webpack打包分析webpack-bundle-analyzer 打包文件分析工具
最近需要减少项目打包后的文件(bundle)的大小,那么首先需要了解bundle的构成。
目前我已知的方法有两种:
- 利用webpack-bundle-analyzer插件
- 利用webpack官方提供的分析功能
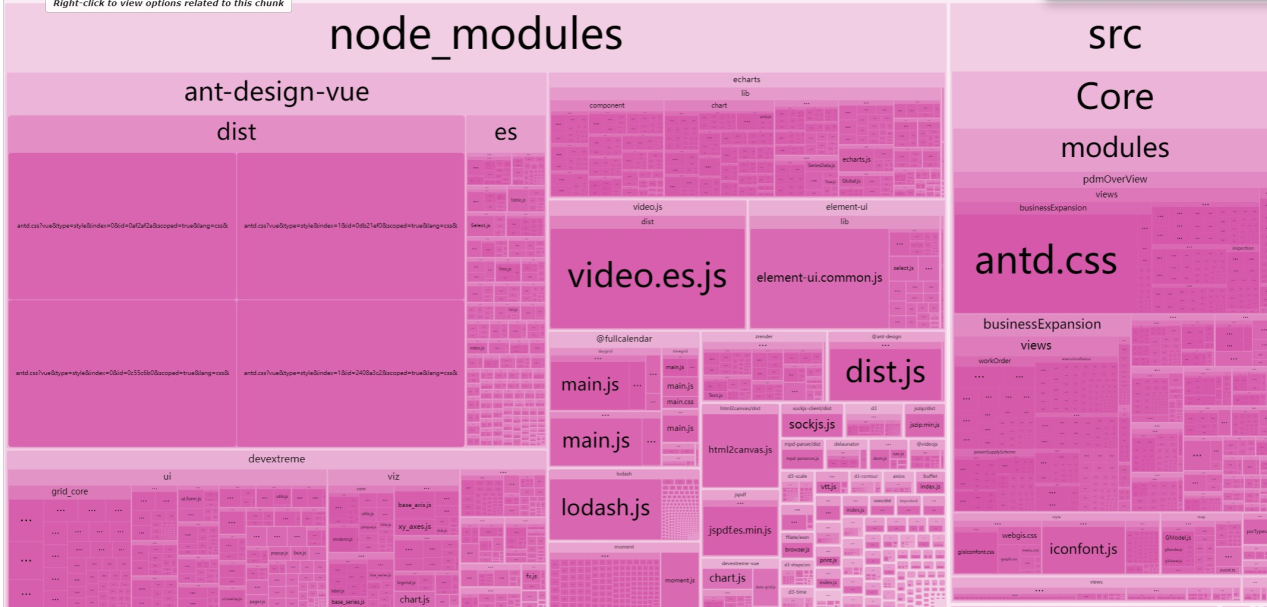
1.webpack-bundle-analyzer
安装插件webpack-bundle-analyzer:
npm i webpack-bundle-analyzer --save-dev修改webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
const config = {
...,
plugins:[
....,
new BundleAnalyzerPlugin(),
]
}
如果不想更改webpack.config.js,仅把分析作为特殊的形式可以采用如下做法:
新建anlyzer.js文件
const config = require("./webpack.config");
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
if(config.plugins){
config.plugins.push(new BundleAnalyzerPlugin());
}else{
config.plugins = [new BundleAnalyzerPlugin()];
}
module.exports = config;
然后在package.json中添加
"scripts": {
"anlyzer": "webpack-dev-server --config ./anlyzer.js",
},后续想要启动分析的时候就可以用命令启动了:
npm run anlyzer注:webpack-bundle-analyzer默认使用8888端口,插件npm地址。
2.webpack官方
webpack --profile --json > stats.json会生成一个stats.json文件,然后进入到官方地址上传此文件就行。
http://webpack.github.io/analyse/
如果你的项目很大的话,使用此方法可能会有报错
FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory解决方法:
"scripts": {
"uploadeStats": "node --max-old-space-size=4096 ./node_modules/webpack/bin/webpack.js --profile --json > stats.json"
},然后利用命令启动就可以了:
npm run uploadeStats注:node --max-old-space-size=4096不够的话可以自己修改更大的值

原文参考地址:https://zhuanlan.zhihu.com/p/85874124






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix