JavaScript进阶——面向对象ES6(一)
ES6中的类和对象
类constructor构造函数
constructor()方法时类的构造函数(默认方法),用于传递参数,返回实例对象,通过new命令生成对象实例时,自动调用该方法。如果没有显示定义,类内部会自动给我们创建一个constructor()
如下所示创建一个学生类:
class student{ constructor(name,age){ this.name = name; this.age = age; } }
类的继承
extends继承
子类使用extends关键字继承父类,这一点和java一样。
程序中的继承: 子类可以继承父类的一些属性和方法。
class Father{ // 父类 } class Son extends Father{ // 子类继承父类 }
super关键字
super关键字用于访问和调用对象父类上的函数。可以调用父类的构造函数,也可以调用父类的普通函数。跟java中的super是同一个作用。
三个注意点
-
在ES6中没有变量提升,所以必须先定义类,才能通过类实例化对象。
-
类里面的公有的属性和方法一定要加this使用。
-
类里面的this指向问题
构造函数和原型
概述
在典型的OOP的语言中(如java),都存在类的概念,类就是对象的模板,对象就是类的实例,但在ES6之前,JS中并没有引入类的概念。
ES6,全称ECMAScript6.0, 发版。但是目前浏览器的JavaScript是ES5版本,大多数高版本的浏览器也支持ES6,不过只是实现了ES6的部分特性和功能。
在ES6之前,对象不是基于类创建的,而是用一种称为构建函数的特殊函数来定义对象和它们的特征。
创建对象可以通过以下三种方式:
-
对象字面量
-
new Object()
-
自定义构造函数
构造函数
构造函数是一种特殊的函数,主要用来初始化对象,即为独享成员变量赋初始值,它总与new一起使用。我们可以把对象中的一些公共属性和方法抽取出来,然后封装到这个函数里面。
在JS中,使用构造函数时要注意以下两点:
- 构造函数用于创建某一类对象,其首字母要大写
- 构造函数要和new一起使用才有意义
new在执行时会做四件事情:
- 在内存中创建一个新的空对象。
- 让this指向这个新的对象
- 执行构造函数里面的代码,给这个新对象添加属性和方法。
- 返回这个新对象(所以构造函数里面不需要return)
JavaScript的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的this上添加。通过这两种方式添加的成员,就分别称为静态成员和实例成员
- 静态成员:在构造函数本身上添加的成员称为静态成员,只能由构造函数本身来访问。
- 实例成员:在构造函数内部创建的对象成员称为实例成员,是能由实例化的对象来访问。
构造函数的问题
构造函数方法很好用,但是存在浪费内存的问题。因为构造函数在创建对象时,每创建一个对象,对象中的方法也随之新建,对象与对象之间存在相同作用方法,但实质却不是同一个。
我们希望所有对象使用同一个函数,这样就比较节省内存,那么我们要怎么做呢?
构造函数原型prototype就能解决这个问题
构造函数原型prototype
构造函数通过原型分配的函数是所有对象所
JavaScript规定,每一个构造函数都有一个prototype属性,指向另一个对象。主义这个prototype就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
我们可以把那些不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法。
对象原型__proto
对象都会有一个属性__proto__指向构造函数的protorype原型对象,之所以我们对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有__proto__原型的存在。
- __proto__对象原型和原型对象prototype是等价的。
- __proto__对象原型的意义就在于为对象的查找机制提供了一个方向,或者说一条路线,但是它是一个非标准属性,因此实际开发中,不可以使用这个属性,它知识内部指向原型独享的prototype

constructor 构造函数
对象原型(proto)和构造函数(prototype)原型对象里面都有一个constructor属性,constructor我们称为构造函数,因为它指回构造函数本身。
constructor 主要用于记录该对象引用于那个构造函数,它可以让原型对象重新指向原来的构造函数。
如果修改了原来的原型对象,给原型对象赋值一个对象,则必须手段利用constructor指回原来的函数。如下所示
// 首先创建一个学生类 function Student(name,age){ this.name = name; this.age = age; } // 使用对象赋值的方法为类添加成员 Stduent.prototype = { construction:Student, // 指向构造函数 introdunction_self:function(){ console.log('My name is '+this.name+'and my age is '+this.age); } }
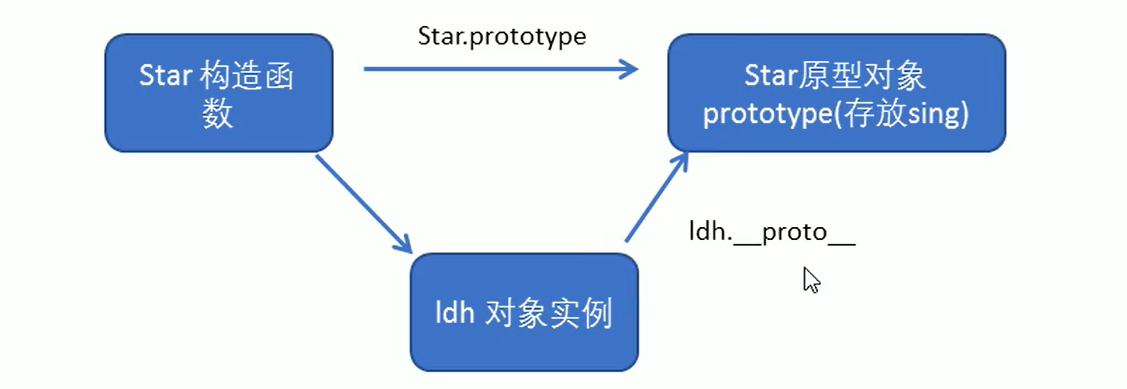
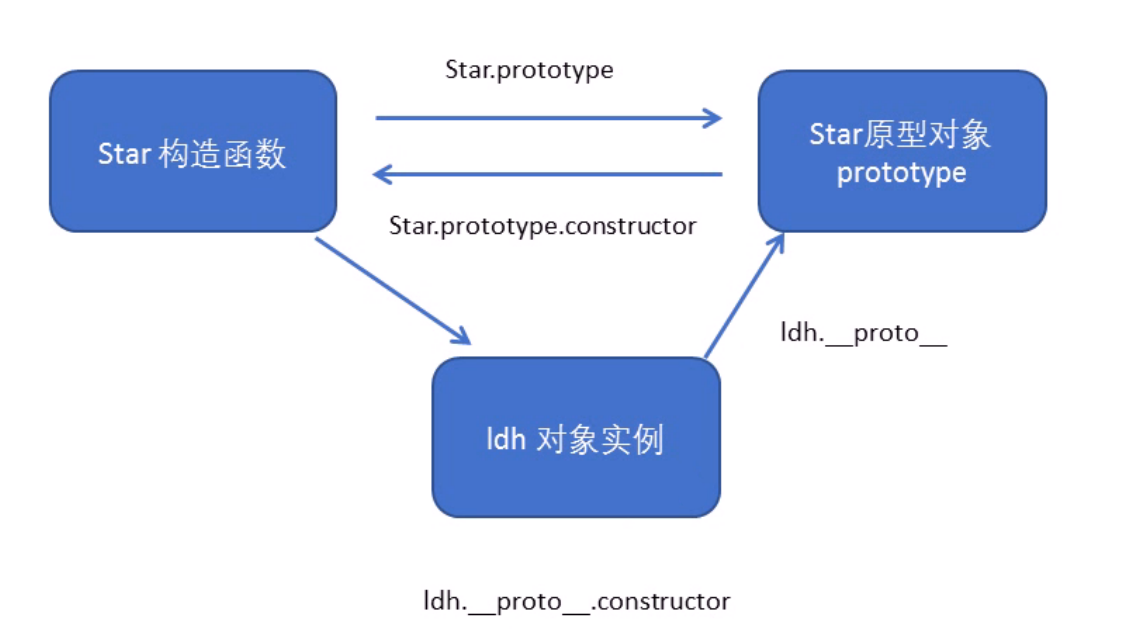
构造函数、实例、原型对象三者之间的关系
如图所示:

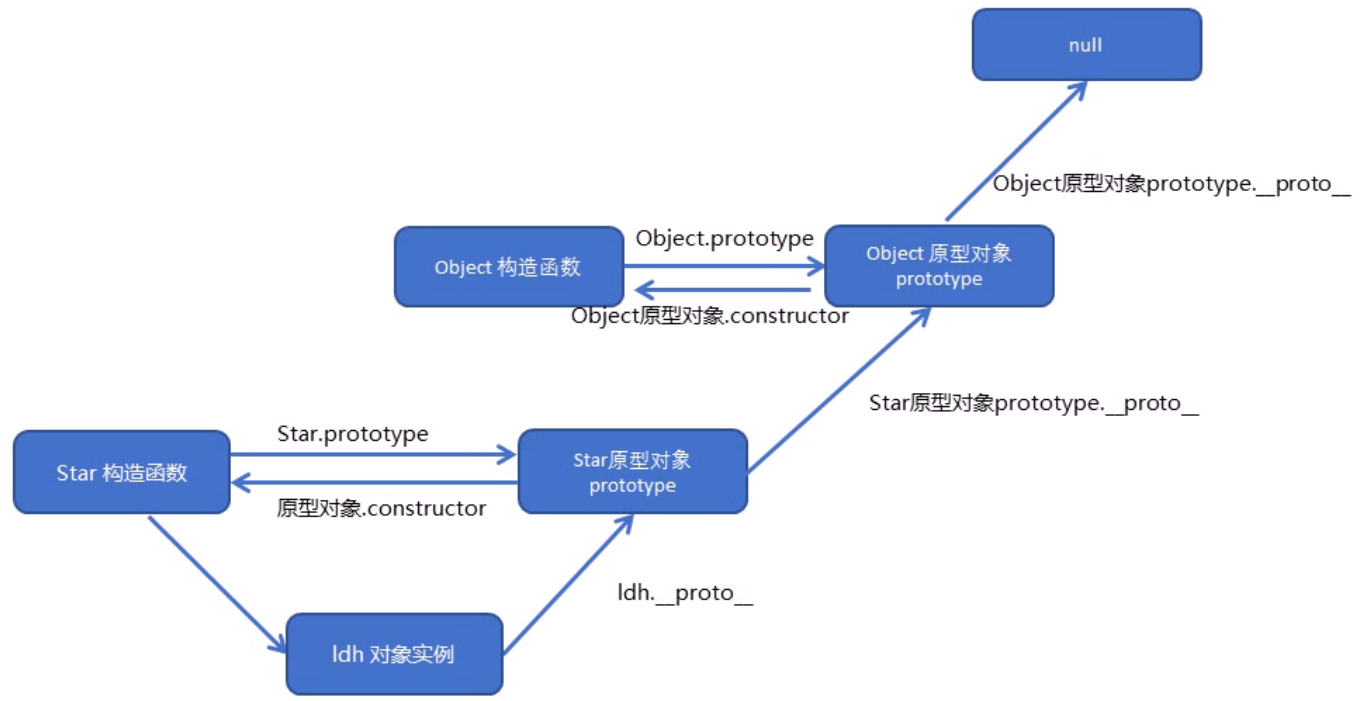
原型链
如图所示:

扩展内置对象
可以通过原型对象,对原来的内置对象进行扩展自定义方法。比如给数组增加自定义求偶数和的功能。
继承
ES6之前并没有给我们提供extends继承。我们可以通过构造函数+原型对象模拟实现继承,被称为组合继承。
call()
调用这个函数,并且修改函数运行时的this指向
fun.call(thisArg, arg1, arg2, ...)
- thisArg : 当前调用函数this的指向对象。
- arg1,agr2 : 传递的其他参数。
借用构造函数继承父类型属性
核心原理:通过call()把父类型的this指向子类型的this,这样在赋值时就相当于为子类对象添加属性,这样就可以实现子类型继承父类型的属性。
代码如下:
// 创建一个父类构造函数 function Father(name, age){ this.name = name; this.age = age; } // 创建子类构造函数,利用call方法继承父类构造函数 function son(name,age){ Fahter.call(this,name,age); }
类的本质
-
class本质还是function()
-
类的所有方法都定义在类的prototype属性上
-
类创建的实例,里面也有__proto__指向类的prototype原型对象
-
所以ES6的类它的绝大部分功能,ES5都可以做到,新的class写法知识让对象原型的写法更加清晰、更像面向对象编程的语法而已。
-
所以ES6的类其实就是语法糖
-
语法糖:语法糖就是一种便捷写法,简单理解,有两种方法可以实现同样的功能,但是一种写法更加清晰、方便,那么这个语法就是语法糖。
本文来自博客园,作者:maplerain,转载请注明原文链接:https://www.cnblogs.com/maplerain/p/16306300.html 博主B站



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix