iOS 自定义控件开发(中)
接上篇iOS自定义控件开发之后,我们尝试另外一种。
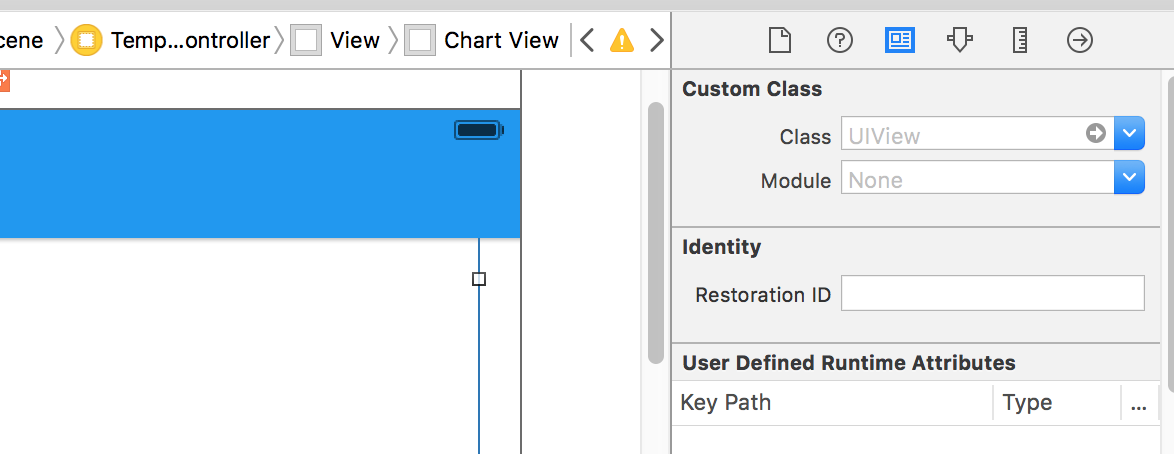
在Xcode的右边,会看到如下的图

其中,上面有一个:Custom Class。
那就是代表着我们可以直接使用这个Custom Class来自定义我们的类咯~
#0 第一次尝试

将Class字段填入我们所写的自定义控件名。
然后修改我们上次写的ChartViewController文件。删除之前的关联,重新关联这个View。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | //// ChartViewController.h//// Created by Luna Gao on 15/10/29.// Copyright © 2015年 zhiqiankeji.com. All rights reserved.//#import <UIKit/UIKit.h>#import "LGChartView.h"#import "Hardware.h"@interface ChartViewController : UIViewController@property (weak, nonatomic) IBOutlet LGChartView *chartView;@end |
之后删除掉viewDidLoad中所有的实例化代码,就像我们使用UILabel等原生控件一样,不再去实例化对象。
1 2 3 | - (void)viewDidLoad { [super viewDidLoad];} |
之后再修改LGChartView,删除之前我们自定义的
1 | - (instancetype)initWithParentView:(UIView*) view; |
方法。声明以及实现均需要删除。
然后再次运行我们的代码,出现如下情况

后续尝试过很多种方法进行修改,但是均没有成功。第一次尝试失败。
#1 第二次尝试
经过分析,上图的原因在于初始化时没有设置背景色,即:
1 2 3 4 5 6 7 8 9 10 11 | - (instancetype)initWithFrame:(CGRect)frame{ frame = CGRectMake(0, 0, parentView.frame.size.width, parentView.frame.size.height); self = [super initWithFrame:frame]; if (self) { self.backgroundColor = [UIColor clearColor]; self.autoresizesSubviews = YES; self.autoresizingMask = UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth; } return self;} |
之前我们这段代码中的
1 | self.backgroundColor = [UIColor clearColor]; |
这句代码,并没有执行。
尝试放在init方法中,不执行。
尝试放在initWithFrame方法中,不执行。
尝试放在initWithCoder方法中,成功!(擦擦擦!!!这方法我是无聊的时候随便试了一下,结果成功了···坑爹啊,从来没用过这个方法···没想到啊···)
这之后就简单多了~
将之前的这些设置自适应大小的代码均可删掉。
1 2 | self.autoresizesSubviews = YES;self.autoresizingMask = UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth; |
删除无用的代码,简化一下,期间不小心删掉了自定义控件中的
1 2 3 | -(void)layoutSubviews { [self setNeedsDisplay];} |
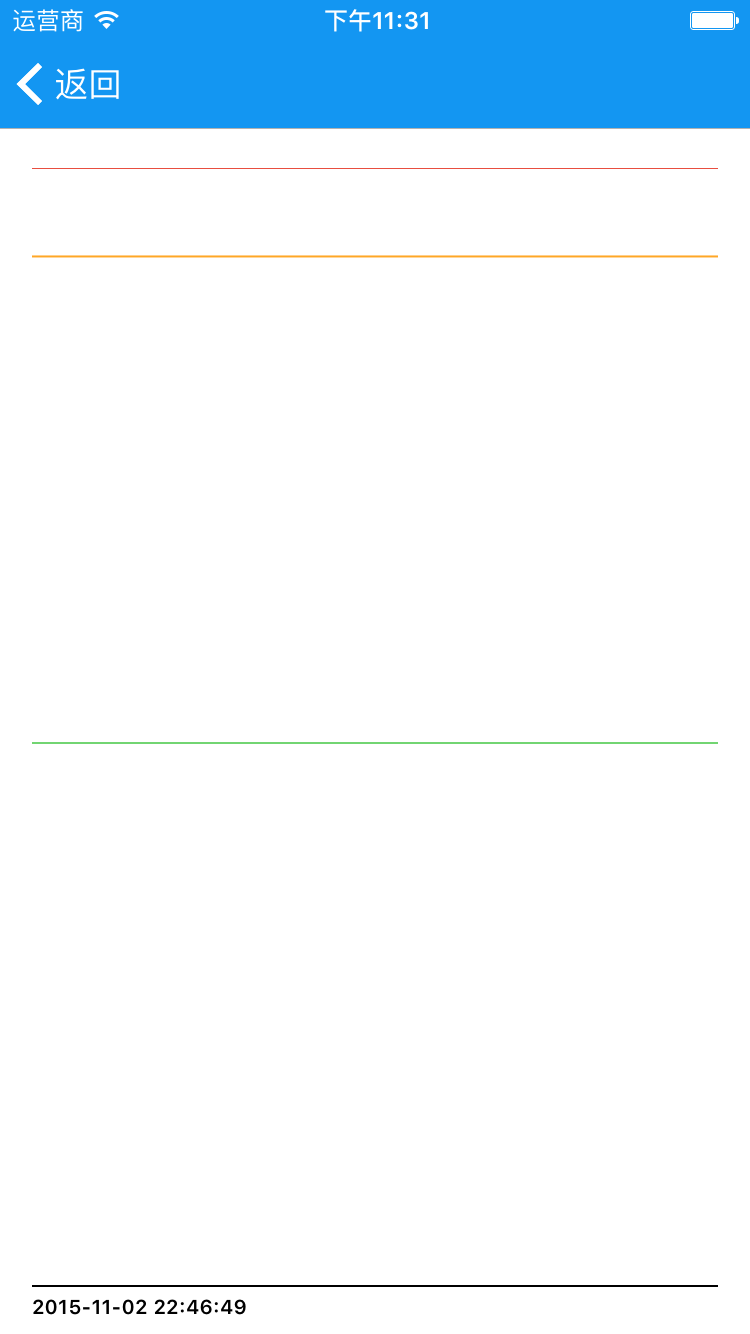
出现如下的问题:


可以很明显的看出,当界面旋转后,出现了变形的情况。所以,请保留此方法。
#2 终极方案
综合上述:
自定义控件,继承自UIView,在Storyboard中修改Custom Class绑定到我们的自定义控件中。
自定义控件需要实现initWithCoder方法,Storyboard会自动调用此方法进行初始化。
然后修改drawRect方法开始绘制自定义控件内容。
最后,不要忘记在layoutSubviews方法中调用setNeedsDisplay进行刷新。
至此,自定义控件在实例化的阶段就完成了。我们在调用的时候,可以以非常简单方便的方式来使用。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?