Asp.net服务器控件编程(2) 来做个热身运动吧
[以下的Control、WebControl分别位于System.Web.UI和System.Web.WebControls名称空间下]
创建Asp.net里的服务器控件和Windows Form的控件一样,也有几种方式:
1、 用户控件(user control)
2、 从Control、WebControl派生的自定义控件
3、 从已有的Asp.net服务器控件扩展
用户控件以.ascx为扩展名,并保存为文本文件,用户控件不像从Control和WebControl派生下来的服务器控件那样需要预编译,当用户控件在.aspx页面中使用的时候,页面解析器从.aspx文件中动态地生成一个类,并且将其编译到一个装配件中。其优点有:解决了代码复用,同时每一个用户控件有自己的对象模型,其编写语言和.aspx页面的语言无关。
从已有的Asp.net服务器控件扩展,主要是对.net原生的服务器控件的功能加强以适用我们开发和最终用户的需要。
从Control、WebControl派生的自定义控件以编译过的类库形式部署的。
上述的1和3在本系列中将不做讲解,在本系列中只讲解从Control、WebControl派生的服务器控件。
我们要编写一个自定义控件,只要从Control、WebControl继承即可,Control已经实现了IComponent接口,而WebControl本身又是从Control上派生下来的,因而他们也支持组件的可视化设计,关于Control、WebControl的设计时可以查看我写的Component编程系列http://mapserver.cnblogs.com/category/53620.html。
Render方法和HtmlTextWriter类,当我们从一个Control类派生一个Asp.net服务器控件时,Control类为我们提供了可重载的Render和一个HtmlTextWriter类型的实例,Render方法就是将服务器控件内容发送到提供的 HtmlTextWriter 对象,而HtmlTextWriter封装了HTML写文本流的功能函数。
 using System;
using System; using System.Collections.Generic;
using System.Collections.Generic; using System.Text;
using System.Text;
 namespace ClassLibrary1
namespace ClassLibrary1 {
{ public class Control1 : System.Web.UI.Control
public class Control1 : System.Web.UI.Control {
{ protected override void Render(System.Web.UI.HtmlTextWriter writer)
protected override void Render(System.Web.UI.HtmlTextWriter writer) {
{ writer.Write("I'm here.");
writer.Write("I'm here."); }
} }
}
 public class Control2 : System.Web.UI.WebControls.WebControl
public class Control2 : System.Web.UI.WebControls.WebControl {
{ protected override void Render(System.Web.UI.HtmlTextWriter writer)
protected override void Render(System.Web.UI.HtmlTextWriter writer) {
{ writer.Write("I'm here too.");
writer.Write("I'm here too."); }
} }
} }
}
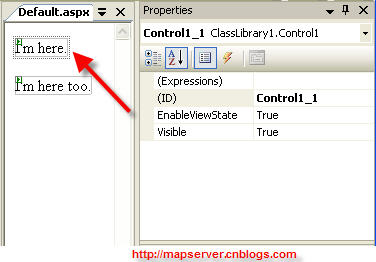
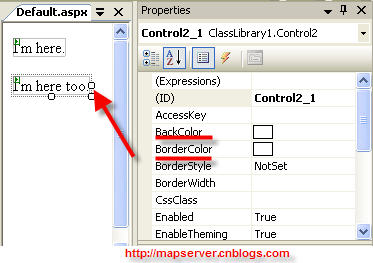
上面的代码里我们定义了一个Contro1和Control2,他们分别从Control和WebControl继承下来,那他们之间到底有什么样的本质区别呢?先看下面的效果:

从上面的效果我们不难看出他们之间有什么区别,WebControl类通过属性提供了对样式的支持,比如字体、高度、背景色等等。那我们什么时候来选择从Control派生,什么时候又选择从WebControl派生呢?如果控件要生成非可视化的元素或显示给非HTML客户端,就从Control派生,如SqlDataSource;如果要提供客户端生成可视化的HTML,那我们就从WebControl派生,如TextBox。
参考:《Asp.net服务器控件与组件开发》、MSDN







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!