JavaScript框架之JQuery
jQuery:对js传统操作的封装,一个前端js框架。
作用:简化JS开发。
使用jquery:

jq的核心函数:$,等价于jQuery
jq对象和js对象的区别以及互转方式:
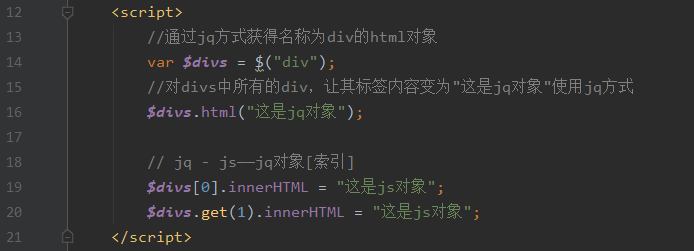
jq对象和js对象的属性和方法是不通用的。但是通常在js中的一个属性,都会对应jq中的一个函数。jq对象可以当作是一个js对象的数组。在jq对象上调用一个方法时,相当于在每一个jq对应的元素上都做了同样的操作。也就是说,jq对象自带遍历效果。
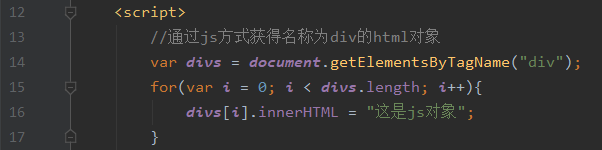
js对象:需要手动遍历


互转:jq对象自动遍历
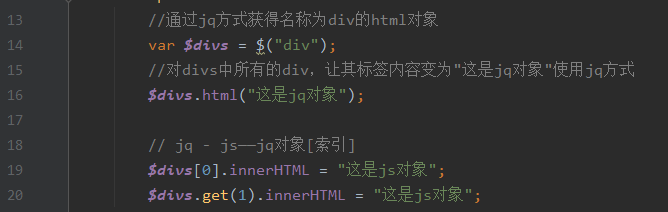
jq ---> js——jq对象[索引]:

js ---> jq——$(js对象):


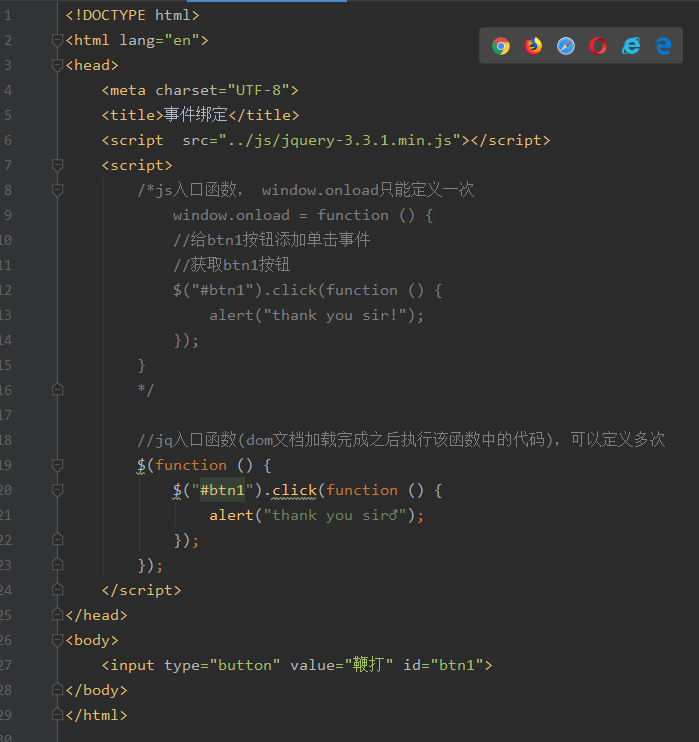
jq事件:
上面是jq对象.事件方法(function),下面是js对象.事件属性。

jq入口函数:window.onload属性赋值,多次赋值会覆盖$(function(){})函数传参,实现时不会覆盖,而是会排队执行。


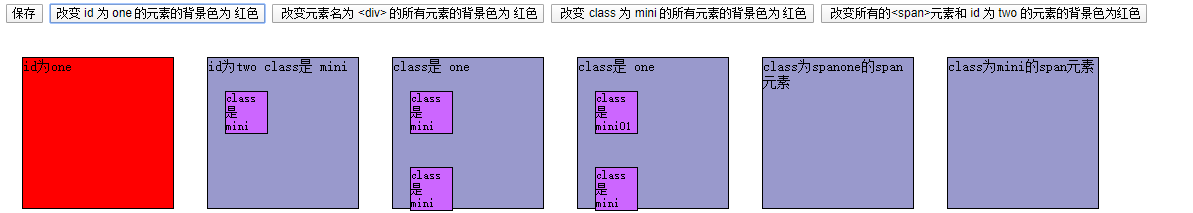
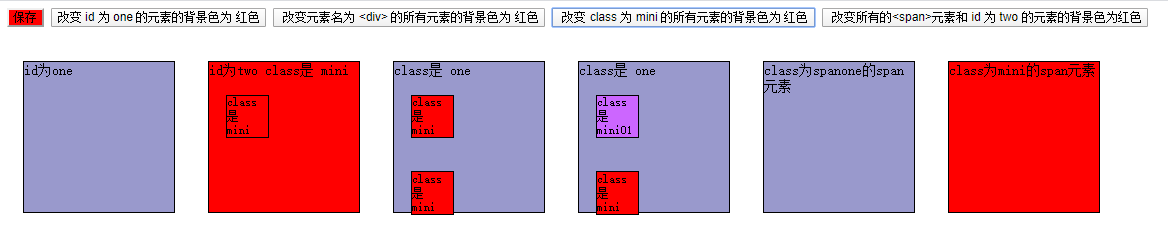
jq的选择器:
基本选择器:

id选择 ——语法: $("#id的属性值") 获得与指定id属性值匹配的元素

标签选择(元素选择器)——语法: $("html标签名") 获得所有匹配标签名称的元素

类选择——语法: $(".class的属性值") 获得与指定的class属性值匹配的元素

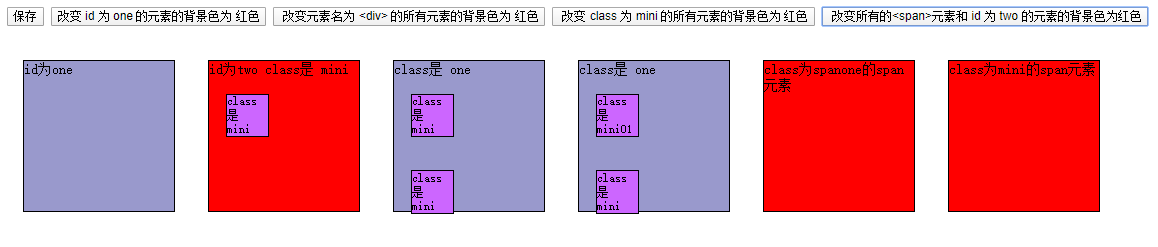
并集选择——语法: $("选择器1,选择器2....") 获取多个选择器选中的所有元素

层级选择器

后代选择——语法: $("A B") 选择A元素内部的所有B元素

子选择——语法: $("A > B") 选择A元素内部的所有B子元素

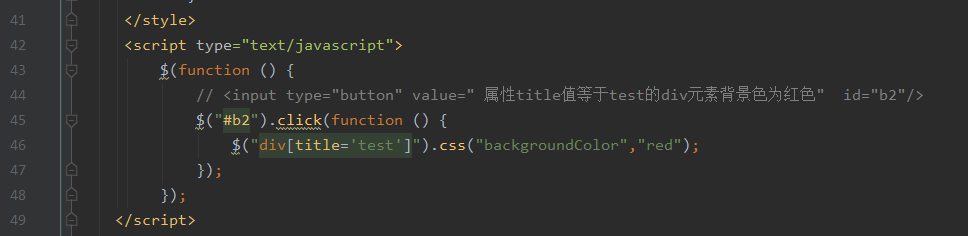
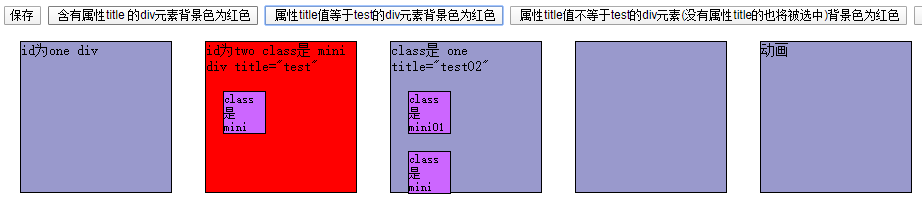
属性选择器

——语法: $("A[属性名='值']") 包含指定属性等于指定值的选择器

过滤选择器

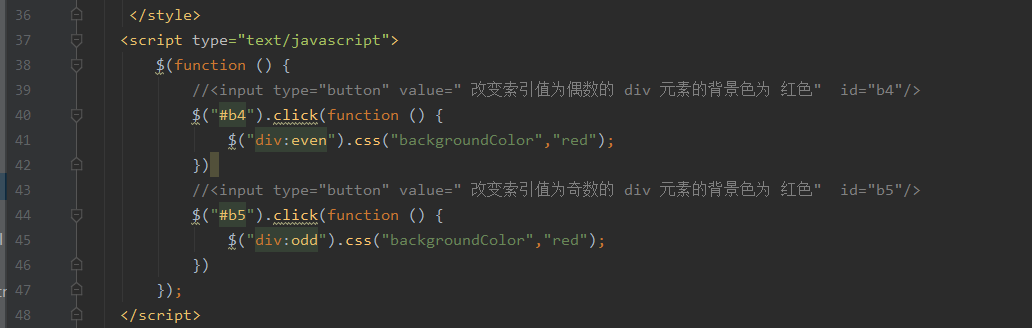
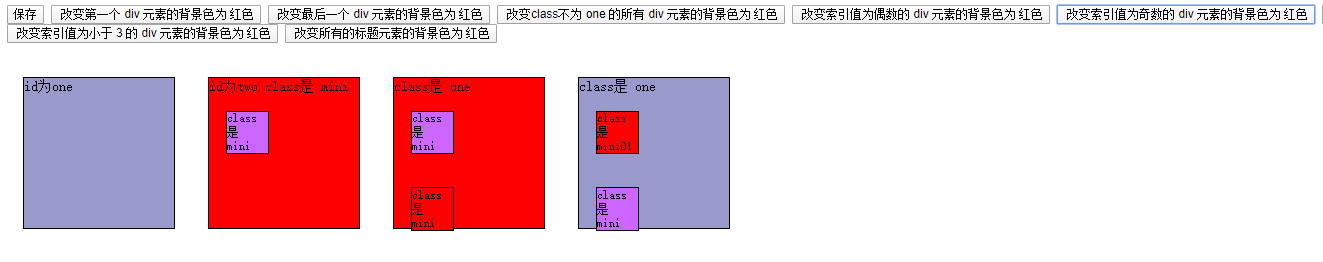
偶数选择——语法: :even 偶数,从0开始计数

奇数选择——语法: :odd 奇数,从0开始计数

表单元素选择器
表单
:input
:text
:password
:radio
:checkbox
:submit
:image
:reset
:button
:file
:hidden
表单对象属性
:enabled
:disabled
:checked
:selected
jq的dom操作
属性操作
attr()
prop()
优先使用prop进行属性操作,如果prop无法获取属性,则更改为attr即可。
CRUD
append()
A.apped(B)在A标签内部,末位位置添加一个B标签
$("#city").append("<li id="jn" name="jinan">济南");
支持直接添加html语句
remove()对象.remove()把自己移除掉
empty()清空所有后代节点
jq的动画
show()展示元素。如果不传递参数,直接调用show方法,代表直接显示一个元素。
hide()隐藏元素。如果不传递参数,直接调用hide方法,代表直接把元素隐藏掉。
jq的遍历
使用传统js的for循环,把jq对象看成一个js数组使用。
each
jq对象.each(function(index,node){})
function的参数
没有参数:只能使用this获取当前遍历出的值
有一个参数:代表当前循环的索引,从0开始
有两个参数:第一个是索引,第二个是遍历出的值遍历出的对象是js对象
function返回值
true相当于continue
false相当于break
$.each(要遍历的对象,function(){})
function规则和上面的function规则一致。
js属性 jq方法
innerHTML html()
innerText text()
onXXX XXX()
window.onload $(function)
style css()
value val()
下拉列表左右移动额外需求
1. 双击移动下拉列表项
2. 移动完成后,下拉列表项不能破坏原有下拉列表的选中状态。
3. 一个条目可以左右都移动,而不是移动到一边之后无法回来。

