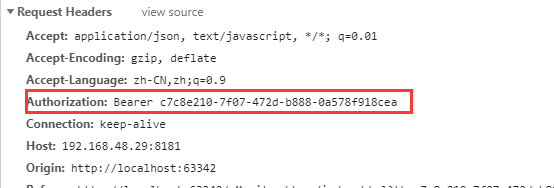
ajax请求中全局增加请求头,如常见的token
加入当前的地址栏中保存的需要增加的请求头为例
url地址为: http://192.168.1.13/index.html?token=c7c8e210-7f07-472d-b888-0a578f918cea
当我们每个ajax请求都想要加该token,可以这样写代码,这样的话我们每个ajax请求的都会增加一个token
这样就不必在每一个ajax中都增加该token了
var urlParams = (function(url) {
var result = new Object();
var idx = url.lastIndexOf('?');
if (idx > 0)
{
var params = url.substring(idx + 1).split('&');
for (var i = 0; i < params.length; i++)
{
idx = params[i].indexOf('=');
if (idx > 0)
{
result[params[i].substring(0, idx)] = params[i].substring(idx + 1);
}
}
}
return result;
})(window.location.href);
var tk = urlParams.tk;
if ($ !== undefined && tk && tk !== '') {
$(document).ajaxSend(function (event, jqxhr, settings) {
jqxhr.setRequestHeader('Authorization', 'Bearer ' + tk);
});
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix