CSS布局模型
css三种基本网页布局模型: 流动模型(Flow)、浮动模型(Float)、层模型(Layer)
流动模型(默认状态下的模型)特点:
块状元素在所包含元素内自上而下按顺序垂直延伸分布,内联元素在所处的包含元素内从左到右水平分布
浮动模型
可以让两个块状元素并排显示 float:left float:right
层模型
让元素在网页中精确定位,像Photoshop中的图层一样对每个图层精确定位,定义position 属性
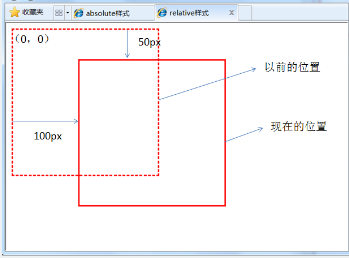
层模型三种形式:1、 绝对定位(position:absolute)
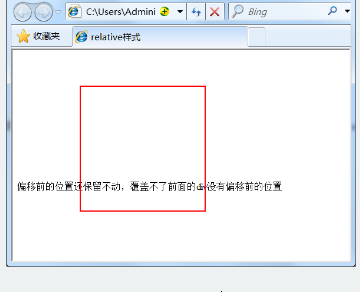
2、相对定位(position:relative)
3、固定定位(position:fixed)
绝对定位:position:absolute ---将元素从文档流中拖出,使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位,如果不存在包含块,则相对于body元素,也就是浏览器窗口绝对定位
相对定位:position:relative --- 通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置,相对于以前的位置偏离,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动


固定定位:position:fixed ,不会随浏览器滚动条滚动而滚动,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响
relative和absolute组合使用实现相对于其它元素进行定位
参照定位的元素必须是相对定位元素的前辈元素,参照定位的元素必须加入position:relative;定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了。
实现box2相对于父元素box1定位:
<div id="box1"><!--参照定位的元素-->
<div id="box2">相对参照元素进行定位</div><!--相对定位元素-->
</div>#box1{
width:200px;
height:200px;
position:relative;
}
#box2{
position:absolute;
top:20px;
left:30px;
}
