Typora详细教程以及下载
发现一篇非常不错的 Typora 教程,分享给大家。
原文链接:https://www.cnblogs.com/hyacinthLJP/p/16123932.html
作者:MElephant
Typora
Typora 是一款轻便简洁的 Markdown 编辑器,支持即时渲染技术,这也是与其他Markdown编辑器最显著的区别。即时渲染使得你写 Markdown 就像是写Word文档一样流畅自如。个人认为是一款很好用的 MarkDown 编辑器,特来分享给大家❤️
软件安装
官网下载:https://www.typora.io/windows/typora-setup-x64.exe
支持正版
免费及破解版(包含MAC以及windows),关注下方公众号,回复typora获取下载地址
Typora使用教程
前言
一次偶然的机会,让我接触到了 .md 文档,进而开始摸索,并意外结识了 Typora 这个编辑器。
MarkDown
简介
Markdown 是一种轻量级标记语言,创始人为 John Gruber。它允许人们「使用易读易写的纯文本格式编写文档,然后转换成有效的 XHTML(或者 HTML)文档」。
为什么要用MarkDown
对于我而言,我选择MarkDown的原因如下:
-
回归到内容本身,注重文章本身的结构,而不是样式
不需要考虑字体大小、颜色等,因为 Markdown 中字体样式都与结构有关,无法手动设置 -
MarkDown的语法简单,记住几个常用的就可以释放鼠标了
比如,我想要将 “这是个标题” 设置成二级标题,只需要在标题前添加##+空格即可实现,而不需要用鼠标先选中 “这是个标题”,然后在设置成二级标题 -
当前许多网站都支持用 Markdown 来撰写文档
如 博客园、CSDN、简书、语雀 等,有了这么多网站的支持,你可以随时随地上传本地 MarkDown 文件到博客中
MarkDown 基本语法
一、标题
语法格式:#+空格+标题,一个#是一级标题,两个##是两级标题,以此类推,支持六级标题
二、字体
-
加粗语法格式:
**加粗** -
斜体语法格式:
*斜体* -
斜体加粗语法格式:``斜体加粗`
-
删除线 语法格式:
~~删除线~~ -
高亮
语法格式:
==高亮==
三、引用
语法格式:>+引用文字
我是引用文字
引用也可以嵌套:
如加两个
>>三个
>>>
支持无线套娃~~
四、分割线
语法格式:三个或者三个以上的 - 或者 * 都可以,如***
五、图片
语法格式:
alt 指的是当图片链接失效时显示的提示文字,可加可不加 title是图片的标题,当鼠标移到图片上时显示的内容,可加可不加
如果你想要调整图片大小,有两种方式:
-
右击图片,选择缩放图片后,语法格式将变成
<img src="Typora.assets/32.jpg" alt="32" style="zoom: 20%;" />,20%可自行调整 -
通过HTML调节,格式如下:
-
<center>标签设置图片居中对齐 -
border-radius设置圆角 -
src放置图片路径(本地路径或网络路径) -
alt放置图片链接失效后的显示文字 -
width设置图片宽度(witdh和height只设置一个即可,等比例缩放)
你也可以通过如下代码为图片添加图注:
Hello,I'm baymax,your healthcare companion.
> 我使用的博客园主题不支持缩放代码,所以我选择了使用HTML的方式调整图片大小。放置上 设置圆角 的代码后我才发现,我使用的主题同样也不支持border-radius:weary:
六、超链接
语法格式:[超链接名](超链接地址)
七、列表
-
无序列表
语法格式:无序列表用 - + * 任何一种都可以,如+ 我是无序列表
加号和内容之间需要放置一个空格
-
有序列表
语法格式:数字+点+空格+内容,如1. 我是有序列表
-
子列表
在子列表前按下tab键即可构成子列表。
八、表格
语法格式:
| 左对齐 | 居中对齐 | 右对齐 |
|---|---|---|
| 左 | 中 | 右 |
第二行分割表头和内容,并声明内容的对齐格式。一般而言,不这么用,感觉太费劲了,下面再介绍快捷键。
九、代码
-
行内代码
语法格式:用一个反引号包起来 代码内容,代码会以主题中设置的样式出现在行内,但不会实现代码高亮。
-
多行代码
语法格式:代码之间分别用三个反引号包起来,且两边的反引号单独占一行
``` 语言 代码内容 ```
语言:C、C++、JAVA 等
十、高级技巧
-
转义
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符:
-
行内公式(inline)用
$...$括起公式,公式会出现在行内。 -
块间公式(display)用
$$...$$括起公式(注意$$后需要换行),公式会默认显示在行中间。
-
支持HTML
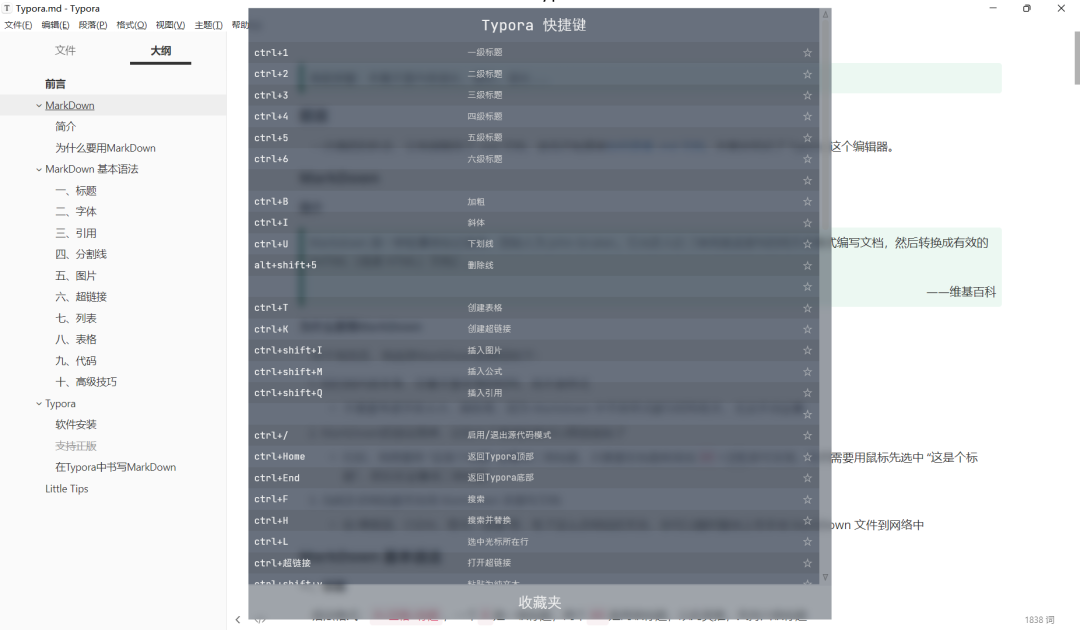
在Typora中书写MarkDown
| Markdown语法 | Typora快捷键 | |
|---|---|---|
| 一级标题 | # |
ctrl+1 |
| 二级标题 | ## |
ctrl+2 |
| 三级标题 | ### |
ctrl+3 |
| 四级标题 | #### |
ctrl+4 |
| 五级标题 | ##### |
ctrl+5 |
| 六级标题 | ###### |
ctrl+6 |
| 加粗 | **粗体** |
ctrl+B |
| 斜体 | *斜体* |
ctrl+I |
| 下划线 | <u>下划线</u> |
ctrl+U |
| 删除线 | ~~删除线~~ |
alt+shift+5 |
| 创建表格 | ctrl+T | |
| 创建超链接 | [超链接名](超链接地址) |
ctrl+K |
| 插入图片 |  |
ctrl+shift+I |
| 插入公式块 | $$公式$$ |
ctrl+shift+M |
| 添加引用 | >内容 |
ctrl+shift+Q |
| 无序列表 | + 内容 |
ctrl+shift+] |
| 有序列表 | 1. 内容 |
ctrl+shift+[ |
| 粘贴为纯文本 | ctrl+shift+V | |
| 返回Typora顶部 | ctrl+Home | |
| 返回Typora底部 | ctrl+End | |
| 启用/退出 源代码模式 | ctrl+/ | |
| 搜索 | ctrl+F | |
| 搜索并替换 | ctrl+H | |
| 选中光标所在行 | ctrl+L | |
| 生成文档目录 | [toc]+Enter |
|
| 快速打开最新文档 | ctrl+P |
TOC从文档中提取所有标题,其内容将自动更新。
图片插入
插入图片除了使用插入语句外,还可以:
-
ctrl+C/V 将网络图片、剪贴板图片复制到文档中
-
拖动本地图片到文档中
Typora 会自动帮你插入符合 Markdown 语法的图片语句,并给它添加alt。
打字机模式和专注模式
通过 视图→→打字机模式/专注模式 开启或关闭:
-
「打字机模式」使得你所编辑的那一行永远处于屏幕正中央。
-
「专注模式」使你正在编辑的那一行保留颜色,而其他行的字体呈灰色。
空格与换行
-
空格:在输入连续的空格后,Typora 会在编辑器视图里为你保留这些空格,但当你打印或导出时,这些空格会被省略成一个。你可以在源代码模式下,为每个空格前加一个
\转义符,或者直接使用 HTML 风格的&nbps;来保持连续的空格。
需要说明的是,在 Markdown 语法中,换行(line break)与换段是不同的,且换行分为软换行和硬换行。
-
软换行:在 Typora 中,你可以通过shift+enter完成一次软换行。软换行只在编辑界面可见,当文档被导出时换行会被省略。
-
硬换行:你可以通过 空格+ 空格+ shift+enter完成一次硬换行,而这也是许多 Markdown 编辑器所原生支持的。硬换行在文档被导出时将被保留,且没有换段的段后距。
-
换段:你可以通过enter完成一次换段。Typora 会自动帮你完成两次shift+enter的软换行,从而完成一次换段。这也意味着在 Markdown 语法下,换段是通过在段与段之间加入空行来实现的。
-
Windows 风格(CR+LF)与 Unix 风格(LF)的换行符:CR表示回车
\r,即回到一行的开头,而LF表示换行\n,即另起一行。所以 Windows 风格的换行符本质是「回车+换行」,而 Unix 风格的换行符是「换行」。这也是为什么 Unix/Mac 系统下的文件,如果在 Windows 系统直接打开会全部在同一行内。你可以在「文件 - 偏好设置 - 编辑器 - 默认换行符」中对此进行切换。
支持emoji 表情
在 Typora 中,你可以用 :emoji: 的形式来打出 emoji,软件会自动给出图形的提示。
Little Tips
安利一个快捷键提示工具,轻量级+快捷方便。
官网:LittleTips
它本身支持的软件列表并不包含Typora,但给出了自定义软件快捷键的方式,所以,我就自己捣鼓了一下:
自行选择下载:typora.json
LittleTips不含开机自启的选项,如果你想要设置成开机自启,可参考如下方法:
-
将需要自启动软件创建一个快捷方式
-
按 win+ R,键入
shell:startup,打开 「启动」 文件夹 -
将需要开机自启动的软件的快捷方式拖到启动文件夹中
Typora设置图片自动上传
Typora固然好用,MarkDown也固然好用,但图片该怎么处理?总不能自己一张张的上传,然后在复制网络连接吧,也不是不可以🤔
下面介绍两种方式实现自动上传。
一、使用 PicGo-Core
下载 PicGo-Core
-
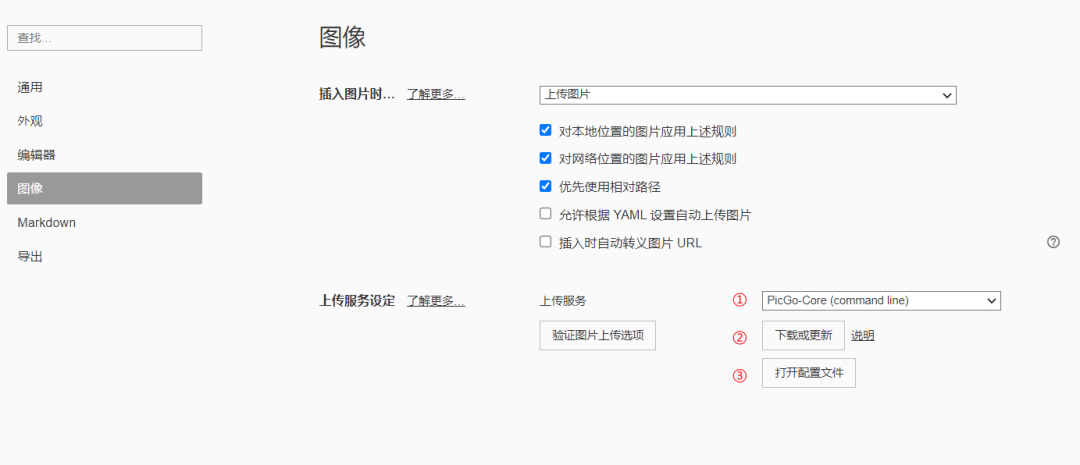
依次点击 文件 -> 偏好设置 -> 图像 来到下图所示界面:
-
点击①位置选择
PicGo-Gore(command line)选项后,点击②位置的下载或更新,在弹出的界面中选择下载。
选择sm.ms作为图床并配置 token
免费版存储容量 5GB,每分钟限制上传20张,每小时限制上传100张,每天限制上传200张,每周限制上传500张,每月限制上传1000张,单张图片最大5M。该图床建立于2015年,目前免费用户无法使用香港节点因此速度比较慢(白嫖党没这么多事)。
-
打开官网 https://sm.ms/,注册后登录。
-
打开该网址 https://sm.ms/home/apitoken,生成 token。
-
最后点击③位置配置 token,放置如下代码:
token 换成刚刚生成的 sm.ms 的token。
-
按照步骤配置好后,点击验证图片上传选项,如果提示验证成功,那么恭喜,你毕业了🎊;
-
拖拽图片到 typora 实现自动上传并更改 url 的功能。
二、使用 PicGo 软件
安装 Node.js
下载地址:
-
阿里云:https://www.aliyundrive.com/s/W18SWY8Ti8X
-
官网:https://nodejs.org/en/
安装步骤:
-
双击``node-v16.14.2-x64.msi`进行安装。
-
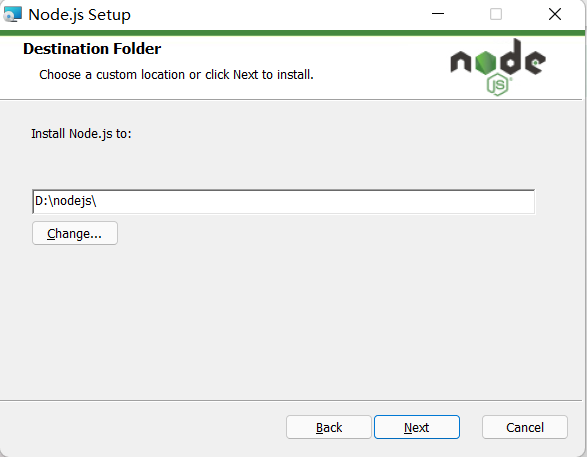
自定义安装路径
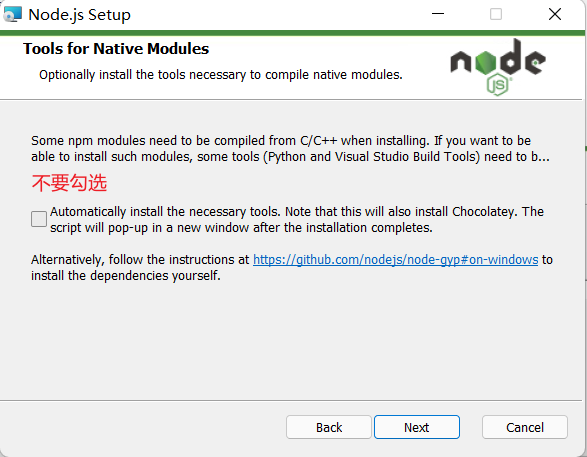
注意:不要勾选附加选项
-
安装完成记得重启电脑。
Gitee相关
-
打开 Gitee(官网:https://gitee.com/),如果没有账户,新建一个。
-
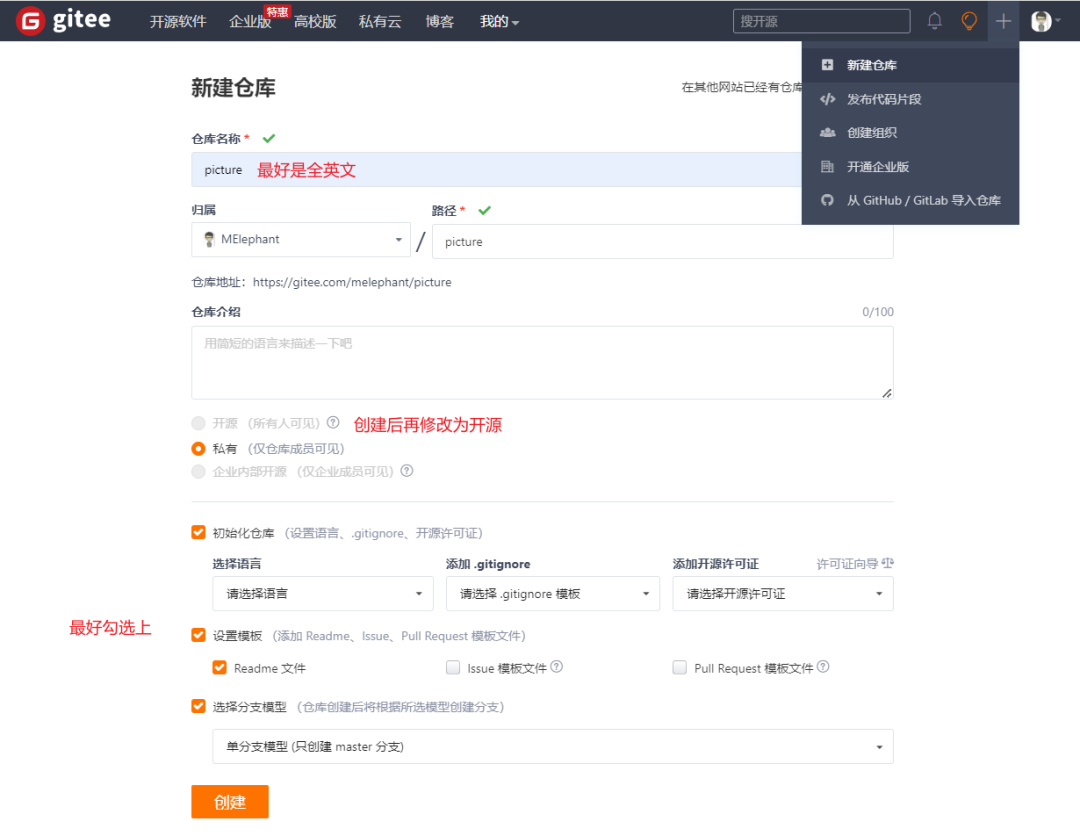
新建仓库
-
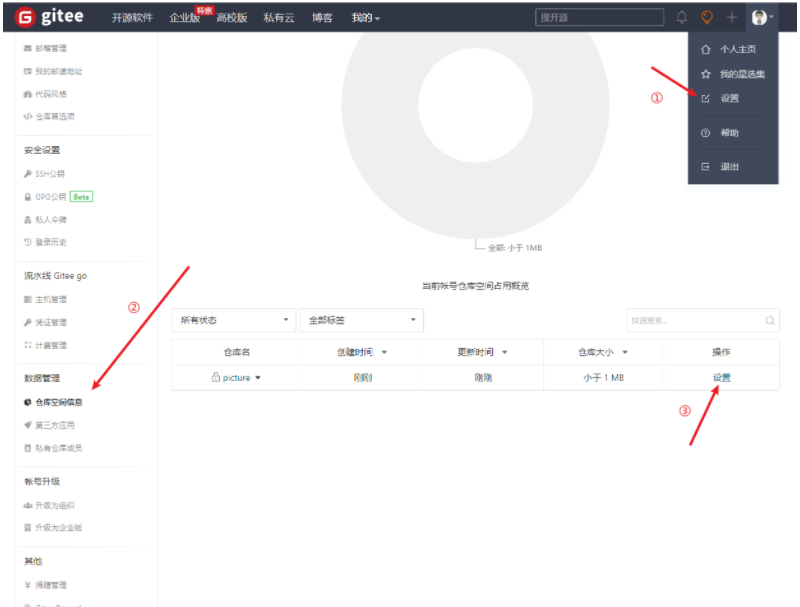
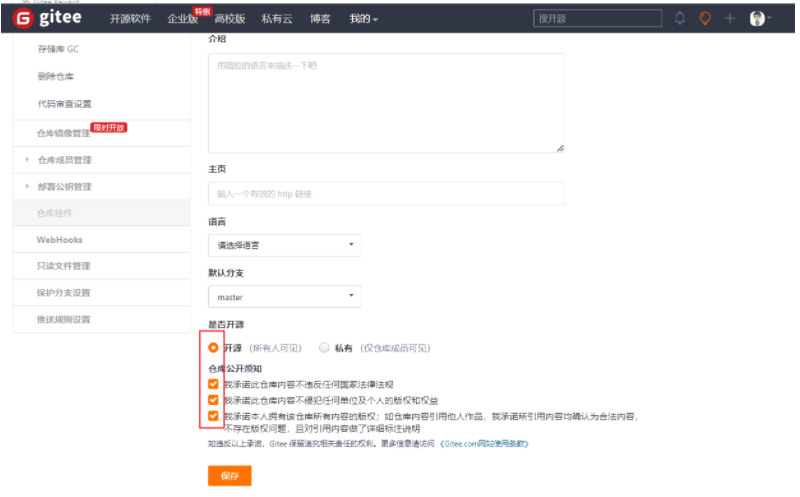
仓库开源设置
-
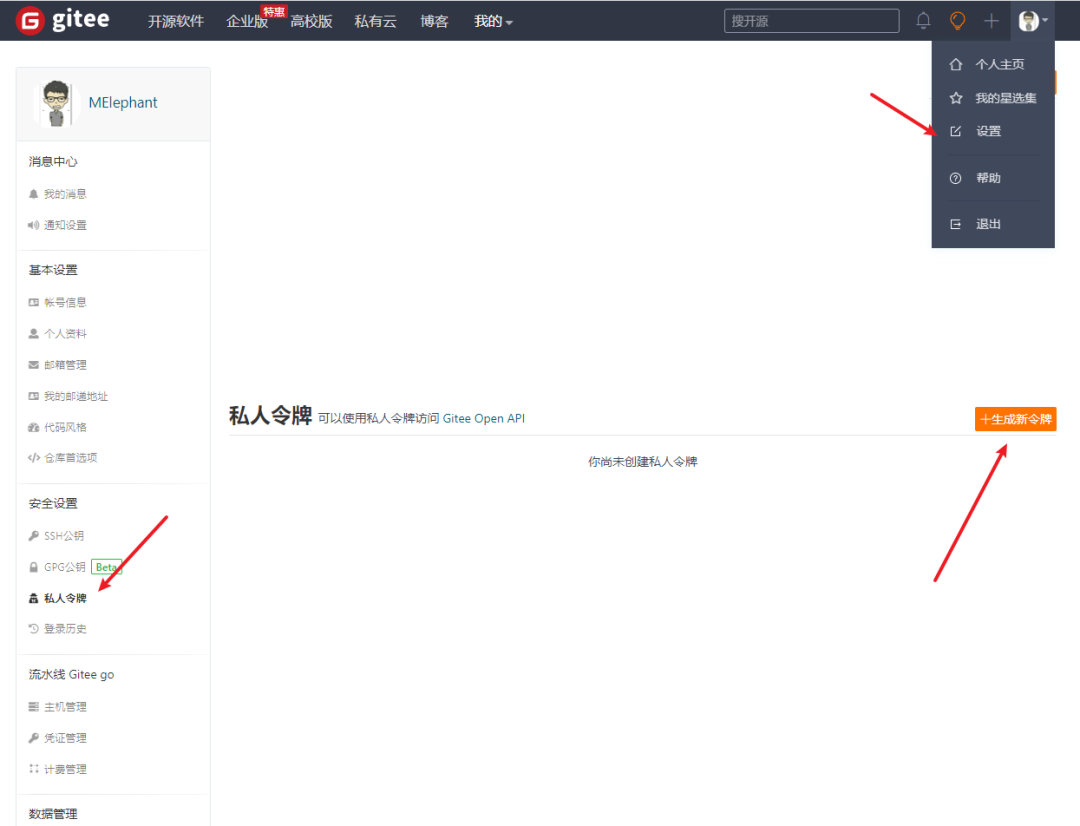
生成私人令牌
注意保存好私人令牌的序列号,只显示这一次。
安装 PicGo
下载地址:
-
阿里云:https://www.aliyundrive.com/s/GjNGu1SGur1
-
官网:https://github.com/Molunerfinn/PicGo/releases
在官网上下载要选择正式稳定的版本。
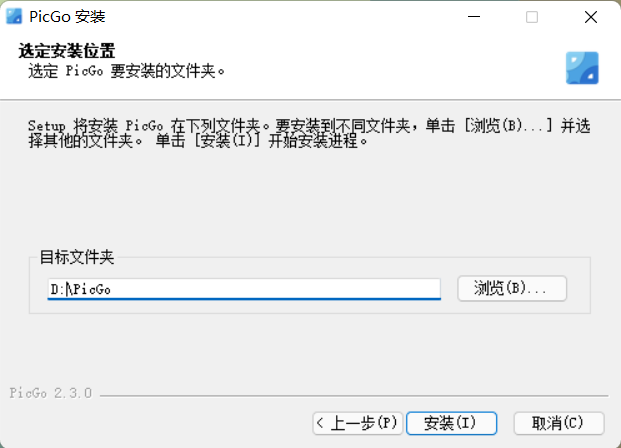
安装步骤:
-
双击
PicGo-Setup-2.3.0-x64.exe进行安装。 -
自定义安装路径
-
插件安装,选择
github-plus或者gitee-uploader,二者择其一即可,我选择的是git-plus。
-
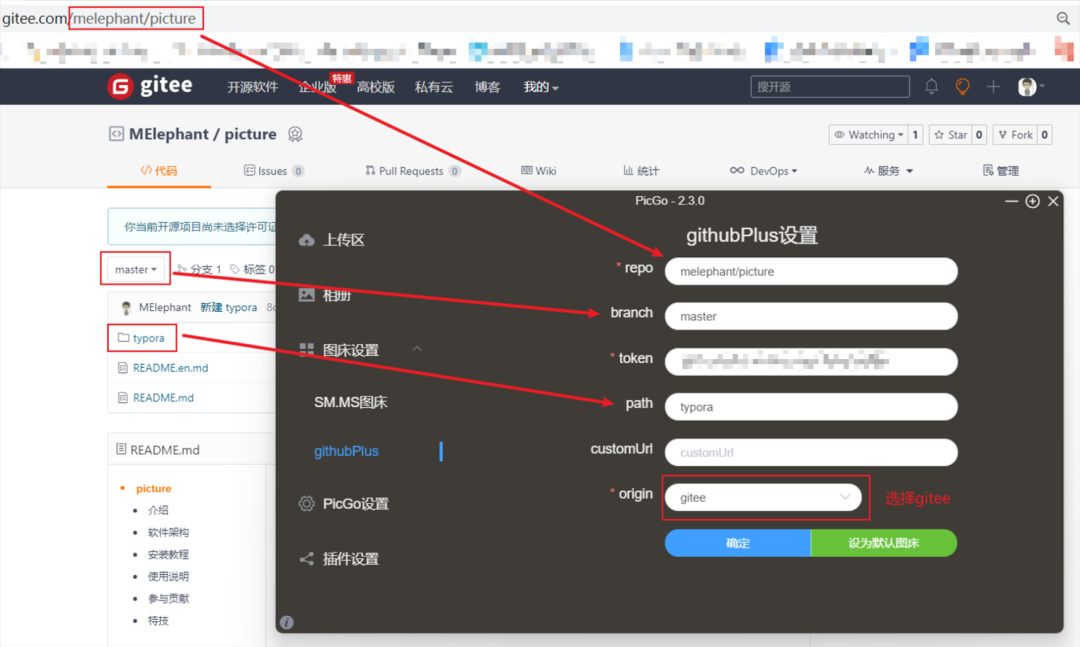
配置 gitee,并设置为默认图床:
token放置上述过程生成的序列号即可
-
重启 PicGO 软件(关闭后重新打开)。
Typora图像配置
重新打开 Typora,选择 文件->偏好设置->图像:
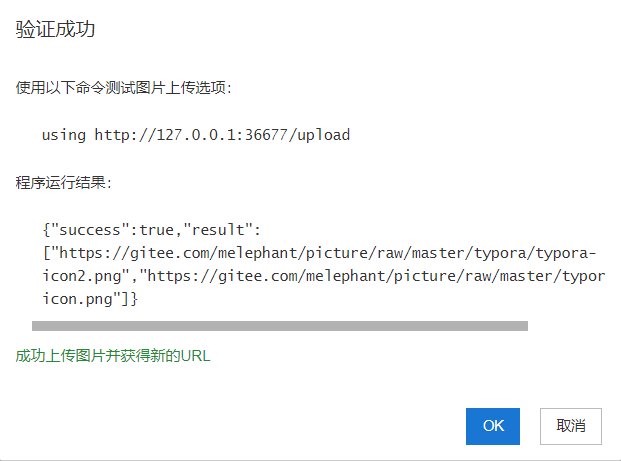
如果出现如下选项:
恭喜你,你拥有了自己的图床了~~
三、我的配置
对于我而言,我更倾向于先将拖拽到Typora的图像保存到本地,便于管理:
最后再统一上传:
四、注意事项
自定义的HTML中的图片无法上传,只有通过Typora创建的图像才可以。
不要在Typora上传同名的图片,如果要修改图片内容,去Gitee上传。
既然提到了图床,那就顺带安利一个图片压缩工具:
-
在线压缩:TinyPNG – Compress WebP, PNG and JPEG images intelligently
-
可视化工具:https://download.redisant.com/package/TinyGUI-1.0.5.0.exe
-
GitHub下载:TinyGUI/TinyGUI at main · chenjing1294/TinyGUI · GitHub
在获取API的时候,如果长时间未收到反馈邮件,去垃圾邮件看看,会有意想不到的收货💨
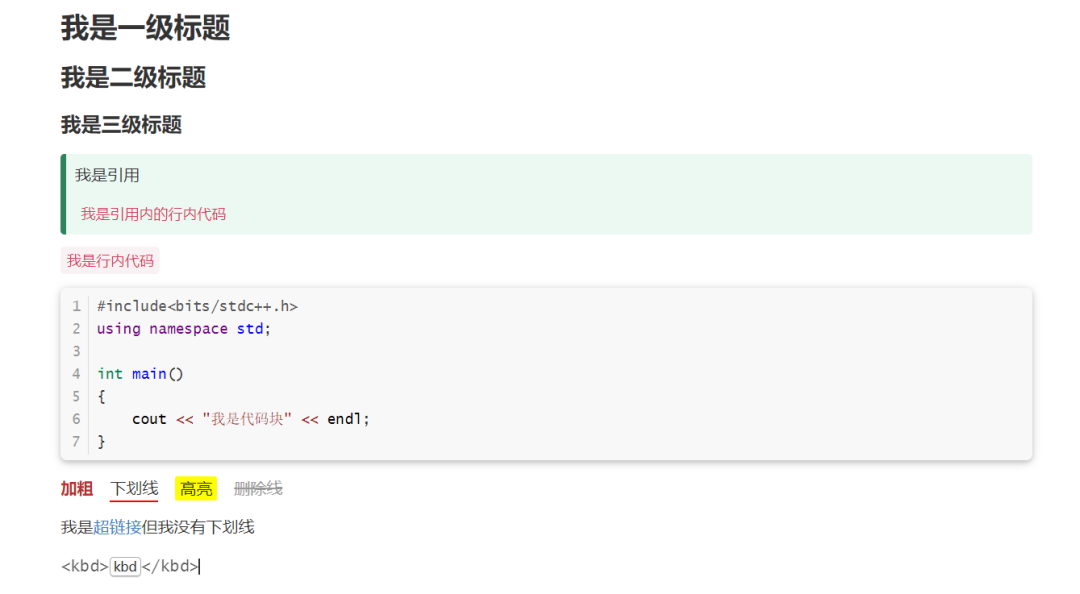
Typora主题
-
使用 Typora 内置主题:点击状态栏「主题」,选择喜欢的主题样式
-
自定义主题:通过「文件-偏好设置-外观-打开主题文件夹」打开Typora的主题文件夹
Typora\themes,将自定义的 CSS 文件导入到themes文件夹中并重启Typora,在「主题」中选择你导入的主题样式即可
自定义的主题样式:
-
mo主题
-
mo-dark主题
-
pie主题
-
pie-dark主题
我根据他们的样式,在GitHub主题的基础上,做了小小的改动🛩️
-
melephant主题
-
melephant-2主题
结尾
希望这篇 Typora 教程能够帮助到大家!






























 浙公网安备 33010602011771号
浙公网安备 33010602011771号