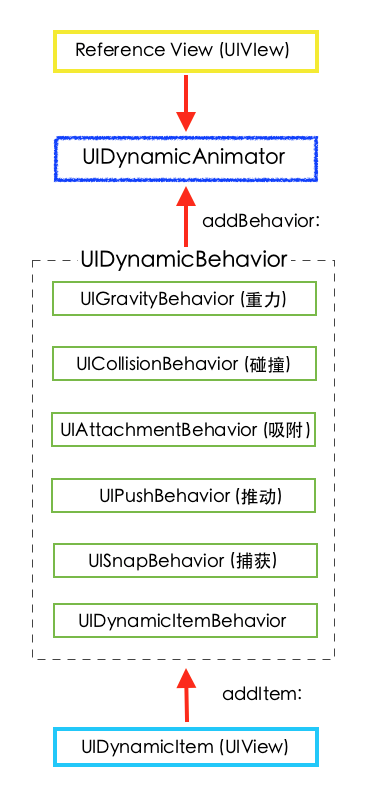
UIKit Dynamic主题学习笔记

1、重力效果:UIGravityBehavior
@IBOutlet weak var frogImage: UIImageView!
//创建一个关联到view的动画(必须为全局变量)
lazy var animator = UIDynamicAnimator(referenceView: self.view)
override func viewDidLoad() {
super.viewDidLoad()
//创建一个重力感应的动作
let behavior_gravity = UIGravityBehavior(items: [frogImage])
//设置重力感应限量,参数为分别向x轴和y轴的偏移量
behavior_gravity.gravityDirection = CGVector(dx: 0.0, dy: 0.05)
//为动画添加动画动作。
animator.addBehavior(behavior_gravity)
}
效果图

2、碰撞:UICollisionBehavior
@IBOutlet weak var frogImage: UIImageView!
@IBOutlet weak var frogImag1: UIImageView!
//创建一个关联到view的动画(必须为全局变量)
lazy var animator = UIDynamicAnimator(referenceView: self.view)
override func viewDidLoad() {
super.viewDidLoad()
//创建一个重力感应的动作
let behavior_gravity = UIGravityBehavior(items: [frogImage,frogImag1])
//设置重力感应限量,参数为分别向x轴和y轴的偏移量
behavior_gravity.gravityDirection = CGVector(dx: 0.0, dy: 0.5)
//为动画添加动画动作。
animator.addBehavior(behavior_gravity)
//创建碰撞动作
let collision = UICollisionBehavior(items: [frogImage,frogImag1])
//碰撞模式 .items(导致物体相互碰撞)
//.boundaries(导致物体不相互碰撞)
//.everything(导致物体既相互碰撞又与便捷相互碰撞)
collision.collisionMode = .everything
//设置具有碰撞边界bool属性
collision.translatesReferenceBoundsIntoBoundary = true
collision.collisionDelegate = self
animator.addBehavior(collision)
}
extension ViewController:UICollisionBehaviorDelegate{
func collisionBehavior(_ behavior: UICollisionBehavior, beganContactFor item1: UIDynamicItem, with item2: UIDynamicItem, at p: CGPoint) {
print("beganContactFor")
}
func collisionBehavior(_ behavior: UICollisionBehavior, endedContactFor item1: UIDynamicItem, with item2: UIDynamicItem) {
print("endedContactFor")
}
}
效果图:

3、依附:UIAttachmentBehavior
@IBOutlet weak var frogImage: UIImageView!{
didSet{
frogImage.isUserInteractionEnabled = true
}
}
@IBOutlet weak var frogImag1: UIImageView!
//创建一个关联到view的动画(必须为全局变量)
lazy var animator = UIDynamicAnimator(referenceView: self.view)
var attachment:UIAttachmentBehavior!
override func viewDidLoad() {
super.viewDidLoad()
//记录初始锚点
let frogCenter = CGPoint(x: frogImage.center.x, y: frogImage.center.y)
//创建依附动作
attachment = UIAttachmentBehavior(item: frogImag1, attachedToAnchor: frogCenter)
animator.addBehavior(attachment)
}
override func touchesMoved(_ touches: Set<UITouch>, with event: UIEvent?) {
let t = touches.first
let v = t?.view
if v == frogImage {
let p = t?.location(in: self.view)
frogImage.center = p!
attachment.anchorPoint = p!
}
}
效果图

4、弹簧效果
第三个实例的代码基础上:
//设置弹簧效果相关属性
//频率
attachment.frequency = 1
//阻尼
attachment.damping = 0.1
attachment.length = 100
效果图

5.捕捉效果:UISnapBehavior
@IBOutlet weak var frogImage: UIImageView!{
didSet{
frogImage.isUserInteractionEnabled = true
}
}
@IBOutlet weak var frogImag1: UIImageView!
@IBOutlet weak var pointBtn: UIButton!
//创建一个关联到view的动画(必须为全局变量)
lazy var animator = UIDynamicAnimator(referenceView: self.view)
var attachment:UIAttachmentBehavior!
var snap:UISnapBehavior!
var snap_Point:CGPoint!
override func viewDidLoad() {
super.viewDidLoad()
//default 0.5这个值越大,震动的幅度越小 是从0.0~1.0当时当它为负数时 也震动,可以试试
//snap.damping = 0.75;
//snap_Point = pointBtn.center
snap = UISnapBehavior(item: frogImage, snapTo: pointBtn.center)
}
@IBAction func clickAction(_ sender: UIButton) {
self.animator.removeAllBehaviors();
snap.snapPoint = sender.center
animator.addBehavior(snap)
}
override func touchesMoved(_ touches: Set<UITouch>, with event: UIEvent?) {
let t = touches.first
let v = t?.view
if v == frogImage {
let p = t?.location(in: self.view)
frogImage.center = p!
self.animator.removeAllBehaviors();
snap.snapPoint = p!
}
}
效果图:

6、推力:UIPushBehavior
class ViewController: UIViewController {
@IBOutlet weak var frogImage: UIImageView!{
didSet{
frogImage.isUserInteractionEnabled = true
}
}
@IBOutlet weak var frogImag1: UIImageView!
@IBOutlet weak var pointBtn: UIButton!
//创建一个关联到view的动画(必须为全局变量)
lazy var animator = UIDynamicAnimator(referenceView: self.view)
var push:UIPushBehavior!
override func viewDidLoad() {
super.viewDidLoad()
// 创建碰撞动作
let collision = UICollisionBehavior(items: [frogImag1])
// 碰撞模式 .items(导致物体相互碰撞)
// .boundaries(导致物体不相互碰撞)
// .everything(导致物体既相互碰撞又与便捷相互碰撞)
collision.collisionMode = .everything
// 设置具有碰撞边界bool属性
collision.translatesReferenceBoundsIntoBoundary = true
collision.collisionDelegate = self
animator.addBehavior(collision)
collision.collisionMode = .boundaries
push = UIPushBehavior(items: [frogImag1], mode: .instantaneous)
//推力矢量的方向
push.pushDirection = CGVector(dx: 0.5, dy: 0.5)
//推力角度
push.angle = 0.0
//推力矢量的大小,默认值为nil,没有任何力量。当设置一个负值,力的方向改变。
push.magnitude = 0.0
//推动行为是否处于活跃状态
//在添加一个push behavior到animator时,使用这个属性来激活或禁用推力作用,而不是通过重新添加behavior来实现。
push.active = true;
animator.addBehavior(push)
}
override func touchesMoved(_ touches: Set<UITouch>, with event: UIEvent?) {
let t = touches.first
let v = t?.view
if v == frogImage {
let p = t?.location(in: self.view)
frogImage.center = p!
let origin = CGPoint(x: (self.view.bounds.midX), y: (self.view.bounds.midY))
var distance = sqrt(powf(Float((p?.x)!-origin.x), 2.0)) + powf(Float((p?.y)!-origin.y), 2.0)
let angle = atan2(Double((p?.y)!-origin.y), Double((p?.x)!-origin.x))
distance = min(distance, 100.0)
push.magnitude = CGFloat(-distance/100.0)
push.angle = CGFloat(angle)
push.active = true
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
extension ViewController:UICollisionBehaviorDelegate{
func collisionBehavior(_ behavior: UICollisionBehavior, beganContactFor item1: UIDynamicItem, with item2: UIDynamicItem, at p: CGPoint) {
print("beganContactFor")
}
func collisionBehavior(_ behavior: UICollisionBehavior, endedContactFor item1: UIDynamicItem, with item2: UIDynamicItem) {
print("endedContactFor")
}
}
效果图:

7、UIDynamicItemBehavior
//创建一个重力感应的动作
let behavior_gravity = UIGravityBehavior(items: [frogImag1])
//设置重力感应限量,参数为分别向x轴和y轴的偏移量
behavior_gravity.gravityDirection = CGVector(dx: 0.0, dy: 0.5)
//为动画添加动画动作。
animator.addBehavior(behavior_gravity)
let dynamicItem = UIDynamicItemBehavior(items: [frogImag1])
//弹性系数:用于碰撞行为的动态元素的弹性量。默认值为0.0,有效范围从0.0(没有碰撞)到1.0(完全碰撞)。
dynamicItem.elasticity = 1.0
dynamicItem.allowsRotation = false
//相对质量密度:用于动态元素相对密度。其连同动态元素大小,决定动态元素的有效质量。其参与的动力学行为包括摩擦、碰撞、推动等...默认为:1.0
/*
假设你有两个具有相同密度但大小不同的动态元素:元素一尺寸为100x100像素点,元素二尺寸为100x200像素点。
这个例子中,元素二的有效质量是元素一的两倍。
在一个弹性碰撞中,这些元素根据它们的相对质量表现出自然的动量守恒。元素一密度为1.0,当施加一个力(通过推动行为)1.0级时,加速度为100点/s²。
*/
dynamicItem.density = 3.0
//摩擦系数:用于两个发生摩擦的动态元素。默认值0.0(没有摩擦),当值为1.0时,强烈摩擦。如果设置更高的摩擦,可以使用更高的数值。
dynamicItem.friction = 0.5
//线速度阻尼:用于动态元素所受线速度阻尼大小。默认值是0.0。有效范围从0.0(没有速度阻尼)到CGFLOAT_MAX(最大速度阻尼)。当设置为1.0,动态元素会立马停止就像没有力量作用于它一样。
dynamicItem.resistance = 0.5
//角速度阻尼:用于动态元素所受角速度阻尼大小。有效范围从0.0到CGFLOAT_MAX,值越大,角速度阻尼越大,旋转减速越快,到停止。
dynamicItem.angularResistance = 0.0
//电荷:好吧,物理太差,不懂,请高手指教,只能官翻了。电荷数确定动态元素与电场和磁场相互作用的程度。这个属性值没有单位,电磁场强度由你调控的适当的值来决定。默认值0.0。
//@available(iOS 9.0, *)
dynamicItem.charge = 0.0
//是否固定:用于指定动态元素是否固定在当前位置。当一个动态元素被设置为固定后,该元素参与碰撞,但不受碰撞影响,仿佛成为一个碰撞边界。默认值为NO。
//@available(iOS 9.0, *)
dynamicItem.isAnchored = false
animator.addBehavior(dynamicItem);
/*
添加一个动态元素,并设置它的角速度 默认值为0.0,单位弧度/秒。设置一个负值,减少一定角速度。
-(void)addAngularVelocity:(CGFloat)velocity forItem:(id<UIDynamicItem>)item;
添加一个动态元素,并设置它的线速度, 默认值为0.0,单位点/秒。设置一个负值,减少一定线速度。
-(void)addLinearVelocity:(CGPoint)velocity forItem:(id<UIDynamicItem>)item;
获得动态元素的角速度
-(CGFloat)angularVelocityForItem:(id<UIDynamicItem>)item;
获得动态元素的线速度
-(CGPoint)linearVelocityForItem:(id<UIDynamicItem>)item;
*/
效果图:

附加:
@property (weak, nonatomic) IBOutlet UITextView *noteView;
- (void)viewDidAppear:(BOOL)animated{
[super viewDidAppear:animated];
__block NSString *nextText = @"撒胡椒粉等扩大社会科技活动空间撒谎很快就到沙发和科技大会上";
[UIView transitionWithView:self.noteView duration:0.6 options:UIViewAnimationOptionTransitionCurlUp animations:^{
self.noteView.text = nextText;
} completion:^(BOOL finished){
}];
}
效果图: