七牛云上传
1 七牛云基础操作
1.1 登录/注册
1.1.1 访问网址
https://sso.qiniu.com/

1.1.2 登录成功即可跳转

1.2 创建空间
1.2.1 点击对象储存

1.2.2 点击新建空间

1.2.3 配置新建空间

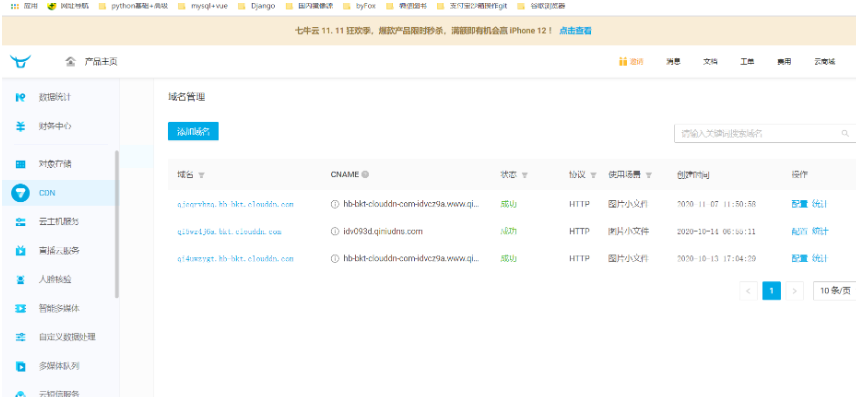
1.2.4域名 相关操作
- 若自己有域名,绑定新域名步骤
1)点击CDN

2)点击域名管理

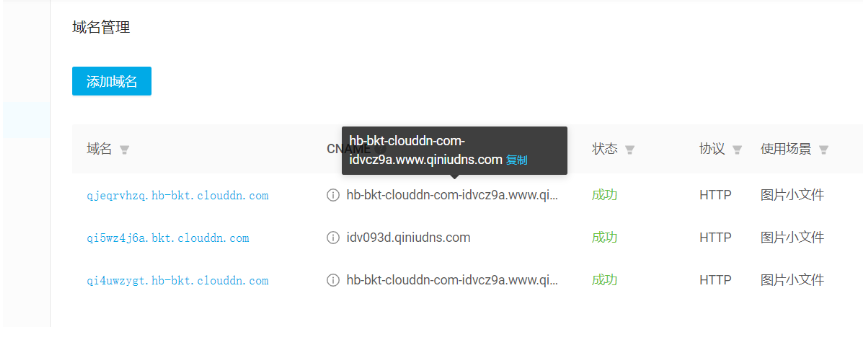
3)点击复制域名
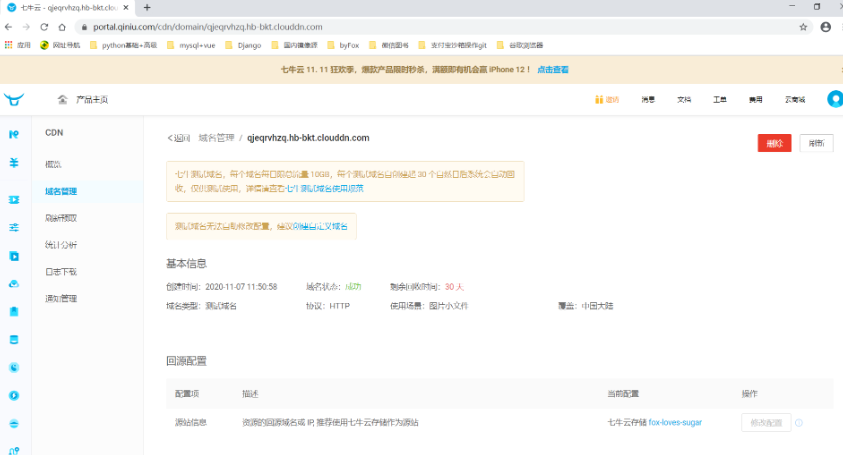
- 如不需要绑定新域名,创建空间的时候会自动生成一个试用期30天的

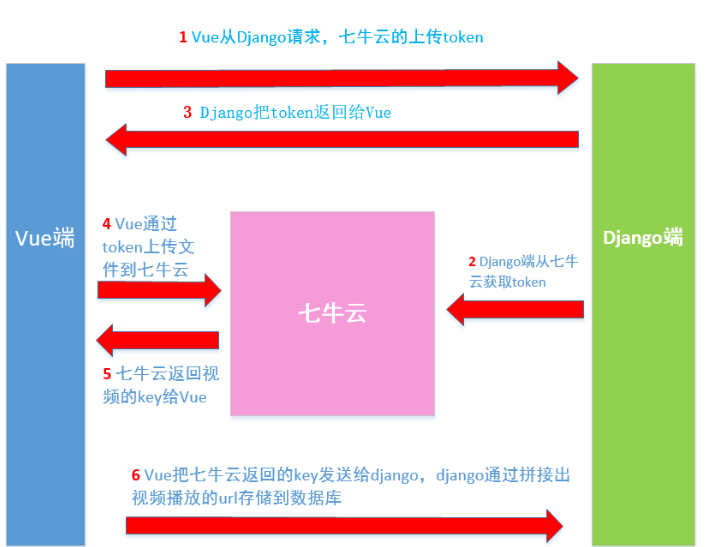
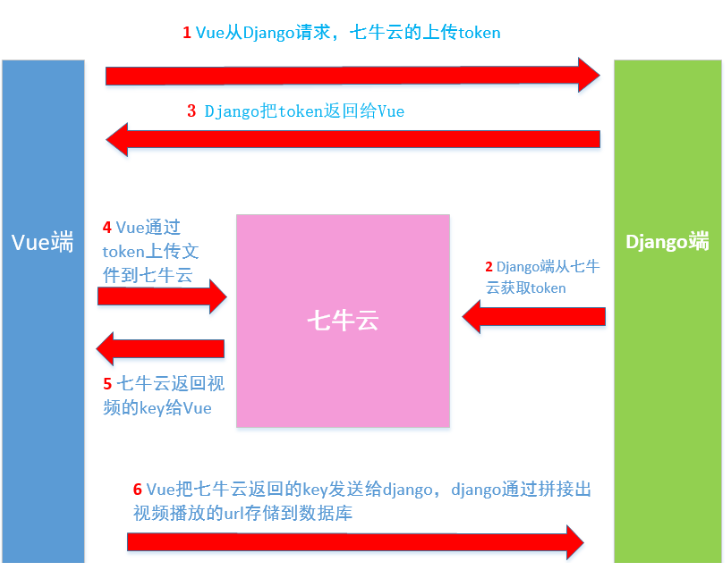
七牛云整体思路

4)绑定域名

1.3 上传文件
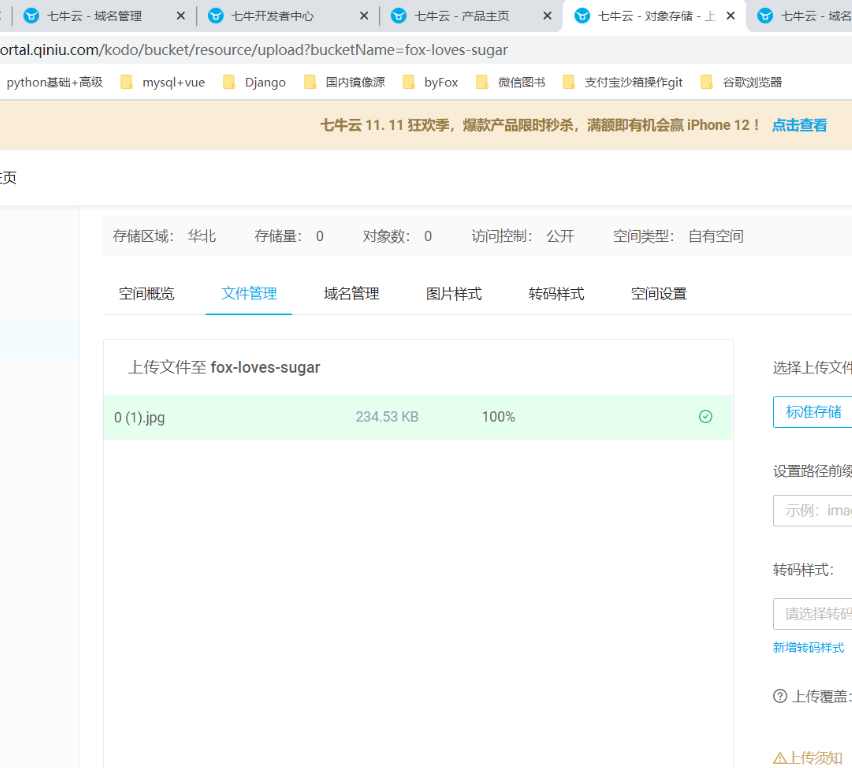
1.3.1 点击上传文件

1.3.2 上传成功

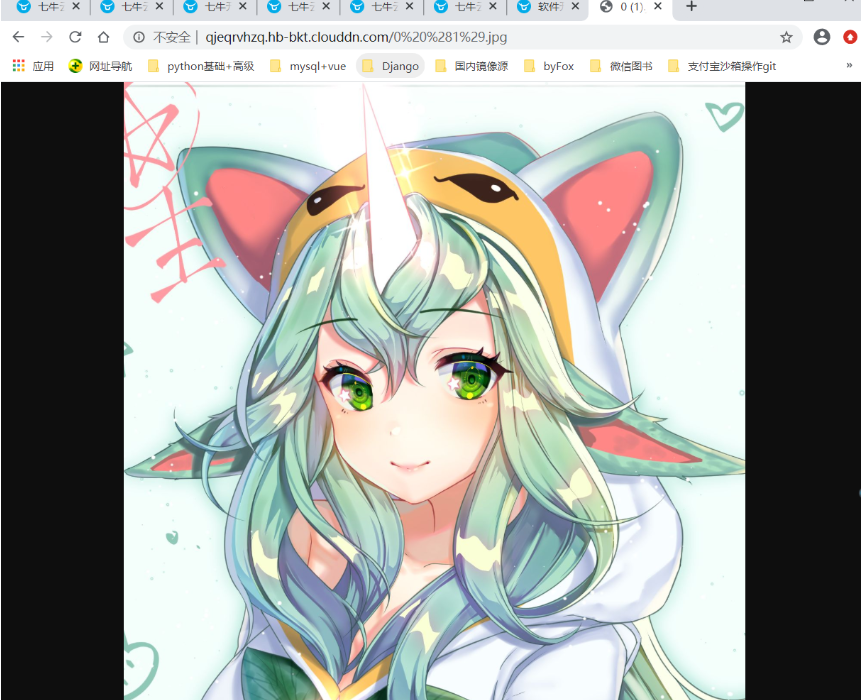
1.3.3 效果
http://qjeqrvhzq.hb-bkt.clouddn.com/0%20%281%29.jpg

1.4 七牛云存储简介
1.4.1 七牛云存储使用参考文档
# 七牛云管理后台地址
https://portal.qiniu.com/kodo/bucket
# 七牛云使用
https://developer.qiniu.com/kodo/manual/1233/console-quickstart
# pythonSDK
https://developer.qiniu.com/kodo/sdk/1242/python
# Node.js SDK V6
https://developer.qiniu.com/kodo/sdk/3828/node-js-v6
# JavaScript SDK历史文档1.x
https://developer.qiniu.com/kodo/sdk/4244/the-javascript-sdk-historical- documents-1-x
1.4.2 七牛云介绍
以前看见过 FastDfs+FFmpeg 进行视频存储等操作,但是这种方式稳定性会低一些,而且成本也没有降低。市面上关于云存储的第三方服务比比皆是,最著名的无疑就是七牛云存储,本次我们将演示用django+Vue+七牛云进行视频存储与播放。
1.4.3 七牛云上传逻辑
在做七牛云的文件上传时,很多人有一个误区,就是以为是前端先上传到后台服务器,然后后台服务器再将文件上传到七牛云。这个逻辑本身没有问题,但是会遇到一个问题,如果文件大会导致上传很慢正确逻辑应该是前端直接上传七牛,而后台只承担生成token和存储七牛云返回的hash的任务。

2 七牛云上传
- 安装七牛云
pip install qiniu
2.1 后端接口测试
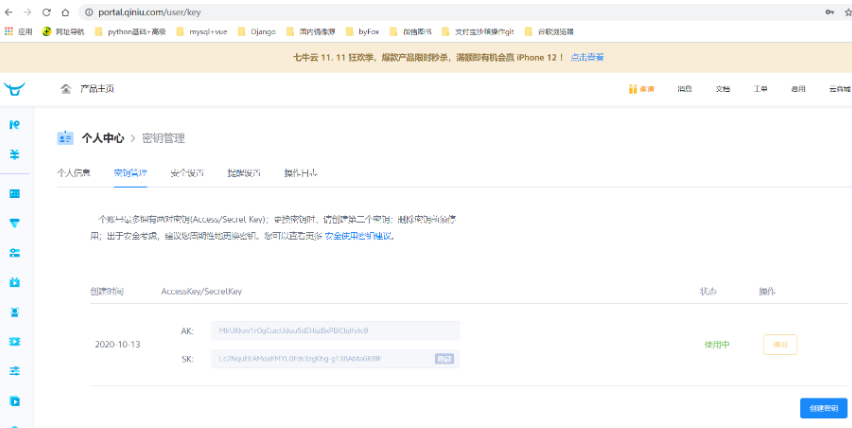
2.1.1 查看 access_key secret_key

2.1.2 settings.py
# 七牛云秘钥
QINIU_ACCESS_KEY = 'MlrUKkxv1rOgCuicUduu5dEHszBxPBlCIqlfytc9'
QINIU_SECRET_KEY = 'Lc2NquEEAMoaFMYL0Fzk3zgKhg-g13BAbta6KBIF'
QINIU_BUCKET_NAME = 'fox-loves-sugar'
2.1.3 views.py
class QNYTokenView(APIView):
def get(self,request):
from qiniu import Auth, put_file, etag
import qiniu.config
# 需要填写你的 Access Key 和 Secret Key
access_key = settings.QINIU_ACCESS_KEY
secret_key = settings.QINIU_SECRET_KEY
# 构建鉴权对象
q = Auth(access_key, secret_key)
# 要上传的空间
bucket_name = settings.QINIU_BUCKET_NAME
# 生成上传 Token,可以指定过期时间等
token = q.upload_token(bucket_name, expires=3600)
return Response({'code': 0, 'msg': '获取', 'data': {'uptoken': token}})
2.1.4 urls.py
from django.urls import path
from . import views
urlpatterns = [
path('qntoken/', views.QNYTokenView.as_view()), # /oauth/qntoken/
]
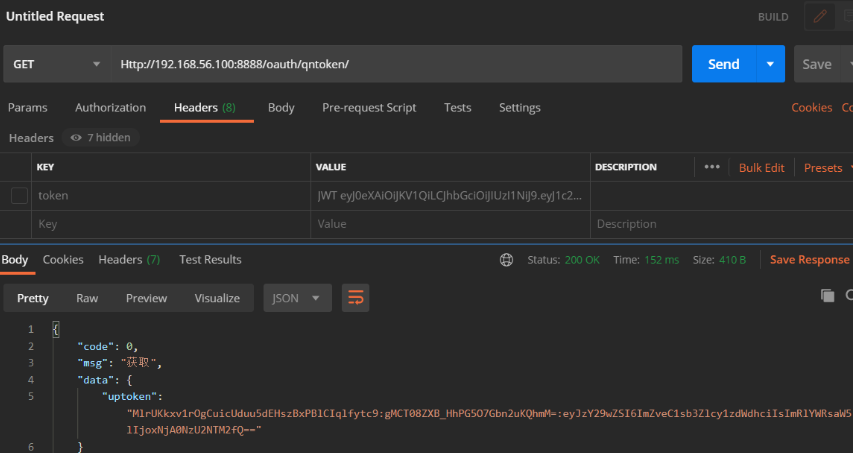
2.1.5 测试接口
1)访问地址
http://192.168.56.100:8888/oauth/qntoken/
2)postman测试

2.2 后端接口完善
2.2.1 settings.py
# 七牛云秘钥
QINIU_ACCESS_KEY = 'MlrUKkxv1rOgCuicUduu5dEHszBxPBlCIqlfytc9'
QINIU_SECRET_KEY = 'Lc2NquEEAMoaFMYL0Fzk3zgKhg-g13BAbta6KBIF'
QINIU_BUCKET_NAME = 'fox-loves-sugar' # 库名字
QINIU_BUCKET_DOMAIN = "qjeqrvhzq.hb-bkt.clouddn.com" # 外部访问链接
QINIU_SECURE_URL = False # 使用http
PREFIX_URL = 'http://'
MEDIA_URL = PREFIX_URL + QINIU_BUCKET_DOMAIN + '/media/'
DEFAULT_FILE_STORAGE = 'qiniustorage.backends.QiniuMediaStorage' # 指定文件管理类
MEDIA_ROOT = os.path.join('', "media")
2.2.2 图片效果

2.3 七牛云上传前台页面
2.3.1 安装相关包
cnpm install --save jquery@1.12.1
2.3.2 index.html 引入 qiniu.min.js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>vue_test</title>
<script src="./static/qiniu.min.js"></script>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
2.3.3 components\QnUpload.vue
<template>
<div>
<h1>xxx课程</h1>
<div style="margin: 20px;">
<label>节标题:</label>
<input>
</div>
<div style="margin: 20px;">
<label>节序号:</label>
<input type="text" name="" oninput="value=value.replace(/[^\d]/g,'')">
</div>
<div style="margin: 20px;">
<label>课程时长:</label>
<input type="text" name="" oninput="value=value.replace(/[^\d]/g,'')">
</div>
<div style="margin: 20px;">
<label>序号:</label>
<input type="text" name="" oninput="value=value.replace(/[^\d]/g,'')">
</div>
<h2>上传课程视频:</h2>
<!-- 1.上传时的点击框 -->
<div id="container">
<div id="uploadImage">选择文件{{uptoken}}</div>
<div class="upload-progress"></div>
</div>
</div>
<!-- 2.测试上传成功后播放功能 -->
<!-- <div v-show="true">-->
<!-- <video id="video" width="320" height="240" :src="qn_url" controls="controls" autoplay="autoplay" muted loop="loop" >-->
<!-- 您的浏览器不支持 video 标签。-->
<!-- </video>-->
<!-- </div>-->
<!-- </div>-->
</template>
<script>
import $ from 'jquery'
import { qn_token_get } from './axios_api/api'
export default {
data() {
return {
uptoken: '',
qn_url: 'http://qi11dgv17.hn-bkt.clouddn.com/',
form_data:{
title: "",
serial_num: "",
chapters:"",
learn:"",
seq_num:'',
video:""
}
};
},
methods: {
getQiniuToken: function (callback){
qn_token_get({ }).then(resp => {
// debugger
this.uptoken = resp.data.uptoken;
callback() // callback 出入的是回调函数 initQiniu() 用来初始化Qiniu.uploader()
}).catch( err=>{
console.log(err,'err')
})
},
initQiniu: function () {
var ths = this
var uploader = Qiniu.uploader({
disable_statistics_report: false, // 禁止自动发送上传统计信息到七牛,默认允许发送
runtimes: 'html5,flash,html4', // 上传模式,依次退化
browse_button: 'uploadImage', // 上传选择的点选按钮,必需
container: 'container', // 上传区域DOM ID,默认是browser_button的父元素
max_file_size: '500mb', // 最大文件体积限制
flash_swf_url: 'Moxie.swf', // 引入flash,相对路径
dragdrop: false, // 关闭可拖曳上传
chunk_size: '4mb', // 分块上传时,每块的体积
multi_selection: !(moxie.core.utils.Env.OS.toLowerCase() === "ios"),
uptoken: this.uptoken, // 在初始化时,uptoken,uptoken_url,uptoken_func三个参数中必须有一个被设置,uptoken是上传凭证,由其他程序生成;uptoken_url是提供了获取上传凭证的地址,如果需要定制获取uptoken的过程则可以设置uptoken_func;其优先级为uptoken > uptoken_url > uptoken_func
// uptoken_url: 'http://127.0.0.1:8000/uptoken', // 在初始化时,uptoken,uptoken_url,uptoken_func三个参数中必须有一个被设置,uptoken是上传凭证,由其他程序生成;uptoken_url是提供了获取上传凭证的地址,如果需要定制获取uptoken的过程则可以设置uptoken_func;其优先级为uptoken > uptoken_url > uptoken_func
// uptoken:'q06bq54Ps5JLfZyP8Ax-qvByMBdu8AoIVJpMco2m:kyTiuN6GBUpfNt1nJIA7C8CCStY=:eyJzY29wZSI6IjEzMTIzMTIzMTIzIiwiZGVhZGxpbmUiOjE1NzY0MTM3MTB9',
domain: 'redinnovation.s3-cn-north-1.qiniucs.com', // bucket域名,下载资源时用到,必需
get_new_uptoken: false, // 设置上传文件的时候是否每次都重新获取新的uptoken
auto_start: true, // 选择文件后自动上传,若关闭需要自己绑定事件触发上传
max_retries: 3, // 上传失败最大重试次数
save_key: true,
resize: { // 想限制上传图片尺寸,直接用resize这个属性
width: 300,
height: 300
},
init: {
'FilesAdded': function(up, files) { // 文件添加进队列后,处理相关的事情
plupload.each(files, function(file) {
console.log(file)
});
},
'BeforeUpload': function(up, file) { // 每个文件上传前,处理相关的事情
console.log("开始上传之前");
$(".upload-progress").show();
},
'UploadProgress': function(up, file) { // 每个文件上传时,处理相关的事情
console.log("上传中");
$(".upload-progress").html("上传进度:"+file.percent + "%");
},
'FileUploaded': function(up, file, info) { // 每个文件上传成功后,处理相关的事情
console.log("上传成功");
console.log(info,4567890);
$(".upload-progress").hide();
var img = new Image(); //创建一个Image对象,实现图片的预下载
var res = JSON.parse( info.response )
// debugger
console.log(ths.qn_url)
ths.qn_url = ths.qn_url + res.key;
ths.form_data.video = ths.qn_url
},
'Error': function(up, err, errTip) {
console.log("上传出错")
},
'UploadComplete': function() {
//队列文件处理完毕后,处理相关的事情
}
}
});
}
},
mounted(){
this.getQiniuToken(() => {
this.initQiniu() // 将initQiniu()当做callback回调函数传入给getQiniuToken函数
})
}
}
</script>
<style>
#container{
width:200px;
height:200px;
border:1px solid #9d9d9d;
border-radius: 6px;
margin:50px auto;
position: relative;
overflow: hidden;
}
.upload-progress{
width:100%;
height:100%;
position: absolute;
top:0;
left:0;
background: rgba(0,0,0,0.5);
z-index: 5;
color:#fff;
line-height: 200px;
text-align: center;
display: none;
}
#uploadImage{
width:100%;
height:100%;
position: absolute;
top:0;
left:0;
z-index: 2;
text-align: center;
line-height: 200px;
cursor: pointer;
}
#container img{
width:100%;
position: absolute;
top:0;
left:0;
z-index: 1;
}
</style>
2.3.4 index.js
import qn_upload from '@/components/QnUpload'
var routes = [
{ path: '/qn_upload/', name: 'qn_upload', component: qn_upload,},
]
2.4.5 api.js
export const qn_token_get = p => axios_get("/oauth/qntoken/", p) // 获取七牛云token
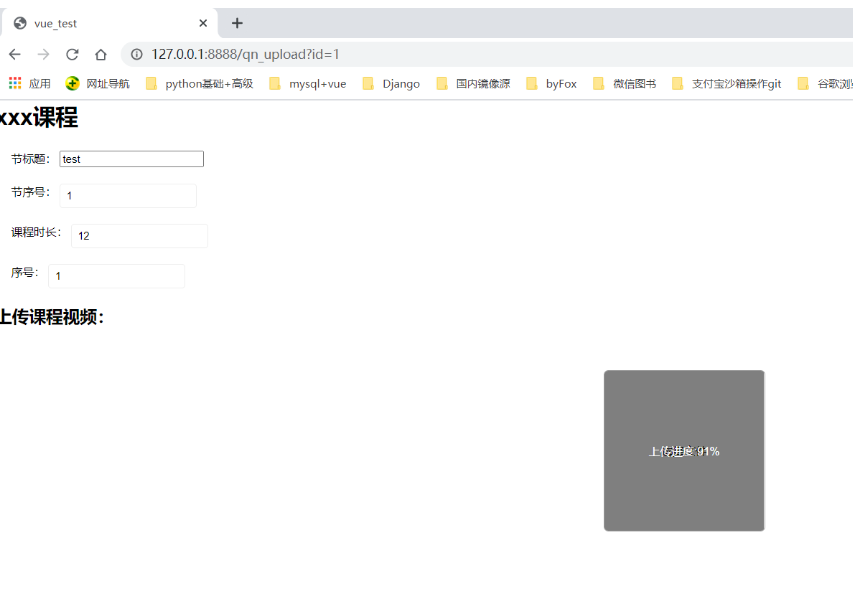
2.4.6 页面效果