给bootstrap-sweetalert弹框的按钮绑定事件
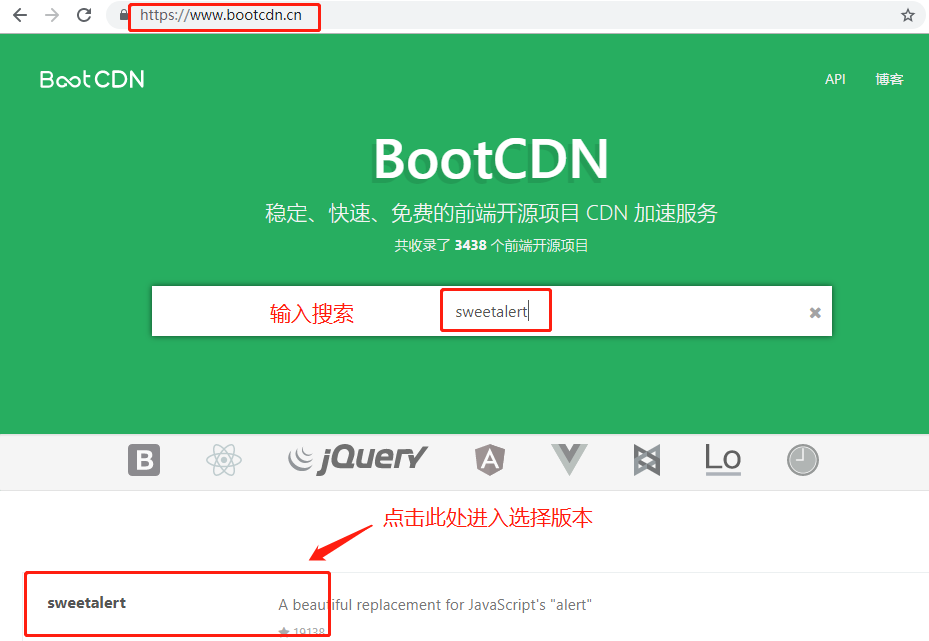
一. sweetalert cdn使用
sweetalert提供了很多的炫酷弹框,有很多的用法。关于本地导入使用sweetalert的方法,在之前的博客里提到过(点击前往),不过我们也可以使用cdn。

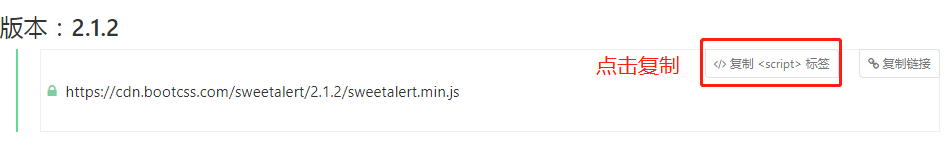
然后复制,黏贴至Html文件head便签中即可:

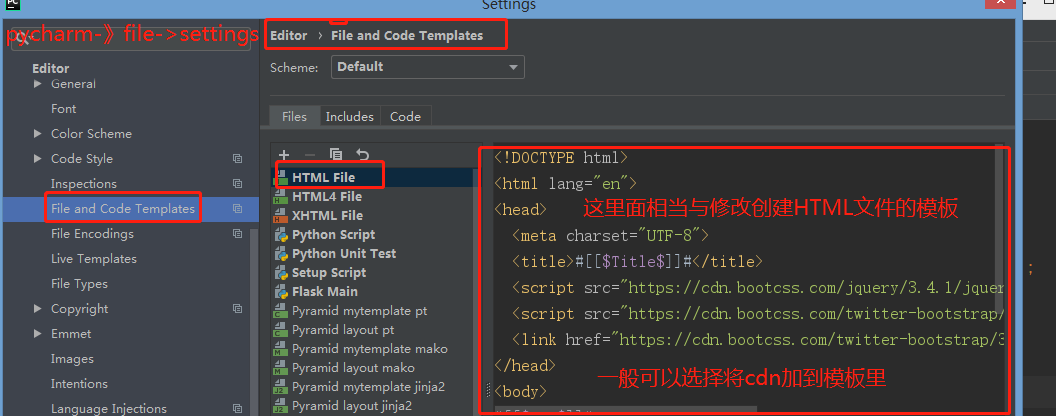
可以修改创建html文件的模板,这样以后不用每次新建都手动导入cdn了:

二. 给sweetalert弹框的按钮绑定事件
今天遇到一个情况,ajax中触发一个sweetalert弹框,随后一个location.href跳转页面,本来以为会等我们点击弹框的ok按钮后才会跳转的,但是结果并不是这样。弹框会在一瞬间就消失,跟没有弹框是一样一样的。
代码如下:
swal(data['msg'], '点击进行登录', 'success');
location.href = '/login/';
后来试验了一下,目前知道有两种方法:
第一种(投机取巧):
先把跳转的location.href注释了,然后运行后在检查页面按住ctrl+shift+c,然后点击一个sweetalert的弹框任意位置(不要是OK按钮就行,不然直接没了),然后依次点开往下寻找到OK按钮即可。

随后发现就该Button有confirm类,所以用类选择器confirm找到该标签,随后绑定事件,这样是可以实现我们的需求的。
swal(data['msg'], '点击进行登录', 'success'); $('button, .confirm').click(function () { location.href = '/login/' })
第二种,通过文本内容找到标签:
button:contains("OK")意思就是文本有‘OK’字符串的button按钮,该方法也可以实现我们的需求。
swal(data['msg'], '点击进行登录', 'success'); $('button:contains("OK")').click(function () { location.href = '/login/' })
// 这里的text表示具体的文本字符串, :contains是jQuery1.1.4新增的选择器 jQuery( ":contains(text)" )


【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步