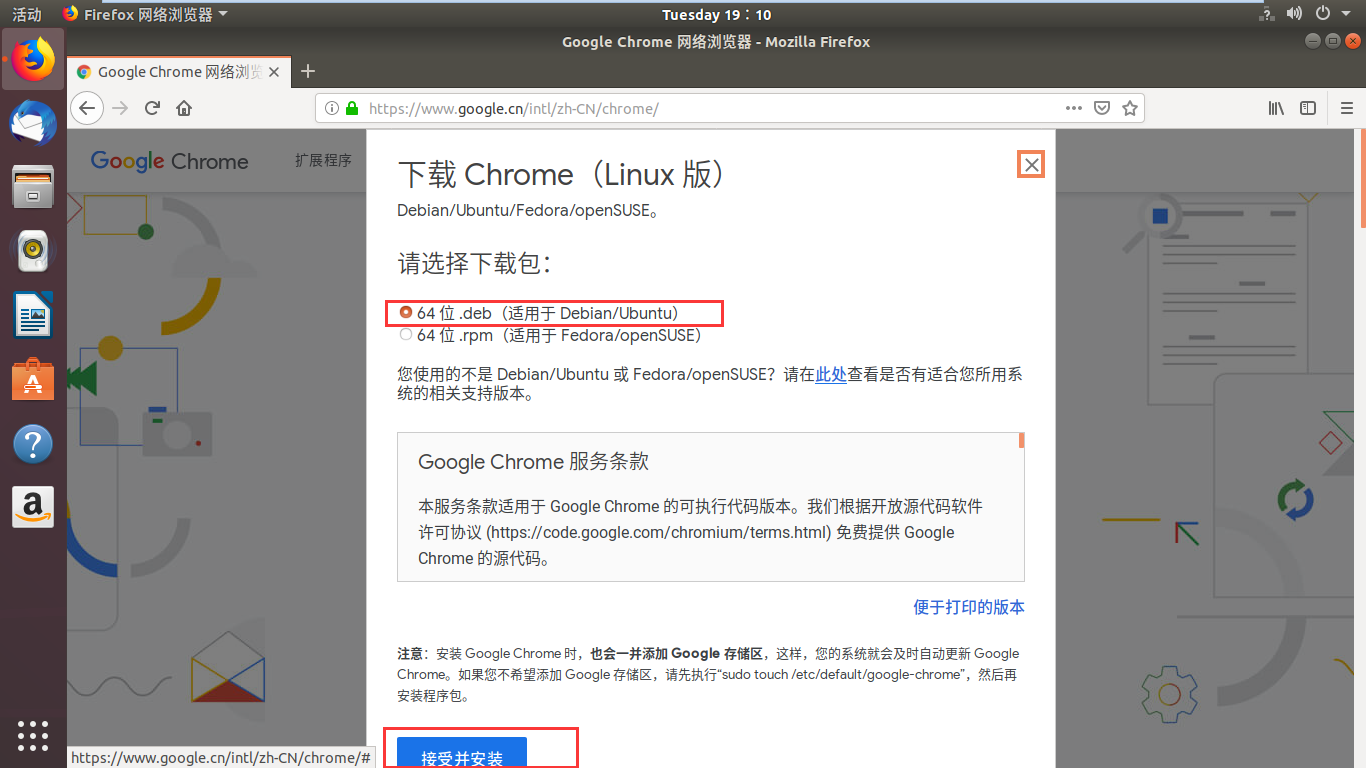
使用ubuntu内置的火狐浏览器打开谷歌浏览器的下载 地址:
http://www.google.cn/intl/zh-CN/chrome/browser/desktop/index.html

选择Ubuntu版本

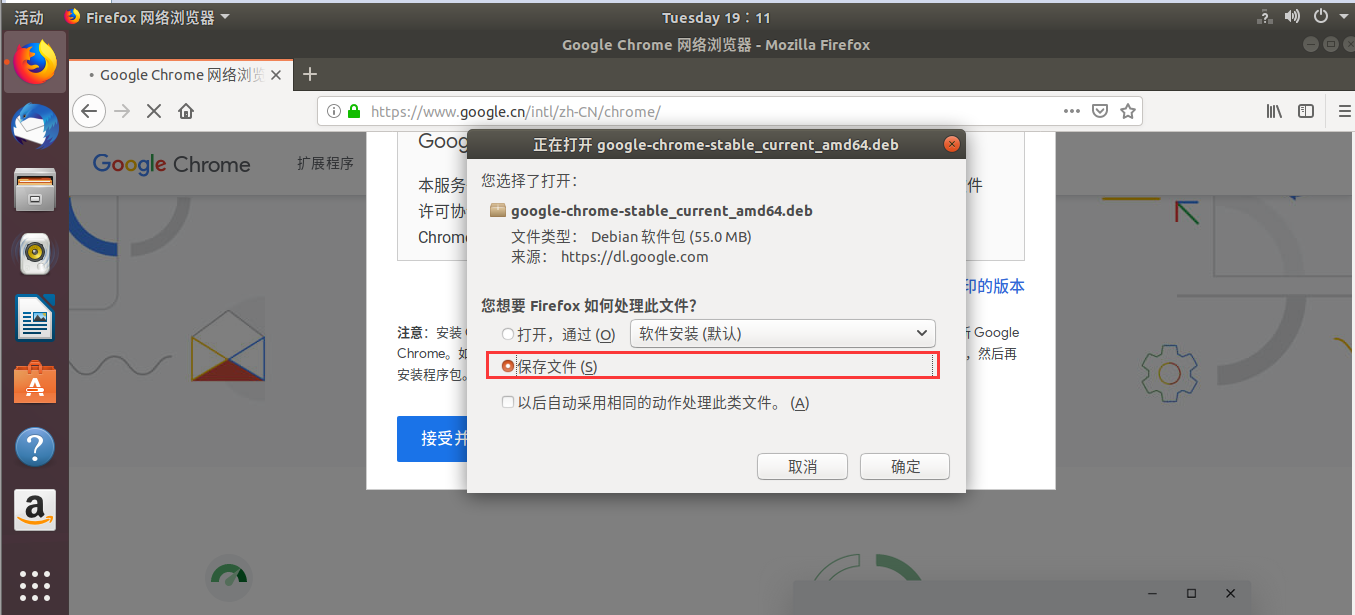
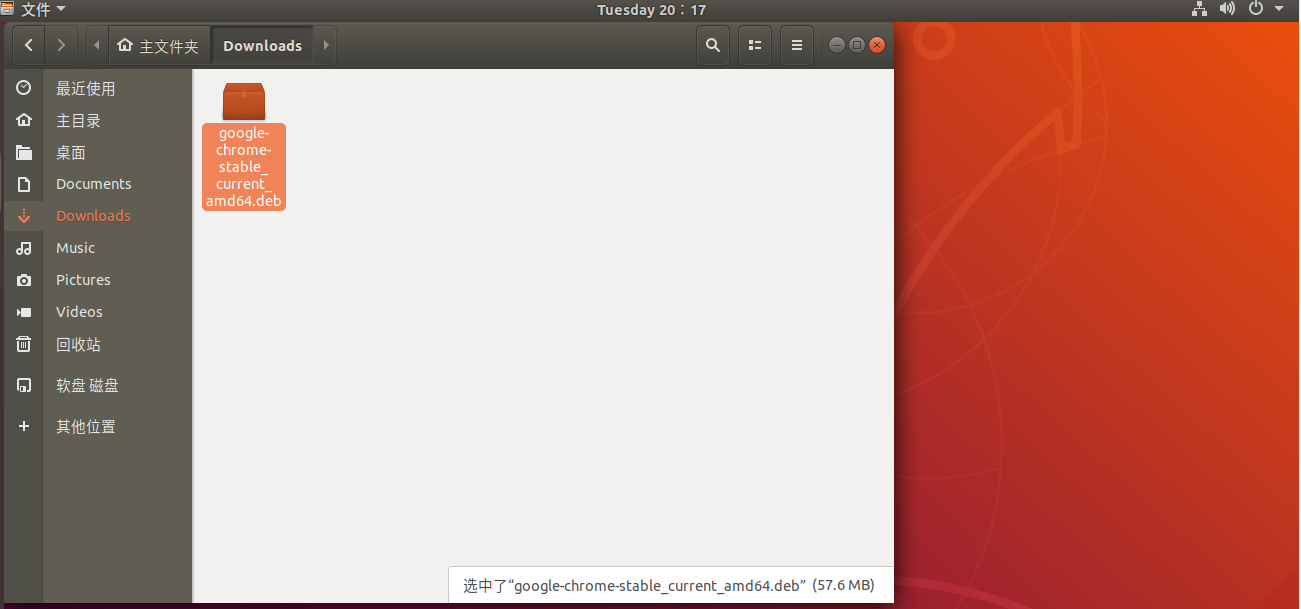
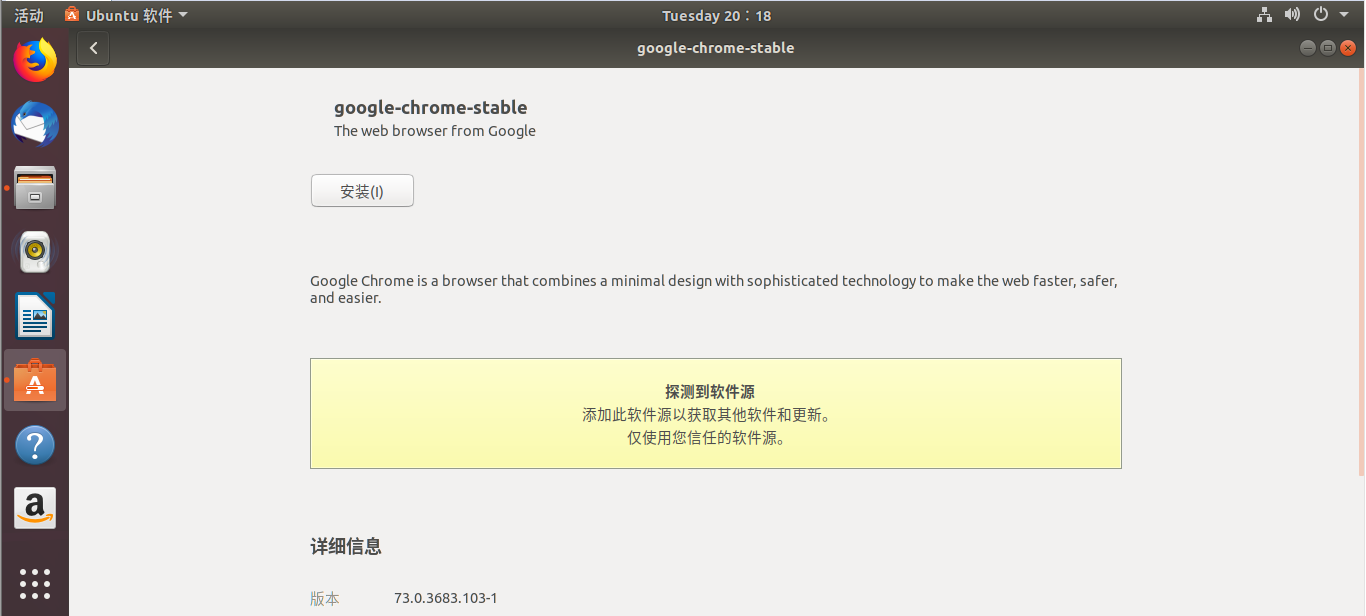
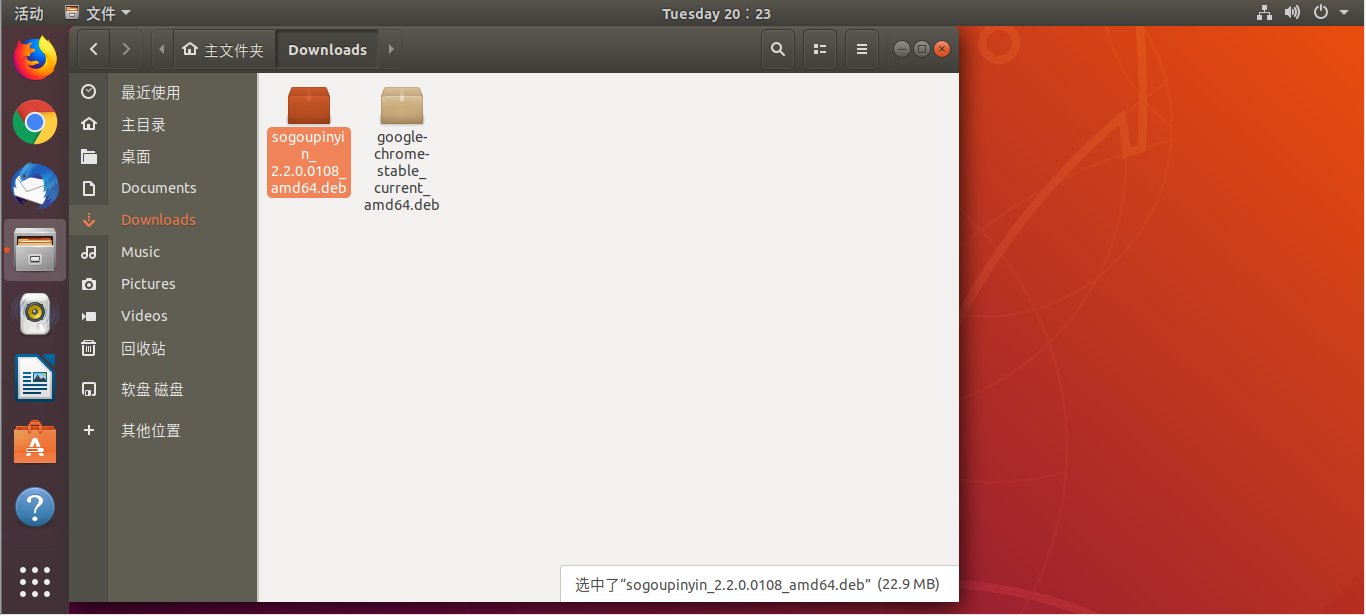
点选 保存文件,默认会保存在用户家目录下的 Downloads目录下






可以选择把图标拉动到左侧收藏栏中,方便快速打开。



搜狗输入法
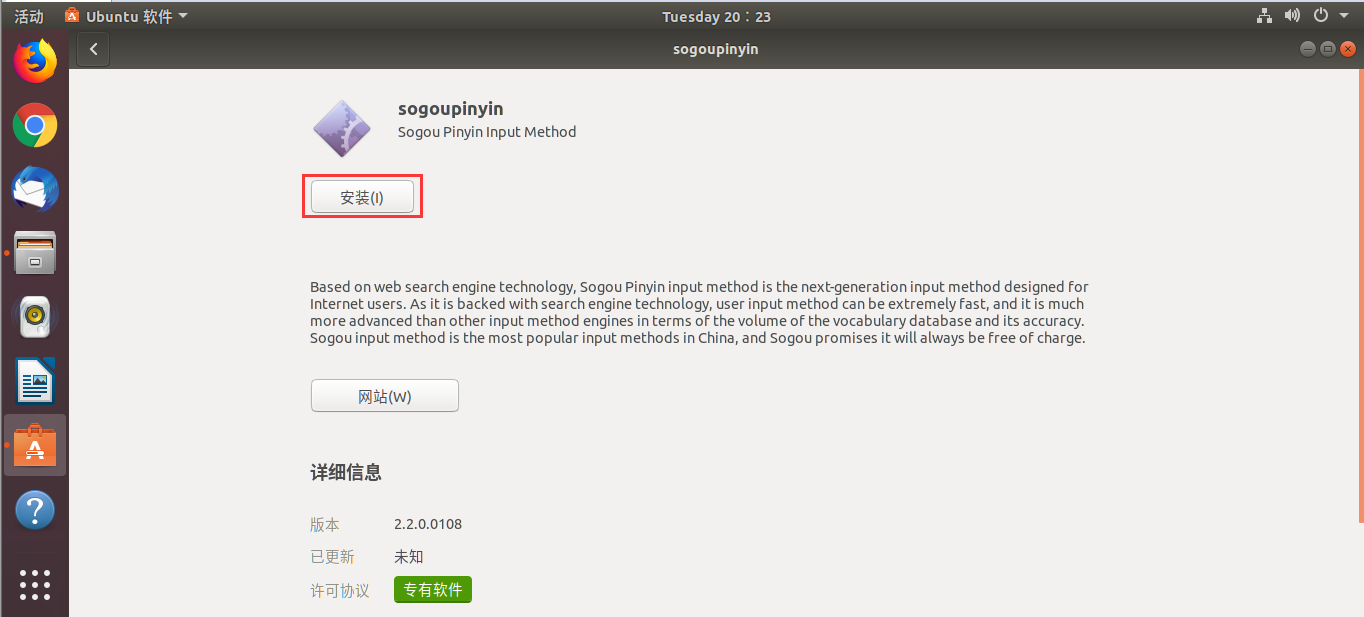
访问搜狗输入法For Linux
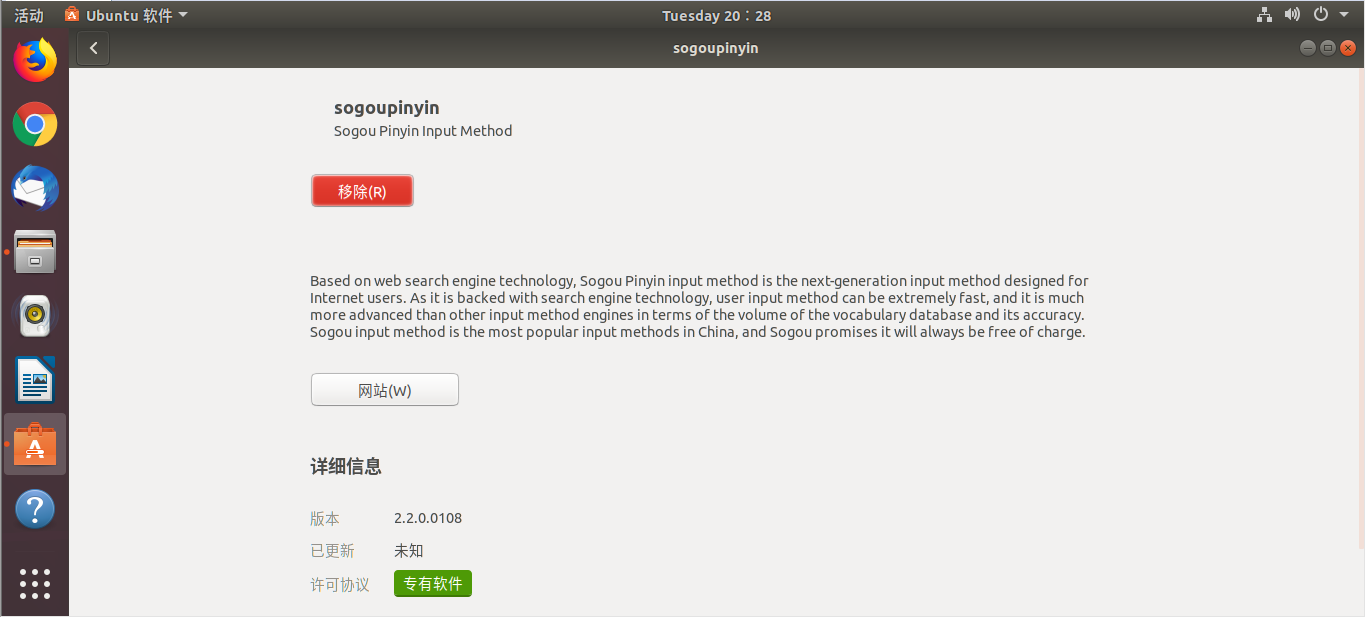
https://pinyin.sogou.com/linux/?r=pinyin






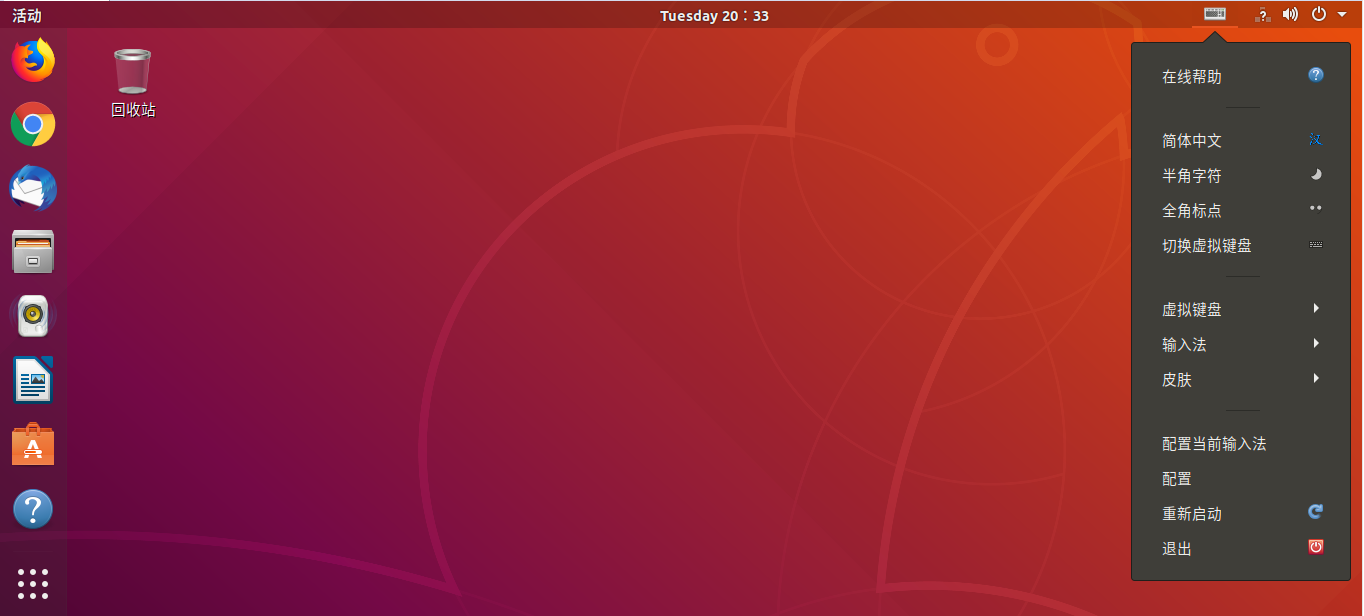
关闭窗口后,重启ubuntu。


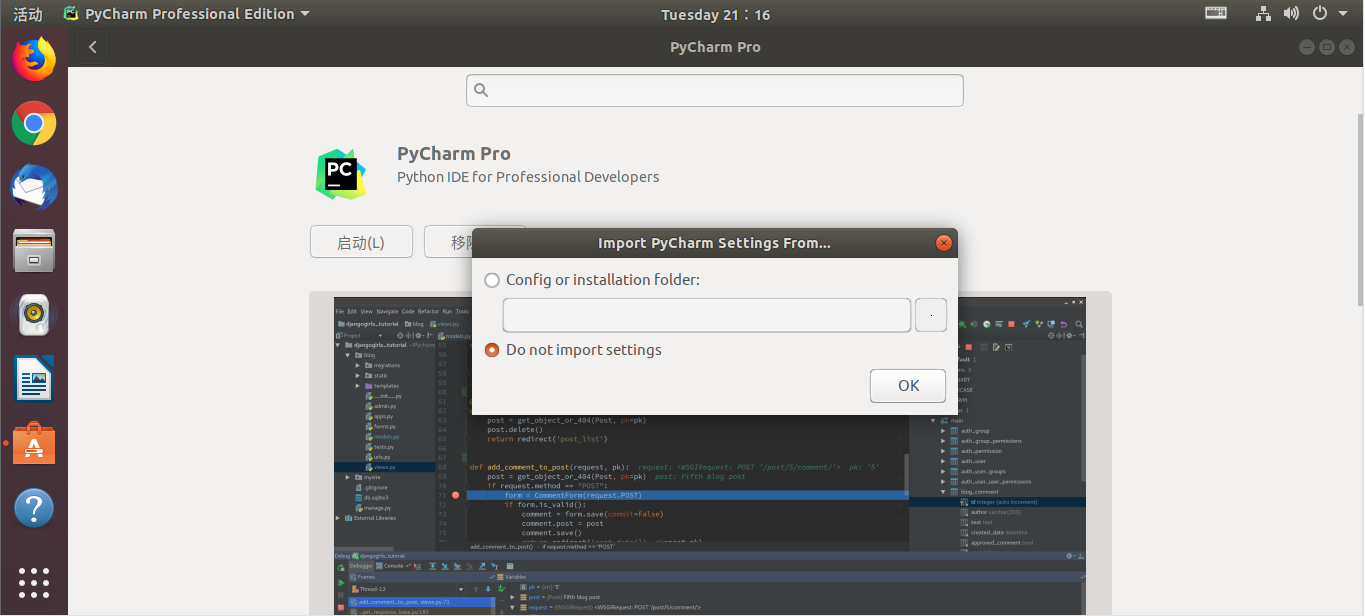
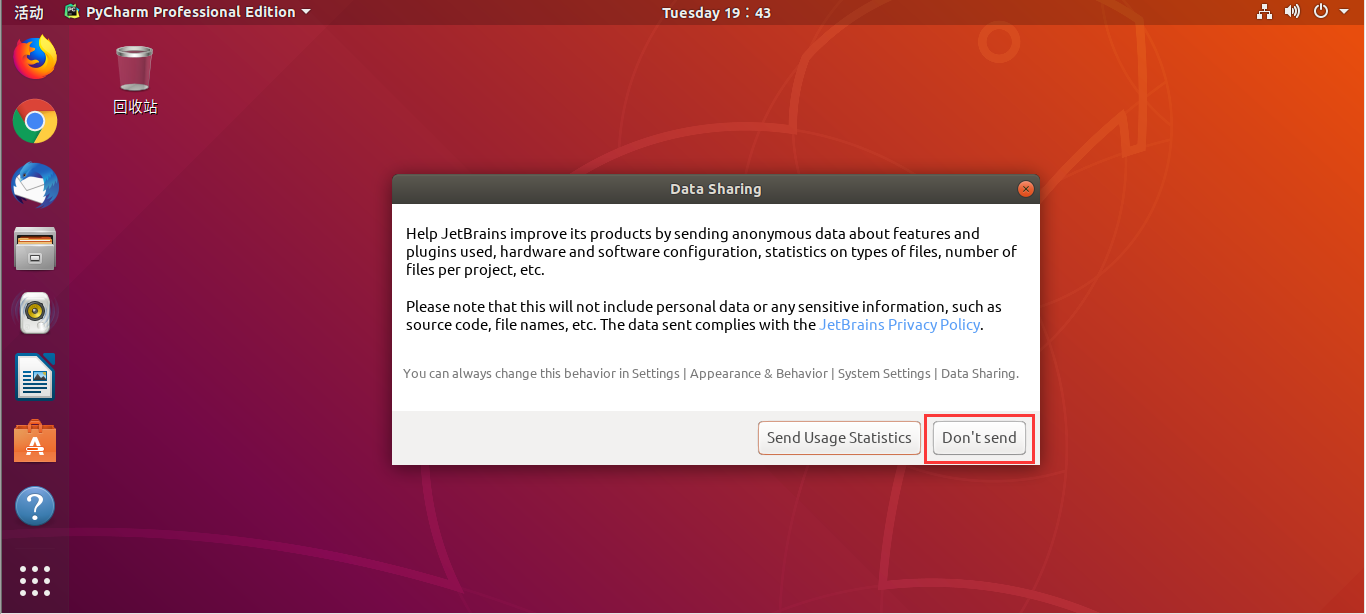
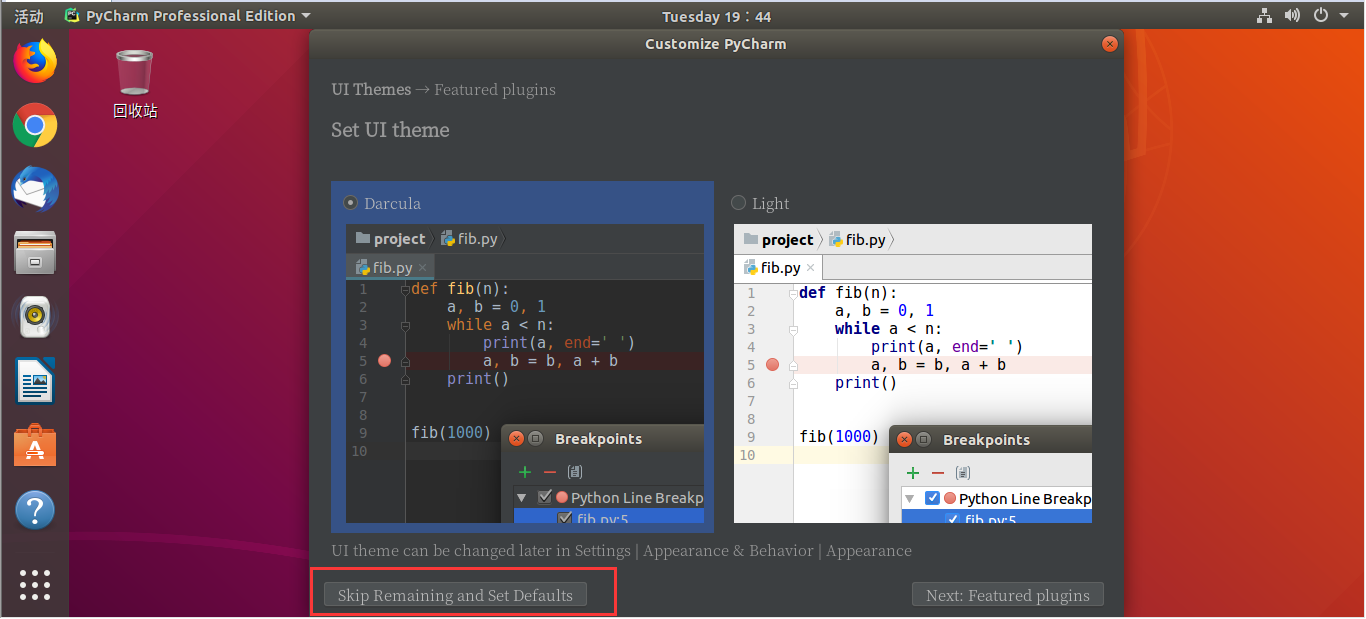
Pycharm






合理使用地址:http://idea.lanyus.com/
第一步 将:0.0.0.0 https://account.jetbrains.com:443加入hosts
第二步 打开终端,输入sudo /etc/init.d/networking restart ,刷新dns缓存
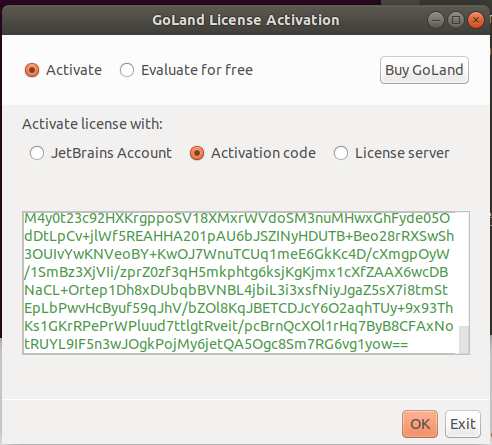
第三步 在 Activation code 输入 lanyu 序列号
56ZS5PQ1RF-eyJsaWNlbnNlSWQiOiI1NlpTNVBRMVJGIiwibGljZW5zZWVOYW1lIjoi5q2j54mI5o6I5p2DIC4iLCJhc3NpZ25lZU5hbWUiOiIiLCJhc3NpZ25lZUVtYWlsIjoiIiwibGljZW5zZVJlc3RyaWN0aW9uIjoiRm9yIGVkdWNhdGlvbmFsIHVzZSBvbmx5IiwiY2hlY2tDb25jdXJyZW50VXNlIjpmYWxzZSwicHJvZHVjdHMiOlt7ImNvZGUiOiJJSSIsInBhaWRVcFRvIjoiMjAyMC0wMy0xMCJ9LHsiY29kZSI6IkFDIiwicGFpZFVwVG8iOiIyMDIwLTAzLTEwIn0seyJjb2RlIjoiRFBOIiwicGFpZFVwVG8iOiIyMDIwLTAzLTEwIn0seyJjb2RlIjoiUFMiLCJwYWlkVXBUbyI6IjIwMjAtMDMtMTAifSx7ImNvZGUiOiJHTyIsInBhaWRVcFRvIjoiMjAyMC0wMy0xMCJ9LHsiY29kZSI6IkRNIiwicGFpZFVwVG8iOiIyMDIwLTAzLTEwIn0seyJjb2RlIjoiQ0wiLCJwYWlkVXBUbyI6IjIwMjAtMDMtMTAifSx7ImNvZGUiOiJSUzAiLCJwYWlkVXBUbyI6IjIwMjAtMDMtMTAifSx7ImNvZGUiOiJSQyIsInBhaWRVcFRvIjoiMjAyMC0wMy0xMCJ9LHsiY29kZSI6IlJEIiwicGFpZFVwVG8iOiIyMDIwLTAzLTEwIn0seyJjb2RlIjoiUEMiLCJwYWlkVXBUbyI6IjIwMjAtMDMtMTAifSx7ImNvZGUiOiJSTSIsInBhaWRVcFRvIjoiMjAyMC0wMy0xMCJ9LHsiY29kZSI6IldTIiwicGFpZFVwVG8iOiIyMDIwLTAzLTEwIn0seyJjb2RlIjoiREIiLCJwYWlkVXBUbyI6IjIwMjAtMDMtMTAifSx7ImNvZGUiOiJEQyIsInBhaWRVcFRvIjoiMjAyMC0wMy0xMCJ9LHsiY29kZSI6IlJTVSIsInBhaWRVcFRvIjoiMjAyMC0wMy0xMCJ9XSwiaGFzaCI6IjEyMjkxNDk4LzAiLCJncmFjZVBlcmlvZERheXMiOjAsImF1dG9Qcm9sb25nYXRlZCI6ZmFsc2UsImlzQXV0b1Byb2xvbmdhdGVkIjpmYWxzZX0=-SYSsDcgL1WJmHnsiGaHUWbaZLPIe2oI3QiIneDtaIbh/SZOqu63G7RGudSjf3ssPb1zxroMti/bK9II1ugHz/nTjw31Uah7D0HqeaCO7Zc0q9BeHysiWmBZ+8bABs5vr25GgIa5pO7CJhL7RitXQbWpAajrMBAeZ2En3wCgNwT6D6hNmiMlhXsWgwkw2OKnyHZ2dl8yEL+oV5SW14t7bdjYGKQrYjSd4+2zc4FnaX88yLnGNO9B3U6G+BuM37pxS5MjHrkHqMTK8W3I66mIj6IB6dYXD5nvKKO1OZREBAr6LV0BqRYSbuJKFhZ8nd6YDG20GvW6leimv0rHVBFmA0w==-MIIElTCCAn2gAwIBAgIBCTANBgkqhkiG9w0BAQsFADAYMRYwFAYDVQQDDA1KZXRQcm9maWxlIENBMB4XDTE4MTEwMTEyMjk0NloXDTIwMTEwMjEyMjk0NlowaDELMAkGA1UEBhMCQ1oxDjAMBgNVBAgMBU51c2xlMQ8wDQYDVQQHDAZQcmFndWUxGTAXBgNVBAoMEEpldEJyYWlucyBzLnIuby4xHTAbBgNVBAMMFHByb2QzeS1mcm9tLTIwMTgxMTAxMIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAxcQkq+zdxlR2mmRYBPzGbUNdMN6OaXiXzxIWtMEkrJMO/5oUfQJbLLuMSMK0QHFmaI37WShyxZcfRCidwXjot4zmNBKnlyHodDij/78TmVqFl8nOeD5+07B8VEaIu7c3E1N+e1doC6wht4I4+IEmtsPAdoaj5WCQVQbrI8KeT8M9VcBIWX7fD0fhexfg3ZRt0xqwMcXGNp3DdJHiO0rCdU+Itv7EmtnSVq9jBG1usMSFvMowR25mju2JcPFp1+I4ZI+FqgR8gyG8oiNDyNEoAbsR3lOpI7grUYSvkB/xVy/VoklPCK2h0f0GJxFjnye8NT1PAywoyl7RmiAVRE/EKwIDAQABo4GZMIGWMAkGA1UdEwQCMAAwHQYDVR0OBBYEFGEpG9oZGcfLMGNBkY7SgHiMGgTcMEgGA1UdIwRBMD+AFKOetkhnQhI2Qb1t4Lm0oFKLl/GzoRykGjAYMRYwFAYDVQQDDA1KZXRQcm9maWxlIENBggkA0myxg7KDeeEwEwYDVR0lBAwwCgYIKwYBBQUHAwEwCwYDVR0PBAQDAgWgMA0GCSqGSIb3DQEBCwUAA4ICAQAF8uc+YJOHHwOFcPzmbjcxNDuGoOUIP+2h1R75Lecswb7ru2LWWSUMtXVKQzChLNPn/72W0k+oI056tgiwuG7M49LXp4zQVlQnFmWU1wwGvVhq5R63Rpjx1zjGUhcXgayu7+9zMUW596Lbomsg8qVve6euqsrFicYkIIuUu4zYPndJwfe0YkS5nY72SHnNdbPhEnN8wcB2Kz+OIG0lih3yz5EqFhld03bGp222ZQCIghCTVL6QBNadGsiN/lWLl4JdR3lJkZzlpFdiHijoVRdWeSWqM4y0t23c92HXKrgppoSV18XMxrWVdoSM3nuMHwxGhFyde05OdDtLpCv+jlWf5REAHHA201pAU6bJSZINyHDUTB+Beo28rRXSwSh3OUIvYwKNVeoBY+KwOJ7WnuTCUq1meE6GkKc4D/cXmgpOyW/1SmBz3XjVIi/zprZ0zf3qH5mkphtg6ksjKgKjmx1cXfZAAX6wcDBNaCL+Ortep1Dh8xDUbqbBVNBL4jbiL3i3xsfNiyJgaZ5sX7i8tmStEpLbPwvHcByuf59qJhV/bZOl8KqJBETCDJcY6O2aqhTUy+9x93ThKs1GKrRPePrWPluud7ttlgtRveit/pcBrnQcXOl1rHq7ByB8CFAxNotRUYL9IF5n3wJOgkPojMy6jetQA5Ogc8Sm7RG6vg1yow==
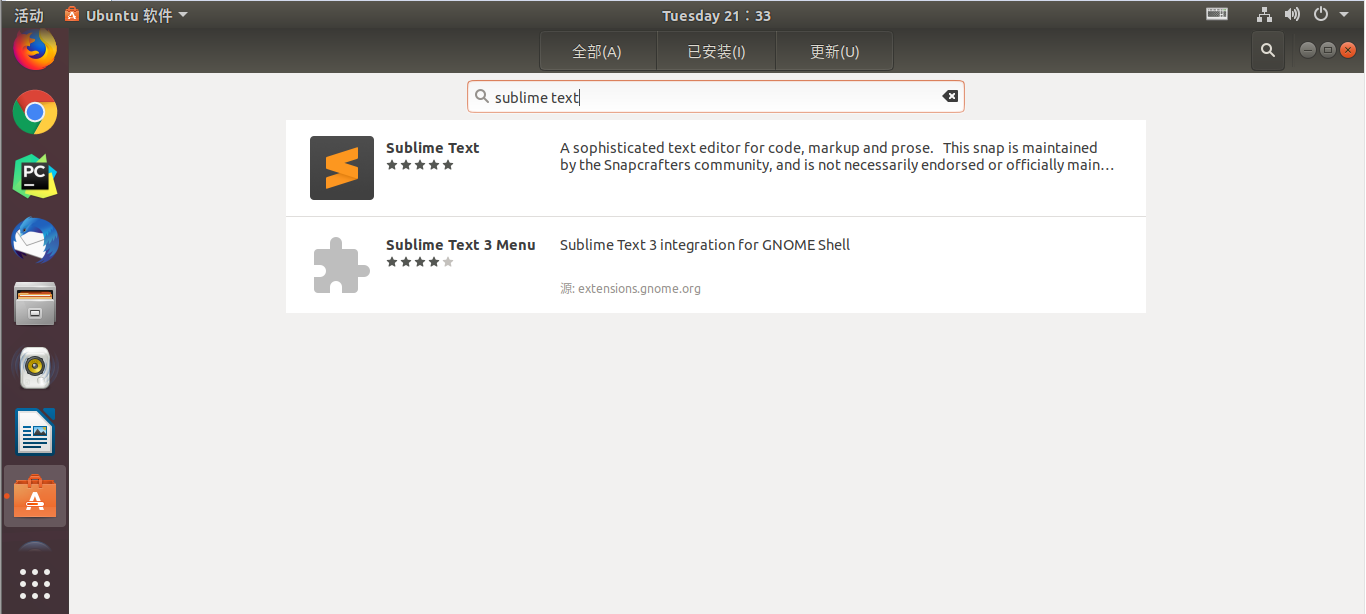
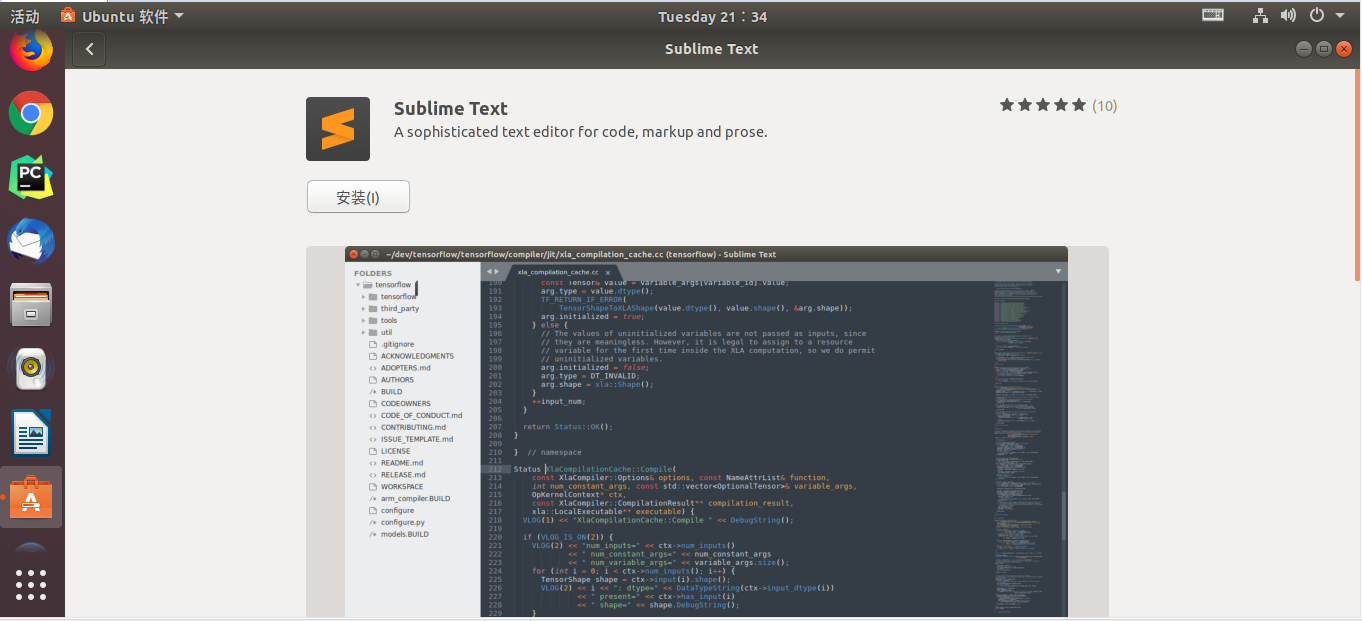
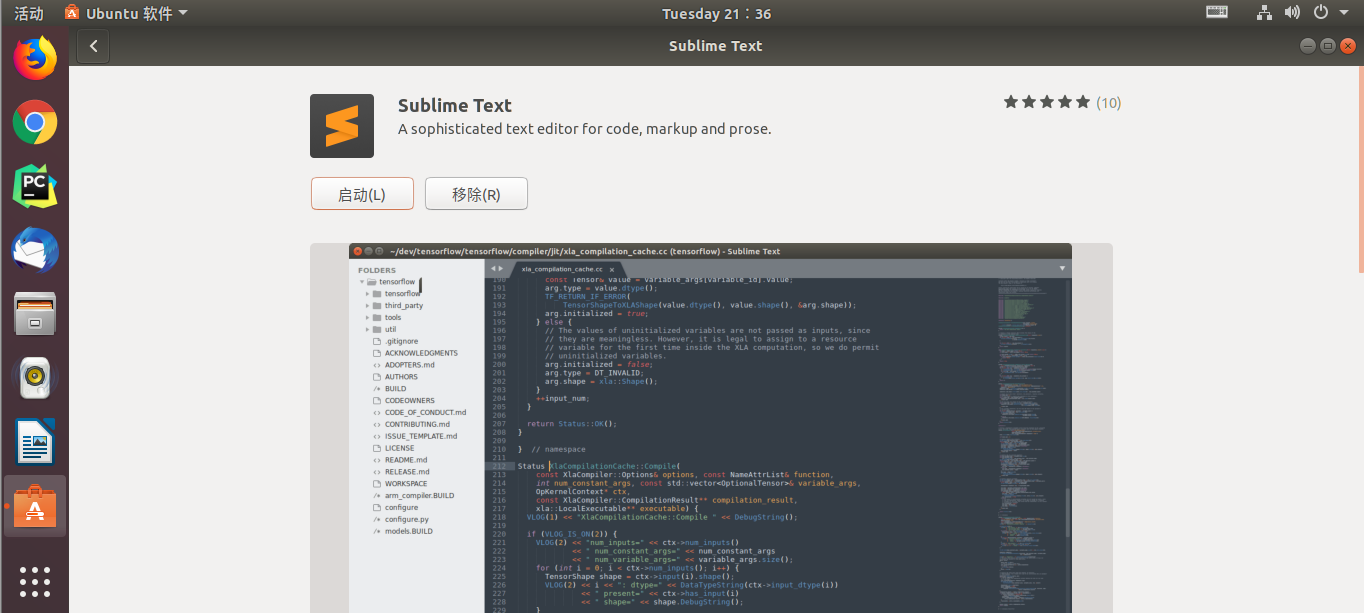
Sublimetext 3




virtualenvs
默认情况下ubuntu18.04版本中已经内置了Python3.6.7了。但是没有内置pip。所以先安装pip。
sudo apt install python3-pip


安装虚拟环境
pip3 install virtualenv
pip3 install virtualenvwrapper

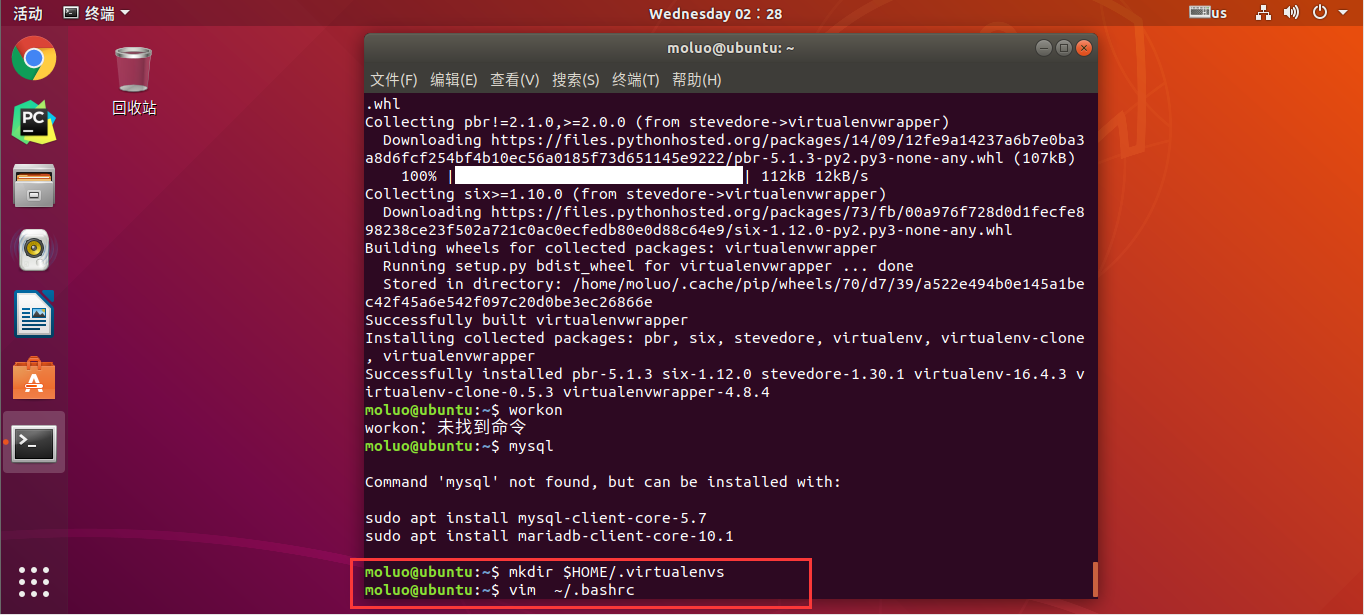
安装完成了以后,接下来需要配置系统环境变量
mkdir $HOME/.virtualenvs
执行命令,打开并编辑 ~/.bashrc
vim ~/.bashrc

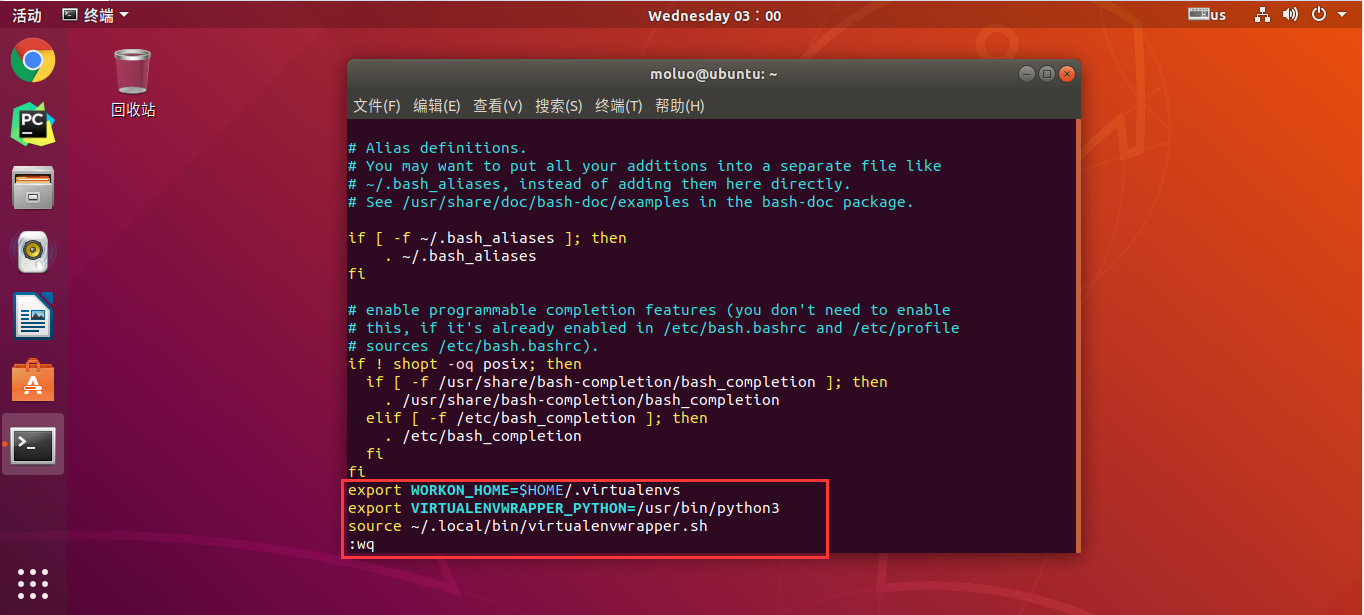
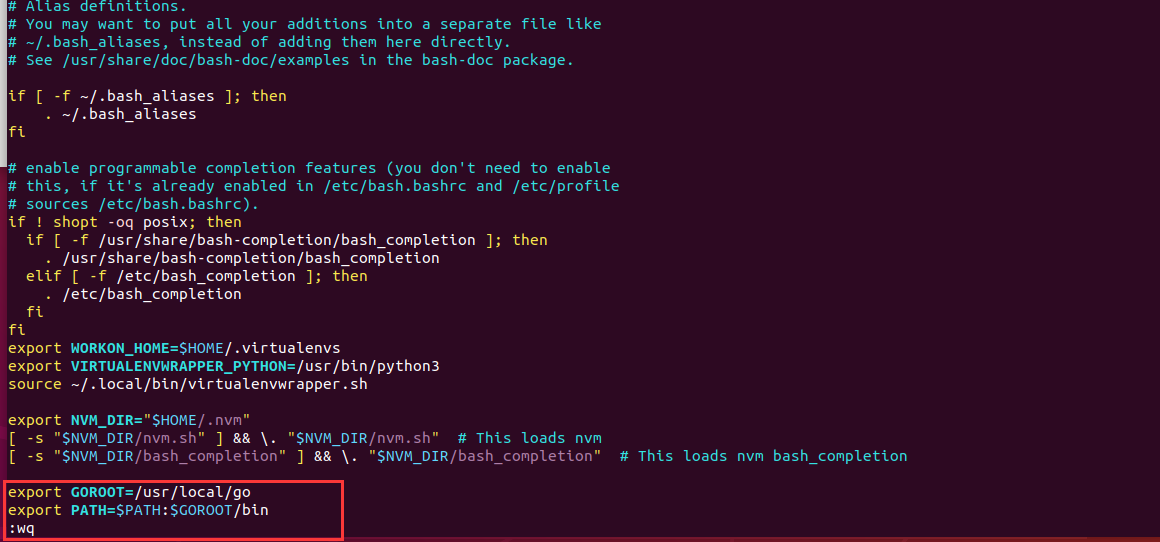
文件末尾添加以下几行代码,:wq 保存退出。
export WORKON_HOME=$HOME/.virtualenvs
export VIRTUALENVWRAPPER_PYTHON=/usr/bin/python3
source ~/.local/bin/virtualenvwrapper.sh

刷新配置文件
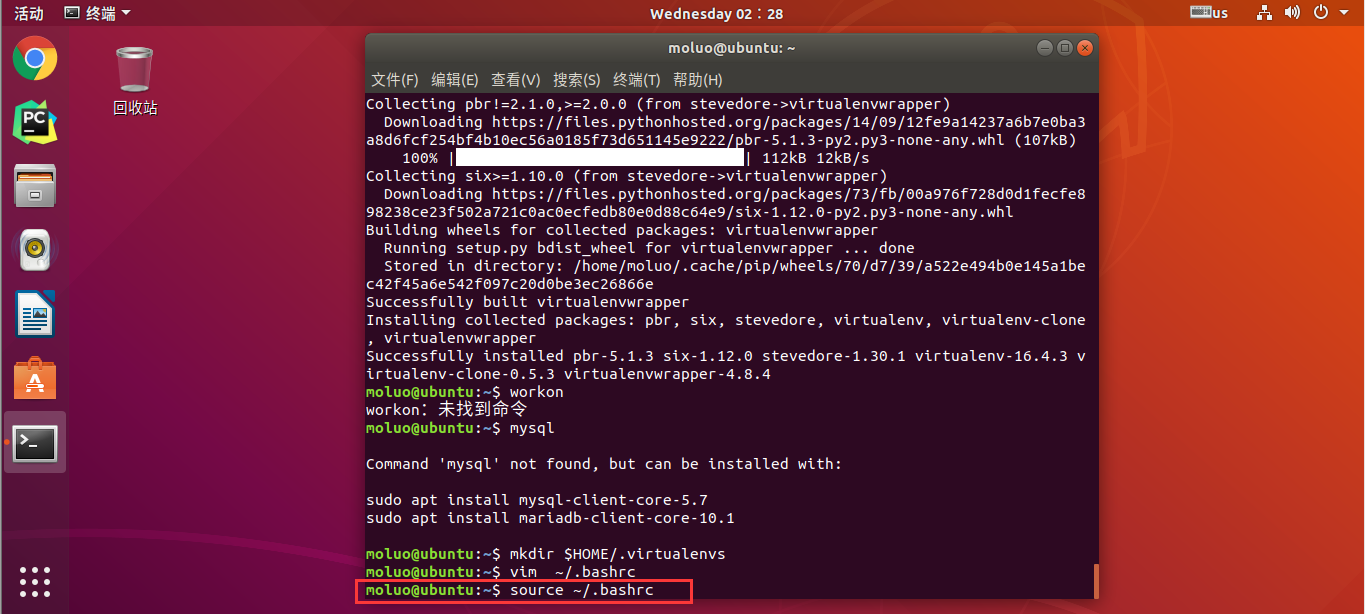
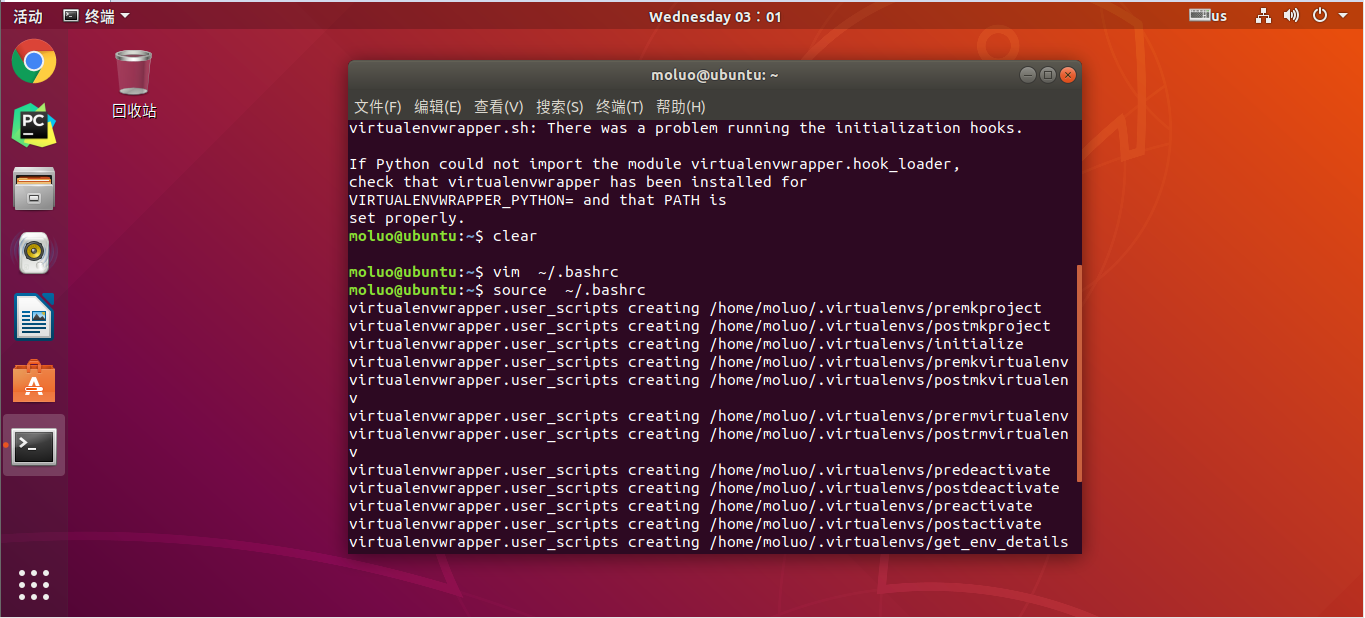
source ~/.bashrc


最后测试是否安装成功
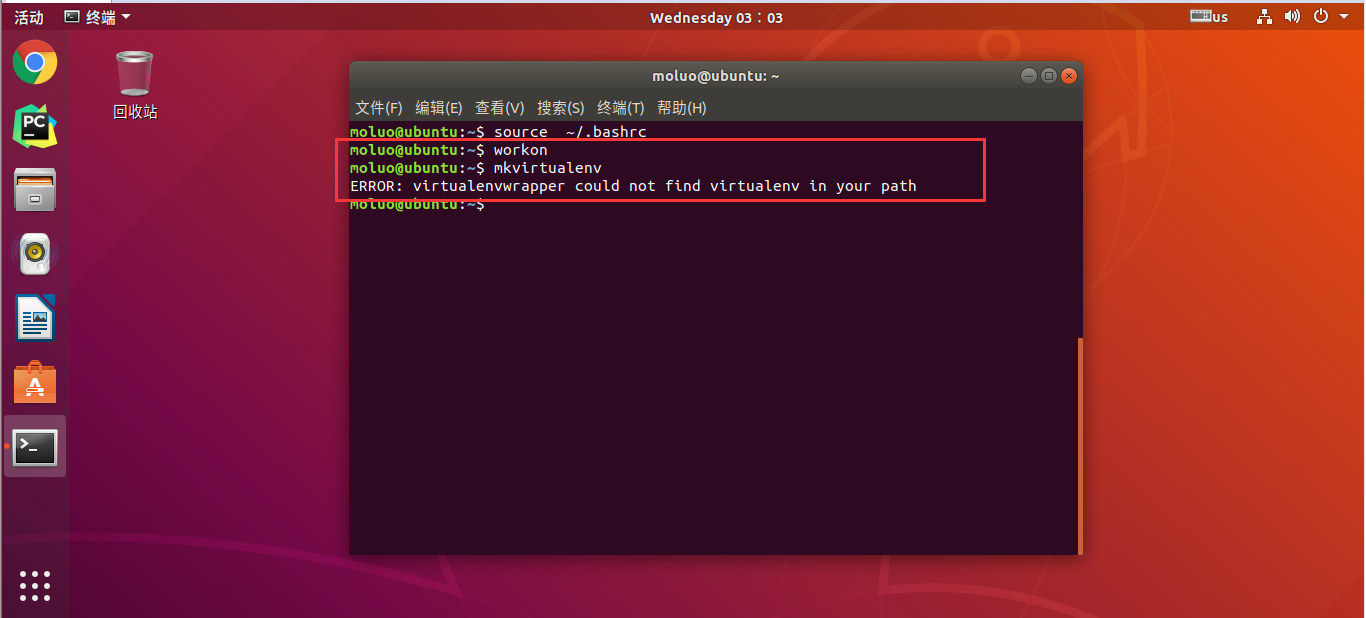
workon
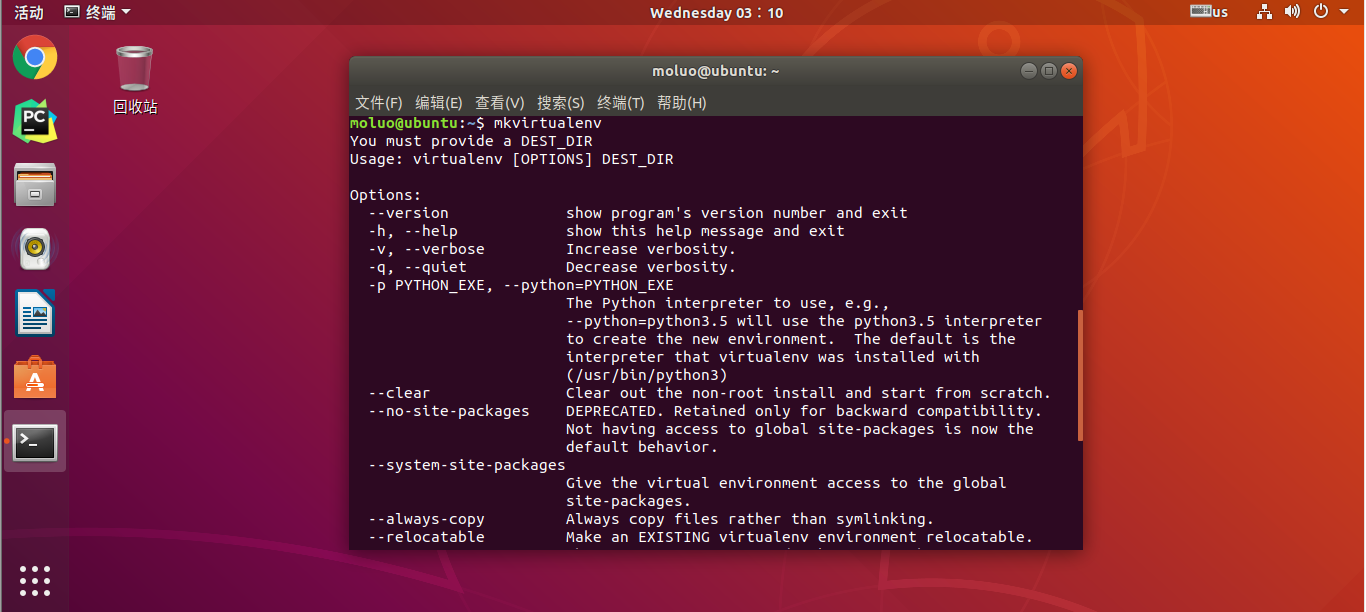
mkvirtualenv

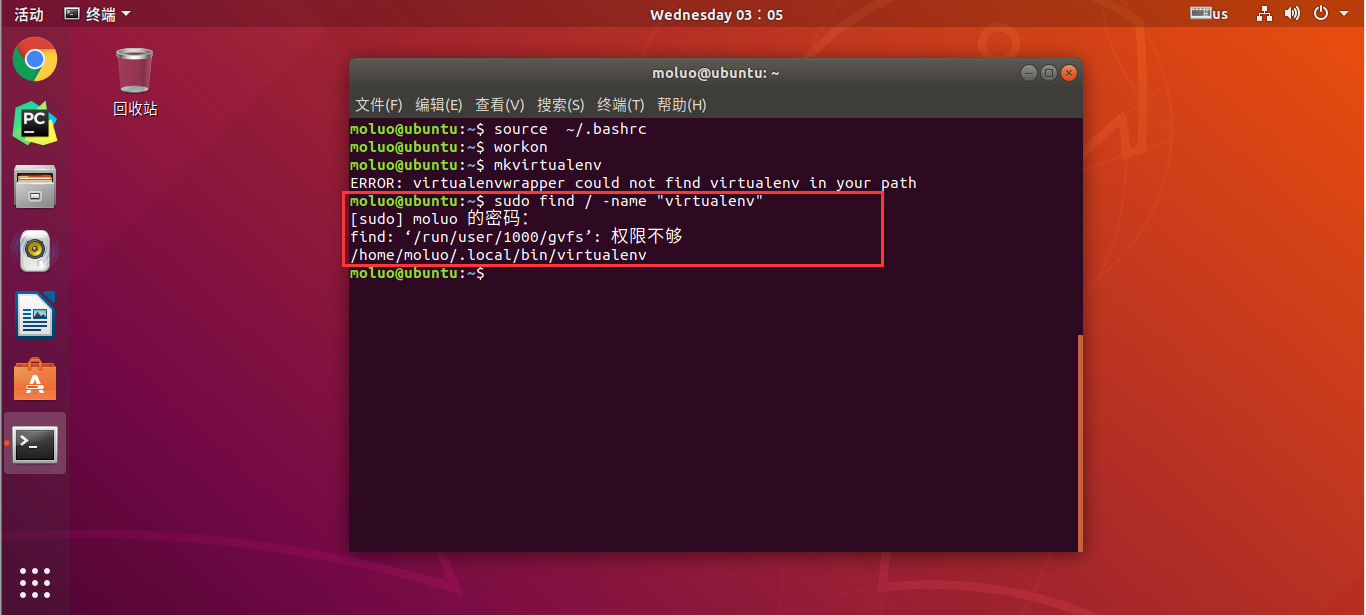
如果出现上面的错误,是因为 virtualenv 这个基础依赖包被安装在默认 Python 目录下,做一个virtualenv 的软连接到/usr/bin中给python3调用即可。
首先还是用 find 找到 virtualenv 的位置
sudo find / -name "virtualenv"

创建软连接
sudo ln -s /home/moluo/.local/bin/virtualenv /usr/bin/virtualenv
注意:/home/moluo/.local/bin/virtualenv 根据前面find查找出来的结果而定
解决上面问题以后,再次执行就成功了。

mysql
从官方提供的mysql-apt-config.deb包进行APT源设置
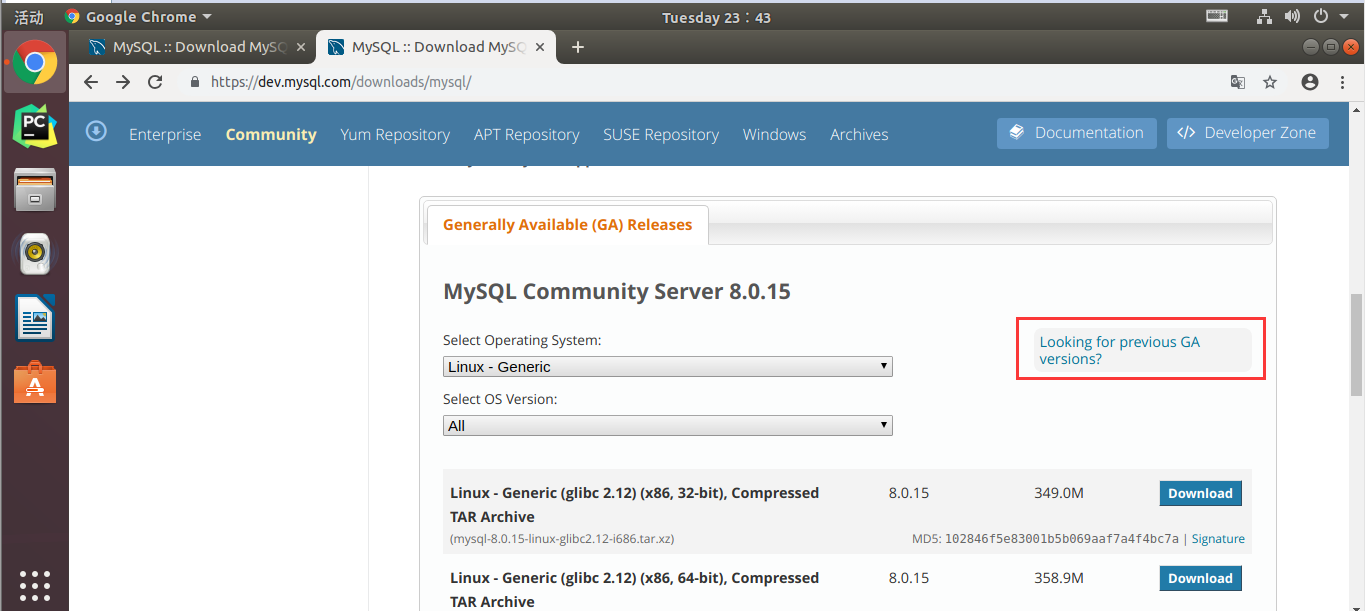
Mysql下载地址:https://dev.mysql.com/downloads/mysql/



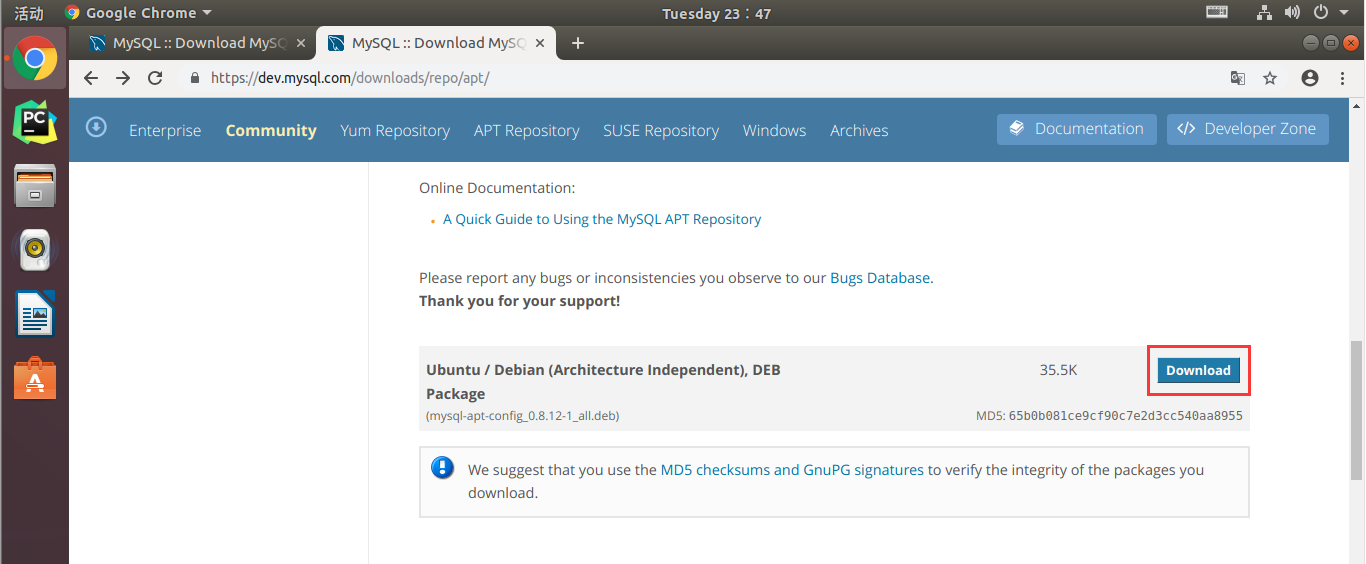
APT源下载地址:https://dev.mysql.com/downloads/repo/apt/



下载完成以后,默认apt源保存在了Downloads目录下。

通过终端切换目录到Downloads目录下执行一下命令:
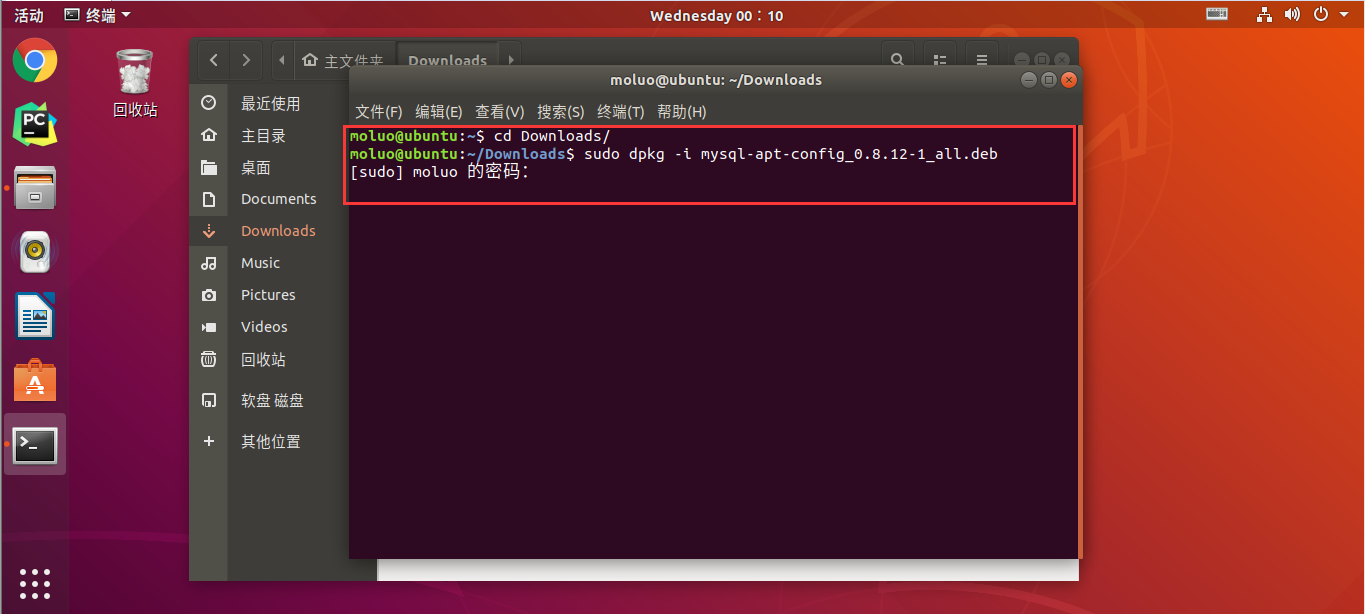
cd Downloads/
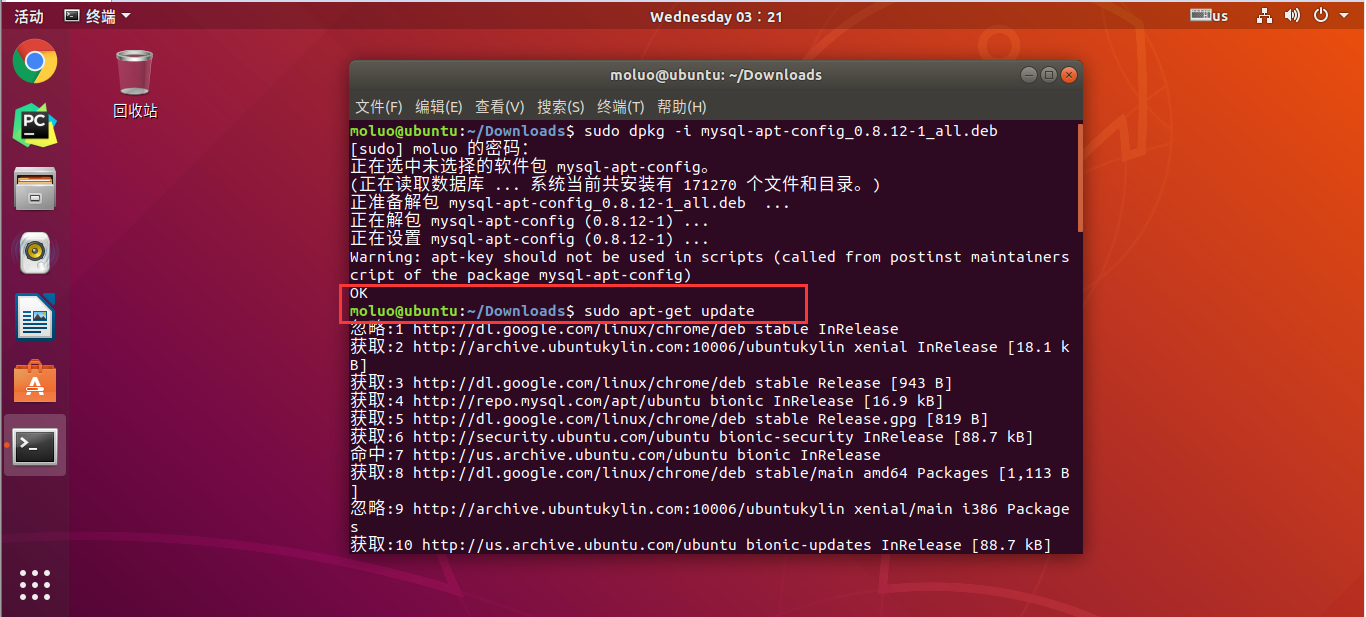
sudo dpkg -i mysql-apt-config_0.8.12-1_all.deb



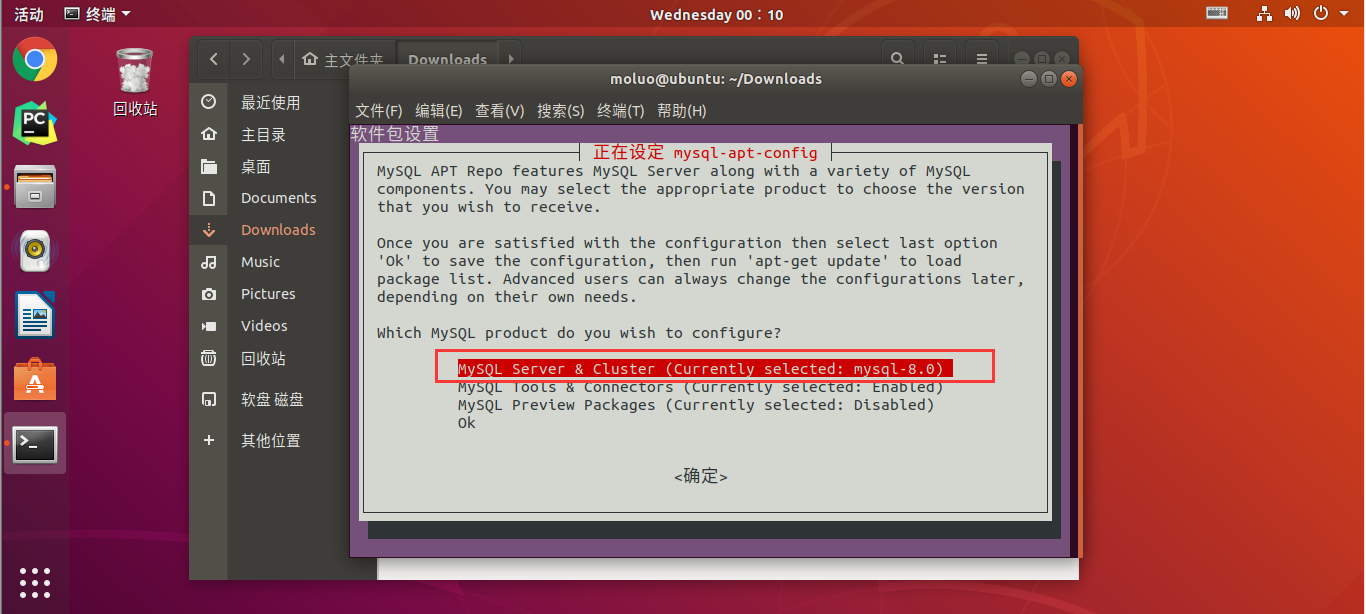
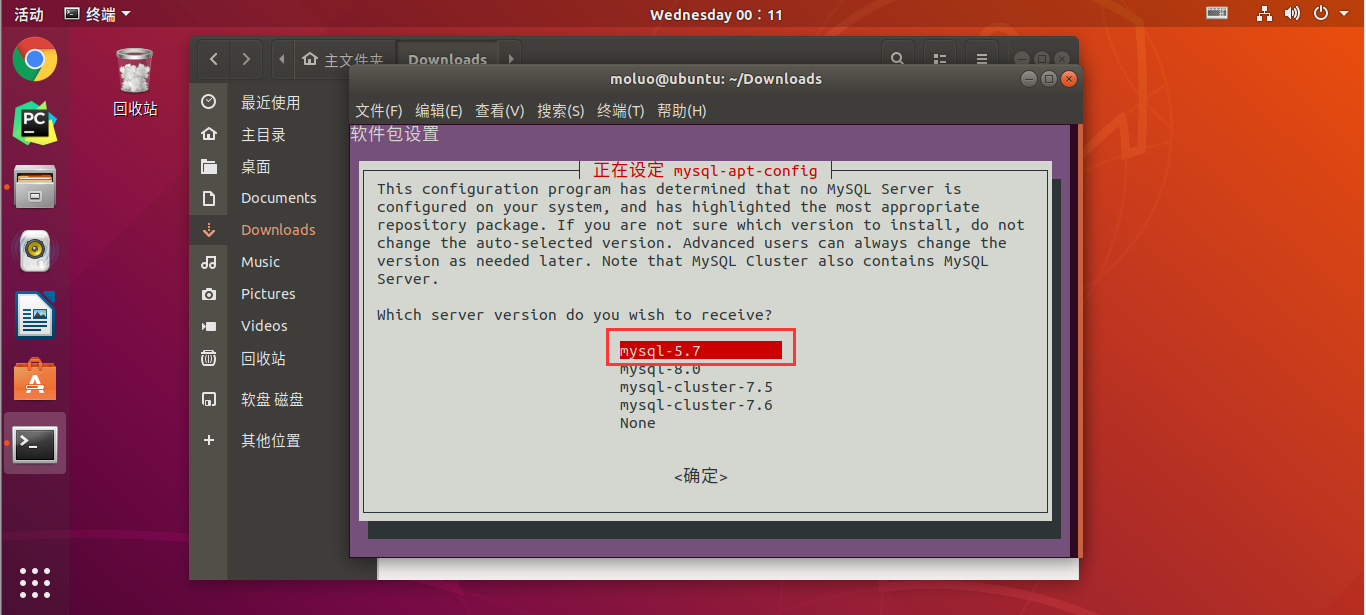
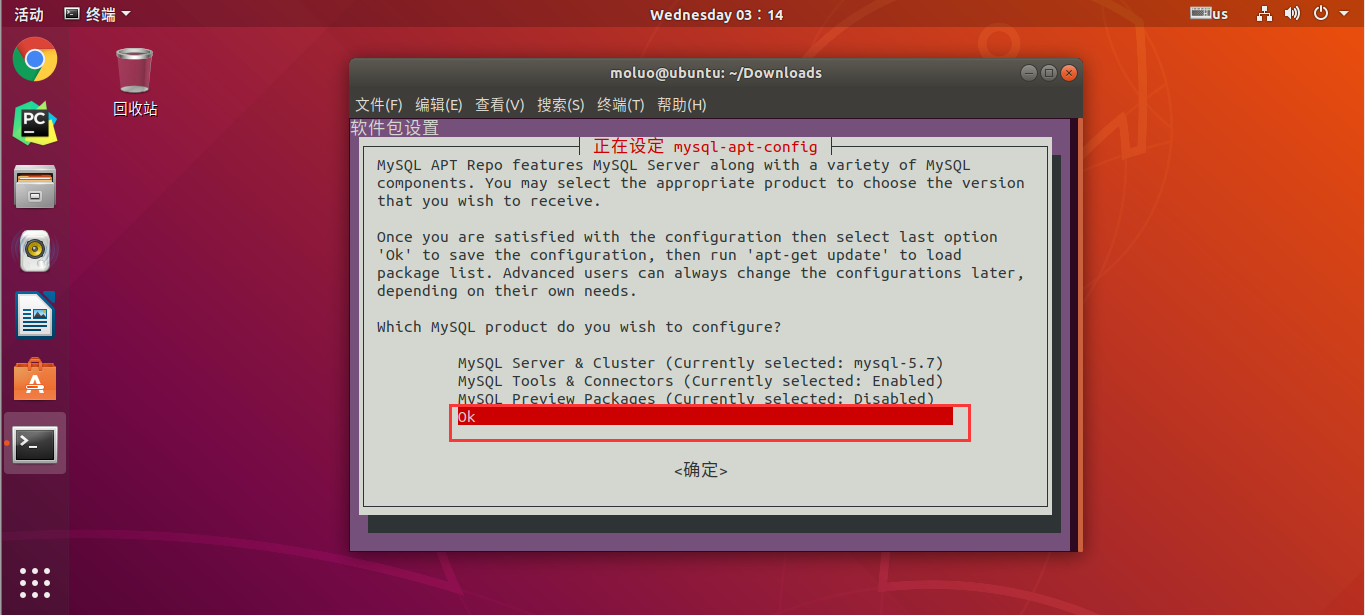
按下方向键选择OK回车即可

完成后运行更新命令:
sudo apt-get update

安装mysql
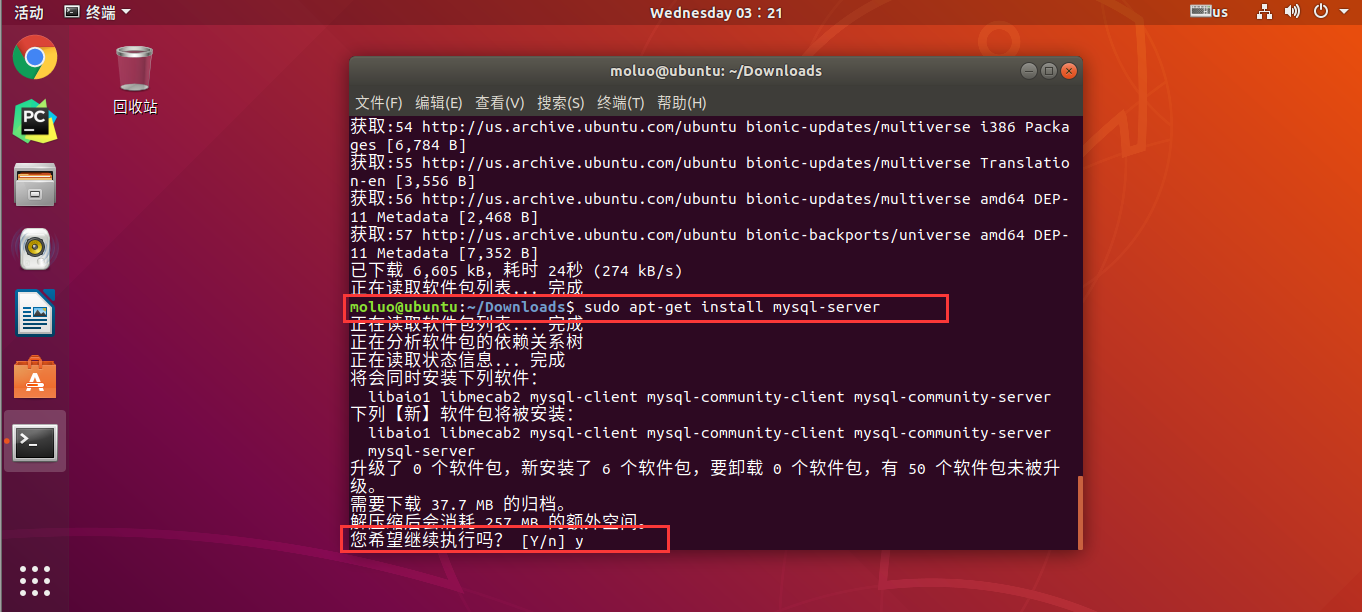
sudo apt-get install mysql-server

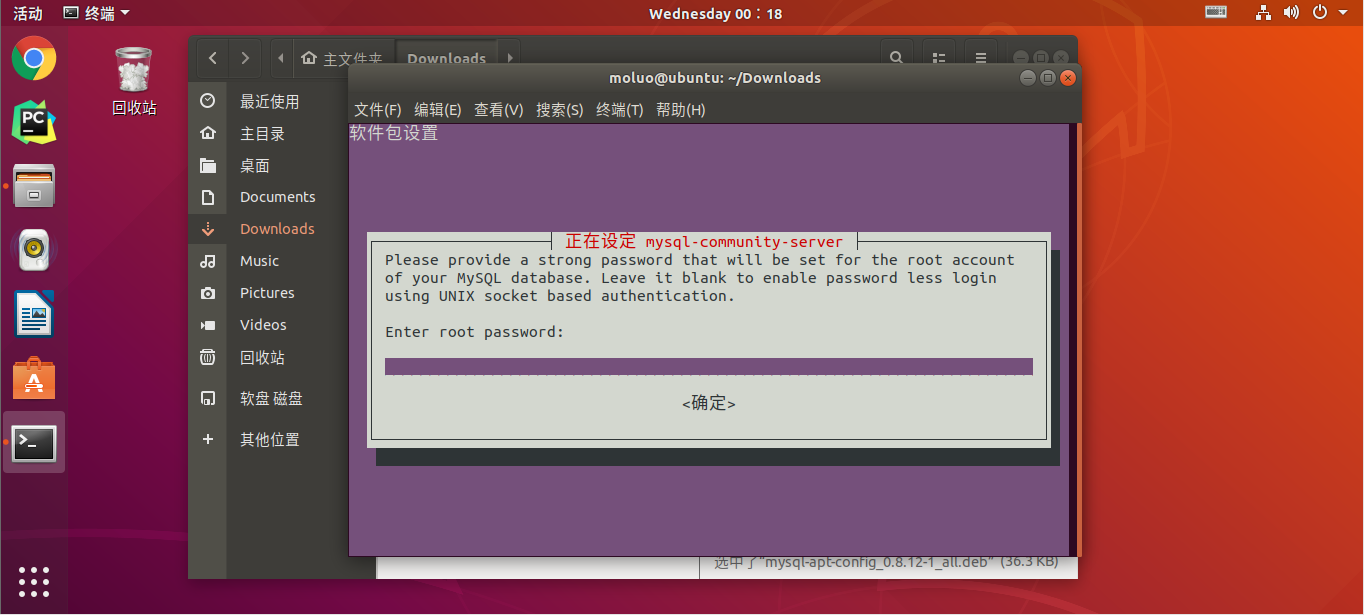
设置root账号的登录密码:


)
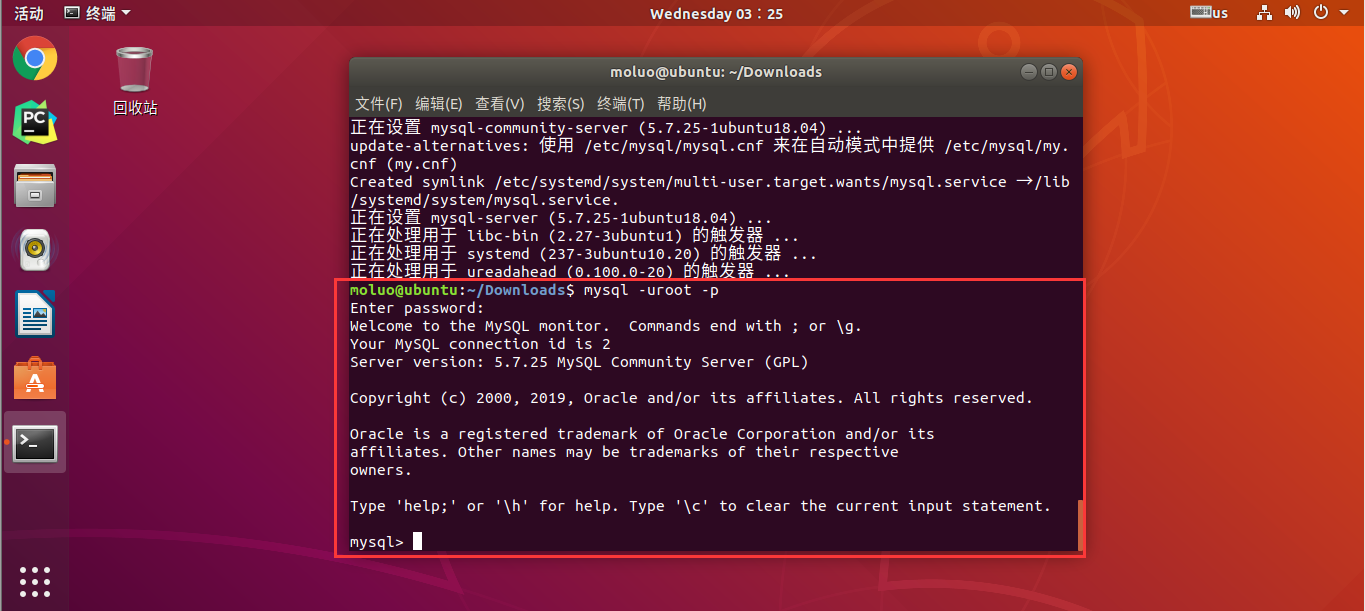
经过上面操作,就完成了数据库的安装和配置。

navicat
从网盘上面下载navicat破解版压缩包到ubuntu
链接: https://pan.baidu.com/s/1VcrFp3dNgdiyGo4TFT6Wiw
提取码: 39yt

双击压缩包,并把内部文件拖放到桌面上

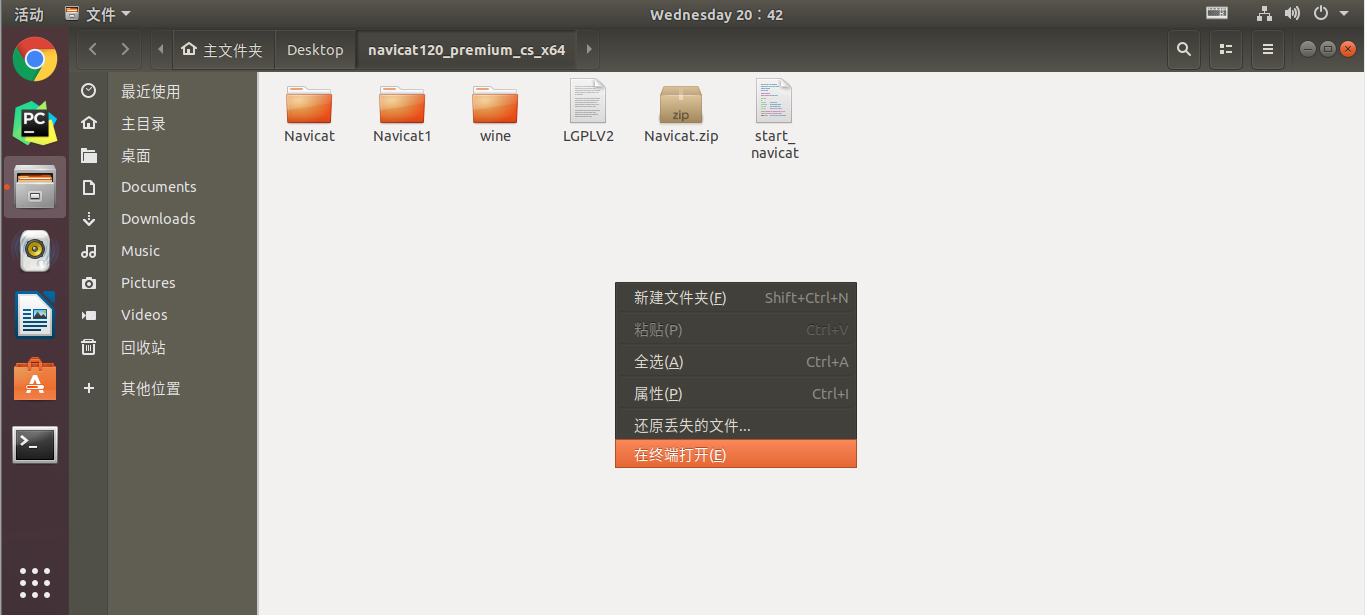
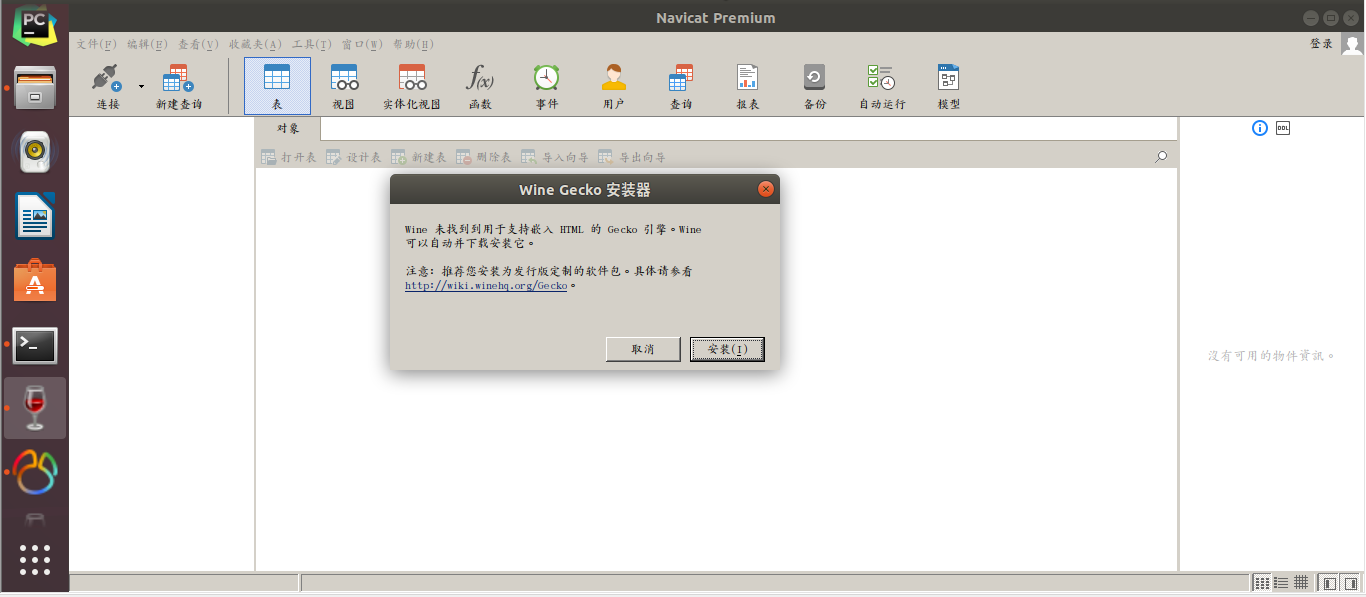
进入navicat目录,在终端打开输入以下命令:
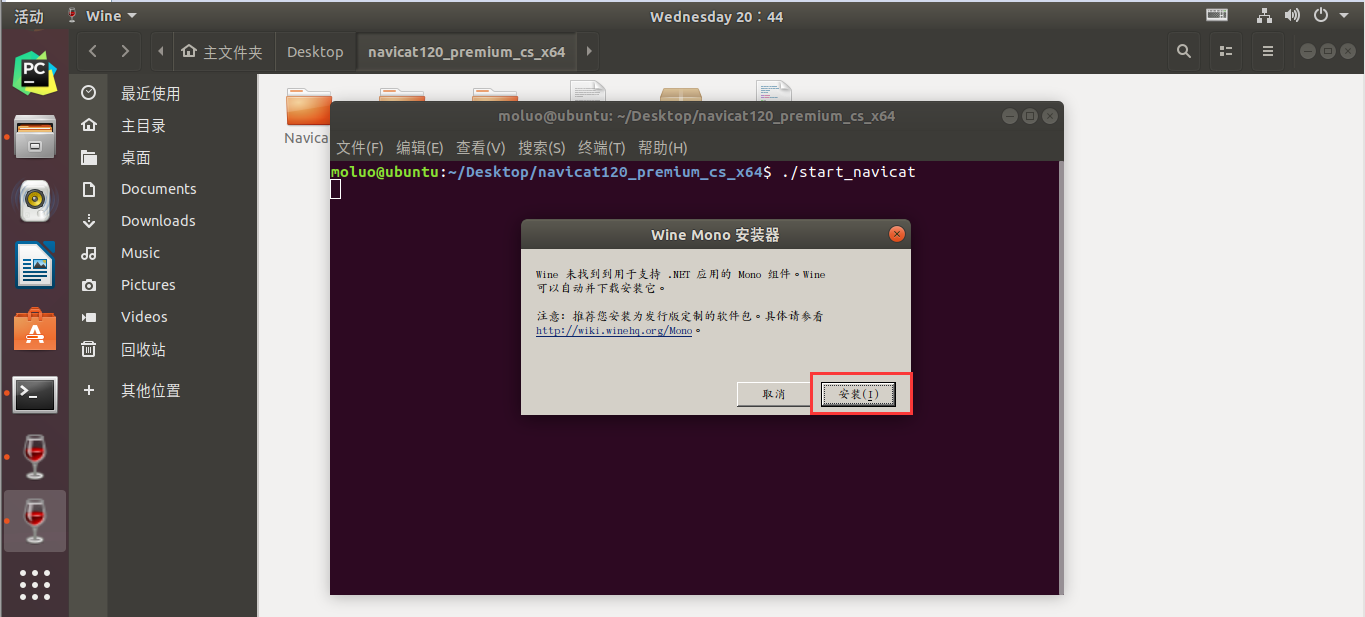
./start_navicat

点击安装Mono和Gecko


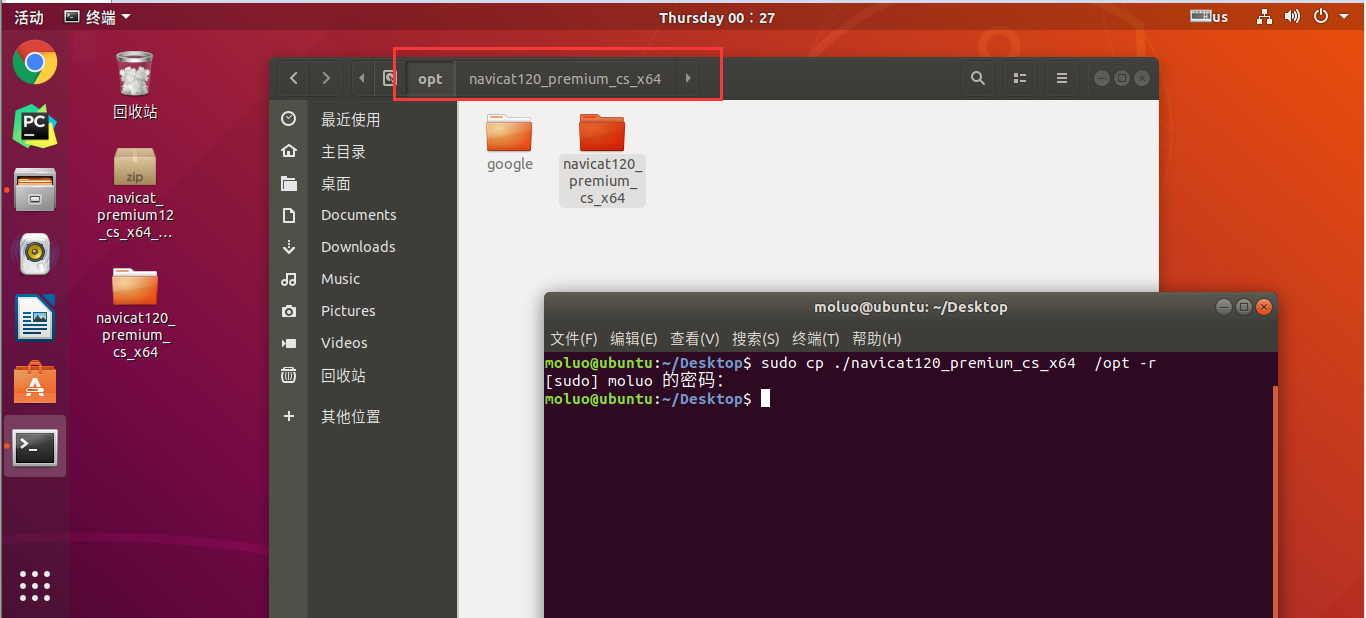
把桌面上解压出来的navicat目录复制到/opt目录下。桌面的删除即可。
sudo cp ~/Desktop/navicat120_premium_cs_x64 /opt -r

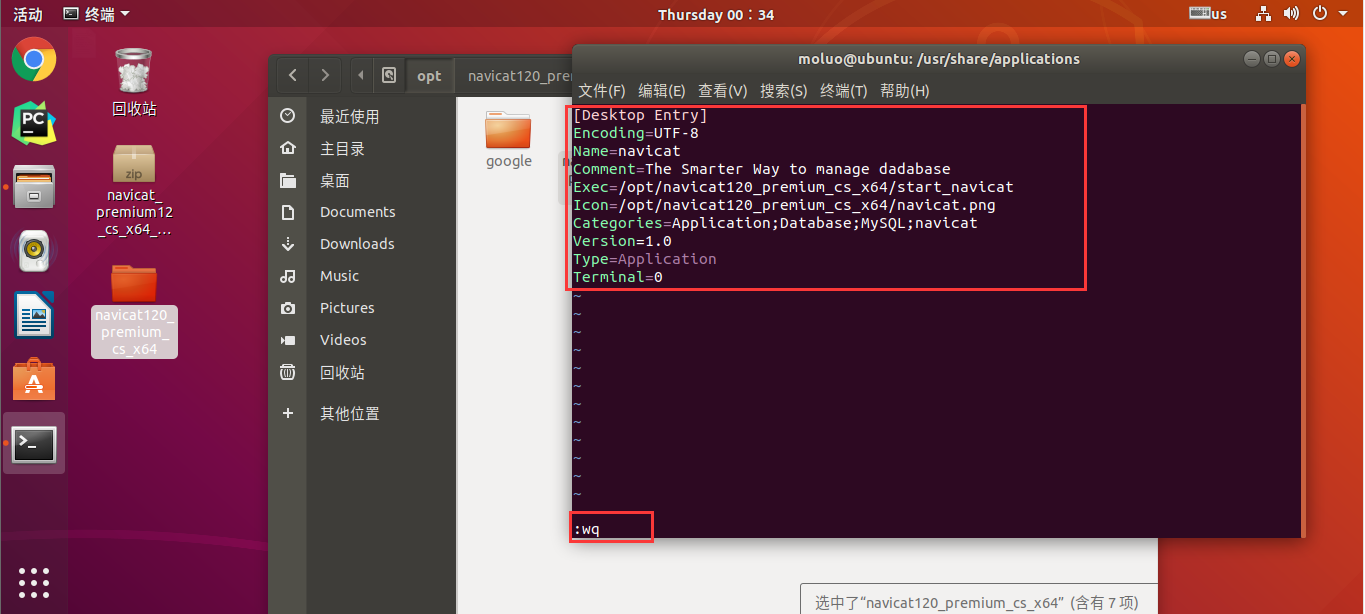
在/usr/share/applications目录下创建navicat的快捷方式文件,执行以下代码:
cd /usr/share/applications
sudo vim navicat.desktop
文件代码如下,:wq保存退出。
[Desktop Entry]
Encoding=UTF-8
Name=navicat
Comment=The Smarter Way to manage dadabase
Exec=/opt/navicat120_premium_cs_x64/start_navicat
Icon=/opt/navicat120_premium_cs_x64/navicat.png
Categories=Application;Database;MySQL;navicat
Version=1.0
Type=Application
Terminal=0

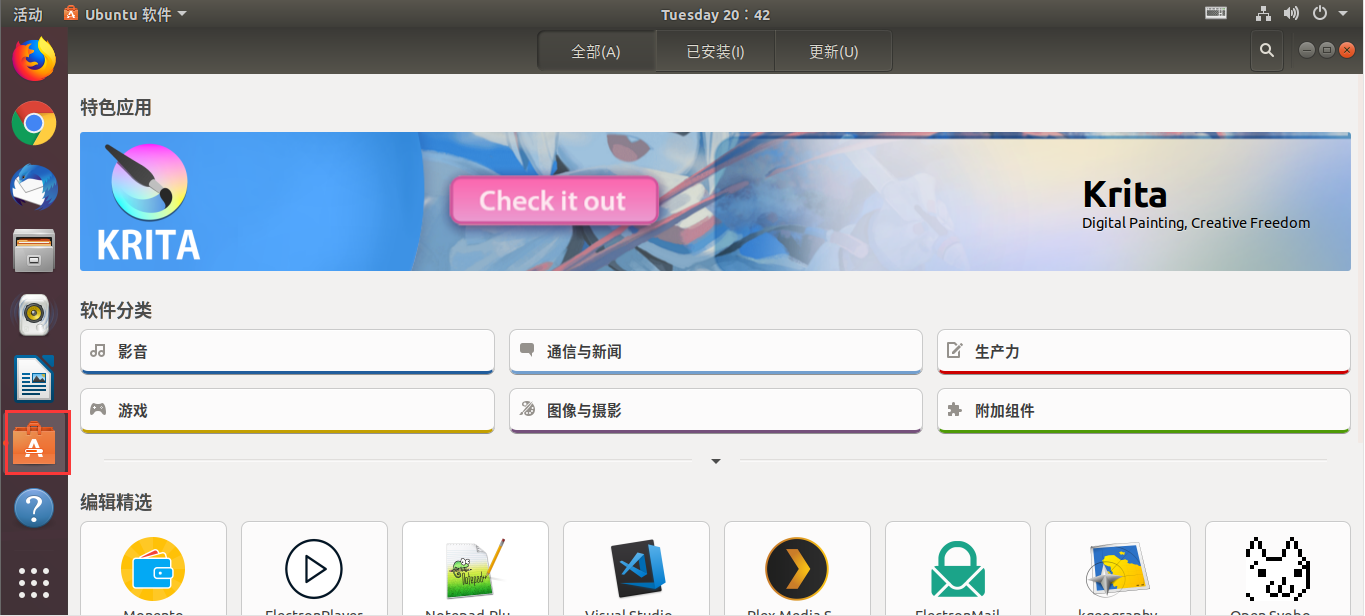
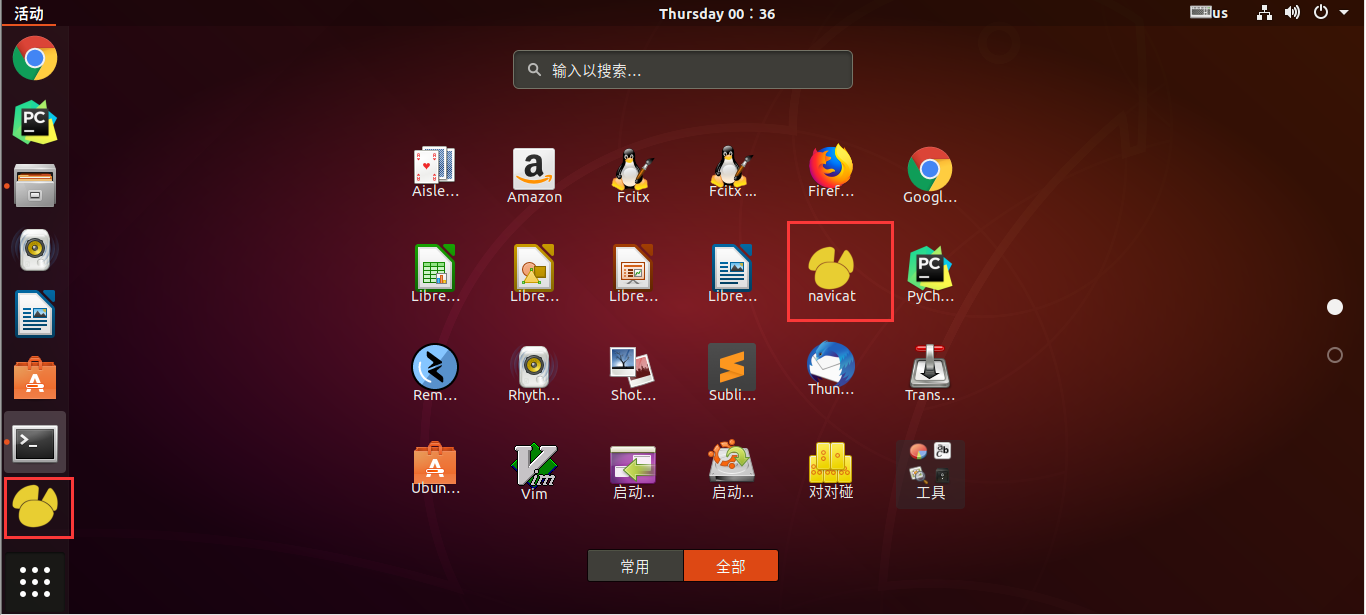
接下来在应用程序中搜索navicat并设置到收藏列表中。

Postman
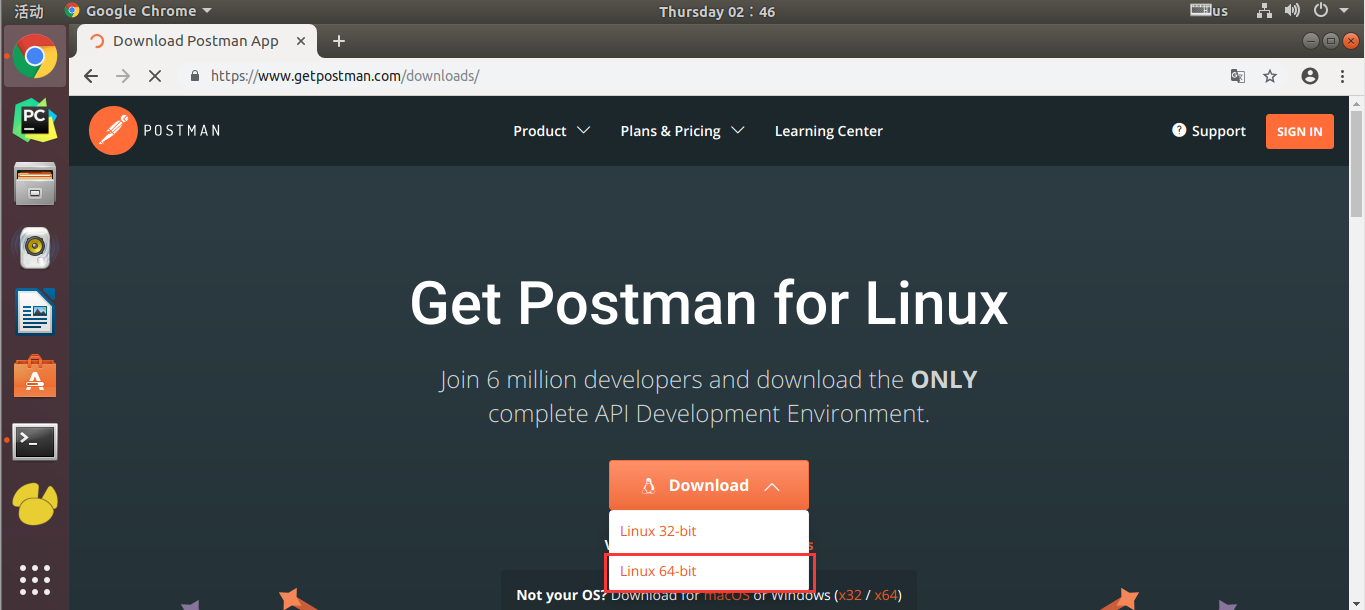
从官网下载Postman软件包,官网地址:https://www.getpostman.com/downloads/

安装Postman运行的依赖包
sudo apt-get install libgconf-2-4
sudo apt-get install libcanberra-gtk-module


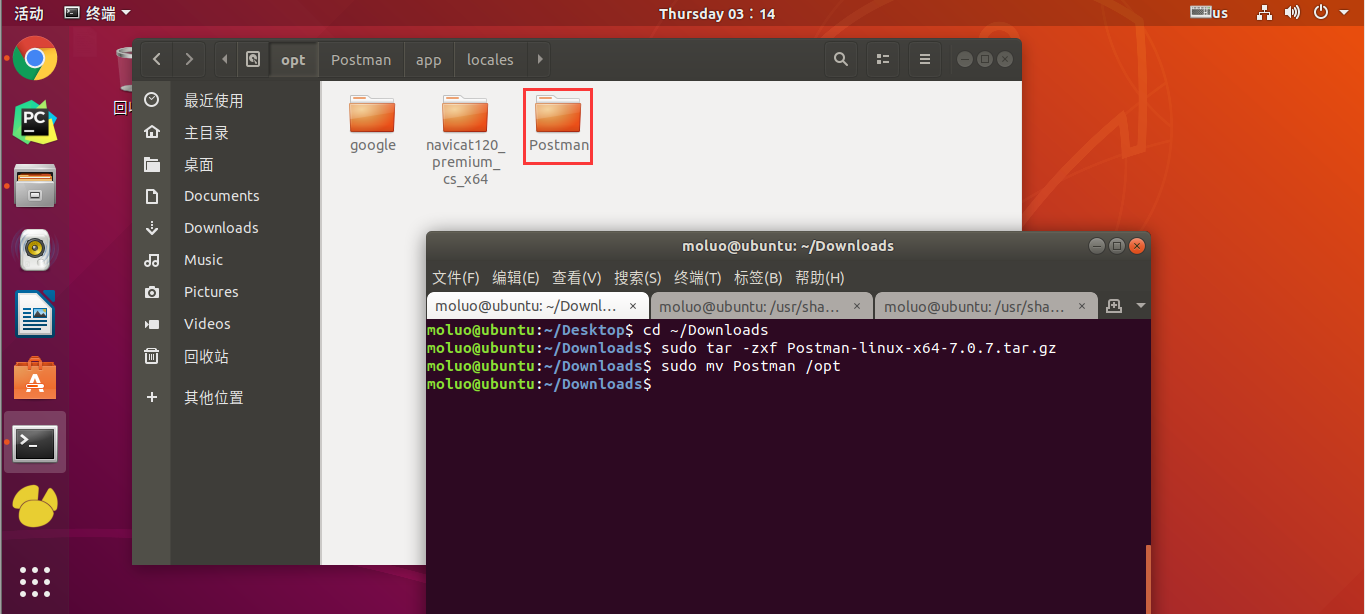
把下载回来的Postman从Downloads目录中解压并剪切到/opt目录下
cd ~/Downloads
sudo tar -zxf Postman-linux-x64-7.0.7.tar.gz
sudo mv Postman /opt

把官方上面的logo图片下载回来,。并保存到软件目录
/opt/Postman下。

创建桌面快捷方式,创建快捷方式文件
sudo vim /usr/share/applications/postman.desktop
快捷方式文件代码如下,:wq 保存退出。
[Desktop Entry]
Encoding=UTF-8
Name=postman
Comment=用于接口测试的一个工具
Exec=/opt/Postman/Postman
Icon=/opt/Postman/postman.svg
Categories=Application;Web;MySQL;postman
Version=1.0
Type=Application
Terminal=0
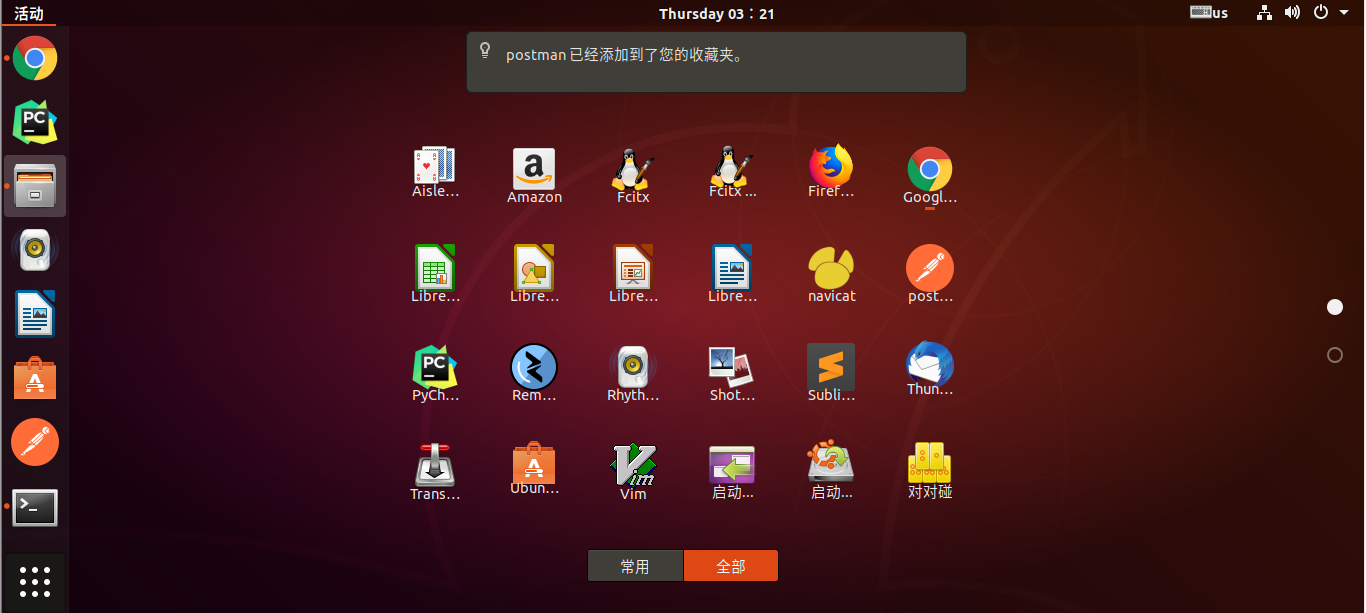
在应用程序中搜索postman,并设置到收藏夹。

git
运行以下命令安装git
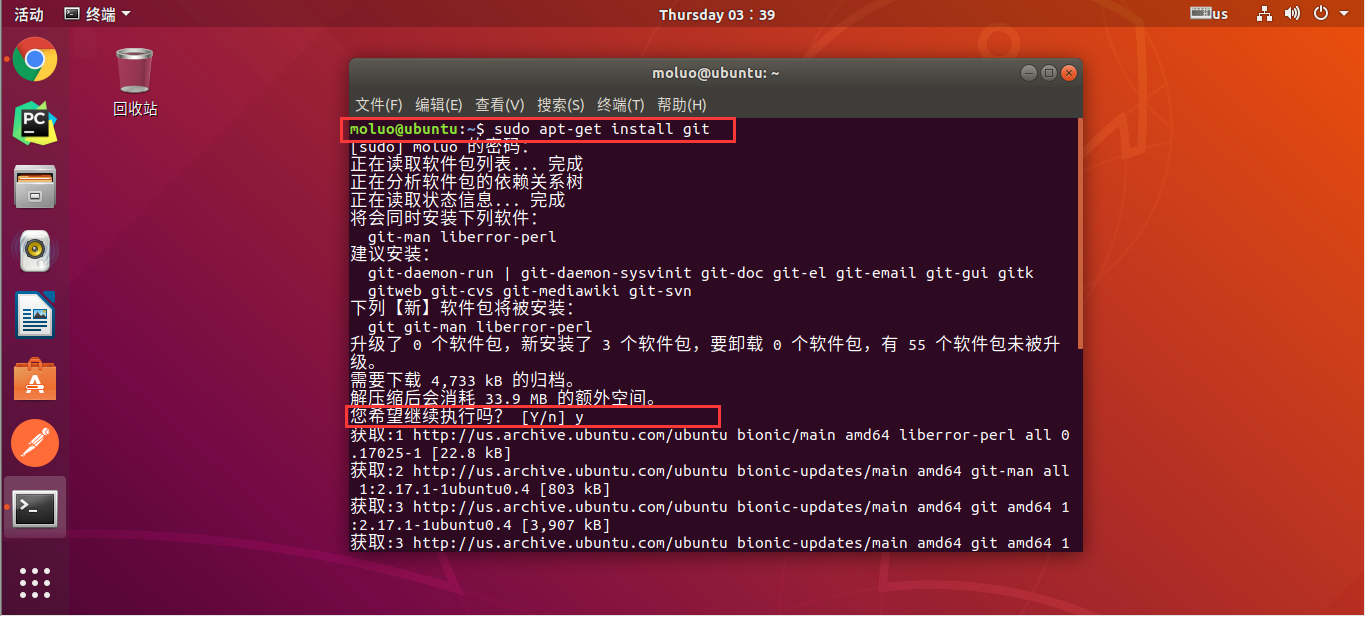
sudo apt-get install git

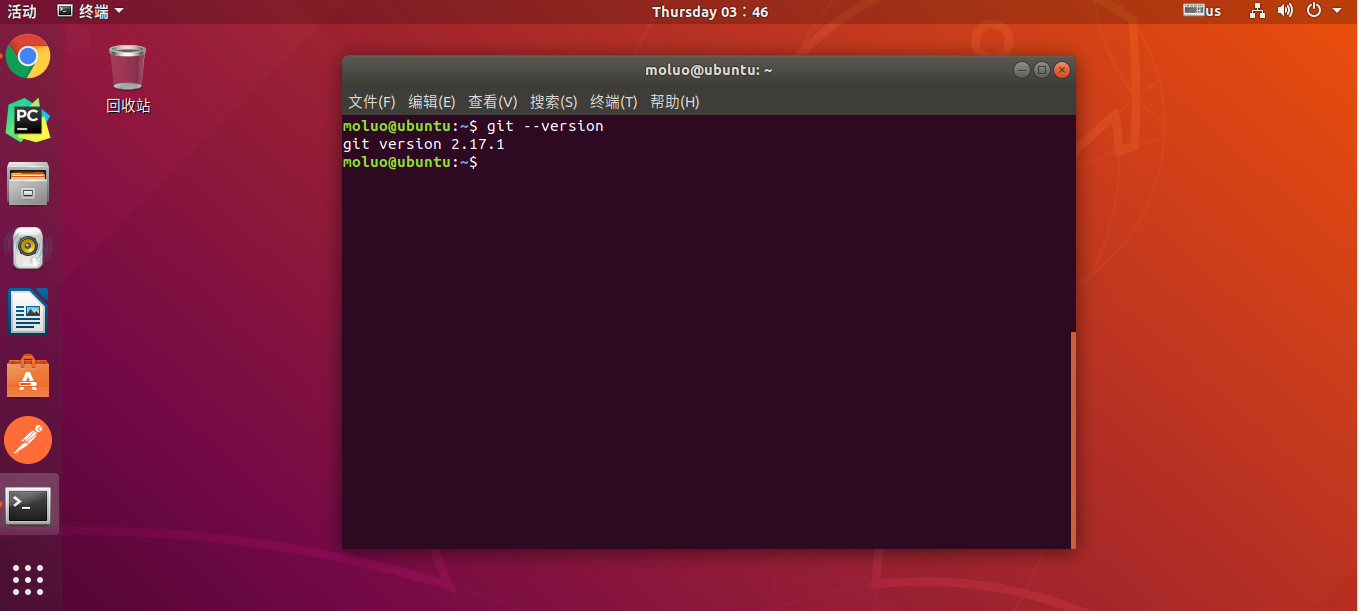
安装完成了,可以查看下版本。

redis
使用以下命令安装redis
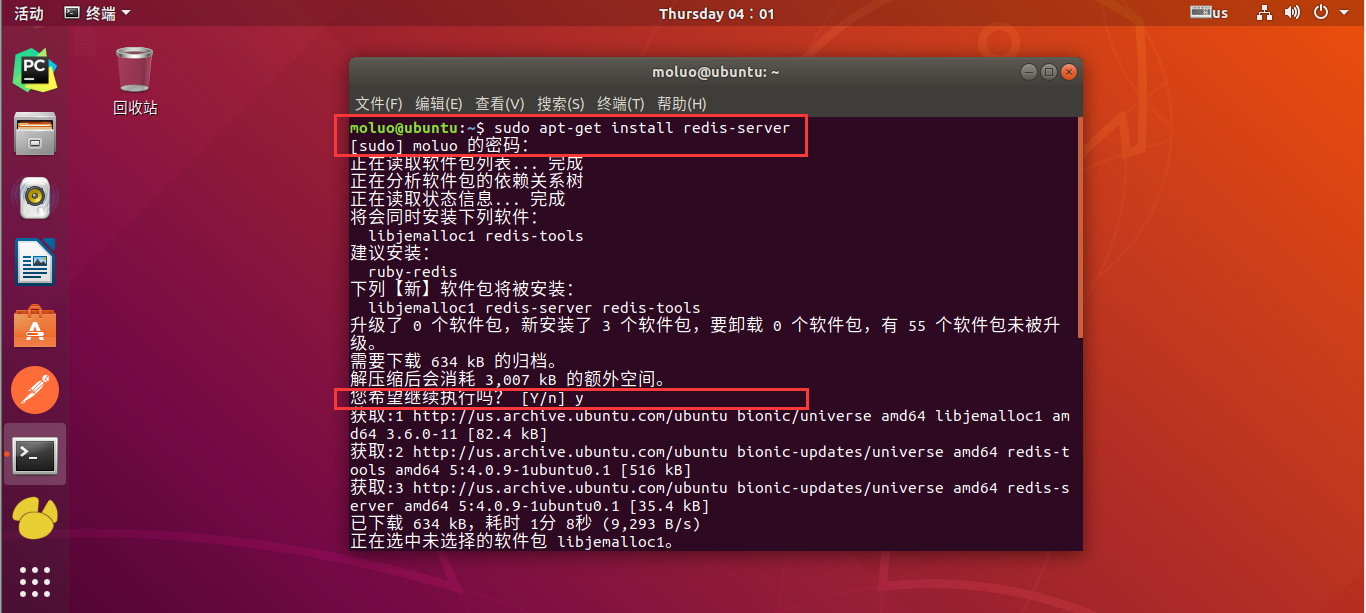
sudo apt-get install redis-server

配置文件地址:/etc/redis/redis.conf
nvm
由于node.js的版本一直处于不断更新中,所以我们需要一个版本管理器来更好的使用node.js。
nvm是一个开源的node版本管理器,通过它,你可以下载任意版本的node.js,还可以在不同版本之间切换使用。
注意:安装nvm之前,要确保当前机子中不存在任何版本的node,如果有,则卸载掉。
github:https://github.com/creationix/nvm
安装命令:
sudo apt-get update
sudo apt install curl
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | bash
source ~/.bashrc


node
使用nvm的相关命令安装node。
# 查看官方提供的可安装node版本
nvm ls-remote
# 安装执行版本的node,例如:nvm install v10.15.2
nvm install <version>
# 卸载node版本,例如:nvm uninstall v10.15.2
nvm uninstall <version>
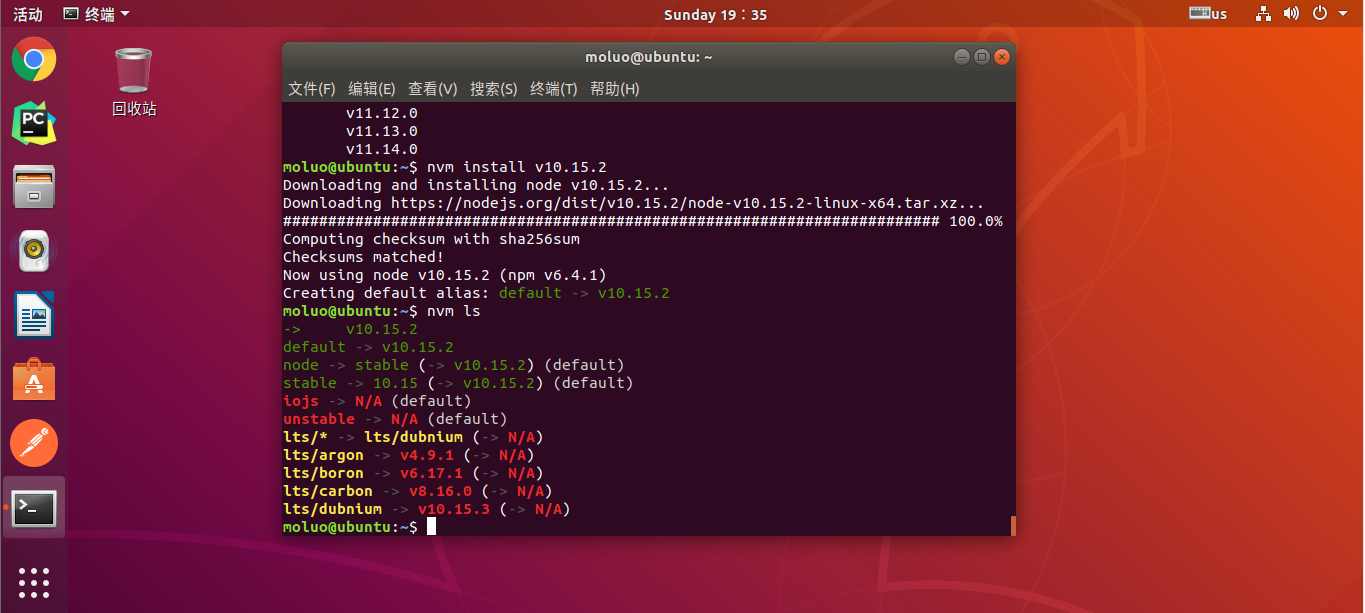
# 查看已安装的node列表
nvm ls
# 切换node版本,例如:nvm use v10.15.2
nvm use <version>
# 设置默认版本,如果没有设置,则开机时默认node是没有启动的。
nvm alias default v10.15.2
# 查看当前使用的版本
nvm current

安装几个常用的LTS版本
nvm install v10.15.2
nvm alias default v10.15.2

npm
npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)。安装了node以后,就自动安装了npm[不一定是最新版本]
npm --version
cnpm
默认情况下,npm安装插件是从国外服务器下载,受网络影响大,可能出现网络异常。
通过淘宝镜像加速npm
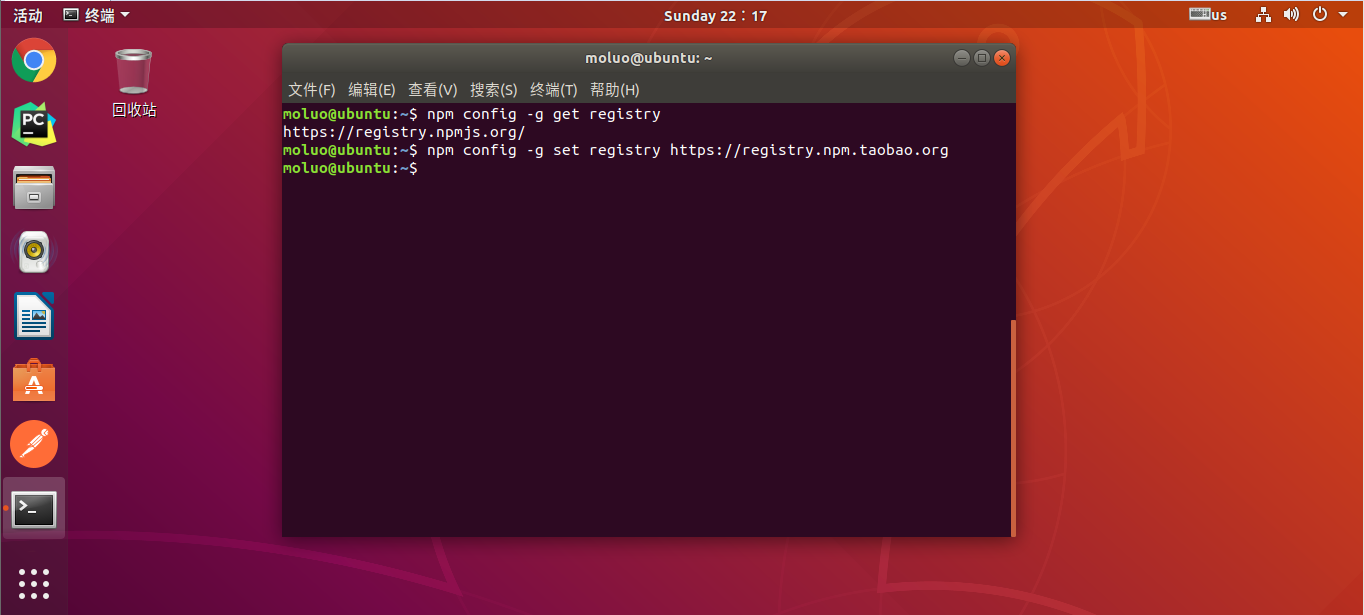
# 打印默认的 registry 地址
npm config -g get registry
# 设置淘宝镜像
npm config -g set registry https://registry.npm.taobao.org

vue-cli
使用前面已经安装好的node版本,进行安装。注意一旦安装以后,以后这个vue-li最好契合当前node版本。也就是说,运行接下来安装的vue-cli时,最好运行的就是本次跑的node版本。如果回头切换到其他版本node来运行vue-cli,有可能因为版本不兼容出现不必要的bug。
文档:https://cli.vuejs.org/zh/guide/installation.html
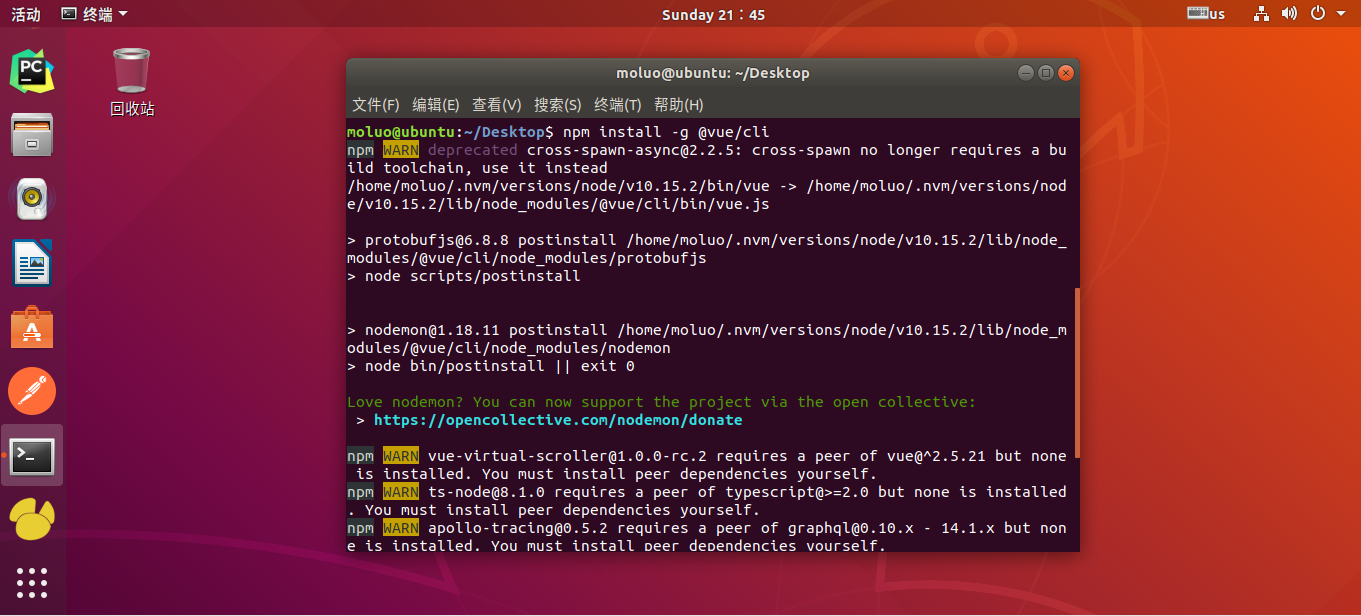
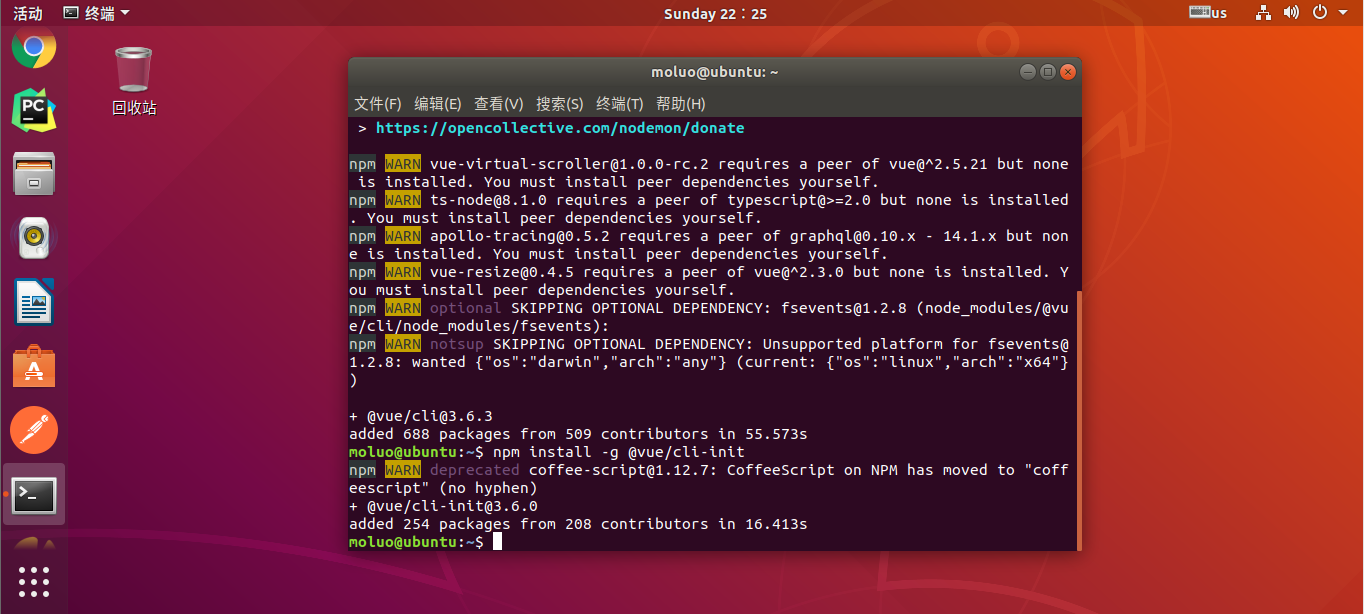
安装命令
npm install -g @vue/cli
npm install -g @vue/cli-init # vue2.x版本需要安装桥接工具
# 安装完成可以查看版本
vue -V
# 搭建项目
# vue2.x
vue init webpack <项目目录名>
# vue3.x
vue create <项目目录名>


nginx
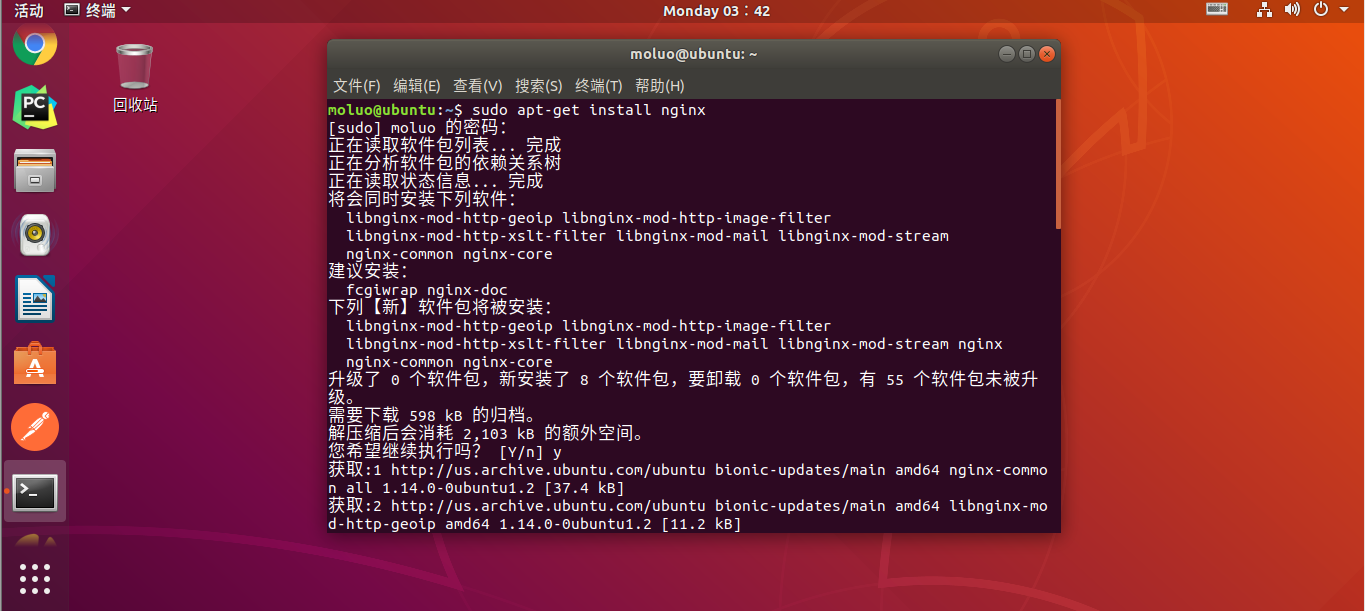
安装命令:
sudo apt-get install nginx

安装好的文件位置:
/usr/sbin/nginx # 主程序目录
/etc/nginx # 存放配置文件目录
/usr/share/nginx # 存放静态文件目录
/etc/nginx/sites-available # 默认站点配置文件
/var/log/nginx # 存放日志目录
/var/www/html # 默认站点根目录
相关操作
# 首次启动nginx服务器
sudo /usr/sbin/nginx
# 停止nginx服务器
sudo /usr/sbin/nginx -s stop
# 重启nginx
sudo /usr/sbin/nginx -s reload
Docker
更新ubuntu的apt源,上面如果执行过可以忽略
sudo apt-get update
安装包允许apt通过HTTPS使用仓库
sudo apt-get install apt-transport-https ca-certificates curl software-properties-common

添加Docker官方GPG key,网络不好的话,会报错,多执行几次即可。
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
设置Docker稳定版仓库,网络不好的话,会报错,多执行几次即可。
sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable"
添加Docker仓库后,更新apt源索引,注意,这里更新的源是关于docker的。
sudo apt-get update

安装最新版Docker CE(社区版)
sudo apt-get install docker-ce

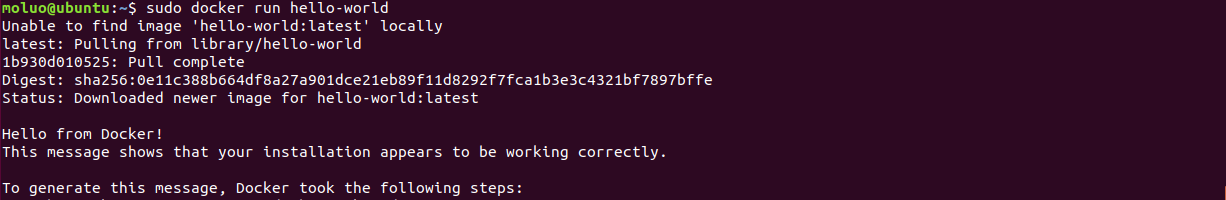
检查Docker CE是否安装正确,hello-world是一个打印字符串的测试镜像,docker会自动下载
sudo docker run hello-world

MongoDB
sudo apt-get install mongodb

安装完成以后,mongodb是默认开机自启的。可以通过mongdo进入mongodb的控制台验证是否安装成功了。
mongo
启动和关闭mongodb命令
service mongodb start
service mongodb stop
Golang
Github地址:https://github.com/golang/go
Golang官方网站:https://golang.org/
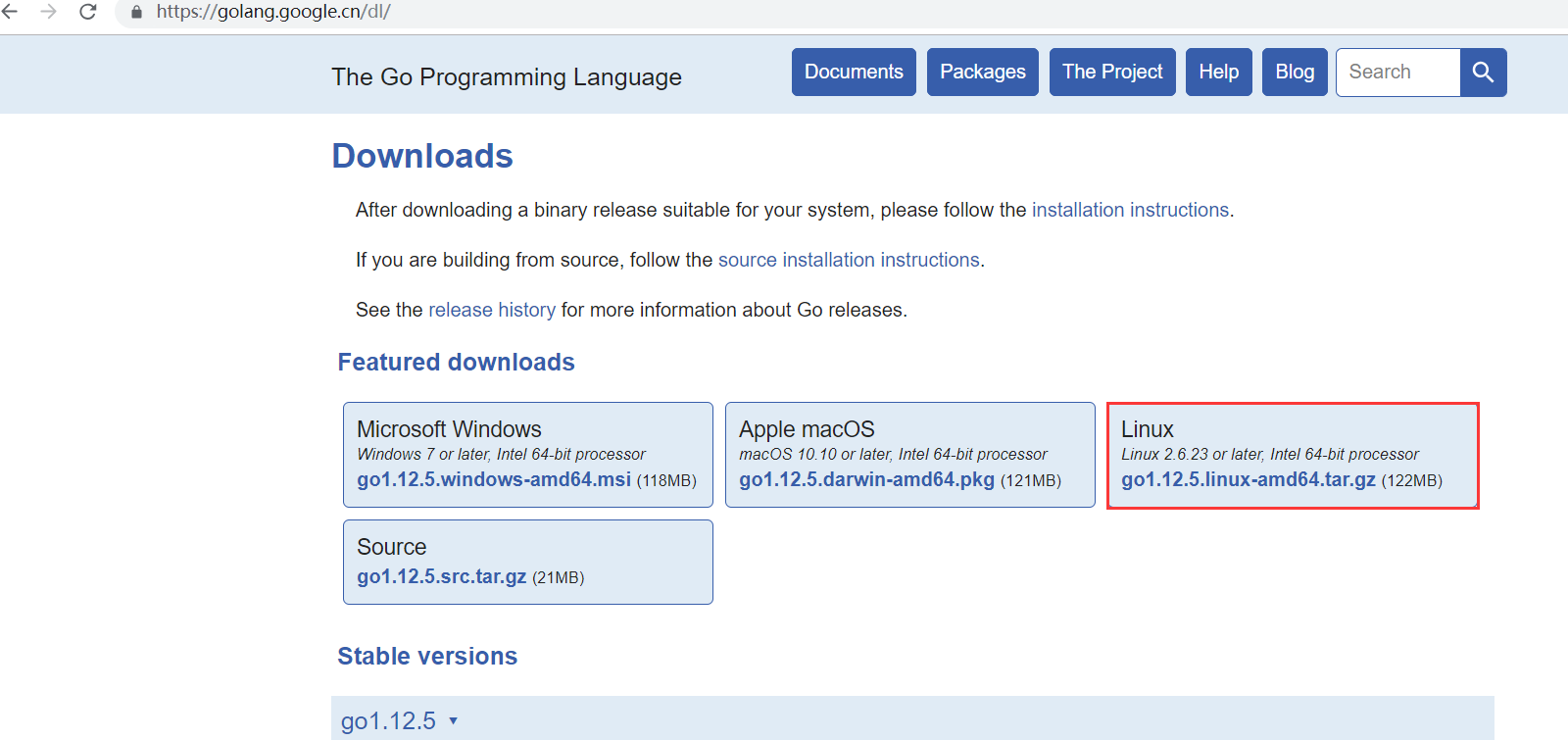
Golang中文官网:https://golang.google.cn/dl/
Golang安装包下载地址:https://dl.google.com/go/go1.12.5.linux-amd64.tar.gz
注意:apt-get也可以安装Golang,但是安装的版本相对较低,因为Golang本身更新速度问题,所以我们使用手动下载安装包的方式来完成安装。

下载压缩包go1.12.1.linux-amd64.tar.gz,解压到/usr/local/目录下[这个目录是官方推荐的]。
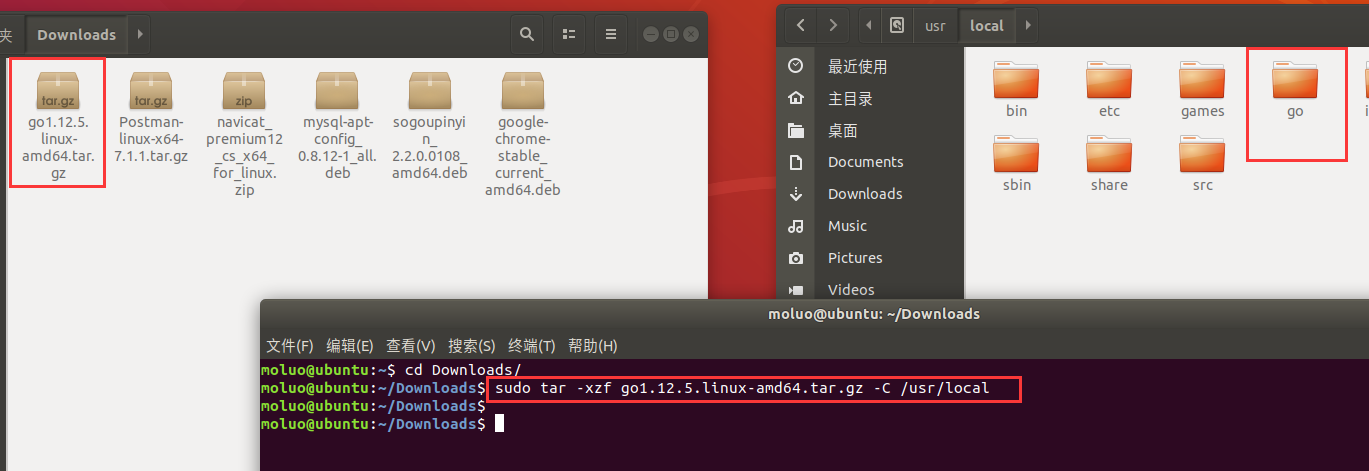
cd ~/Downloads
wget https://dl.google.com/go/go1.12.5.linux-amd64.tar.gz
sudo tar -xzf go1.12.5.linux-amd64.tar.gz -C /usr/local

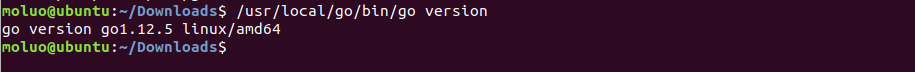
直接在终端运行Golang执行文件,检查版本,看是否能正常使用。
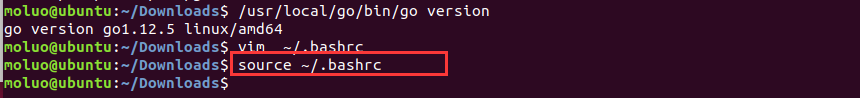
/usr/local/go/bin/go version
效果如下,证明安装成功。

接下来,在~/.bashrc文件中配置Golang相关的环境变量。
vim ~/.bashrc
在文件末尾追加如下内容,:wq保存退出
export GOROOT=/usr/local/go
export PATH=$PATH:$GOROOT/bin

刷新环境变量
source ~/.bashrc

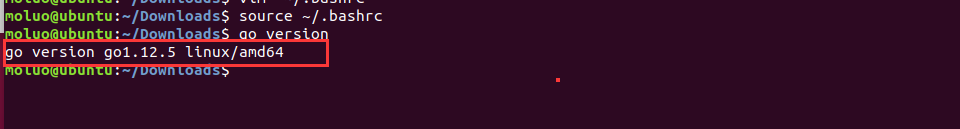
再使用go version检测环境变量是否生效。

开发时,很多工具代码不会全部都是由我们自己编写,这样的话实在太累了, 所以我们往往需要加载第三方类库代码到项目中调用,所以我们必须配置$GOPATH,否则go命令不知道这些第三方代码要安装到什么位置。
$GOPATH目录约定有三个子目录,在我们配置了$GOPATH以后,go命令会在使用的时候自动帮我们生成。
src目录,存放源代码。pkg目录,编译时生成的中间文件。bin目录,编译后生成的可执行文件。
打开环境变量文件,进行配置。
vim ~/.bashrc
把Golang相关配置信息,修改为:
export GOROOT=/usr/local/go
export GOPATH=$HOME/go
export PATH=$PATH:$GOROOT/bin:$GOPATH/bin
刷新环境变量
source ~/.bashrc
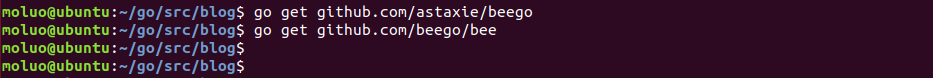
安装一个beego框架来测试一下:
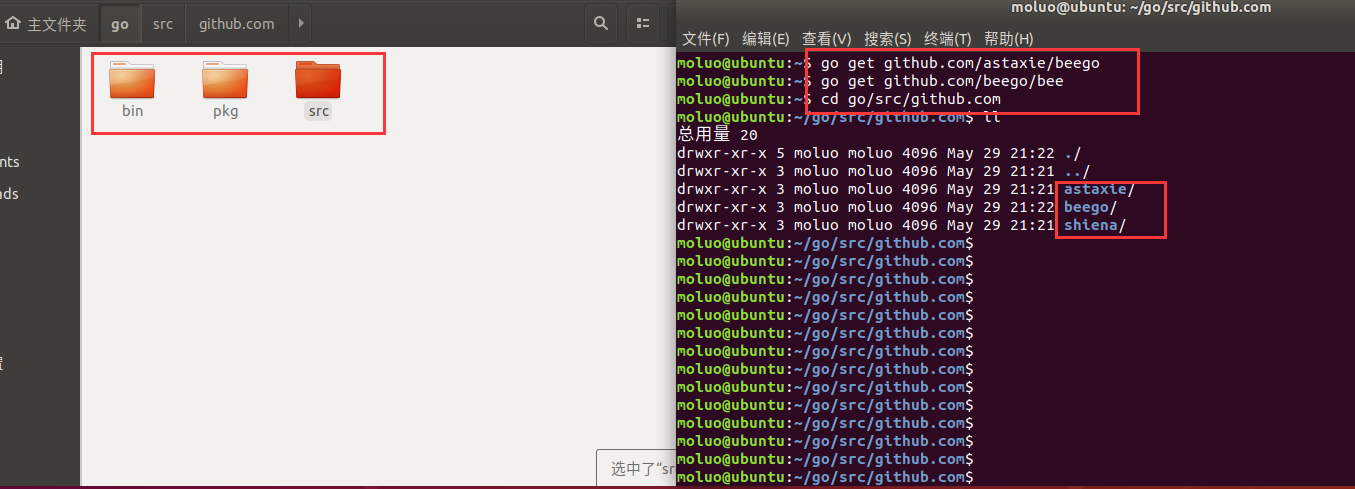
go get github.com/astaxie/beego
go get github.com/beego/bee

没有报错,我们可以到刚才设置的$GOPATH目录下,查看:

左边是$GOPATH目录,右边是src目录,里面包含了beego框架的三个包。
Goland
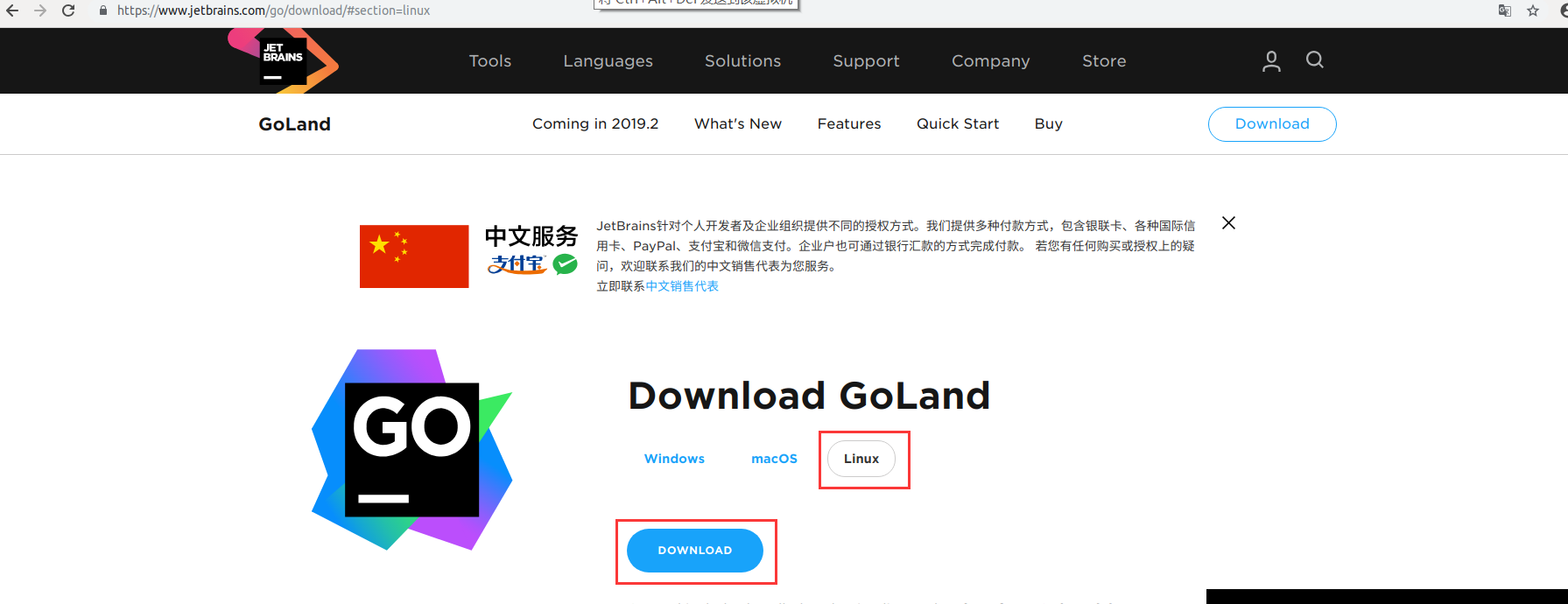
官网下载地址:https://www.jetbrains.com/go/download/#section=linux

把下载回来的压缩包进行解压。
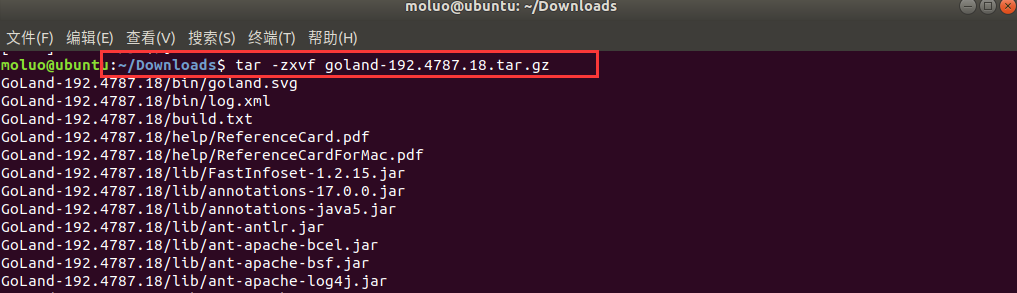
cd ~/Downloads
wget https://download.jetbrains.com/go/goland-2019.1.3.tar.gz
tar -zxvf goland-2019.1.3.tar.gz

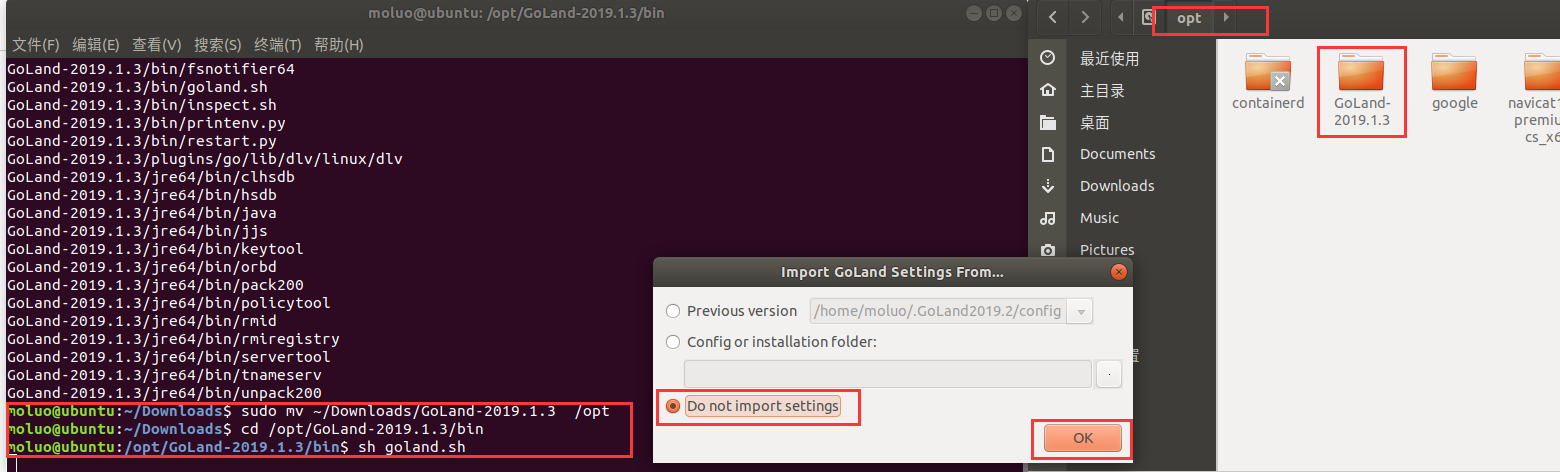
把解压出来的文件剪切到opt目录下,并切换工作目录到opt,启动goland。
sudo mv ~/Downloads/GoLand-2019.1.3 /opt
cd /opt/GoLand-2019.1.3/bin
sh goland.sh

参考以下网址进行激活:

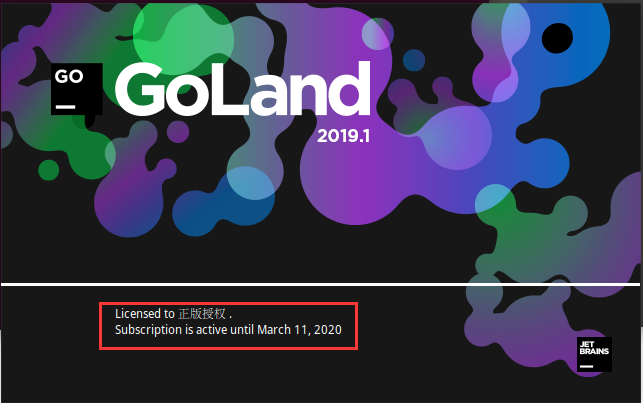
出现如下窗口,则表示激活成功!

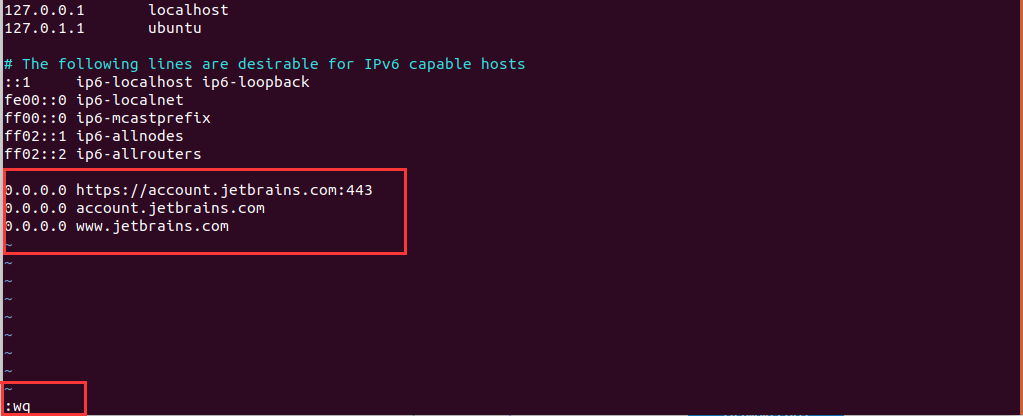
在/etc/hosts下屏蔽网址。
sudo vim /etc/hosts
追加内容:
0.0.0.0 account.jetbrains.com
0.0.0.0 www.jetbrains.com

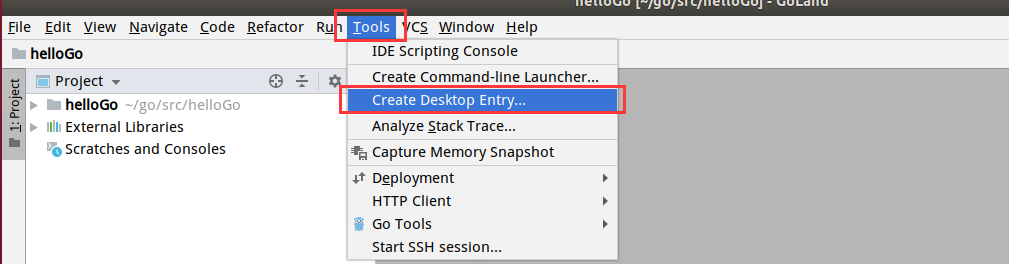
创建快捷方式,选择Tools,Create Desktop Entry...

给所有用户创建快捷方式。

在应用程序中搜索Goland,并鼠标右键设置到收藏夹。

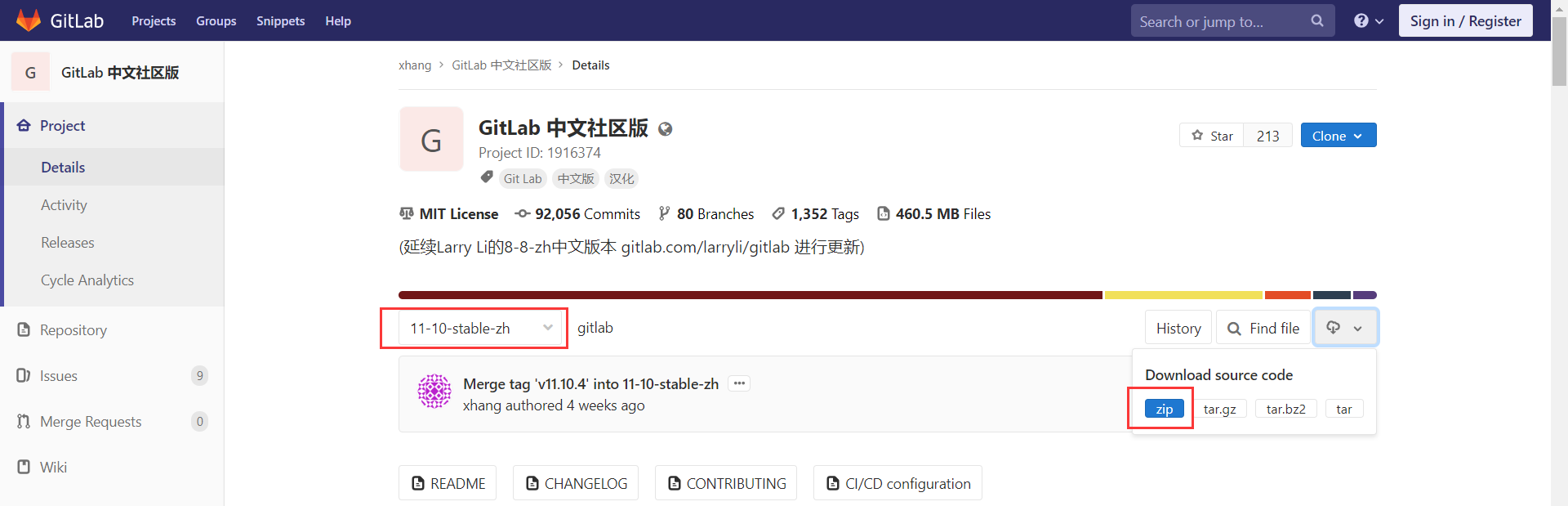
GitLab
GitLab是一个用于仓库管理系统的开源项目,使用Git作为代码管理工具,并在此基础上搭建起来的web服务。
原版是英文的,我们这里安装中文汉化版。
GitLab 官方网站地址:https://gitlab.com/
GitLab 中文社区地址:https://gitlab.com/xhang/gitlab
cd ~/Downloads
wget https://gitlab.com/xhang/gitlab/-/archive/10-8-stable-zh/gitlab-10-8-stable-zh.tar.bz2