.NET组件编程(7) Component DesignerAction(智能标记)
Msdn上对DesignerActionList和DesignerAction的介绍为:DesignerAction 功能允许组件和控件显示区分大小写的信息和命令。DesignerAction 功能可被视为设计器谓词的替代项,因为 DesignerActionItem 可显示在智能标记面板中,也可显示在与组件或控件相关联的快捷菜单中。对于要在自定义组件和控件中添加智能标记支持的开发人员,DesignerActionList 类表示主交互点。DesignerActionList 是一个基类,组件开发人员可从中派生类来填充智能标记面板。智能标记面板将智能标记表示为类似于菜单的用户界面 (UI)。
DesignerActionItem为智能面板上的一项,我们要向智能面板上添加一项,只要实例化一个DesignerActionItem,DesignerActionList类里有个可以被override的方法GetSortedActionItems()返回类型为DesignerActionItemCollection,它实际上就是返回智能面板上项的集合,我们只要把DesignerActionItem实例添加到GetSortedActionItems()的返回值即可。
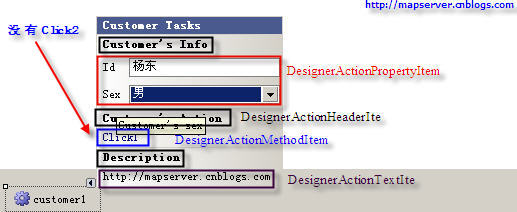
在.net中DesignerActionMethodItem、DesignerActionPropertyItem、DesignerActionTextItem、DesignerActionHeaderItem继承于DesignerActionItem,它们的成员大部分都是相同的,DesignerActionMethodItem主要在智能面板上生成一个方法项,点击这个项会去执行相应的方法;DesignerActionPropertyItem则把Component的属性显示在智能面板上,用户可以在职能面板上对Component的属性进行设置和修改;DesignerActionTextItem是在智能面板上生成一个文本项;而DesignerActionHeaderItem是继承于DesignerActionTextItem,但它多了分组的功能。
代码演示如下:
 using System.Collections.Generic;
using System.Collections.Generic; using System;
using System; using System.Drawing;
using System.Drawing; using System.Collections;
using System.Collections; using System.ComponentModel;
using System.ComponentModel; using System.ComponentModel.Design;
using System.ComponentModel.Design; using System.Text;
using System.Text; using System.Reflection;
using System.Reflection; using System.Windows.Forms;
using System.Windows.Forms;
 namespace ClassLibrary1
namespace ClassLibrary1 {
{ [Designer(typeof(CustomerDesigner), typeof(IDesigner))]
[Designer(typeof(CustomerDesigner), typeof(IDesigner))] public class Customer : Component
public class Customer : Component {
{ private string _id;
private string _id; private Sex _sex;
private Sex _sex; private string _address;
private string _address;
 public string Id
public string Id {
{ get { return _id; }
get { return _id; } set { _id = value; }
set { _id = value; } }
}
 public Sex Sex
public Sex Sex {
{ get { return _sex; }
get { return _sex; } set { _sex = value; }
set { _sex = value; } }
}
 public string Address
public string Address {
{ get { return _address; }
get { return _address; } set { _address = value; }
set { _address = value; } }
} }
}
 public enum Sex
public enum Sex {
{ 男 = 0,
男 = 0, 女 = 1
女 = 1 }
}
 public class CustomerDesigner : ComponentDesigner
public class CustomerDesigner : ComponentDesigner {
{ private DesignerActionListCollection actionLists;
private DesignerActionListCollection actionLists;
 // 只有get,没有set。
// 只有get,没有set。 public override DesignerActionListCollection ActionLists
public override DesignerActionListCollection ActionLists {
{ get
get {
{ if (null == actionLists)
if (null == actionLists) {
{ actionLists = new DesignerActionListCollection();
actionLists = new DesignerActionListCollection(); actionLists.Add(
actionLists.Add( new CustomerActionList(this.Component));
new CustomerActionList(this.Component)); }
} return actionLists;
return actionLists; }
} }
}
 private void OnClick2(object sender, EventArgs e)
private void OnClick2(object sender, EventArgs e) {
{ MessageBox.Show("Click2.");
MessageBox.Show("Click2."); }
}
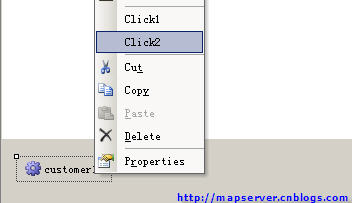
 // 添加了一个谓词(在右键菜单中出现)。
// 添加了一个谓词(在右键菜单中出现)。 // 如果重写了DesignerActionList,则此谓词不会加在智能标记中。
// 如果重写了DesignerActionList,则此谓词不会加在智能标记中。 public CustomerDesigner()
public CustomerDesigner() {
{ DesignerVerb verb2 = new DesignerVerb("Click2", new EventHandler(OnClick2));
DesignerVerb verb2 = new DesignerVerb("Click2", new EventHandler(OnClick2)); this.Verbs.Add(verb2);
this.Verbs.Add(verb2); }
} }
}
 // DesignerActionList:智能标记面板上的项列表
// DesignerActionList:智能标记面板上的项列表 public class CustomerActionList : DesignerActionList
public class CustomerActionList : DesignerActionList {
{ private Customer customer;
private Customer customer;
 public CustomerActionList(IComponent component) : base(component)
public CustomerActionList(IComponent component) : base(component) {
{ this.customer = component as Customer;
this.customer = component as Customer; }
}
 /*
/*  TypeDescriptor —— 通过类型来获取Component的Attribute、Property、Event。
TypeDescriptor —— 通过类型来获取Component的Attribute、Property、Event。 */
*/ public string Id // 注1
public string Id // 注1 {
{ get
get { return customer.Id; }
{ return customer.Id; } set
set { TypeDescriptor.GetProperties(typeof(Customer))["Id"]
{ TypeDescriptor.GetProperties(typeof(Customer))["Id"] .SetValue(customer, value);
.SetValue(customer, value);  }
} }
}
 public Sex Sex
public Sex Sex {
{ get
get { return customer.Sex; }
{ return customer.Sex; } set
set { TypeDescriptor.GetProperties(typeof(Customer))["Sex"]
{ TypeDescriptor.GetProperties(typeof(Customer))["Sex"] .SetValue(customer, value); }
.SetValue(customer, value); } }
}
 public void OnClick1()
public void OnClick1() {
{ MessageBox.Show("Click1.");
MessageBox.Show("Click1."); }
}
 public override DesignerActionItemCollection GetSortedActionItems()
public override DesignerActionItemCollection GetSortedActionItems() {
{ DesignerActionItemCollection items = new DesignerActionItemCollection();
DesignerActionItemCollection items = new DesignerActionItemCollection();
 // HeaderItem
// HeaderItem // 创建智能面板上项的分类。
// 创建智能面板上项的分类。 DesignerActionHeaderItem hInfo = new DesignerActionHeaderItem("Customer's Info", "Info");
DesignerActionHeaderItem hInfo = new DesignerActionHeaderItem("Customer's Info", "Info"); items.Add(hInfo);
items.Add(hInfo);
 DesignerActionHeaderItem hAction = new DesignerActionHeaderItem("Customer's Action", "Action");
DesignerActionHeaderItem hAction = new DesignerActionHeaderItem("Customer's Action", "Action"); items.Add(hAction);
items.Add(hAction);
 DesignerActionHeaderItem hDescription = new DesignerActionHeaderItem("Description");
DesignerActionHeaderItem hDescription = new DesignerActionHeaderItem("Description"); items.Add(hDescription);
items.Add(hDescription);
 // PropertyItem
// PropertyItem // DesignerActionPropertyItem("Id" —— 注1位置的Property
// DesignerActionPropertyItem("Id" —— 注1位置的Property // , "Id" —— 显示在智能面板上的名称
// , "Id" —— 显示在智能面板上的名称 // , "Info" —— 智能面板上的分类
// , "Info" —— 智能面板上的分类 // ,"Customer's id") —— 补充说明文本
// ,"Customer's id") —— 补充说明文本 items.Add(new DesignerActionPropertyItem("Id", "Id", "Info", "Customer's id"));
items.Add(new DesignerActionPropertyItem("Id", "Id", "Info", "Customer's id")); items.Add(new DesignerActionPropertyItem("Sex", "Sex", "Info", "Customer's sex"));
items.Add(new DesignerActionPropertyItem("Sex", "Sex", "Info", "Customer's sex"));

 // 添加一个MethodItem。
// 添加一个MethodItem。 // 此MethodItem会默认向Component的右键菜单中添加一项。
// 此MethodItem会默认向Component的右键菜单中添加一项。 items.Add(new DesignerActionMethodItem(this, "OnClick1", "Click1", "Action", true));
items.Add(new DesignerActionMethodItem(this, "OnClick1", "Click1", "Action", true));
 // 添加一个TextItem.
// 添加一个TextItem. items.Add(new DesignerActionTextItem("http://mapserver.cnblogs.com", "Description"));
items.Add(new DesignerActionTextItem("http://mapserver.cnblogs.com", "Description"));
 return items;
return items; }
} }
} }
}
效果如下:

如果大家有什么问题,请给我留言、或者评论。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!