前后端数据交互技术——AJAX(一)旧
了解Ajax
什么是Ajax
Ajax的全称是 \(Asynchronous Javascript And XML\)(异步JavaScript和XML)。
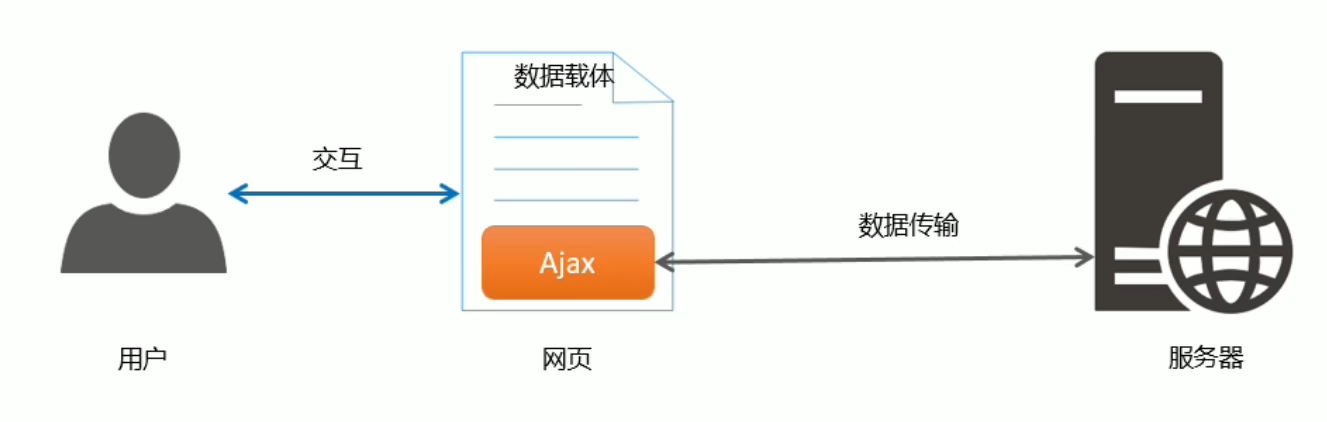
通俗的理解:在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式,就是Ajax。
为什么要学Ajax
之前所学的技术,只能把网页做得更美观漂亮,或添加一些动画效果,但是Ajax能让我们轻松实现网页与服务器之间的数据交互。

Ajax的典型应用场景
用户名检测:注册用户时,通过ajax的形式,动态检测用户名是否被占用
搜索提示:当输入搜索关键字时,通过ajax的形式,动态加载搜索提示列表
数据分页显示:当点击页码值的时候,通过ajax形式,根据页面值动态刷星表格的数据
数据的增删改查:数据的添加、修改、查询操作,都需要通过ajax的形式,来实现数据的交互。
jQuery中的Ajax
了解jQuery中的Ajax
浏览器中提供的XMLHttpRequest用法比较复杂,所以jQuery对XMLHttpRequest进行了封装,提供了一系列Ajax相关的函数,极大地降低了Ajax的使用难度。
jQuery 中发起Ajax请求最常用的三个方法如下:
$.get()$.post()$.ajax()
$.get()函数的语法
jQuery中$.get()函数的功能单一,专门用来发起get请求,从而将服务器上的资源请求到客户端来进行使用。
$.get()函数语法如下:
$.get(url,[data],[callback])
其中,三个参数各自代表的含义如下:
| 参数名 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 要请求的资源地址 |
| data | object | 否 | 请求资源期间要携带的参数 |
| callback | function | 否 | 请求成功时返回的回调函数 |
$.get()发起不带参数的请求
使用$.get()函数发起不带参数的请求时,直接请求的URL地址和请求成功之后的回调函数即可,示例代码如下:
$.get('http://www.cnblogs.com/maplerain',function(res){
console.log(res); // 这里的res是服务器返回的数据
})
$.get()发起带参数的请求
使用$.get()函数发起带参数的请求时,示例代码如下:
$.get('http://www.cnblogs.com/maplerain',[id:1],function(res){
console.log(res);
})
$.post()函数的语法
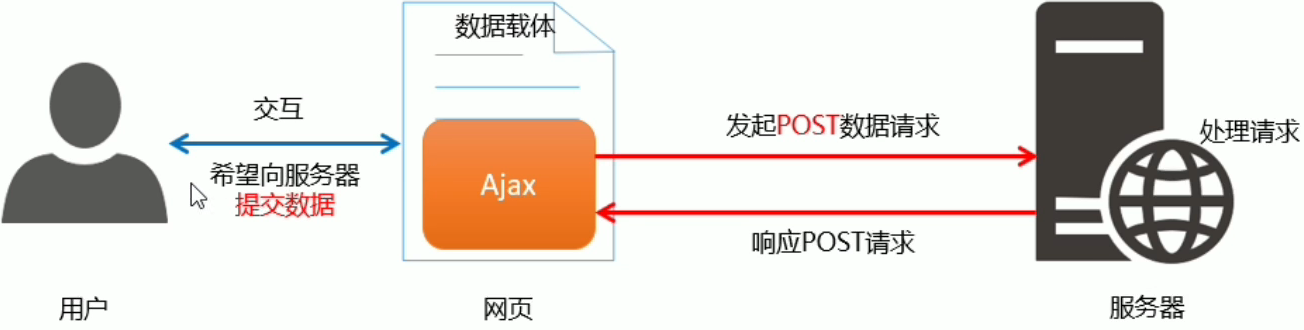
jQuery中 $.post()函数的功能单一,专门用来发起post请求,从而向服务器提交数据。
$.post()函数的语法如下:
$.post(url,[data],[callback])
其中,三个参数各自代表的含义如下:
| 参数名 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 提交数据的地址 |
| data | object | 否 | 要提交的数据 |
| callback | function | 否 | 数据提交成功时的回调函数 |
$.post()向服务器提交数据
使用$.post()向服务器提交数据的示例代码如下:
$.post(
'https://www.cnblogs.com/maplerain', // 请求的URL地址
{ username:'maplerain',password:'123456'}, // 提交数据
function(res){
console.log(res); // 回调函数
}
)
$.ajax()函数的语法
相比于$.get()和$.post()函数,jQuery中提供的$.ajax()函数,是一个功能比较综合的函数,它允许我们对Ajax请求进行更详细的配置。
$.ajax()函数的基本语法如下:
$.ajax({
type:'', // 请求的方式,例如GET或POST
url:'', // 请求的URL地址
data:{}, // 这次请求要携带的数据
success:function(res){ } // 请求成功之后的回调函数
})
接口
接口的概念
使用Ajax请求数据时,被请求的URL地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式。
分析接口的请求过程
通过GET方式请求接口的过程

通过POST方式请求接口的过程

接口测试工具
什么是接口测试工具
为了验证接口能否正常被访问,我们常常需要使用接口测试工具,来对数据接口进行检测。
好处:接口测试工具能让我们在不写任何代码的情况下,对接口进行调用和<dfn测试</
下载并安装PostMan
访问 PostMan 的官方下载网
http://www.getpostman.com/downloads/
下载所需的安装程序后,直接安装即可。
接口文档
什么是接口文档
接口文档,顾名思义就是接口的说明文档,它是我们调用接口的依据。好的接口文档包含了对接口URL,参数以及输出内容的说明,我们参照接口文档就能方便地知道接口的作用,以及接口如何进行调用。
接口文档的组成部分
接口文档可以包含很多信息,也可以按需进行精简,不过,一个合格的接口文档,应该包含以下6项内容,从而为接口调用提供依据:
- 接口名称:用来标识各个接口的简单说明,如登录接口,获取图书列表接口等。
- 接口URL:接口的调用地址。
- 调用方式:接口的调用方式,如GET或POST。
- 接口需要传递的参数,每个参数必须包含参数名称、参数类型、是否必选、参数说明这四项内容。
- 响应格式:接口的返回值的详细描述。一般包含数据名称、数据类型、说明3项内容。
- 返回示例(可选):通过对象的形式,举例扶起返回的数据结构。
接口文档示例

本文来自博客园,作者:maplerain,转载请注明原文链接:https://www.cnblogs.com/maplerain/p/16295783.html 博主B站


