运行在服务端的JavaScript——node.js(二)
http模块
回顾:什么是客户端。什么是服务器?
在网络节点中,负责消费资源的电脑,叫做客户端;负责对外提供网络资源的电脑,叫做服务器。
http模块是Node.js官方提供的、用来创建web服务器的模块。通过http模块提供的http.createServer()方法,就能方便地把一台普通的电脑,变成一台web服务器,从而对外提供web资源服务。
如果要希望使用http模块创建web服务器,则需要先导入它:
const http = require('http')
进一步理解http模块的作用
服务器和普通电脑的区别,服务器上安装了web服务器软件,例如:IIS、Apache等。通过安装这些服务器软件,就能把一台普通电脑变成一台web服务器。
在Node.js中,我们不需要使用IIS、Apache等这些第三方 web 服务器软件。因为我们可以基于Node.js提供的http模块,通过几行简单的代码,就能轻松地手写一个服务器软件,从而对外提供web服务。
服务器相关概念
IP地址
IP地址就是互联网上每台计算机的唯一地址,因此IP地址具有唯一性。如果把“个人电脑”比作“一台电话”那么“IP地址”就相当于“电话号码”,只有在直到对方IP地址的前提下,才能与对应的电脑之间进行数据通信。
IP地址的格式:通常用“点分十进制”表示成(a.b.c.d)的形式,其中,a,b,c,d都是0~255之间的十进制整数。例如:用点分十进制表示IP地址(192.168.1.1)
① 互联网中每台web服务器,都有自己的IP地址,例如:大家可以在Windows的终端运行ping www.baidu.com 命令,即可查看到百度服务器的IP地址。
② 在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入 127.0.0.1这个IP地址,就能把自己的电脑当做一台服务器进行访问了。
域名和域名服务器
尽管IP地址能够唯一标记网络上的计算机,但IP地址是一串长数字,不直观,而且不便记忆,于是人们又发明了另一套字符型的地址方案,即所谓的域名(Domain Name)地址。
IP地址和域名是一一对应关系,这份关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供IP地址和域名之间的转换服务的服务器。
① 单纯使用IP地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便。
② 在开发测试期间,127.0.0.1 对应的域名是localhost,他们都代表我们自己的这台电脑,在使用效果上没有任何区别。
端口号
在一台电脑中,可以运行成百上千个web服务。每个web服务都对应唯一的端口号。客户端发送过来的网络请求,通过端口号,可以被准确地交给对应的web服务进行处理。
① 每个端口号不能同时被多个web服务占用
② 在实际应用中,URL中的0端口可以被省略
创建最基本的web服务器
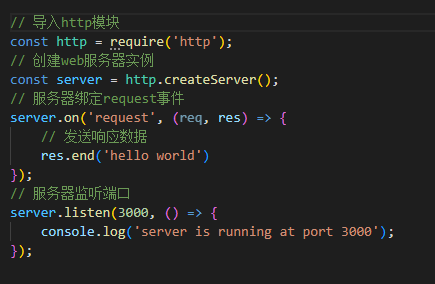
创建web服务器的基本步骤
- 导入http模块
- 创建web服务器实例
- 为服务器实例绑定request事件,监听客户端的请求
- 启动服务器

req请求对象
只要服务器接收到了客户端的请求,就会调用server.on()为服务器的request事件处理函数。
如果想在事件处理函数中,访问客户端相关的数据或属性,可以使用如下方式:
server.on('request',(req)=>}{ // req 是请求对象,它包含了与客户端相关的数据和属性,例如: // req.url 是客户端请求的 URL 地址 // req.method 是客户端的 method 请求类型 const str = `Your request url ${req.url},and request method is ${req.method}` console.log(str) })
res响应对象
在服务器的request事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式:
server.on('request',(req,res)=>{ // res 是响应对象 response,它包含了与服务器相关的数据与属性,例如: // 要发送到客户端的字符串 const str = `Your request url is ${req.url}, and request method is ${req.method}` // res.end() 方法的作用: // 向客户端发送指定的内容,并结束这次请求的处理过程 res.end(str) })
解决中文乱码问题
当调用res.end()方法,客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式:
server.on('request',(req,res)=>{ // 发送内容包含中文 const str = `您请求的 url 地址是 ${req.url}, 请求的类型是 ${req.method}` // 为了防止中文显示乱码的问题,需要设置响应头 Content-Type 的值为 text/html; charset=urf-8 res.setHeader('Content-Type','text/html;charset=utf-8') // 把包含中文的内容响应给客户端 res.end(str) })
根据不同的url响应不同的html内容
核心实现步骤
-
获取请求的url地址
-
设置默认的响应内容为 404 Not found
-
判断用户请求的是否为/或/index.html首页
-
判断用户请求的是否为 /about.html关于页面
-
设置 Content-Type 响应头,防止中文乱码
-
使用
res.end()把内容响应给客户端
本文来自博客园,作者:maplerain,转载请注明原文链接:https://www.cnblogs.com/maplerain/p/16313095.html 博主B站



· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术