Vue组件封装并发布到npm
1. 环境准备
(1)初始化Vue项目
vue create my-app
(2)运行项目
npm run serve
2. 组件封装
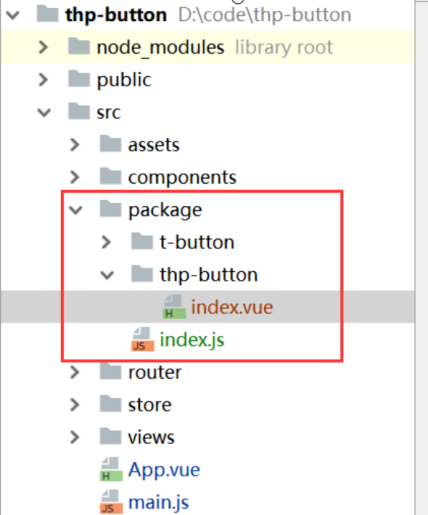
2.1 新建package文件夹
因为我们可能会封装多个组件,所以在src下面新建一个package文件夹用来存放所有需要上传的组件。
这里我们打算封装两个组件:t-button、thp-input,所以在package文件夹下面分别新建了存放两个组件代码的文件夹。

2.2 编写组件代码
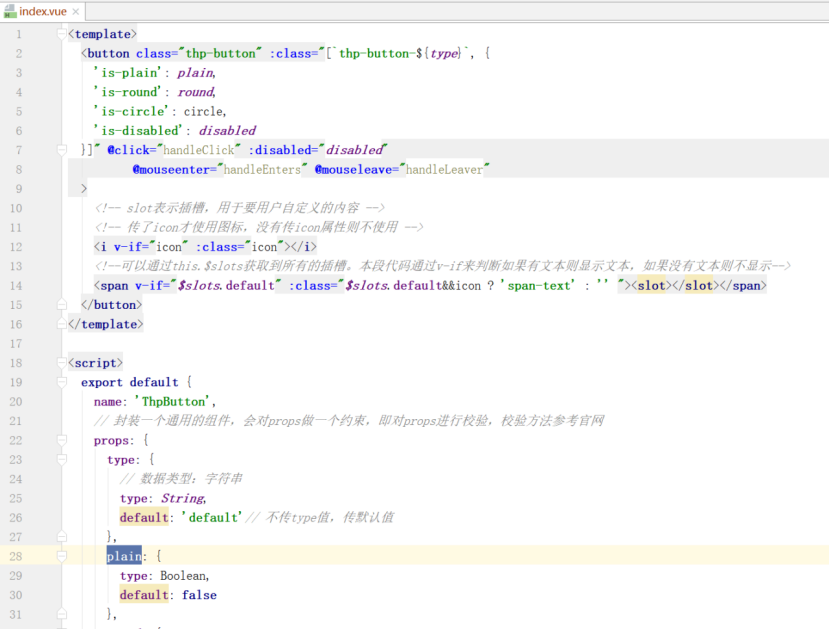
这里我们就以thp-button组件为例,代码如下:

2.3 使用Vue插件模式
这一步是封装组件中的重点,用到了Vue提供的一个公开方法:install。这个方法会在你使用Vue.use(plugin)时被调用,这样使得我们的插件注册到了全局,在子组件的任何地方都可以使用。
在package目录下新建index.js文件,代码如下:
export default install; // 这个方法以后再使用的时候可以被use调用
import ThpButton from "../package/thp-button/index.vue"; // 引入封装好的组件
import TButton from "../package/t-button/index.vue"; // 引入封装好的组件
const coms = [ThpButton,TButton]; // 将来如果有其它组件,都可以写到这个数组里
// 批量组件注册
const install = function (Vue) {
coms.forEach((com) => {
Vue.component(com.name, com);
});
};
export default install; // 这个方法以后再使用的时候可以被use调用
上传代码主要的的一项工作就是将我们封装好的组件注册为全局组件,用到了Vue.component()方法,当使用Vue.use()时,我们的install方法便会执行。
3. 组件打包
到这里为止,我们的组件封建基本就完成了,当然组件封装成什么样得看自己得业务需求了,接下来我们就需要将组件进行打包了。
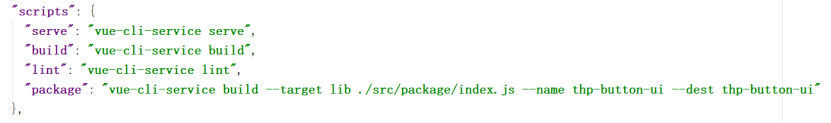
修改我们项目得package.json文件,配置打包命令:
"package": "vue-cli-service build --target lib ./src/package/index.js --name thp-button-ui --dest thp-button-ui"

打包命令解释:
--target lib 关键字 指定打包的目录
--name 打包后的文件名字
--dest 打包后的文件夹的名称
然后执行打包命令:
npm run package
打包执行完成后我们项目目录下就会多出一个thp-button-ui文件夹,存放的是打包后的文件
4. 发布到npm
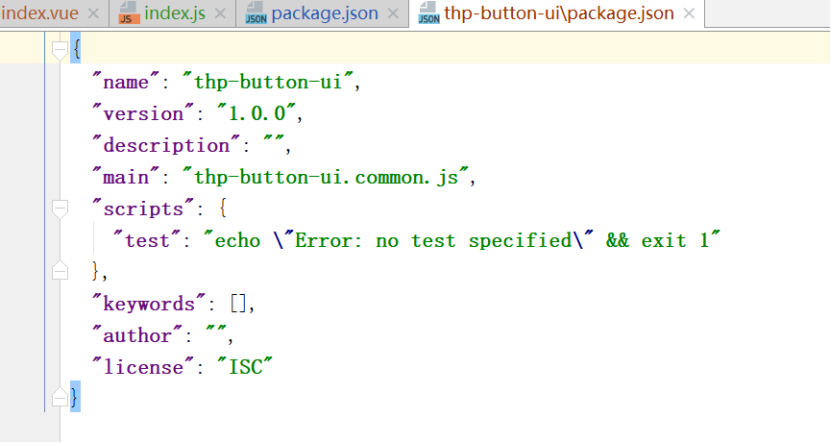
4.1 初始化package.json
想要发布到npm仓库,我们还得在thp-button-ui文件夹下初始化一个package.json文件。进入thp-button-ui目录,执行命令:
npm init -y

由于这里我们只是测试,所以我不需要更改package.json文件,如果是生产的话,最好加上版本描述和版本号等等,其中name字段便是我们上传到npm仓库后的名称。
4.2 发布到npm仓库
(1)注册账号
想要发布到npm仓库,就必须要有一个账号,先去npm官网注册一个账号,注意记住用户名、密码和邮箱,发布的时候可能会用到。
(2)设置npm源
有些小伙伴可能本地的npm镜像源采用的是淘宝镜像源或者其它的,如果想要发布npm包,我们得吧我们得npm源切换为官方得源,命令如下:
npm config set registry=https://registry.npmjs.org
(3)添加npm用户
进入thp-button-ui目录,添加npm用户,执行命令:
npm adduser
这里会让你填写用户名等等,如果之前设置过即可跳过此步。
(4)发布npm
在thp-button-ui目录下执行命令:
npm publish
如果发布失败可能是名字重复了,改了名字即可,发布成功后,我们即可到npm网上查看自己发布得npm包
5. 从npm安装使用
直接执行安装命令:
npm install thp-button-ui // 由于名字重复,改了个名字
然后在main.js引用注册,代码如下:
import ThpButton from 'thp-button-ui'
import 'thp-button-ui/thp-button-ui.css'
Vue.use(ThpButton);






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix