vue中this.$set的用法
1.this.$set实现什么功能,为什么要用它?
2.怎么用它?
3.应用场景
1.this.$set实现什么功能,为什么要用它?
当你发现你给对象加了一个属性,在控制台能打印出来,但是却没有更新到视图上时,也许这个时候就需要用到this.$set()这个方法了,简单来说this.$set的功能就是解决这个问题的啦。官方解释:向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为 Vue 无法探测普通的新增属性 (比如 this.myObject.newProperty = 'hi'),你会发现vue官网是vue.set,vue.set的用法,给你们插入连接,怕你们找不到😁,我们现在讲的这个this.$set()和它有什么关系呢?咱先说this.$set(),因为他们俩的区别就涉及原理问题啦。
2.怎么用它?
搞个栗子:
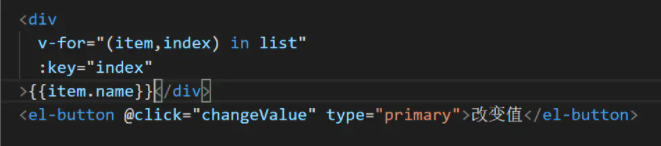
1.vue 中写在<template></template>标签的代码

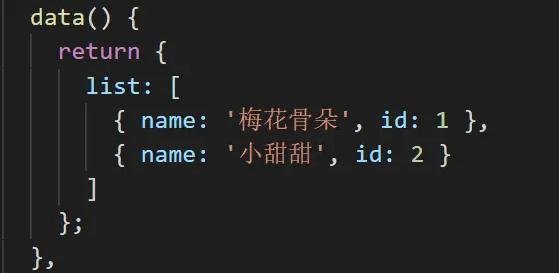
2.export default{}中data数据

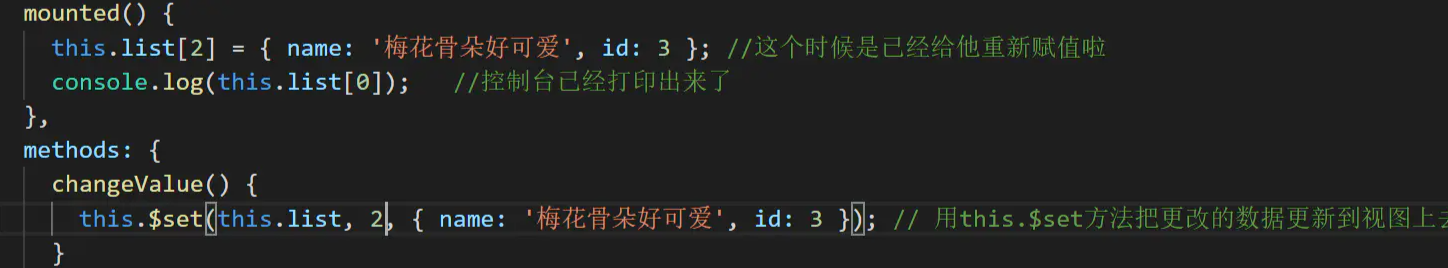
3.点击按钮触发changeValue方法,
🌹调用方法:this.$set( target, key, value )
🌹 target:要更改的数据源(可以是对象或者数组)
🌹 key:要更改的具体数据
🌹 value :重新赋的值

4.在没有点击按钮的时候,界面是这样的,虽然界面没有显示出来,但是控制台已经打印出来了


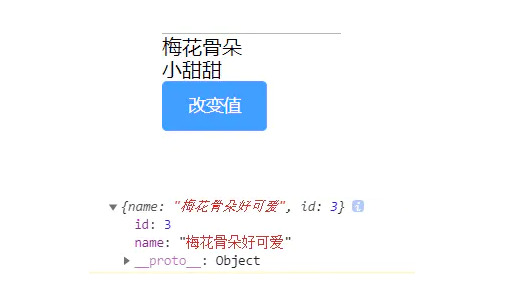
5.当点击按钮的时候,调用this.$set方法,成功显示第三个属性,这就是整个过程啦😁
转载于:https://www.jianshu.com/p/6f28f5abee08






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通