(十分钟视频教程)nodejs基础实战教程3:react服务端渲染入门篇
视频截图如下:

(具体视频见文末)
前言:
这是小猫的第三篇node教程,本篇内容是由公众号粉丝票选得出的,相信大家对这篇教程是抱有较大希望的,这篇教程由小猫和一位多年的好朋友合作完成(笔名:谷雨,博客地址:https://segmentfault.com/u/1024dylan),也是ssr的启蒙教程,适合刚刚入门node,并且有一定react开发经验的同学,希望能给大家带来一份收获哦。
小猫教程特色,就是每个知识点都以实战例子讲解,配以视频,长度十分钟左右。让你很快上手,带有成就感的初探技术新领域哦。
(视频审核刚过,昨天的教程姗姗来迟)
本篇将使用的新技术点介绍:
react-dom/server模块:
ReactDOMServer 对象使你能够将组件渲染为静态标记。 通常,它在 Node 服务器上使用:

renderToString:
将 React 元素渲染到其初始 HTML 中。 该函数应该只在服务器上使用。 React 将返回一个 HTML 字符串。 您可以使用此方法在服务器上生成 HTML ,并在初始请求时发送标记,以加快网页加载速度,并允许搜索引擎抓取你的网页以实现 SEO 目的。
如果在已经具有此服务器渲染标记的节点上调用 ReactDOM.hydrate() ,React 将保留它,并且只附加事件处理程序,从而使您拥有非常高性能的第一次加载体验
renderToStaticMarkup:
似于 renderToString ,除了这不会创建 React 在内部使用的额外DOM属性,如 data-reactroot。 如果你想使用React 作为一个简单的静态页面生成器,这很有用,因为剥离额外的属性可以节省一些字节。
ReactDom.hydrate:
与 render() 相同,但用于混合容器,该容器的HTML内容是由 ReactDOMServer 渲染的。 React 将尝试将事件监听器附加到现有的标记。
babel&webpack:
react 和 es6 语法编译识别,这里就不做详细介绍了。具体用到的插件和模块可以看代码。
思路:
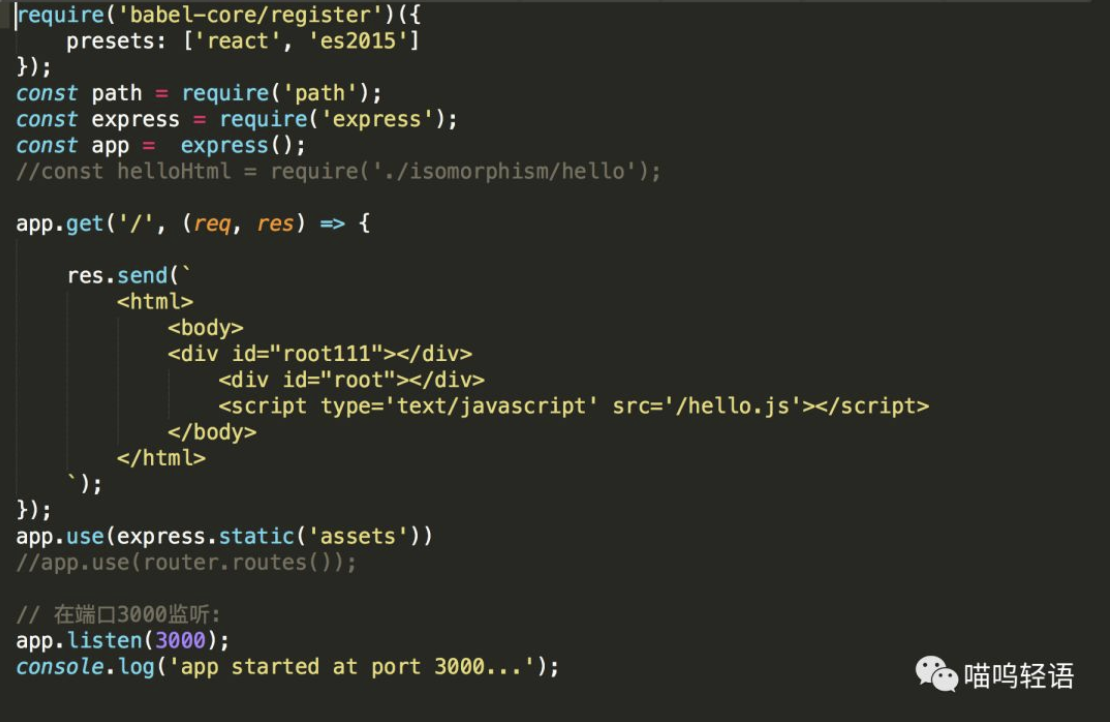
1.搭建node服务,并输出页面html主框架。

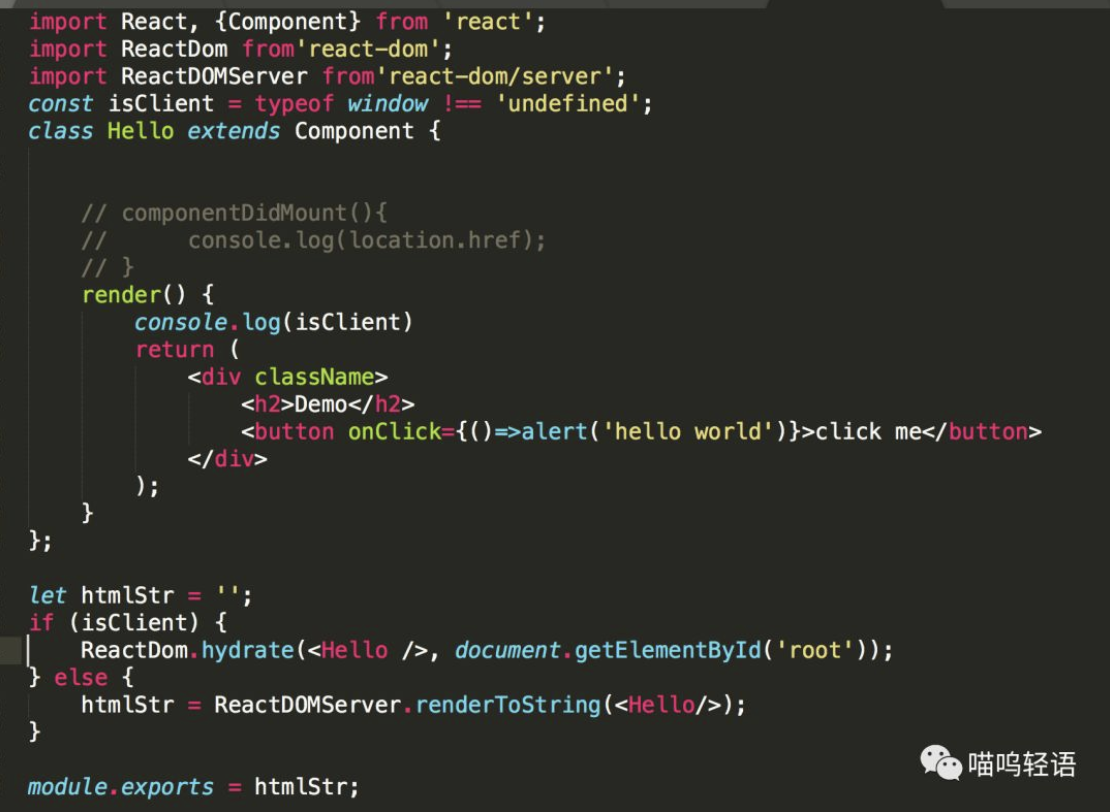
2.将现有react代码进行服务端渲染的改造;
首先要识别浏览器和服务端环境,运行不同分支;
render方法改造成hydrate。

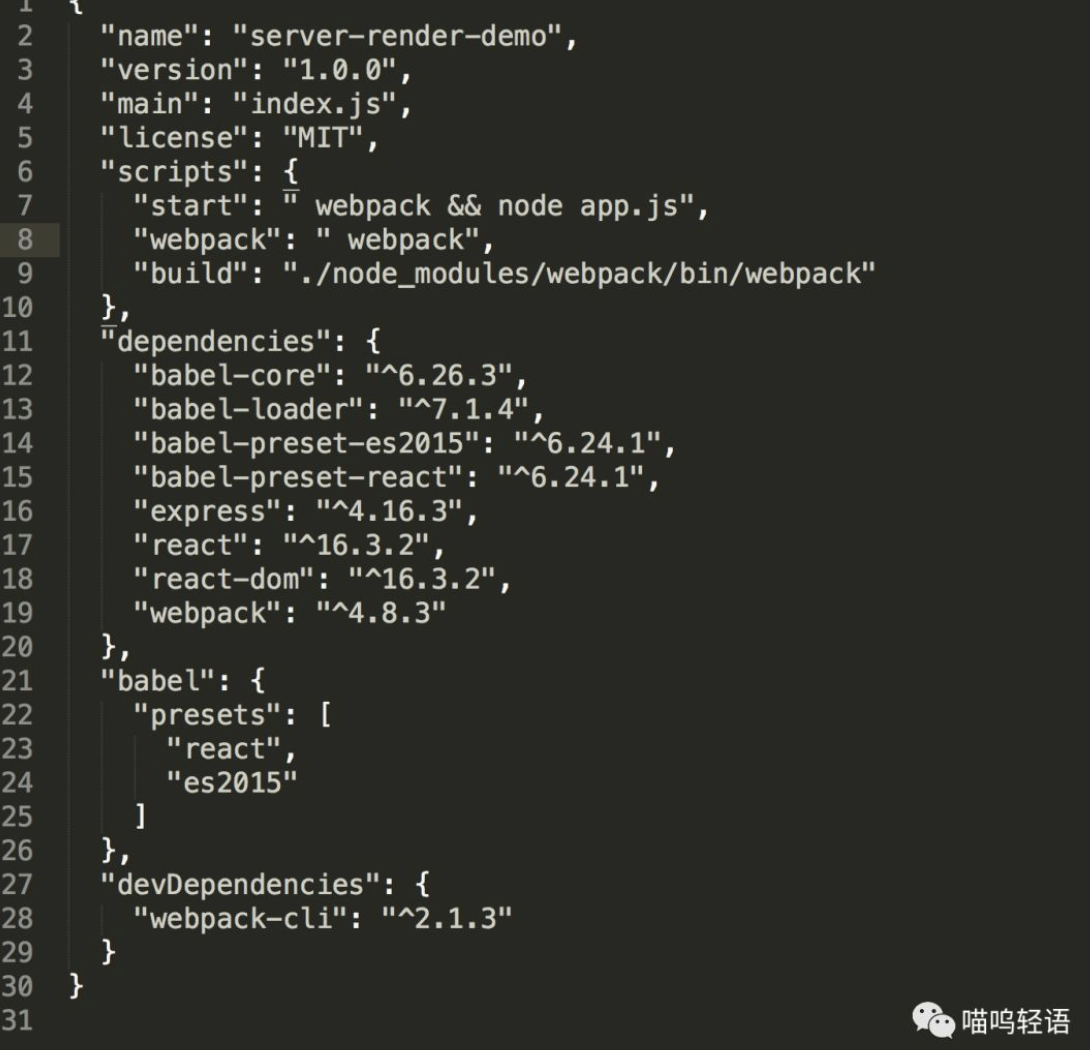
3.引入babel使node环境支持import和jsx语法,配置webpack生成浏览器中运行的js

webpack配置:

package.json 配置:

tips:
1.到了浏览器端渲染的时候可不可以用render?
可以,不推荐。
理由:
react 官方文档中提到:

如果使用render,会导致服务端渲染好的dom结构,在浏览器第一次运行render的时候被重新替换,浪费性能。故应该使用为服务端渲染而提出的hydrate方法(react 16版本提出)。
该方法可以只将事件监听器附加到现有的标记,而不进行dom的重新替换等。
2.服务端渲染的好处:
seo和首屏优化,且在使用hydrate方法的时候,减少了react初始化的渲染时间等。
3.服务端渲染一个重要的注意事项:
window和document 在服务端时是不存在的,相关操作都要移动到compentDidMount中进行。
视频:
https://v.qq.com/x/page/i0652gap4pe.html
后记:
好了,今天的内容到这里啦,怎么样你有收获么?期待关注后续内容哦,如果感觉有收获记得分享给身边的同学哦~
最后还是下一篇文章的内容投票~小猫决定专注于node教程了,跟着小猫从0基础成长为全栈工程师吧,小猫坚信坚持专注就是胜利~
(ps:下周小猫会去北京参加wot,可能没空出教程了,不要取消关注哦,下下周会出下一篇的~)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架