CSS3美化表单控件
2016-06-28 18:14 图书馆的牧羊人 阅读(1479) 评论(9) 收藏 举报表单的默认控件在不同的浏览器中的样式不同,用户体验很差。用CSS3可以实现表单控件的美化,可以提供更好的用户体验。不足之处就是浏览器的兼容性问题。
一.下拉控件
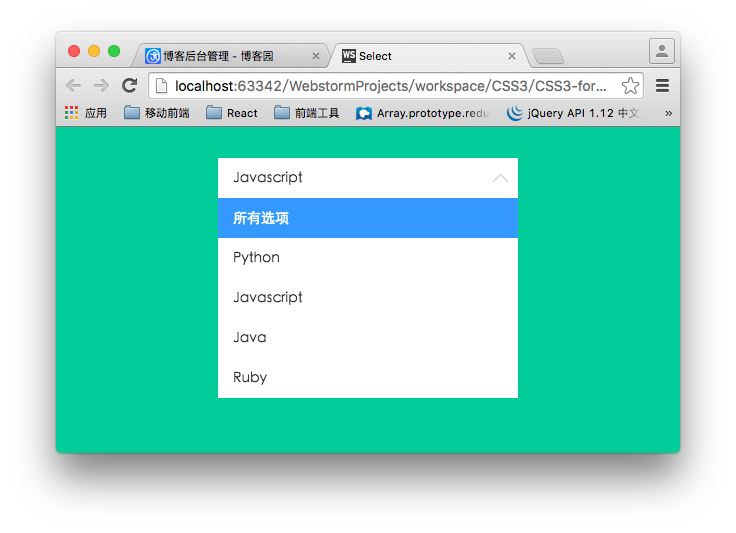
效果图:

下拉控件的布局结构:
<div class="container"> <div class="select"> <p>所有选项</p> <ul> <li class="selected" data-value="所有选项">所有选项</li> <li data-value="Python">Python</li> <li data-value="Javascript">Javascript</li> <li data-value="Java">Java</li> <li data-value="Ruby">Ruby</li> </ul> </div> </div>
ul用来模拟下拉列表,在实际的使用过程中,可以根据后台返回过来的数据动态生成。p元素用来渲染选中的选项。
核心样式:

.container .select{ width: 300px; height: 40px; font-size: 14px; background-color:#fff; margin-left: auto; margin-right: auto; position: relative; } /*下拉箭头的样式*/ .container .select:after{ content: ""; display: block; width: 10px; height: 10px; position: absolute; top: 11px; right: 12px; border-left: 1px solid #ccc; border-bottom: 1px solid #ccc; -webkit-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-transition: transform .2s ease-in, top .2s ease-in; transition: transform .2s ease-in, top .2s ease-in; } /* 被选中的列表项显示的区域 */ .container .select p{ padding: 0 15px; line-height: 40px; cursor: pointer; } /* 下拉列表的样式 默认高度为0 */ .container .select ul{ list-style: none; background-color: #fff; width: 100%; overflow-y: auto; position: absolute; top: 40px; left: 0; max-height:0; -webkit-transition: max-height .3s ease-in; transition: max-height .3s ease-in; } .container .select ul li{ padding: 0 15px; line-height: 40px; cursor: pointer; } .container .select ul li:hover{ background-color: #e0e0e0; } .container .select ul li.selected{ background-color: #39f; color: #fff; } /*下拉控件动画*/ @-webkit-keyframes slide-down{ 0%{ -webkit-transform: scale(1, 0); transform: scale(1, 0); } 25%{ -webkit-transform: scale(1, 1.2); transform: scale(1, 1.2); } 50%{ -webkit-transform: scale(1, .85); transform: scale(1, .85); } 75%{ -webkit-transform: scale(1, 1.05); transform: scale(1, 1.05); } 100%{ -webkit-transform: scale(1, 1); transform: scale(1, 1); } } @keyframes slide-down{ 0%{ -webkit-transform: scale(1, 0); transform: scale(1, 0); } 25%{ -webkit-transform: scale(1, 1.2); transform: scale(1, 1.2); } 50%{ -webkit-transform: scale(1, .85); transform: scale(1, .85); } 75%{ -webkit-transform: scale(1, 1.05); transform: scale(1, 1.05); } 100%{ -webkit-transform: scale(1, 1); transform: scale(1, 1); } } .container .select.on ul{ /* 默认情况下,ul的高度为0,当点击控控件的时候, 设置下拉列表的高度。 */ max-height: 300px; -webkit-transform-origin: 50% 0; transform-origin: 50% 0; -webkit-animation: slide-down .5s ease-in; animation: slide-down .5s ease-in; } /*下拉选项被选中后控制箭头的方向*/ .container .select.on:after{ -webkit-transform: rotate(-225deg); transform: rotate(-225deg); top: 18px; }
这里只是静态的样式,如果要实现“选择”这个过程,需要用到JavaScript来实现。
$(function(){ var selected = $('.select > p'); //控制列表显隐 selected.on('click', function(event){ $(this).parent('.select').toggleClass('on'); event.stopPropagation(); }); //点击列表项,将列表项的值添加到p标签中 $('.select li').on('click', function(event){ var self = $(this); selected.text(self.data('value')); }); //点击文档其他区域隐藏列表 $(document).on('click', function(){ $('.select').removeClass('on'); }); });
二 美化单选框
lable标签可以通过for属性与单选框实现联动。我们利用这一特性来实现美化单选框,这也是原理所在。还有就是别忘了将真正的单选框(type="radio")隐藏掉。
/*用过label标签来模拟radio 的样式*/ .radio-block label{ display: inline-block; position: relative; width: 28px; height: 28px; border: 1px solid #cccccc; background-color: #fff; border-radius: 28px; cursor: pointer; margin-right:10px; } input[type="radio"]{ display: none; } .radio-block label:after{ content: ''; display: block; position: absolute; width: 20px; height: 20px; left: 4px; top: 4px; background-color: #28bd12; border-radius: 20px; /*通过scale属性来控制中心点*/ -webkit-transform: scale(0); transform: scale(0); } /*选中样式*/ input[type="radio"]:checked + label{ background-color :#eee; -webkit-transition: background-color .3s ease-in; transition: background-color .3s ease-in; } /*选中之后的样式*/ input[type="radio"]:checked + label:after{ -webkit-transform: scale(1); transform: scale(1); -webkit-transition: transform .2s ease-in; transition: transform .2s ease-in; }
最后效果:

三 美化复选框

原理和单选框的制作方式类似。在checked的时候该表圆形的left值和label的背景。
.switch-block{ width: 980px; padding: 3% 0; margin: 0 auto; text-align: center; background-color: #fc9; } .switch-block label{ display: inline-block; width: 62px; height: 30px; background-color:#fafafa; border:1px solid #eee; border-radius: 16px; position: relative; margin-right: 10px; cursor: pointer; -webkit-transition: background .2s ease-in; transition :background .2s ease-in; } input[type="checkbox"]{ display: none; } .switch-block label:after{ content: ''; position: absolute; width: 28px; height: 28px; border: 1px solid #eee; border-radius: 14px; left: 1px; background-color:#fff; -webkit-transition: left .2s ease-in; transition: left .2s ease-in; } .switch-block input[type="checkbox"]:checked + label{ background-color:#3c6; -webkit-transition: background .2s ease-in; transition :background .2s ease-in; } .switch-block input[type="checkbox"]:checked + label:after{ left: 32px; -webkit-transition: left .2s ease-in; transition: left .2s ease-in; }
转载请注明出处
如果你觉得文章不错,可以点一下右下角的推荐
今天的风有点喧嚣啊


 浙公网安备 33010602011771号
浙公网安备 33010602011771号