记一次vue.js用 http.post 前端传json到后台用javabean接收的坑
由于最近才接触vue ,还不是很熟。今天写代码的时候,前端请求接口之后一直报 415 Unsupported Media Type,我前端用JSON 提交 ,后台用javaBean 接收,先贴一下代码
前端的json数据
//封装数据
var spSaTickets={
ticketno: ‘111’,
departname:‘科室’,
promotionid:’214’,
saleman:‘某某‘,
};
var spSaTicketsDtlsdata=[{ticketsgoodsid:‘0342’,orderqty:1}];
var spSaTicketAppEntry = {}
spSaTicketAppEntry = JSON.stringify({
spSaTickets:spSaTickets,
spSaTicketsDtls:spSaTicketsDtlsdata,
delDtlIds:[]
})
post请求
this.$http.post('/.../.../spSaTicketSaveForAPP', spSaTicketAppEntry,{emulateJSON:true}, { params: {}, }).then(res => { var jsondata = res.data; if (res.data.returncode == 1) { uni.showToast({ icon: 'success', title: '添加成功!' }); setTimeout(function() { uni.navigateBack({ delta: 1 }) }, 1000) } else { uni.showToast({ icon: 'none', title: '提交失败!' }); } }).catch(err => { console.log(err); })
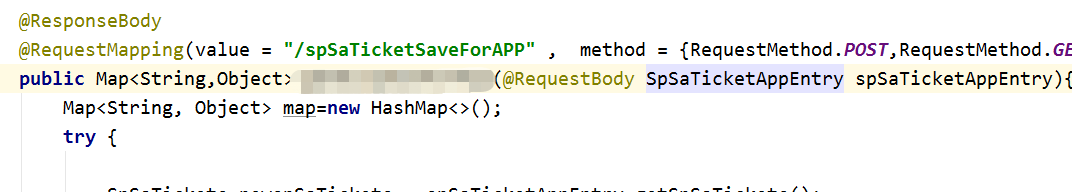
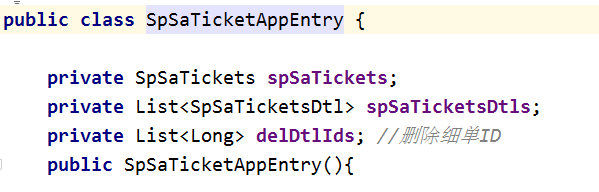
后台代码


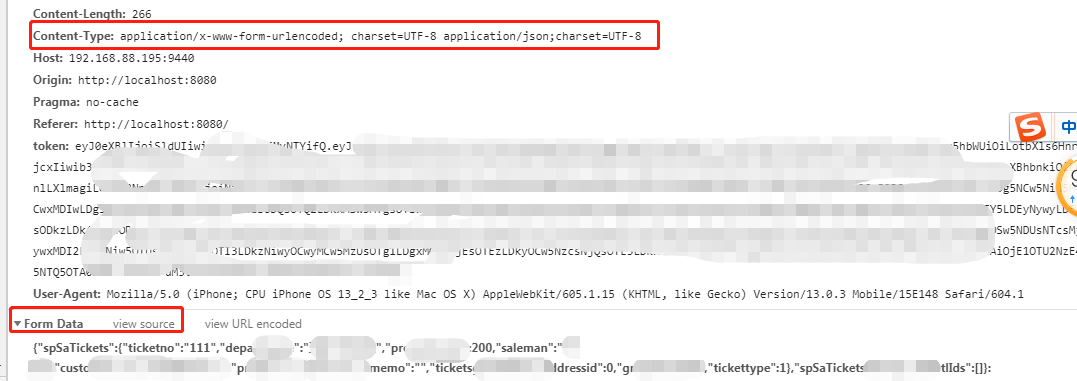
这样提交一直报415错误
后来发现是HTTP请求格式不对,Content-Type默认的是格式 application/x-www-form-urlencoded 需要改成application/json
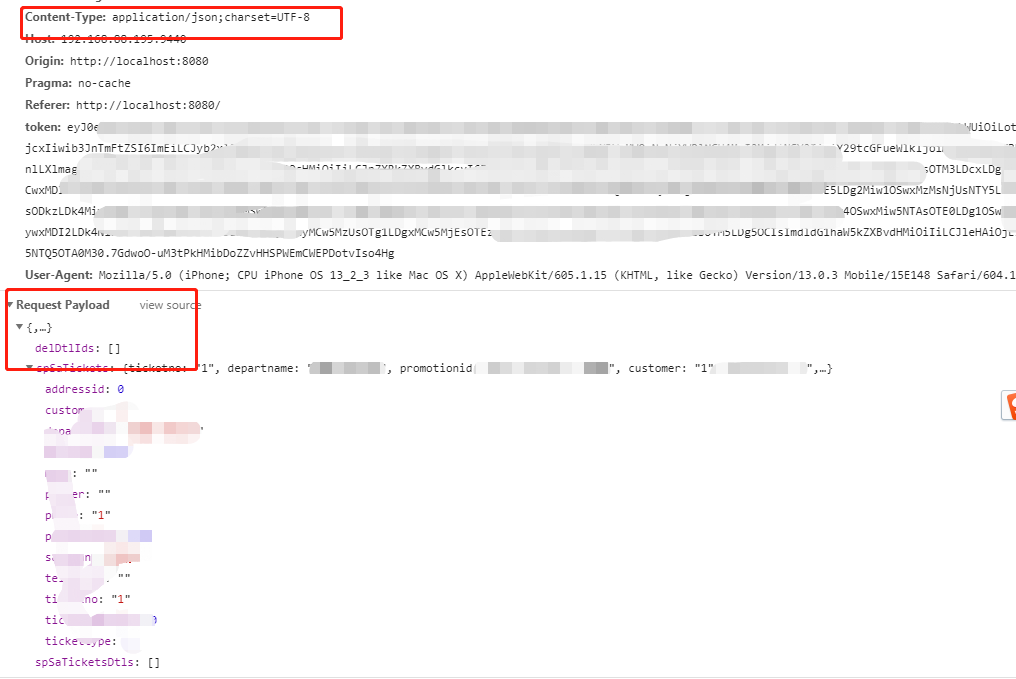
把请求改成了
http.post(this.$serverUrl + '/../../spSaTicketSaveForAPP', spSaTicketAppEntry , { 'header': { 'Content-Type': 'application/json;charset=UTF-8' }, }).then(res => { var jsondata = res.data; if (res.data.returncode == 1) { uni.showToast({ icon: 'success', title: '添加成功!' }); setTimeout(function() { uni.navigateBack({ delta: 1 }) }, 1000) } else { uni.showToast({ icon: 'none', title: '提交失败!' }); } });
比较一下两种请求提交的数据


FormData和Payload是浏览器传输给接口的两种格式,这两种方式浏览器是通过Content-Type来进行区分的(了解Content-Type),如果是 application/x-www-form-urlencoded的话,则为formdata方式,如果是application/json或multipart/form-data的话,则为 request payload
的方式。





