运行在服务端的JavaScript——node.js(三)
模块化的基本概念
什么是模块化
模块化是指解决一个复杂问题时,自顶向下层逐层把系统分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元。
编程领域中的模块化
编程领域中的模块化,就是遵守固定的原则,把一个大文件拆成独立并互相依赖的多个小模块。
把代码进行模块化拆分的好处:
- 提高代码的复用性
- 提高了代码的可维护性
- 可以实现按需加载
模块化规范
模块化规范就是对代码进行模块化的拆分与组合时,需要遵守的哪些规则。
例如:
-
使用什么样的语法格式来引用模块
-
在模块中使用什么样的语法格式向外暴露成员
模块化规范的好处:大家都遵守同样的模块化规范写代码,降低了沟通成本,极大方便了各个模块之间的相互调用,利人利己。
Node.js中模块化分类
Node.js中根据模块来源不同,将模块分为了三大类,分别是:
-
内置模块(内置模块是由Node.js官方提供的,例如fs、path、http等)
-
自定义模块(用户创建的每个.js文件,都是自定义模块)
-
第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
加载模块
使用强大的require()方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用。例如:
// 加载内置的fs模块
const fs = require('fs')
// 加载用户的自定义模块
const custom = require('./custom.js')
// 加载第三方模块
const moment = require('moment')
使用
require()方法加载其它模块时,会执行被加载模块中的代码.在使用require加载用户自定义模块期间,可以省略.js后缀名。
Node.js中的模块作用域
什么是模块作用域
和函数作用域类似,在自定义模块中定义的变量。方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。
模块作用域的好处
防止了全局变量污染的问题
向外共享模块作用域中的成员
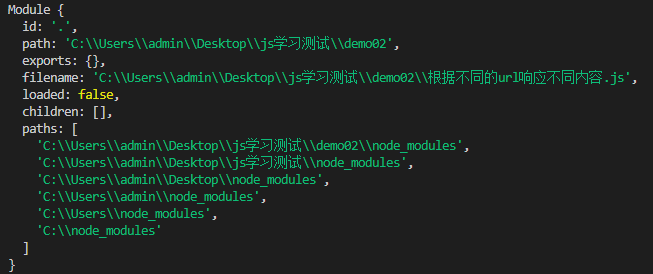
module对象
在每个.js自定义模块中都有一个module对象,它里面存储了和当前模块有关的信息,打印如下:

module.exports对象
在自定义模块中,可以使用module.exports对象,将模块内的成员共享出去,供外界使用。
外界用require()方法导入自定义模块时,得到的就是module.exports所指向的对象。
共享成员时的注意点
使用require()方法导入模块时,导入的结果,永远以module.exports指向的对象为准
exports对象
由于module.exports单词写起来比较复杂,为了简化向外共享成员的代码,Node提供了exports对象。默认情况下,exports和module.exports指向同一个对象。最终共享的结果,还是以module.exports指向的对象为准。
exportjs和module.exports的使用误区
时刻谨记,require()模块,得到的永远是module.exports指向的对象:
Node.js中的模块化规范
Node.js遵循了CommonJs模块化规范,CommonJS规定了模块的特性和各个模块之间如何相互依赖。
CommonJs 规定:
-
每个模块内部,module变量代表当前模块。
-
module变量时一个对象,它的exports属性(即module.exports)是对外接口。
-
加载某个模块,其实是加载该模块的module.exports属性。require()用于加载模块。
npm与包
包
什么是包
Node.js中的第三方模块又叫做包。
就像电脑和计算机指的是相同的东西,第三方模块和包指的是同一个概念,只不过叫法不同。
包的来源
不同于Node.js中的内置模块与自定义模块,包是由第三方个人或团队开发出来的,免费供所有人使用。
为什么需要包
由于Node.js的内置模块仅提供了一些底层的API,导致在基于内置模块进行项目开发时,效率很低。
包是基于内置模块封装出来的,提供了更高级、更方便的API,极大提高了开发效率。
包和内置模块之间的关系,类似于jQuery和浏览器内置API之间的关系。
从哪里下载包
国外有一家IT公司,叫做npm,inc.这家公司旗下有一个非常注明的网站:http://www.npmjs.com/ ,它是全球最大的包共享平台,你可以从这个网站上搜索到任何你需要的包,只要你有足够耐心。
到目前为止,全球约1100多万开发人员,通过这个包共享平台,开发并共享了超过120多万个包供我们使用。
npm,inc.公司提供了一个地址为 https://registry.npmjs.org/ 服务器,来对外共享所有的包,我们可以从这个服务器上下载自己所需要的包。
如何下载包
npm,inc.公司提供了一个包管理工具,我们可以使用这个包管理工具,从 https://registry.npmjs.org/ 服务器,把需要的包下载到本地使用。
这个包管理工具的名字叫做 Node.Packeage Manager(简称npm包管理工具),这个包管理工具随着Node.js的安装包一起被安装到了用户的电脑上。
可以通过在终端中执行npm -v命令,来查看自己电脑上锁安装的npm包管理工具的版本号:
npm 体验
在项目中安装包的命令
如果想在项目中安装指定名称的包,需要运行如下命令:
npm install 包的完整名称
上述的装包命令,可以简写成如下格式:
npm i 包的完整名称
#### 初次装包后多了哪些文件 初次装包完成后,在项目文件夹下多了一个叫做node_modules的文件夹和package-lock.json的配置文件.
其中:
node_modules文件夹用来存放所有已安装到项目中的包。require()导入第三方包时,就是从这个目录中查找并加载包。
package-lock.json配置文件用来记录 node_modules 目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
安装指定版本的包
默认情况下,使用npm install 命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包名之后,通过@符号指定具体的版本,例如:
npm i moment@2.22.2
包的语义化版本规范
包的版本号是以“点分十进制”形式进行定义的,总共有三位数字,例如2.24.0
其中每一位数字所代表的含义如下:
- 第1位数字:大版本
- 第2位数字:功能版本
- 第3位数字:Bug修复版本
版本号提升规则:只要前面的版本号增长了,则后面的版本号归零。
包管理配置文件
npm规定,在项目根目录中,必须提供一个叫做package.json的包管理配置文件。用来记录与项目有关的一些配置。例如:
-
项目的名称、版本号、描述等
-
项目中都用到了哪些包
-
哪些包只在开发期间会用到
-
哪些包在开发和部署时都需要用到
如何记录项目中安装了哪些包
在项目根目录中,创建一个叫做package.json的配置文件,即可用来记录项目中安装了哪些包。从而方便剔除node_modules目录之后,在团队成员之间共享项目的源代码。
快速创建package.json
npm包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建package.json这个包管理配置文件:
npm init -y
① 上述命令只能在英文的目录下成功运行!,所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。
② 运行
npm install命令安装包的时候,npm包管理工具会自动把包的名称和版本号,记录到package.json中。
dependencies 节点
package.json文件中,有一个 dependencies 节点,专门用来记录用户使用npm istall命令安装了那些包。
一次性安装所有包
当我们拿到一个剔除了node_modules的项目之后,需要先把所有的包下载到项目中,才能将项目运行起来。否则会报类似于下面的错误:
// 由于项目运行依赖于 moment 这个包,如果没有提前安装好这个包,就会报如下错误:
Error:Cannot find module 'moment'
可以运行 npm install命令(或npm i) 一次性安装所有的依赖包。
卸载包
可以运行npm uninstall命令,来卸载指定的包:
// 使用npmuninstall 具体的包名 来卸载包
npm uninstall moment
devDependencies 节点
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到devDependencies节点中。
与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到dependencies节点中。
用户可以使用如下命令,将包记录到devDependencies节点中:
// 安装指定的包,并记录到devDependencies 节点中。
npm i 包名 -D
// 注意:上述命令时简写形式,等价于下面完整的写法。
npm install 包名 --save-dev
解决下包速度慢的问题
淘宝NPM镜像服务器
淘宝在国内搭建了一个服务器,专门把国外官方服务器上的包同步到国内的服务器,然后在国内提供下包的服务。从而极大的提高了下包的速度。
扩展:
镜像(Mirroring)是一种文件存储形式,一个磁盘上的数据在另一个磁盘上存在一个完全相同的副本即为镜像。
切换 npm 的下包镜像源
下包的镜像源,指的就是下包的服务器地址。
# 查看当前的下包镜像源
npm config get registry
# 将下包的镜像源切换为淘宝镜像源
npm config set registry = https://registry.npm.taobao.org/
# 检查镜像源是否下载成功
npm config get registry
nrm
为了更方便地切换下包的镜像源,我们可以暗转nrm这个小工具,利用nrm提供的终端命令,可以快速查看和切换下包的镜像源。
# 通过 npm 包管理器,将 nrm 安装为全局可用的工具
npm i nrm -g
# 查看所有可用的镜像源l是英文L不是数字一
nrm ls
# 将下包的镜像源切换为 taobao 镜像
nrm use taobao
包的分类
项目包
哪些被安装到项目的 node_modules 目录中的包,都是项目包。
项目包又分为两类,分别是:
- 开发依赖包(被记录到 devDependencies 节点中的包,只在开发期间会用到)
- 核心依赖包(被记录到 dependencies 节点中的包,在开发期间和项目上线之后都会用到)
npm i 包名 -D # 开发依赖包
npm i 包名 # 核心依赖包
全局包
在执行命令 npm install 命令时,如果提供了参数 -g参数,则会把包安装为全局包。
全局包会被安装到 C:\User\用户目录\AppData\Roaming\npm\node_modules目录下。
npm i 包名 -g # 全局安装指定的包
npm uninstall 包名 -g # 卸载全局安装的包
i5ting_toc
i5ting_toc是一个可以把md文档转为html页面的小工具,使用步骤如下:
# 将 i5ting_toc 安装为全局包
npm install -g i5ting_toc
# 调用 i5ting_toc,轻松实现 md 转 html 功能
i5ting_toc -f 要转换的md文件路径 -o
规范的包结构
在清楚了包的概念,以及如何下载和使用包之后,接下啦,我们深入了解一下包的内部结构
一个规范的包,它的组成结构,必须符合以下3点要求:
-
包必须以单独的目录而存在
-
包的顶级目录下要必须包含package.json这个包管理配置文件
-
package.json中必须包含name,version,main 这三个属性,分别代表包的名字、版本号、包的入口。
https://yarnpkg.com/zh-Hans/docs/package-json
模块的加载机制
优先从缓存中加载
模块在第一次加载后会被缓存。这也意味着多次调用require()不会导致模块的代码被执行多次。
内置模块的加载机制
内置模块是由Node.js官方提供的模块,内置模块的加载优先级最高。
例如,require('fs')始终返回值内置的fs模块,即使在node_modules目录下有名字相同的包也叫做fs。
自定义模块的加载机制
使用require()加载自第一模块时,必须以./或../开头的路径标识符。在加载自定义模块时,如果没有指定./或../这样的路径标识符,则node会把它当作内置模块或第三方模块进行加载。
同时,在使用require()导入自定义模块时,如果省略了文件的扩展名,则Node.js会按顺序分别尝试加载以下的文件:
-
按照确切的文件名进行加载
-
补全 .js 扩展名进行加载
-
补全 .json 扩展名进行加载
-
补全 .node 扩展名进行加载
-
加载失败,终端报错
第三方模块加载机制
如果传递给require()的模块标识符不是一个内置模块,也没有以./或../开头,则node.js会从当前模块的父目录开始,尝试从/node_modules文件夹中加载第三方模块。
如果没有找到对应的第三方模块,则移动到在上一层父目录中,进行加载,直到文件系统的根目录。
目录作为模块
当把目录作为模块标识符,传递个require()进行加载的时候,有三种加载方式:
- 在被加载的目录下查找一个叫做package.json文件,并寻找main属性,作为require()加载的入口
- 如果目录里没有package.json 文件,或者main入口不存在或无法解析,则Node.js将会试图加载目录下的index.js文件。
- 如果以上两步都失败了,则Node.js会在终端打印错误消息,报告模块的缺失:Error:Cannot find module 'xxx'
本文来自博客园,作者:maplerain,转载请注明原文链接:https://www.cnblogs.com/maplerain/p/16313495.html 博主B站


