请求外部图片的时候,遇到403的错误的解决方案
在使用angular请求外部图片时候。出现一个意外的错误。
某些图片正常显示,但是某几张却不显示,
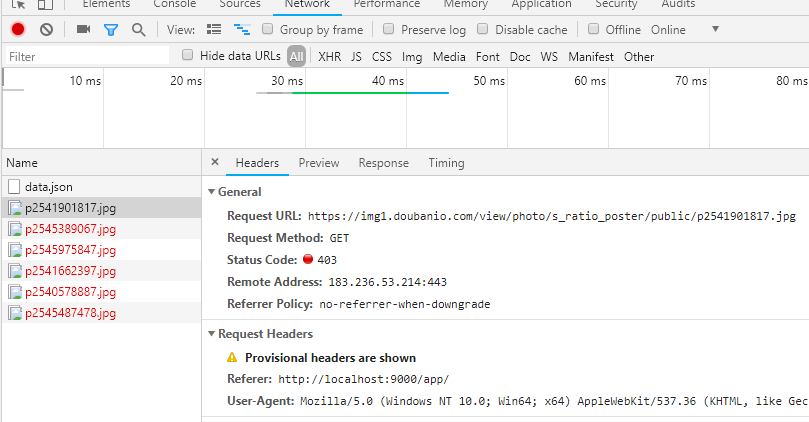
出现如下错误,


解释为:请求被关闭,不能读取资源。
百度了很久,网上大部分观点是缓存问题,一般解决方案是URL链接前加上https//image.weserv.nl/?url=imgurl。但不使用到我这里。
最后解决的方法是,在相应的HTML文件前加上<meta name="referrer" content="no-referrer"/> 这个是关乎防盗链的策略问题。



