nginx跨域配置
一、下载 nginx https://www.nginx.cn/nginx-download
二、配置nginx.conf
#配置当前html的根目录以及当前界面的地址
server {
listen 8888;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
location ^~ /api {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_buffering off;
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://192.168.1.100:8000; #转发到的地址
}
}
三、启动nginx
四、通过浏览器打开当前的程序,服务器地址加上当前的端口号:127.0.0.1:8888
五、当前的前端程序放的位置为 nginx-1.16.1/html 文件夹下

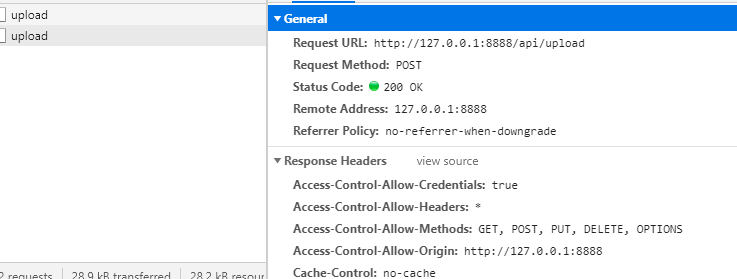
ajax,代码如下
$.ajax({
type: "post",
url: '/api/upload',
data: formData,
processData: false, // 告诉jQuery不要去处理发送的数据
contentType: false, // 告诉jQuery不要去设置Content-Type请求头
mimeType: "multipart/form-data",
xhrFields: {withCredentials: true},
contentType:false,
async: true, //默认是true:异步,false:同步。
success: function (msg) {
info.innerHTML = msg;
}});








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通