JavaScript之ECMAScript
JavaScript = ECMAScript + BOM + DOM
JavaScript脚本语言, 运行在浏览器上,无需编译, 轻量级的语言。
功能:让页面有执行逻辑的功能, 可以产生一些动态的效果
ECMAScript:
JS和HTML的结合方式:
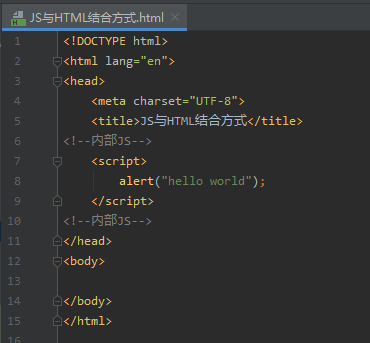
内部JS样式:通过script标签引入JS代码

可以存在任意位置,html加载的顺序是自上而下, 所以js定义的位置不同, 执行的顺序也会不同.
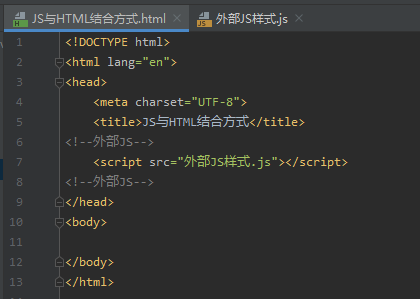
外部JS样式:通过script标签的src属性引入


如果一个script标签引入了外部的js文件, 就不要在标签内部定义js代码.
引入外部js时, 标签不要使用自闭合标签
注释
- 单行注释://注释内容
- 多行注释:/注释内容/
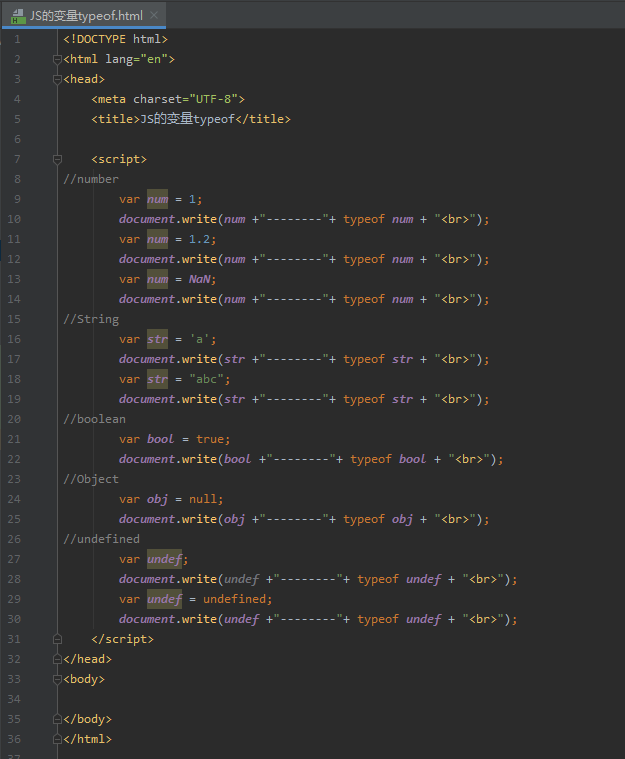
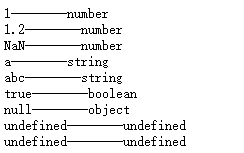
数据类型(原始):
number:
数字。 整数/小数/NaN(not a number 一个不是数字的数字类型)
string:
字符串。 字符串 "abc" "a" 'abc'没有字符这个概念,只有字符串
boolean:
true和false
null:
一个对象为空的占位符(老bug)
undefined:
未定义,如果一个变量没有给初始化值,则会被默认赋值为undefined


null的类型是Object是个bug,现在被认为是对象的占位符,其实它仍然是原始值
数据类型(引用):
变量(弱类型):
var 变量名 = 初始值;
在js中, 变量的类型和变量中存储的数据相关, 和声明无关.
运算符:
一元运算符:只有一个运算数的运算符
++,-- , +(正号)
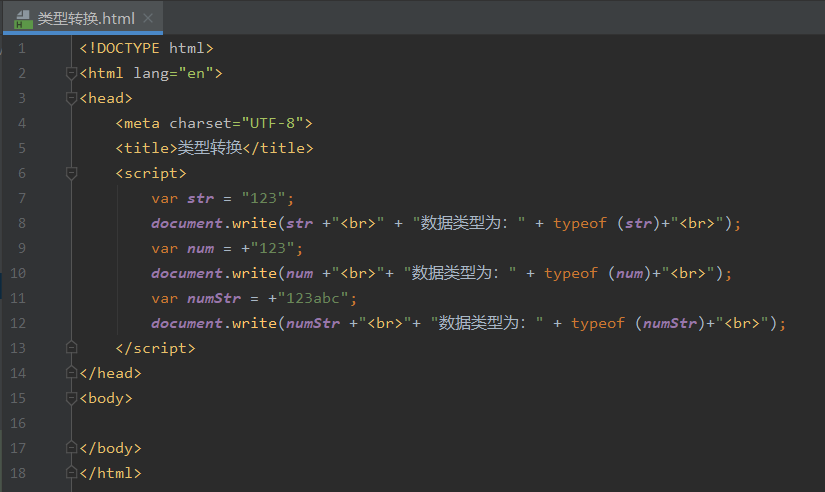
在JS中,如果运算数不是运算符所要求的类型,那么js引擎会自动的将运算数进行类型转换
string转number:按照字面值转换。如果字面值不是数字,则转为NaN(不是数字的数字)


boolean转number:true转为1,false转为0


算数运算符
-
-
- / %
-
赋值运算符
= += -+
比较运算符
< >= <= == ===(全等于)
类型相同:直接比较
字符串:按照字典顺序比较。按位逐一比较,直到得出大小为止。
类型不同:先进行类型转换,再比较
===:全等于。在比较之前,先判断类型,如果类型不一样,则直接返回false
逻辑运算符
&& || !
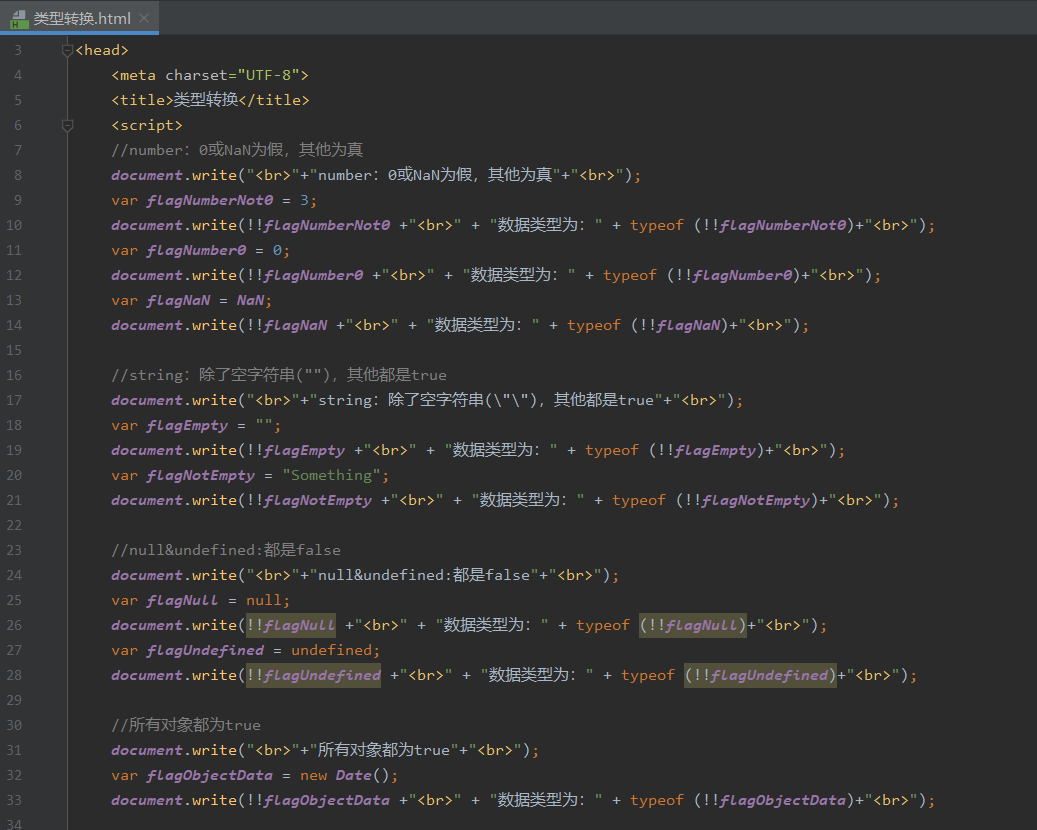
其他类型转boolean:
number->boolean,0 = false,其他=true。
string->boolean,除了空字符串其他都是true。
对象->boolean,所有的对象都是true。
null, undefined,NaN, 0, ""->boolean这些值为false


三元运算符
? : 表达式
var a = 3;
var b = 4;
var c = a > b ? 1:0;
语法:表达式? 值1:值2;
判断表达式的值,如果是true则取值1,如果是false则取值2;
比较运算符:
字符串比较,按照字典顺序(ascii码大小)对应位置字母逐一比较。
逻辑控制语句:
if,for,switc,hwhile
输出到控制台:
console.log("");
对象:JS并不是面向对象的语言, 仅仅支持对象.
Function:函数(方法)对象

特点
- 方法定义是,形参的类型不用写,返回值类型也不写。
- js中函数没有重载, 如果多次定义同名函数, 则会覆盖. 类似于给一个变量多次赋值
- 函数的调用仅和名称有关, 和参数列表无关.arguments,封装所有的实际参数
- 函数既是一个对象, 又代表一段代码块.所以比较特殊, 它既可以传递值, 也可以直接执行.
var fun = function(){//函数体....}
var fun2 = fun;
var xxx = fun2();
Array:数组对象


定义
var arr = [元素列表];
特点:
数组中数据的类型是任意的,可变的.
数组的长度也是可变的
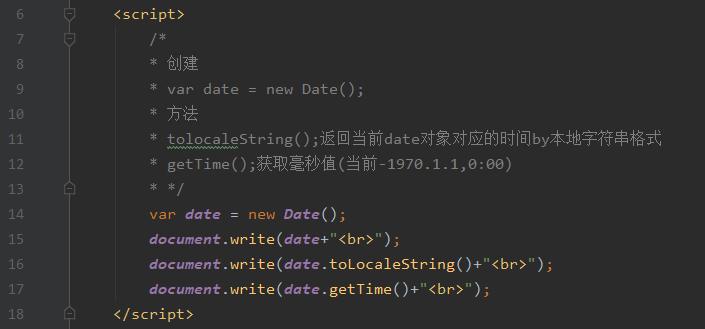
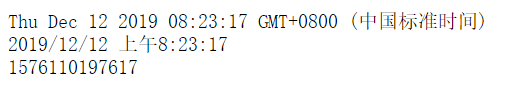
日期对象Date


正则
正则表达式
不是js独有的, 各个语言通用的表达式.用于表示一个指定格式的字符串.
作用:
判断指定字符串是否符合预先设定的格式规则.
[]代表单个字符的取值范围.
\w 代表单词字符, 等价于 [a-zA-Z0-9_]
\d 查找数字,等价于 [0-9_]
n+ 匹配任何包含至少一个 n 的字符串。
n* 匹配任何包含零个或多个 n 的字符串。
n? 匹配任何包含零个或一个 n 的字符串。
n{X} 匹配包含 X 个 n 的序列的字符串。
n{X,Y} 匹配包含 X 至 Y 个 n 的序列的字符串。
n{X,} 匹配包含至少 X 个 n 的序列的字符串。
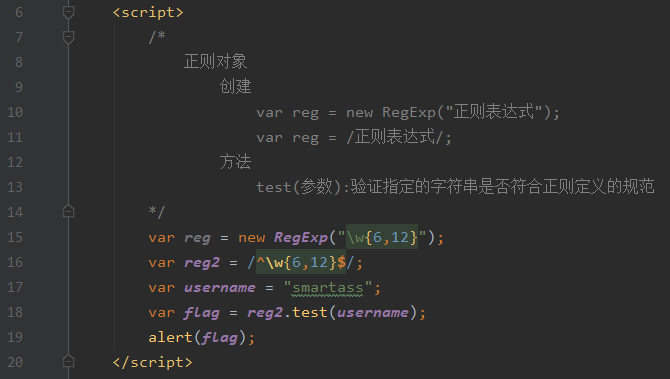
正则对象
RegExp
创建:
var reg = /正则/;
方法:
test()
如果正则表达式没有指定开始和结束, 代表判断指定字符串中是否包含指定规则的字符串.
所以我们一般推荐添加上字符串开始和结束的标识进行判断
^:开始
$:结束


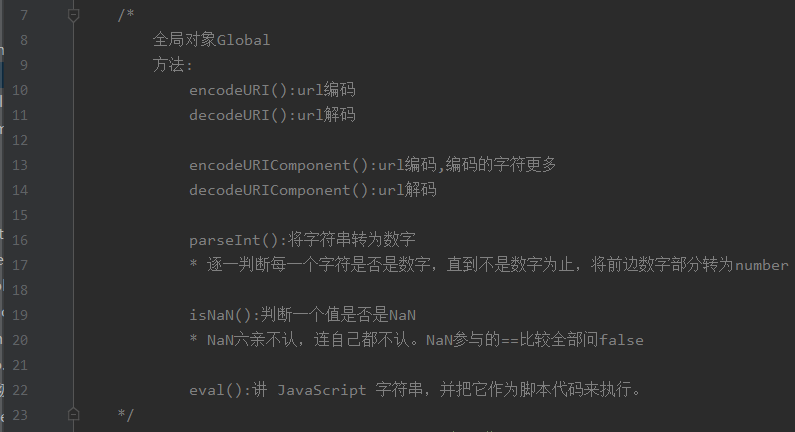
全局对象Global
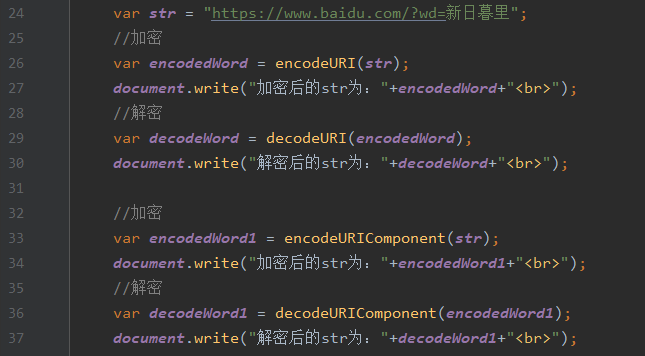
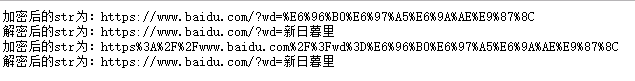
url编码:



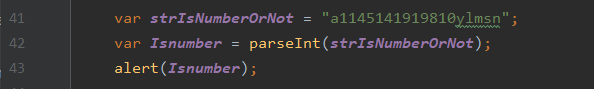
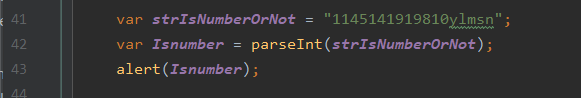
parseInt():




eval():