VUE(三)
组件的生命周期
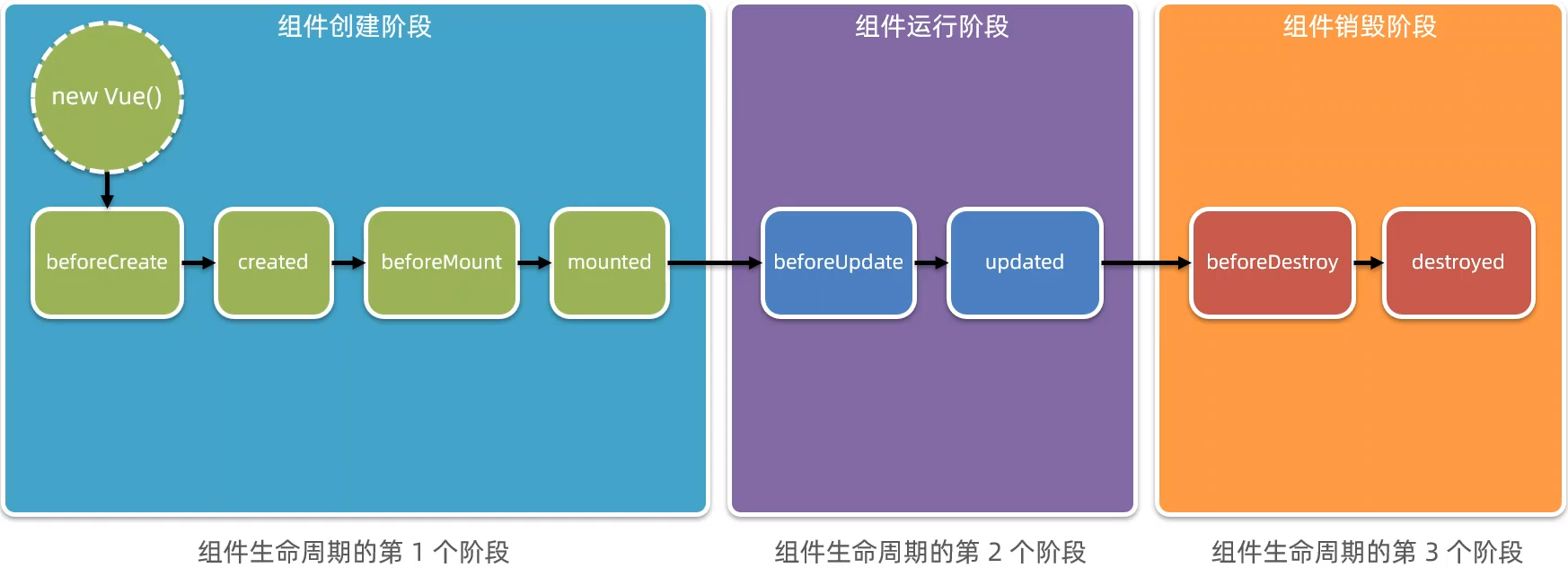
生命周期 & 生命周期函数
生命周期(Life Cycle)是指一个组件从 创建->运行->销毁 的整个阶段,强调的是一个时间段。
生命周期函数:是由vue框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。

组件之间共享数据
组件之间的关系
在项目开发中,组件之间的最常见的关系分为如下两种:
- 父子关系
- 兄弟关系
父组件向子组件共享数据
父组件向子组件共享数据需要使用自定义属性。示例代码如下:
<!-- 父组件 --> <Son :msg="message" :user:"userinfo"></Son> data(){ return{ message:"Hello vue.js", userinfo:{ name:"zhangsan", age: 20 } } }
<!-- 子组件 --> <template> <div> <h5>Son 组件</5> <p>父组件传递过来的 msg 值是:{{ msg }}</p> <p>父组件传递过来的user 值是:{{ user }}</p> </div> </template> <script> export default{ props:['msg','user'] } </script>
子组件向父组件共享数据
子组件向父组件共享数据使用自定义事件。示例代码如下:
// 子组件 export default{ data(){ return { count: 0} } }, methods:{ add(){ this.count += 1 // 修改数据时,通过 $emit() 触发自定义事件 this.$emit('numchange',this.count) } }
// 父组件 <Son @numchange="getNewCount"></Son> export default{ data(){ return { countFromSon: 0 } }, methods:{ getNewCount(val){ this.countFromSon = val } } }
兄弟组件之间的数据共享
在 vue2.x 中,兄弟组件之间数据共享的方案是 EventBus
- 兄弟组件A(数据发送方)
import bus from './eventBus.js' export default { data(){ return{ msg:'hello vue.js' } }, methods:{ sendMsg(){ bus.$emit('share',this.msg) } } }
- eventBus.js
import Vue from 'vue' // 向外共享 Vue 的实例对象 export default new Vue()
- 兄弟组件C(数据接收方)
import bus from './eventBus.js' export default { data() { return { msgFromLeft:'' } }, created(){ bus.$on('share', val =>{ this.msgFromLeft = val }) } }
EventBus 的使用步骤
-
① 创建 eventBus.js 模块,并向外共享一个Vue的实例对象
-
② 在数据发送方,调用
bus.$emit('事件名称',要发送的数据)方法触发自定义事件 -
③ 在数据接收方,调用
bus.$on('事件名称',事件处理函数)方法注册一个自定义事件
ref 引用
ref 用来辅助开发者在不依赖jQuery的情况下,获取DOM元素或组件的引用。
每个vue组件实例上,都包含一个$refs对象,里面存储着对应的DOM元素或组件的引用。默认情况下,组件的$refs指向一个空对象。
this.$nextTick(callback) 方法
组件的$nextTick(cb)方法,会把callback回调推迟到下一个DOM更新周期之后执行。通俗的理解是:等组件DOM更新完成之后,再执行cb回调函数。从而能保证cb回调函数可以操作到最新的DOM元素。
数组遍历
forEach
forEach()方法用于遍历数组的每一项,没有返回值,遍历途中无法停止。示例代码如下:
arr.forEach((item,index,arr)=> console.log(item) )
map
map()方法相比foreach唯一的差别就是map有返回值,它返回一个遍历数组时,每一个数组项的返回值所组成的数组示例代码如下:
arr.map((item,index,arr)=>item*10)
filter
filter()方法不会改变原始数组,返回符合条件的新数组。示例代码如下:
arr.filter( item=>item<100 )
every
every()方法判断数组所有元素是否符合给定条件,全部符合返回true,否则返回false。示例代码如下:
arr.every( item=> item.status )
some
some方法判断数组是否有元素符合条件,如果有立即返回true,如果遍历结束,依然符合条件的元素则返回false。示例代码如下:
arr.some( item => item < 60)
find
find()方法返回第一个符合条件的数组元素。
arr.find(item=> item==100 )
keys,values,entries
ES6 提供三个新的方法 —— entries(),keys()和values() —— 用于遍历数组。它们都返回一个遍历器对象,可以用for…of循环进行遍历,唯一的区别是keys()是对键名的遍历、values()是对键值的遍历,entries()是对键值对的遍历
for (let index of ['a', 'b'].keys()) { console.log(index); } // 0 // 1 for (let elem of ['a', 'b'].values()) { console.log(elem); } // 'a' // 'b' for (let [index, elem] of ['a', 'b'].entries()) { console.log(index, elem); } // 0 "a" // 1 "b"
本文来自博客园,作者:maplerain,转载请注明原文链接:https://www.cnblogs.com/maplerain/p/16341920.html 博主B站



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现