Vue使用vue-clipboard2实现复制功能
一、 npm install --save vue-clipboard2
二、在main.js 中引入
import Vue from 'vue'
import VueClipboard from 'vue-clipboard2'
Vue.use(VueClipboard)
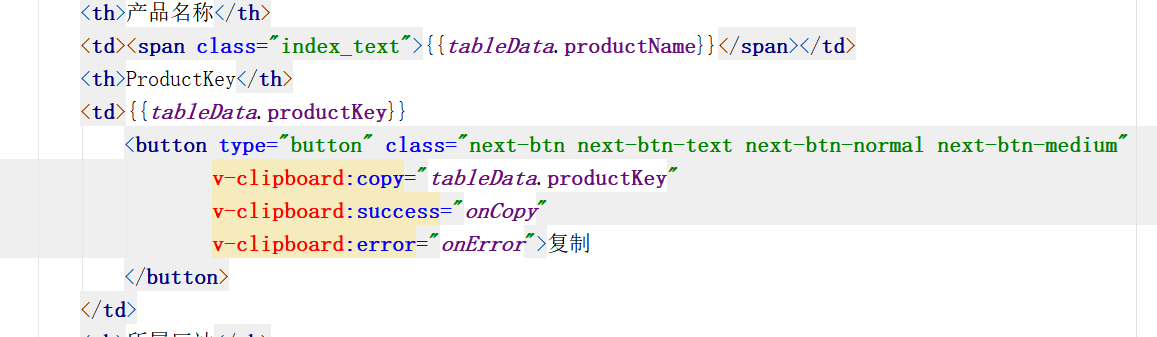
三、页面中使用
<button v-clipboard:copy="message" v-clipboard:success="onCopy" v-clipboard:error="onError">
复制</button>
data(){
return {
message: '我是要复制的内容!'
}
},
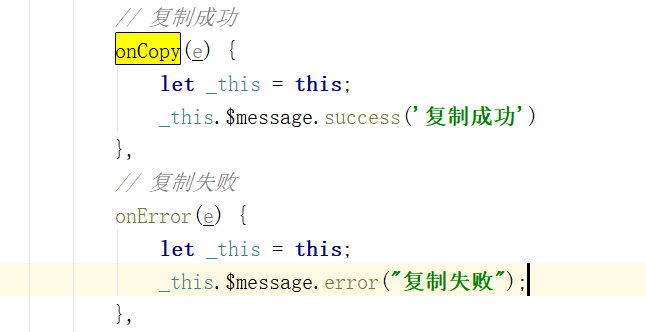
methods: {
onCopy () {},
onError () {}
}








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通