VUE(一)
vue简介
什么是vue?
官方给出的概念:Vue(读音/vju:/,类似于view)是一套用于构建用户界面的前端框架
vue的特性
vue框架的特性,主要体现在如下两方面:
① 数据驱动视图
② 双向数据绑定
数据驱动视图
在使用了vue的页面中,vue会监听数据的变化,从而自动重新渲染页面的结构。
好处:当数据发生变化时,页面会自动重新渲染!
双向数据绑定
在填写表单时,双向数据绑定可以辅助开发者在不操作DOM的前提下,自动把用户填写的内容同步到数据中。
好处:开发者不再需要手动操作DOM元素,来获取表单元素最新的值!
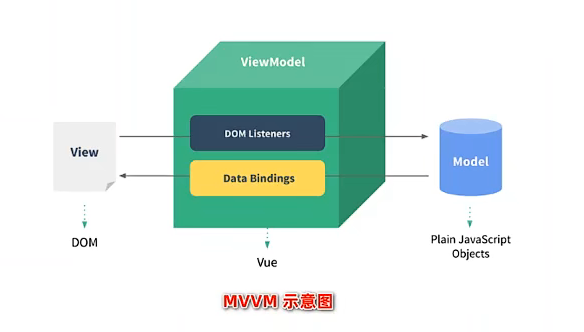
MVVM
MVVM是vue实现数据驱动视图和双向数据绑定的核心原理。MVVM指的是 Model、View和ViewModel,它把每个HTML页面都拆分成了这三个部分,如图所示:

在MVVM概念中:
Model表示当前页面渲染时所依赖的数据源。
View表示当前页面所渲染的DOM结构。
ViewModel表示vue的实例,它是MVVM的核心。
MVVM的工作原理
ViewModel作为MVVM的核心,是它把当前页面的数据源(Model)和页面结构(Vive)连接在了一起。
当数据源发生变化时,会被ViewModel监听到,VM会根据最新的数据源自动更新页面的结构
当表单元素的值发生变化时,也会被VM监听到,VM会把变化过后最新的值自动同步到Model数据源中。
vue的基本使用
基本使用步骤
① 导入vue.js的script脚本文件
② 在页面中声明一个将要被vue所控制的DOM区域
③ 创建vm实例对象(vue 实例对象)
<body> <!-- 在页面中声明一个将要被 vue 所控制的 DOM 区域 --> <div id='app'>{{username}}</div> <!-- 导入 vue.js 的script 脚本文件 --> <script src='./lib/vue-2.6.12.js'></script> <script> const vm = new Vue({ el:'#app', data:{ username:'zhangsan' } }) </script> </body>
vue 的指令与过滤器
指令的概念
指令(Directives)是vue为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构
vue中的指令按照不同的用途可以分为如下六大类:
① 内容渲染指令
② 属性绑定指令
③ 事件绑定指令
④ 双向绑定指令
⑤ 条件渲染指令
⑥ 列表渲染指令
内容渲染指令
内容渲染指令用来辅助开发者渲染DOM元素的文本内容。
常用的内容渲染指令有如下3个:
- v-text
- {
- v-html
v-text
用法实例:
<!-- 把 username 对应的值,渲染到第一个 p 标签中 --> <p v-text='username'></p> <!-- 把 gender 对应的值,渲染到第二个p标签中 --> <!-- 注意:第二个p标签中,默认的文本“性别”会被 gender 的值覆盖掉 --> <p v-text='gender'>性别</p>
{{}}语法
vue提供的{{}}语法,专门用来解决v-text会覆盖默认文本内容的问题。这种{{}}语法的专业名称是插值表达式(英文名为:Mustache)。
v-html
v-text指令和插值表达式只能渲染纯文本内容。如果要把包含HTML标签的字符串渲染为页面的HTML元素,则需要用到v-html这个指令:
<p v-html='disciption'></p>
属性绑定指令
<input type='text' v-bind:placeholder='tips'>
vue规定v-bind:指令可以简写为 :
使用JavaScript表达式
在vue提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持JavaScript表达式的运算,例如:
{{ number+1 }} {{ OK ? 'YES':'NO' }} {{ message.split('').reverse().join('') }} <div v-bind:id="'list-' + id"></div>
事件绑定指令
vue提供了 v-onn 事件绑定指令,用来辅助程序员为DOM元素绑定事件监听。语法格式如下:
<h3>count 的值为:{{count}}</h3> <!-- 语法格式为v-on:事件名称="事件处理函数的名称" --> <button v-on:click='addCount'>+1</button>
函数来源于methods对象
methods:{ addCount:function(){ this.count++; } }
定义函数可以去掉:function进行简写:
methods:{ addCount(){ this.count++; } }
v-on: 指令可以简写为 @
事件修饰符
在事件处理函数中调用 event.preventDefault()或event.stopPropagation()似乎非常常见的需求。因此,vue提供了事件修饰符的概念,来辅助程序员更方便地对事件的触发进行控制。常用的五个事件修饰符如下:
| 事件修饰符 | 说明 |
|---|---|
| .prevent | 阻止默认行为(例如:阻止a连接的跳转、阻止表单的提交等) |
| .stop | 阻止冒泡事件 |
| .capture | 以捕获模式触发当前的实践处理函数 |
| .once | 绑定的事件只触发1次 |
| .self | 只有在event.target是当前元素自身时触发事件处理函数 |
按键修饰符
在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符,例如:
<!-- 只有在‘key’是‘Enter’时调用‘vm.submit()’ --> <input @keyup.enter='submit'> <!-- 只有在‘key’是‘Esc’时调用‘vm.clearInput()’ --> <input @keyup.esc='clearInput'>
双向数据绑定指令
vue提供了v-model双向数据绑定指令,用来辅助开发者在不操作DOM的前提下,快速获取表单的数据。
<p>用户名是:{{username}}</p> <input type='text' v-model='username'/> <p>选中的省份是:{{province}}</p> <select v-model='province'> <option value=''>请选择</option> <option value='1'>北京</option> <option value='2'>河北</option> <option value='3'>黑龙江</option> </select>
v-model指令的修饰符
为了方便对用户输入的内容进行处理,vue为v-model指令提供了3个修饰符,分别是:
| 修饰符 | 作用 | 示例 |
|---|---|---|
| .number | 自动将用户的输入值转为数值类型 | <input v-model.number='age'/> |
| .trim | 自动过滤用户输入的首尾空白字符 | <input v-model.trim='msg'/> |
| .lazy | 在“change”时而非“input”时更新 | <input v-model.lazy='msg'/> |
示例用法如下:
<input type='text' v-model.number='h1'>+ <input type='text' v-model.number='n2'= <span>{{n1 + n2}}</span>
条件渲染指令
条件渲染指令用来辅助开发者按需控制DOM的显示与隐藏。条件渲染指令有如下两个,分别是:
- v-if
- v-show
示例如下:
<div id='app'> <p v-if='networkState === 200'请求成功 --- 被 v-if 控制</p> <p v-show="networkState === 200">请求成功 --- 被 v-show 控制</p> </div>
-
v-show 的原理是:动态为元素添加或移除display:none样式,来实现元素的显示和隐藏
- 如果要频繁地切换元素的显示状态,用v-show性能会更好
-
v-if 的原理是:每次动态创建或移除元素,实现元素的显示和隐藏。
- 如果刚进入页面的时候,某些元素默认不需要被展示,而且后期这个元素很可能也不需要被展示出来,此时v-if性能更好。
- 如果刚进入页面的时候,某些元素默认不需要被展示,而且后期这个元素很可能也不需要被展示出来,此时v-if性能更好。
v-else-if
v-else-if指令,顾名思义,充当v-if的“else-if块”,可以连续使用:
<div v-if="type=== 'A'">优秀</div> <div v-else-if="type === 'B'">良好</div> <div v-else-if="type === 'C'">一般</div> <div v-else>差</div>
列表渲染指令
vue提供了v-for列表渲染指令,用来辅助开发者基于数组来循环渲染一个列表结构。v-for指令需要使用 item in items形式的特殊语法,其中:
- items 是待循环的数组
- items 是被循环的每一项
data:{ list:[ {id:1,name:'zhangsan'}, {id:2,name:'lisi'} ] } <ul> <li v-for="item in list">姓名是:{{item.name}}</li> </ul>
v-for中的索引
v-for指令还支持一个可选的第二个参数,即当前索引。语法格式为(item,index) in items。
官方建议:只要用到了v-for指令,那么一定要绑定一个 :key 属性。而且尽量把id作为key的值。官方对key的值类型,是有要求的:字符串或数字类型.
key的注意事项
-
① key的值只能是字符串或数字类型
-
② key的值必须具有唯一性(即:key的值不能重复)
-
③ 建议把数据项id属性的值作为key的值(因为id属性的值具有唯一性)
-
④ 使用 index 的值当做key的值没有任何意义(因为index的值不具有唯一性)
-
⑤ 建议使用v-for指令一定要指定key的值(既提升性能、又防止列表状态紊乱)
过滤器(vue3中被移除)
过滤器(Filter)是vue为开发者提供的功能,常用于文本的格式化。过滤器可以用在两个地方:插值表达式 和 v-bind属性绑定。
过滤器应该被添加在JavaScript表达式的尾部,由“管道符”进行调用,实例代码如下:
<!-- 在双花括号中通过“管道符”调用capitalize过滤器,对message的值进行格式化 --> <p>{{ message | capitalize }}</p> <!-- 在 v-bind 中通过“管道符”调用formatId 过滤器,对rawId 的值进行格式化 --> <div v-bind:id='rawId | formatId'></div>
私有过滤器和全局过滤器
在filters节点下定义的过滤器,称为“私有过滤器”,因为当它只能在当前vm实例所控制的el区域内使用。如果希望再多个vue实例之间共享过滤器,则可以按照如下格式定义全局过滤器:
// 全局过滤器 - 独立于每个 vm 实例之外 // Vue.filter() 方法接收两个参数: // 第一个参数,是全局过滤器的“名字” // 第二个参数,是全局过滤器的“处理函数” Vue.filter('capitalize',(str)=>{ return str.charAt(0).toUpperCase()+ str.slice(1)+'~~' })
连续调用多个过滤器
过滤器可以串联地进行调用,例如:
<!-- 把 message 的值,交给 filterA 进行处理 --> <!-- 把 filterA 处理的结果,再交给 filterB 进行处理 --> <!-- 最终把 filterB 处理的结果,作为最终的值渲染到页面上 --> {{ message | filterA | filterB }}
过滤器传参
过滤器的本质是JavaScript函数,因此可以接收参数,格式如下:
<!-- arg1 和 arg2 是传递给 filterA 的参数 --> <p>{{ message | filterA(arg1,arg2) }}</p> // 过滤器处理的形参列表中: // 第一个参数:永远都是“管道符”前面待处理的值 // 从第二个参数开始,才是调用过滤器是传递过来的参数 Vue.filter("filterA",(msg,agr1,agr2)=>{ // 过滤器的代码逻辑... })
本文来自博客园,作者:maplerain,转载请注明原文链接:https://www.cnblogs.com/maplerain/p/16338968.html 博主B站



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理